去除图片底侧空白缝隙
有个很重要特性你要记住: 图片或者表单等行内块元素,他的底线会和父级盒子的基线对齐。这样会造成一个问题,就是图片底侧会有一个空白缝隙。
图片默认与基线对齐,有3像素左右的空隙,处理空隙bug的方法有三种
第一种:给一个font-size:0; 的值
第二种:默认是与基线对齐的,只要不是与基线对齐 可以设置vertical-align:middle**;、vertical-align:top;、vertical-align:bottom ; 其中一种就可以了**
第三种:转成块级元素
vertical-align 垂直对齐

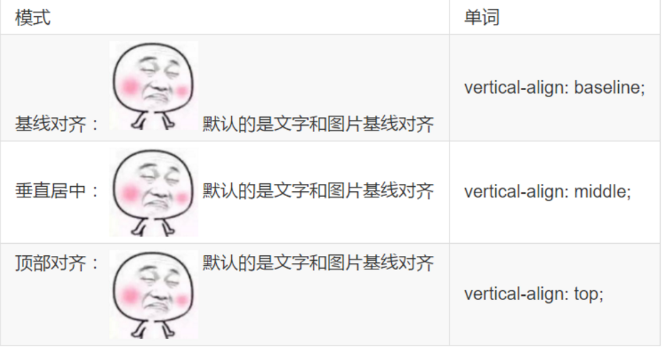
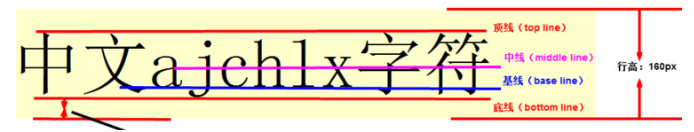
vertical-align : baseline ———————基线
vertical-align : top —————————-顶线
vertical-align : middle ———————-中线
vertical-align : bottom ———————底线
vertical-align 不影响块级元素中的内容对齐,它只针对于 行内元素或者行内块元素,特别是行内块元素, 通常用来控制图片/表单与文字的对齐**。
图片、表单和文字对齐
可以通过vertical-align 控制图片和文字的垂直关系了。 默认的图片会和文字基线对齐。

