在CSS中有三个显示和隐藏的单词比较常见,我们要区分开
他们分别是 display 、visibility 和 overflow。
display 显示
display : none 隐藏对象 与它相反的是 display:block 除了转换为块级元素之外,同时还有显示元素的意思。
visibility 可见性
visible : 对象可视
hidden : 对象隐藏
特点: 隐藏之后,继续保留原有位置。
overflow 溢出 超出
当内容超过指定的宽或者高的时候,可以用以下属性进行管理
visible : 不剪切内容也不添加滚动条。
auto : 超出自动显示滚动条,不超出不显示滚动条
hidden : 不显示超过对象尺寸的内容,超出的部分隐藏掉
scroll : 不管超出内容否,总是显示滚动条
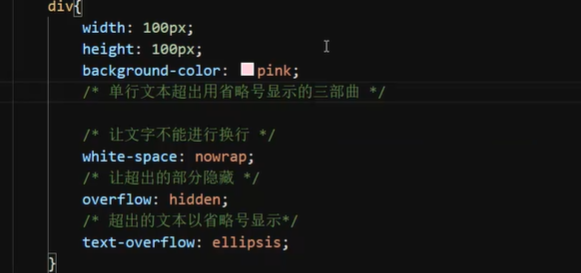
text-overflow:ellipsis; 超出的文本以省略号显示
溢出的文字隐藏
white-space
white-space设置或检索对象内文本显示方式。通常我们使用于强制一行显示内容
normal : 默认处理方式
nowrap : 强制在同一行内显示所有文本,直到文本结束或者遭遇br标签对象才换行。
以上方法是单行超出内容显示省略号…
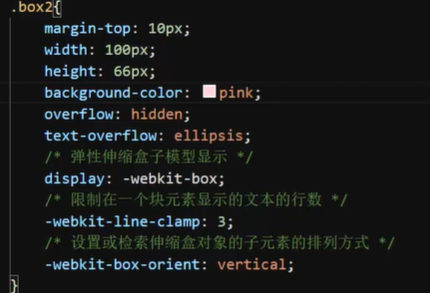
以上方法是多行显示省略号
-webkit-line-clamp:3; ————-需要在第几行显示省略号
display: -webkit-box; —————弹性伸缩盒子模型显示
-webkit-box-orient: vertical———设置或检索伸缩盒对象的子元素的排列方式
word-break:break-all;—————强制让单词(数字)换行

