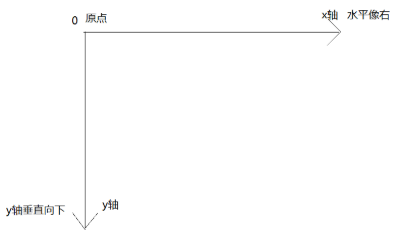
维坐标系
2d移动 translate
2d移动是2d转换里面的一种功能,可以改变元素在页面中的位置,类似 定位
属性值为 translate(x,y) 如 transform:translate(50px,50px)
translate中的百分比单位是相对于自身元素的 translate:(50%,50%);
translate类似定位,不会影响到其他元素的位置
对行内标签没有效果
2d旋转 rotate
2d旋转指的是让元素在2维平面内顺时针旋转或者逆时针旋转
属性值为 rotate(角度) 如 transform:rotate(30deg) 顺时针方向旋转30度
- 角度为正时 顺时针 负时 为逆时针
-
转换中心 transform-origin
该属性可以修改元素旋转的时候的中心点
transform-origin:50% 50%; 默认值 元素的中心位置 百分比是相对于自身的宽度和高度
- transform-origin:top left; 左上角 和 transform-origin:0 0;相同
- transform-origin:50px 50px; 距离左上角 50px 50px 的位置
- transform-origin:0; 只写一个值的时候 第二个值默认为 50%;
2d缩放 scale
缩放,顾名思义,可以放大和缩小。 只要给元素添加上了这个属性就能控制它放大还是缩小
给元素添加转换属性transform
转换的属性值为 scale(宽的倍数,高的倍数) 如 宽变为两倍,高变为3倍 transform:scale(2,3)transform:scale(1,1)放大一倍 相对于没有放大transform:scale(2,2)宽和高都放大了2倍transform:scale(2)只写一个参数 第二个参数则和第一个参数一样 相当于scale(2,2)transform:scale(0.5,0.5)缩小transform:scale(-2,-2)反向放大2倍 很少用负数 容易让人产生误解