tags: [css选择器]
categories: 重学前端系列笔记
cover: “https://cdn.nlark.com/yuque/0/2019/jpeg/221851/1555489235300-77ec8cfd-2be0-448e-a3d3-9dead9ff2d33.jpeg“
前言
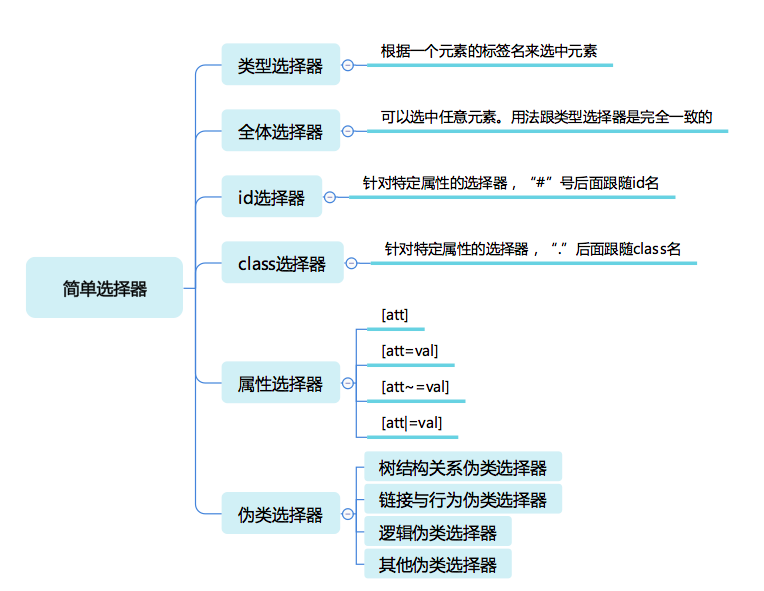
标准中为了让我们便捷的选择元素,给元素赋值样式,便设计了很多选择器,而选择器又可以分好几种:
- 普通选择器

- 复合选择器 (连续写在一起的简单选择器,针对元素自身特征选择单个元素。)
- 全体选择器(*)
- 列表选择器(由
空格 、> 、~ 、+ 、 ||等符号连接的复合选择器,根据父元素或者前序元素检查单个元素)
普通选择器
- 类名选择器 (.class)
- ID选择器(#id)
- 标签选择器(tag)
- 属性选择器
input[dataType]{} /*选择 input 里含有 dataType 属性的元素*/input[dataType="one"]{} /*选择 input 里含有 dataType 属性并且它的值为 one 的元素*/input[dataType ~="one two"]{} /*选择 input 里含有 dataType 属性并且它的值为 one或者two或者一个序列 (该序列内的值用空格分隔) 的元素*/input[dataType |="one"]{} /*选择 input 里含有 dataType 属性并且它的值是否是 one 开头的元素*/
- 伪类选择器
- 树状关系
:nth-of-type(1){} /*获取某元素第几个元素*/ :nth-last-of-type(1){} /*获取某元素从后往前数第一个元素*/ nth-child(2n) /*选择偶数节点*/ :first-child /*表示第一个元素*/ :last-child /*表示最后一个元素*/
- 树状关系
- 链接与行为
:any-link /*表示选择任何链接的元素 比如a、area 和 link */ :link /*表示未访问过的链接,*/ :visited /*表示已经访问过的链接。*/ :hover /*表示鼠标悬停在上的元素,*/ :active /*表示用户正在激活这个元素,如用户按下按钮,鼠标还未抬起时,这个按钮就处于激活状态*/ :focus /*表示焦点落在这个元素之上。*/ :target /*用于选中浏览器 URL 的 hash 部分所指示的元素。*/
- 逻辑伪类选择器
- 其他
css选择器文档

