书写方式
- 内部式 body的结束标签之上(先执行标签,后执行js)
- 外部式 .js文件 script src=“ 路径 ” 引入 (引入后中间不在写代码,会被忽略)
- 行内式 写在标签内
注释
- 单行注释
ctrl+/ - 块注释
shift+alt+a
变量
变量的命名规则和规范
- 规则:必须遵守,不遵守会报错
- 不能用关键字(js内置的一些英语词汇)
- 只能用下划线、字母、数字、$组成,且数字不能开头
- 字母严格区分大小写(Age和age是不同的变量)
- 规范:建议,不遵守不会报错,但不符合业内通识
- 起名要有意义
- 遵循小驼峰命名法:第一个单词首字母小写,但后面每隔单词首字母大写(如:userName)
变量的声明
- 声明并赋值:(推荐使用)
let 变量名 = 值
- 先声明后赋值:
let uname uname=张三
- 同时声明多变量:(开发中不推荐使用,代码可读性差)
let num1 = 10,num2 = 20
常量
值无无法修改,不能修改的数据,存储到常量const 常量名 = 值
数据类型
- typeof:检测当前数据的类型,加到括号里面名的前面
- number数字型(数字,不区分整数和小数)在控制台式深蓝的
- NaN是一个不确定的数字,不可以参与运算
- 算术运算符:+求和、-求差、*求积、/求商、%取余数
- string字符串型(带单引号、双引号、反引号的)在控制台式黑的
- 同类型的引号不可以互相嵌套,同类型的引号非要嵌套使用\替意,
- 不同类型的可以互相嵌套
- 拼接:+(可以拼接两个变量,也可以拼接两个不同类型的数据)
- 字符串模板:都写在
```内${}`包住变量
- boolean布尔型
- 判断真假,配合条件判断使用,只有两个值:ture / false
- undefined未定义型
- 定义了变量但没有赋值,会出现
- null 空类型
- 当有一个对象,没有具体的数据的时候,使用null
语句
表达式:表达式是可以求值的代码(有结果的都交表达式)
语句:一段可以执行的代码就是语句(每一句可执行的代码都是语句)
程序三大流程控制语句
- 顺序语句:从上到下执行
- 分支语句:根据条件选择执行代码
- if语句
- 单分支语法:(条件不成立,什么也不执行)
- if(条件){条件成立要执行的代码}
- 双分支语法:
- if(条件){条件成立要执行的代码}else{条件不成立要执行的代码}
- 多分支语法:(从上往下判断,满足条件几就执行代码几,其他不执行,所有条件都不满足,执行else里的代码)
- if(条件1){代码1} else if (条件2){代码2} else if (条件3){代码3}else{代码n}
- 单分支语法:(条件不成立,什么也不执行)
- switch语句
- 判断数据全等的case值,并里面的执行代码,没有全等则执行default里的代码,没有break 会自上而下全部执行
- switch(数据){case 值1:代码1 break case 值2:代码2 break default:代码n break}
- if语句
- 循环语句:某段代码被重复执行
- 循环三要素:(缺一不可,否则会变成死循环)
- 1.变量起始值
- 2.终止变量
- 3.变量变化量(自增或自减)
- 循环退出:
- continue:退出当前一次,接着执行下一次
- break:终止循环
- while循环:(满足条件期间,重复执行代码)
- 语法:whie(循环条件){要重复执行的代码(循环体)}
- for:()里面放循环三要素,{}里面放需要重复执行的代码
- 语法:for(循环变量;循环条件;变化值){ 循环体 }
- 无限循环:for(;;){}
- 循环嵌套:内层循环执行完才会进入外层循环的第二次
- 循环三要素:(缺一不可,否则会变成死循环)
运算符
赋值运算符
- 先运算再把结果赋值到变量
- += 、 -= 、 *= 、 /= 、%=
- num1 = num1 + 1 化简 num1 += 1
三元运算符:(简易版的双分支)
- 语法:条件 ? 条件成立执行的代码 :条件不成立执行的代码
一元运算符
- ++ 表示+1 —表示-1 (只有加一或者减一,才可以这样简写)
- 前置自增:(++num)先自增,后运算(自增后的参与运算)
- 后置自增:(num++)先运算,后自增(自增后的不参与运算)
比较运算符
、>= 、<、 <=、 ==、 ===、 !== 只会输出两个值 ture false(不用小数作比较,有精度问题)
- == 左右两边的值是否相等(只判断数值,不判断数据类型)
- ===左右两边的值和类型都相等
- !== 判断不相等 不相等返回ture,相等返回false
- NaN:不确定的数字,任何值与其判断都不相等
逻辑运算符
- && 逻辑与 两边都是ture结果才为ture 一假则假
- || 逻辑或 两边有一个ture结果为ture 一真则真
- ! 逻辑非 ture变false false变ture 真变假,假变真
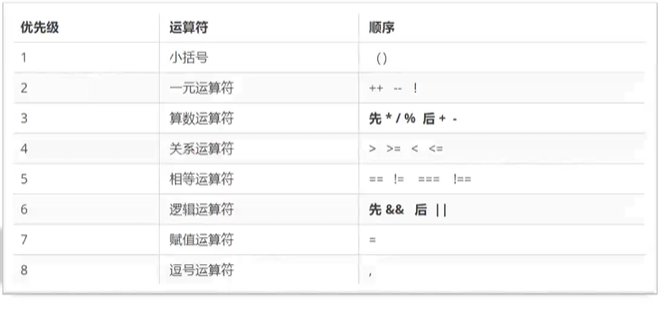
运算符优先级
计算机约定
正常的数字都是ture,例如:1,2,3,…
非正常的数字都是false,例如:NaN ,undefined,null,0
循环
let names = ['张三','李四','王五','赵六']for(let i = 0;i < names.length; i++){console.log(names[i])}
增加
- 数组名.push(新增内容)结尾增加数据,逗号隔开数据
数组名.unshift(新增内容)开头增加数据,逗号隔开数据
删除
数组名.pop()删除结尾的数据
- 数组名.shift()删除开头的数据
- 数组名.splice(操作位置的下标,删除的个数,添加的参数)
函数
封装代码,方便重复使用 定义时代码不执行,调用时代码才执行
函数使用
定义:function 函数名 () { 函数体 }
调用:函数名()
函数传参
- 形参
- 定义时()里面写等待接收数据的
- 实参
- 调用时()里面写真实数据
- 默认参数
- 定义形参的时候给出默认的数据
- 没有收到具体的数据时,使用定义的形参
function 函数名 (a = 0,b = 2) { 函数体 }
函数返回值
- return 数据 / 变量名 / 数组
- 返回的位置是函数调用的位置 / 单写return表示退出函数
匿名函数
function() {}- 这样无法直接调用
- 将匿名函数赋值给一个变量,并通过这个变量名+()进行调用(相当于变量名=函数名)
立即执行函数
避免全局变量之间的污染 多个立即执行函数要用;隔开,不然会报错;加在前或后
(匿名函数) ()第二个括号表示直接调用(匿名函数 () )括号里面的括号表示直接调用
对象
object 一种数据类型,(无序的数据集合,数组是有序的)
- 声明:let 对象名 = { } / let 对象名 = new object()
- 使用:let 对象名 = { 属性名:属性值,方法名:函数 }
- 逗号隔开,属性名引号可有可无
- 遇到特殊字符必须加引号,如:中横线
对象查找
- 属性值查找
.写法,.的后面必须是属性名对象名.属性名(用.连接)
[]写法,[]内可以放属性名,也可以放变量名对象名['属性名'](属性名需要写在’’内)
- 方法的查找
- 对象名.方法名()
修改
查找之后重新赋值
- 属性值修改
- 对象名.属性名 = 修改的值
- 对象名[‘属性名’] = 修改的值
- 方法的修改:
- 对象名.方法名 = function (){修改的值}
新增
- 属性新增:
- 对象名.新增属性名 = 值
- 对象名[‘新增属性名’] = 值
- 方法的新增:
- 对象名.新增方法名 = function (){值}
删除
- 属性的删除:
- delete 对象名.属性名
- 方法的删除:
- delete 对象名.方法名
对象方法(函数)的使用:定义中的函数()内写形参,调用的()内写实参
对象遍历:
for (let 变量名 in 遍历的对象名) { console.log(对象名[变量名])}
对象数组遍历:
for (let i = 0; i < 数组名.length; i++) {
i = 索引值数组名[i] = 对象名数组名[i].属性名 = 属性值}
内置对象
- Math:Math.方法名()
- 常用方法:floor向下取整 random()*随机数
N~M的随机数代码:
- Math.floor(Math.random() * (M - N + 1)) + N