1、UI设计师必须要了解的几个开发知识
设计师在日常工作中,避免不了与开发、测试同事沟通交流。他们说的话,你真的听明白了吗?如何更快、更好的无障碍交流?这就需要我们设计师,多多了解开发、测试同事们常用的术语,以及一些与设计相关的代码知识。
https://mp.weixin.qq.com/s/L6pK5hcpDc8eapcDBwLpGA

2、如何包装自己的设计价值
https://mp.weixin.qq.com/s/WWnUuyGxNxcyfmzdvKYsRA
述职晋升/制作作品集都需要包装自己的设计价值,如果只是把平时工作内容进行简单的截图罗列,只是按照时间线记录流水账,会让人听着索然无味,领导/面试官是看不到你的设计价值的,本文就是教你如何给团队/业务带来价值,对自己的设计言之有物

3、总监说我的界面做错了,但我跟原型是一样的呀
交互项的文章,还在给原型上色?NO!NO!NO@!需求一定要理解透彻,流程要梳理清楚,才能开始设计
https://mp.weixin.qq.com/s/ERMHYNl9xDRk0SHlWy3y6A

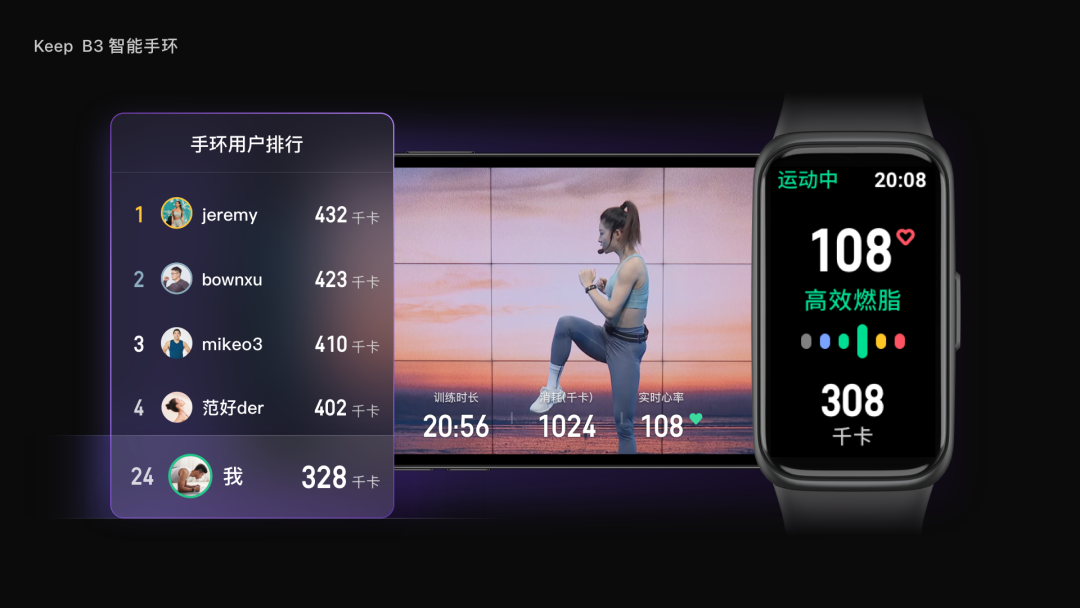
4、Keep 手环|探索不一样的运动体验
智能穿戴设备的设计一直是不可或缺的一个赛道。手环的设计由于受众用户较少,一直以来没有被重视,Keep 这篇手环界面设计文章算是填补了空白。作为运动手环,设计重点在于建立便捷的运动反馈帮助用户养成运动习惯。
https://mp.weixin.qq.com/s/LYSe-xJS5Li-NZRNEHiXjg

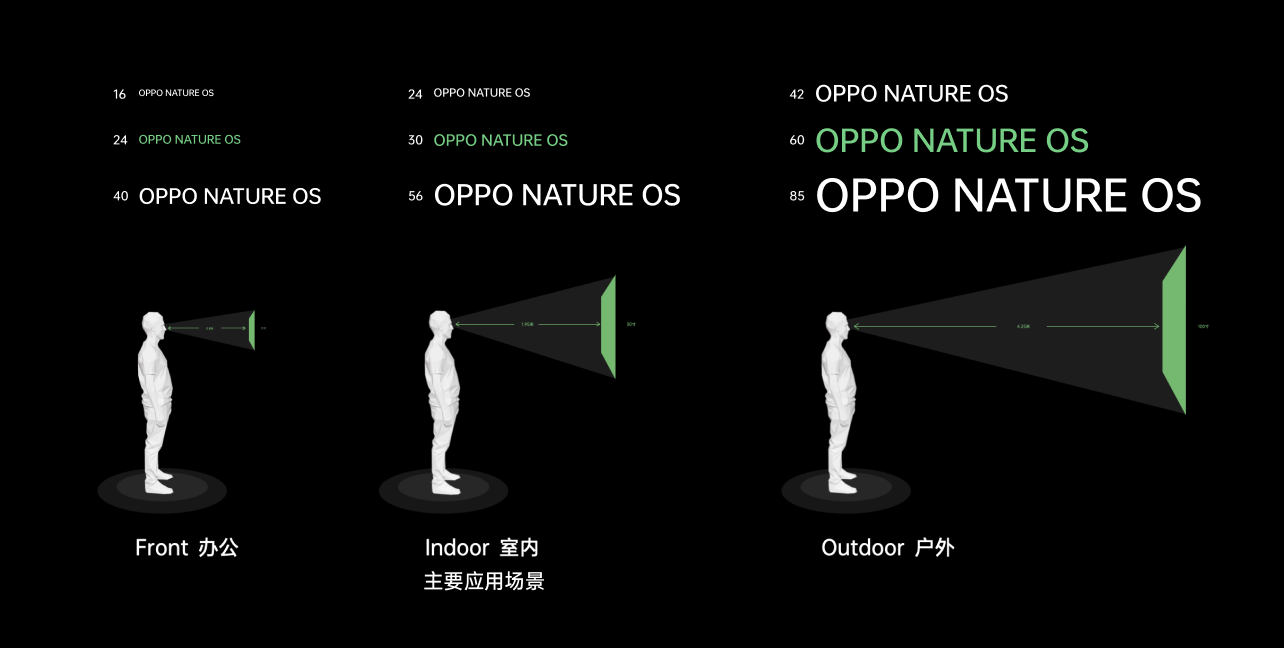
5、OPPO AR设计规范
OPPO 目前发布了 2 款概念性 AR眼镜,因此有配套的设计规范。感觉 OPPO 的 AR 设备更像是手机屏幕放大器,因为控制器和运算主要是手机,有点像是用遥控器(手机)看电视(AR 眼镜投射的画面)的感觉。
https://open.oppomobile.com/ar/uikit/kit.html#_Toc23614

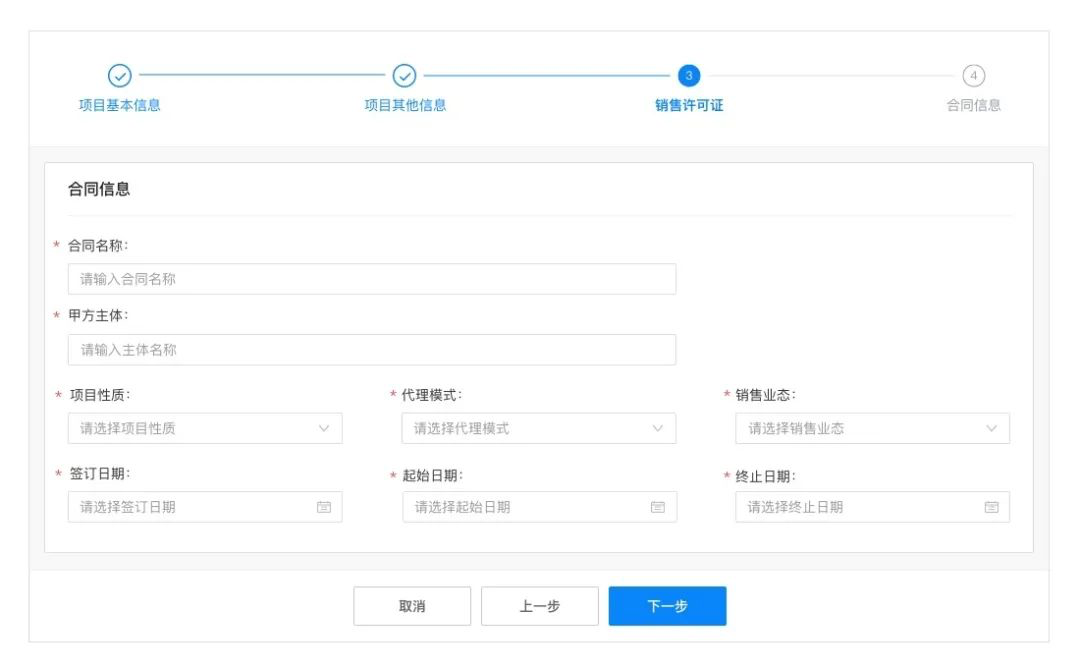
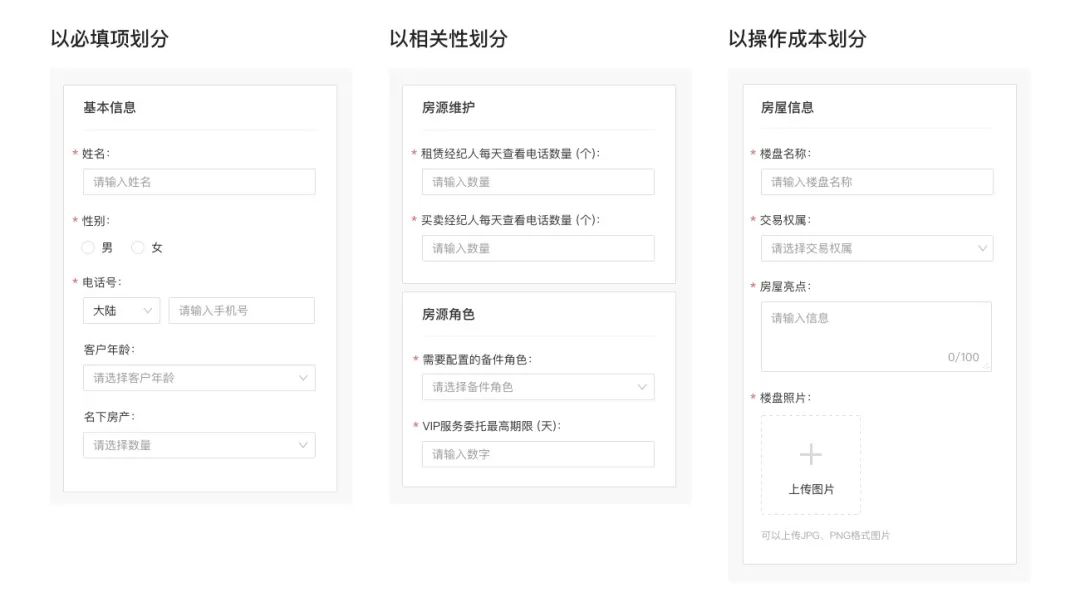
6、B端交互模式干货集(3)——PC信息录入模式
“录入”是B端产品常见的任务场景,常用于向用户收集或验证信息。在设计录入表单时,应尽量减少用户的思考和理解负担,提高表单的操作效率,降低用户出错的概率,才能提高录入任务的完成度和满意度。本文阐述了不同录入模式在特定场景下的应用方式,并围绕“认知减负”、“操作提效”、“系统容错”三个方向讲解了具体的设计方法。
https://mp.weixin.qq.com/s/_IhpUUFw2EKJD_U0Kqd61A

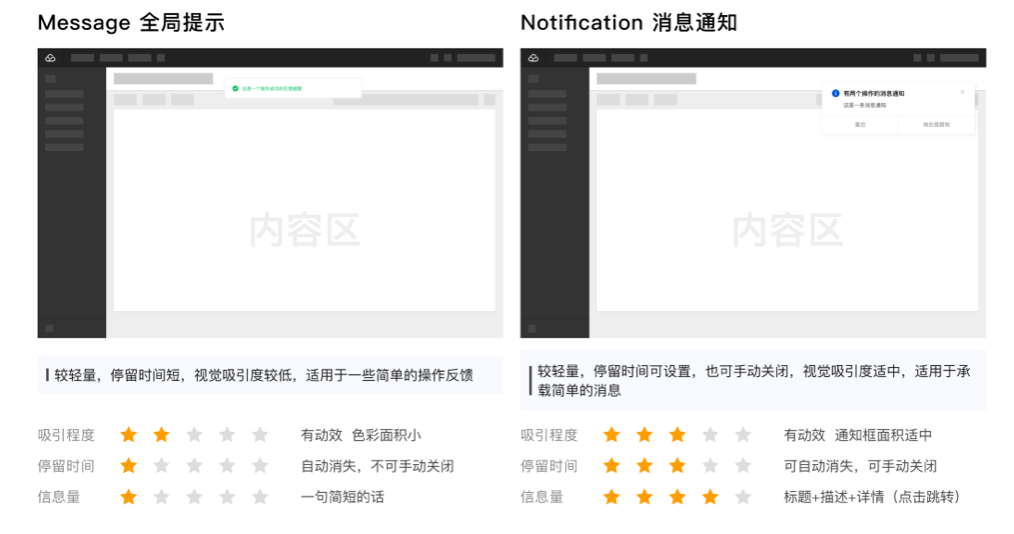
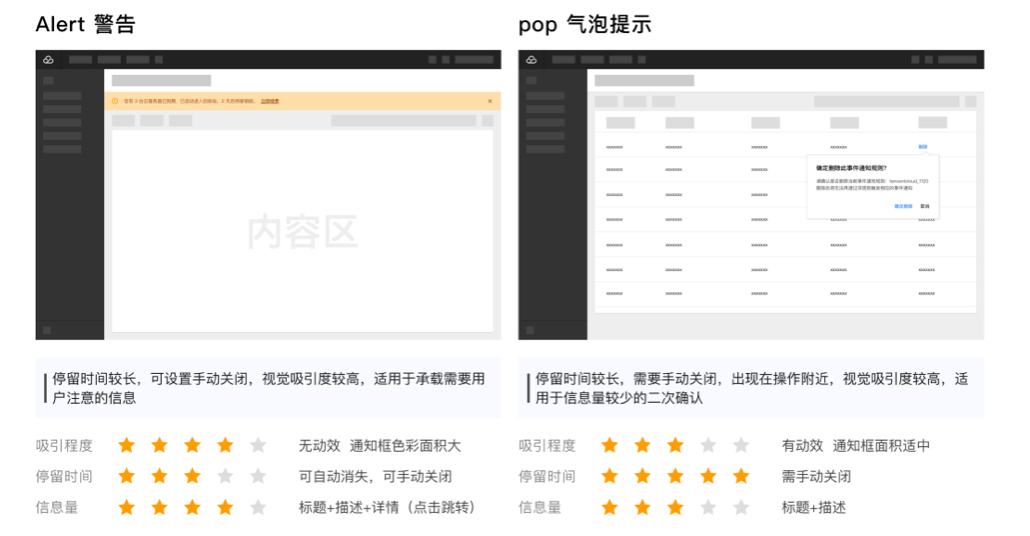
7、【to B管理端】后台管理系统的消息反馈如何设计
https://mp.weixin.qq.com/s/pxzE0ldmwUGe_XlnCnaRAQ

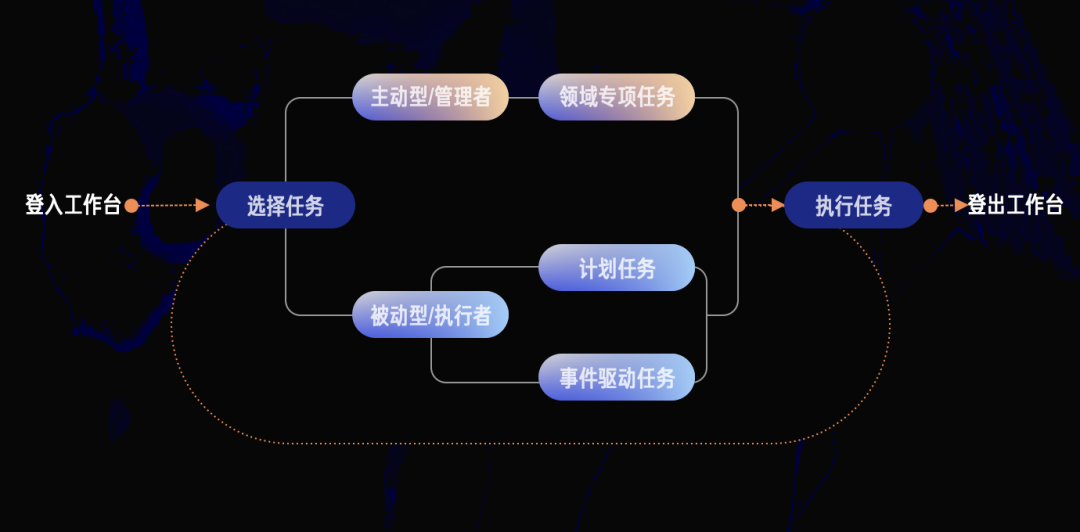
8、解锁B端工作台设计之客服系统重构
角色视角切入,了解各角色关心的事,围绕关键角色“客服”“客服主管”,整合与之对应的工作流信息,不同的角色展示不同的任务工作台信息。
https://mp.weixin.qq.com/s/Z5oJ60ukBQkXg98Zo_AOvw

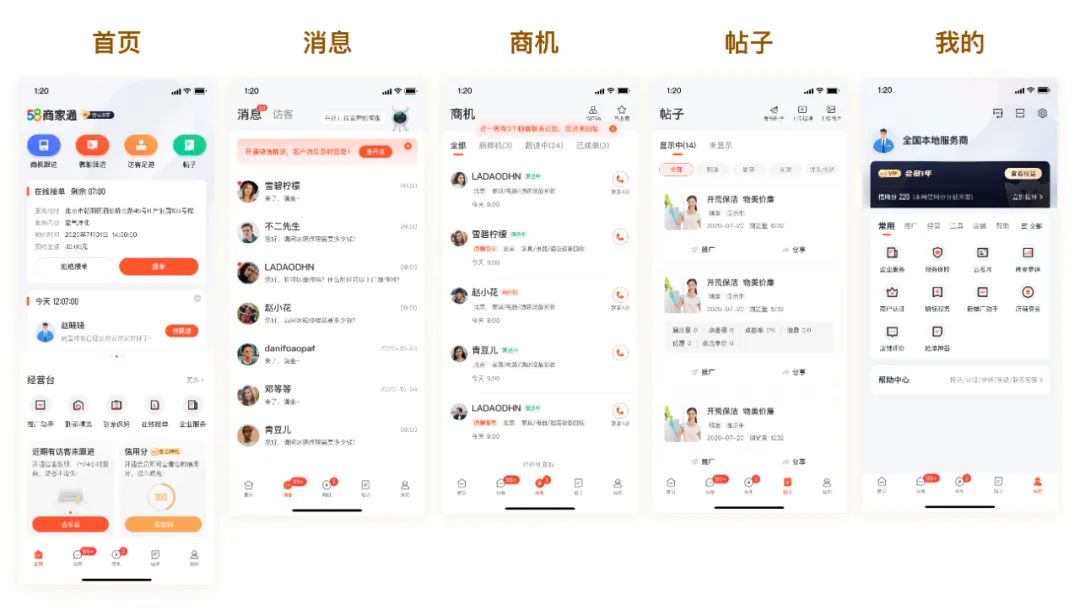
9、设计沉思录 | B端商家工具改版之道
本文以58商家通App为例,分享了B端产品如何给予用户核心使用场景进行改版。
https://mp.weixin.qq.com/s/gkYqGN6UjcweKrDXWrlsyA
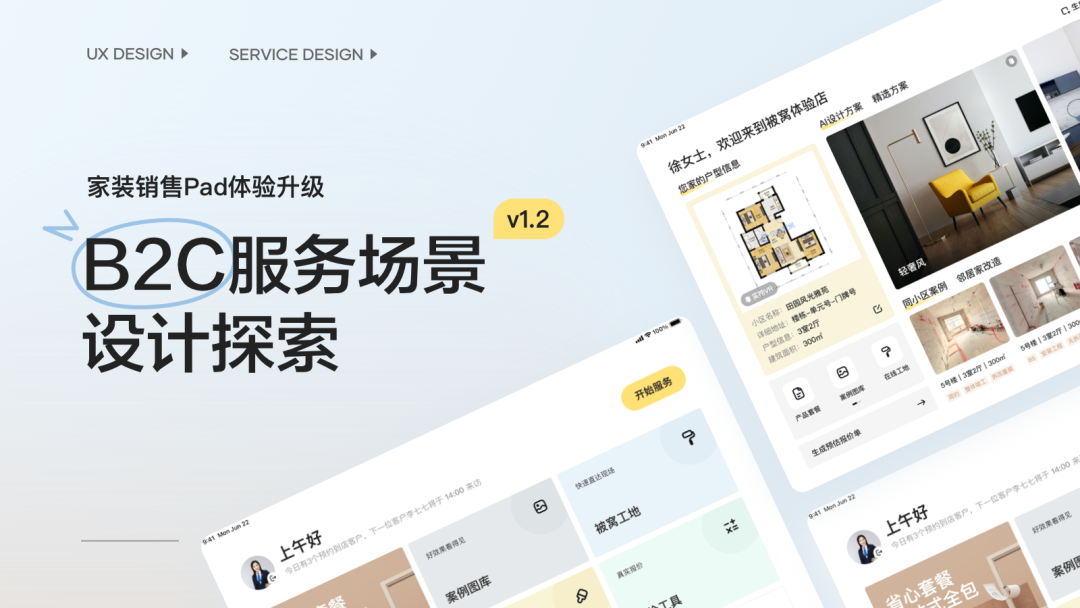
10、B2C服务场景设计探索:家装Pad体验升级
由线下实际场景引发的一系列体验升级,基于全局视角梳理线下服务流程蓝图,挖掘各个流程节点的痛点和机会点。
https://mp.weixin.qq.com/s/0BVyrKP32KYY6V64odB_HQ
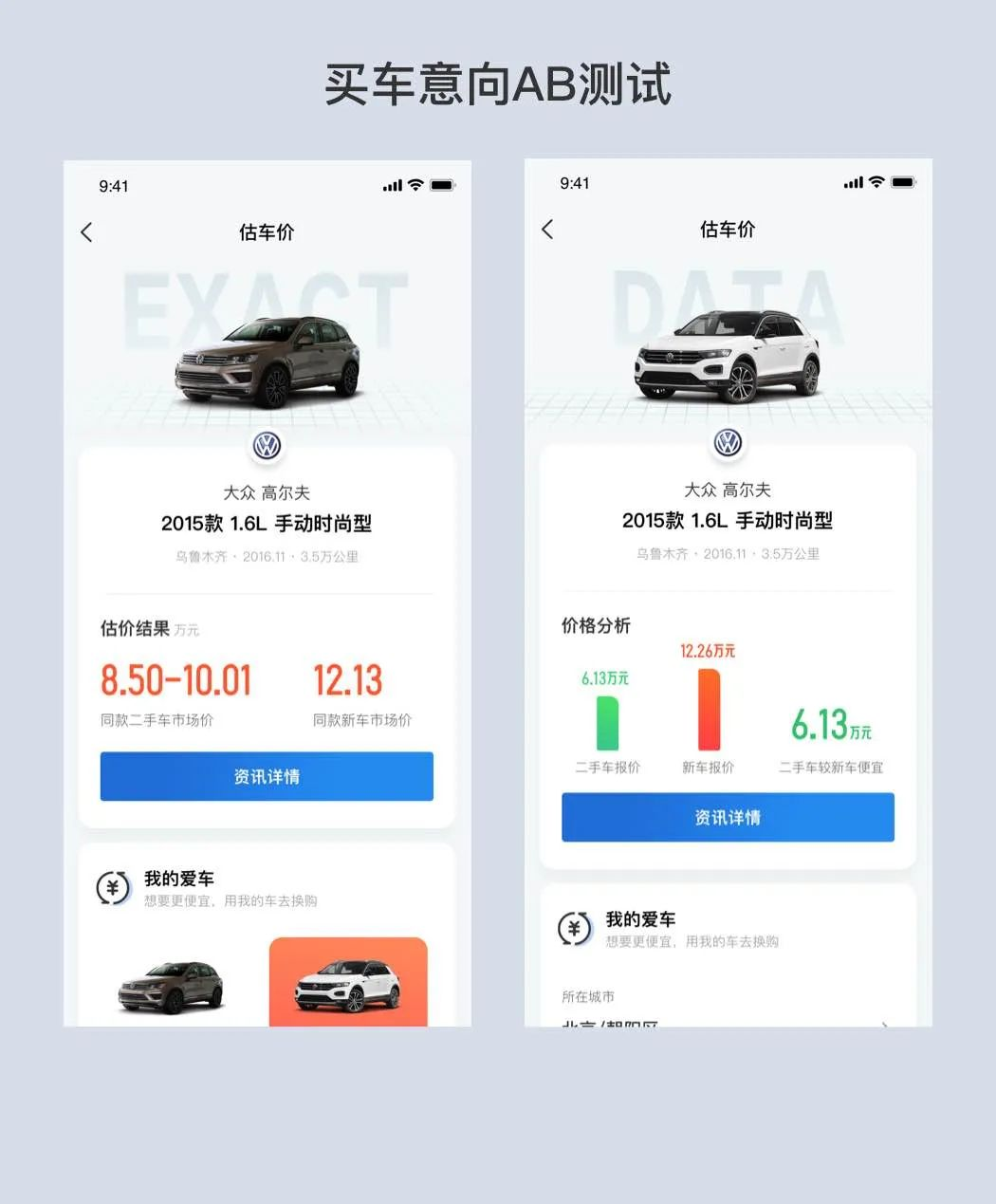
11、工具产品的场景化|估车价结果页改版
本文是58二手车业务设计团队对估车价格结果页进行的改版复盘,分享了设计师如何基于业务场景进行优化。
https://mp.weixin.qq.com/s/mZXnDhteacktDvBlNAPm_Q