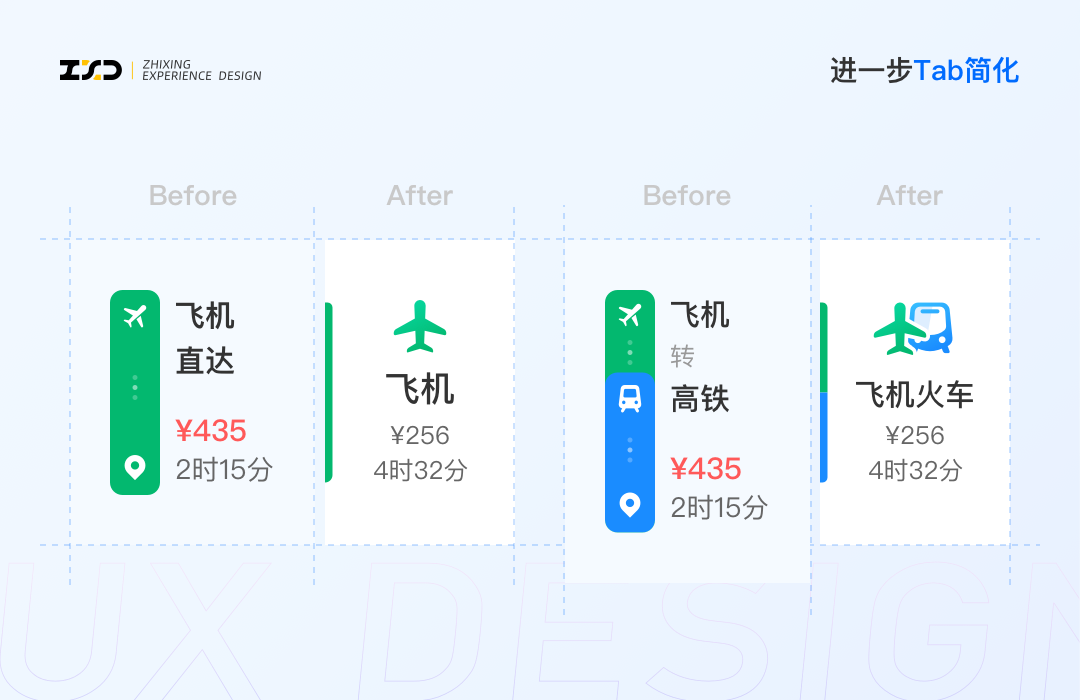
1、综合出行方案列表设计探索
非常落地的一篇设计改版文章,从交互层、视觉层的多方案设计探索,有理有据,就连过程稿都相当精致,本周必读。
https://mp.weixin.qq.com/s/wUm5b-ToE79LsHjX0oiCpA


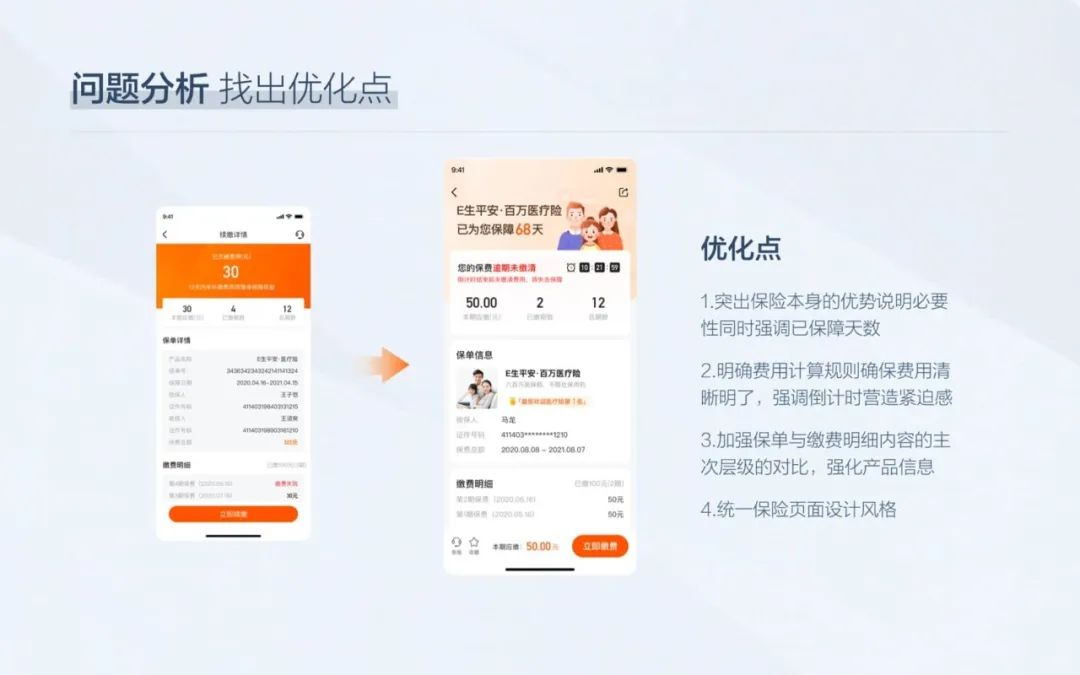
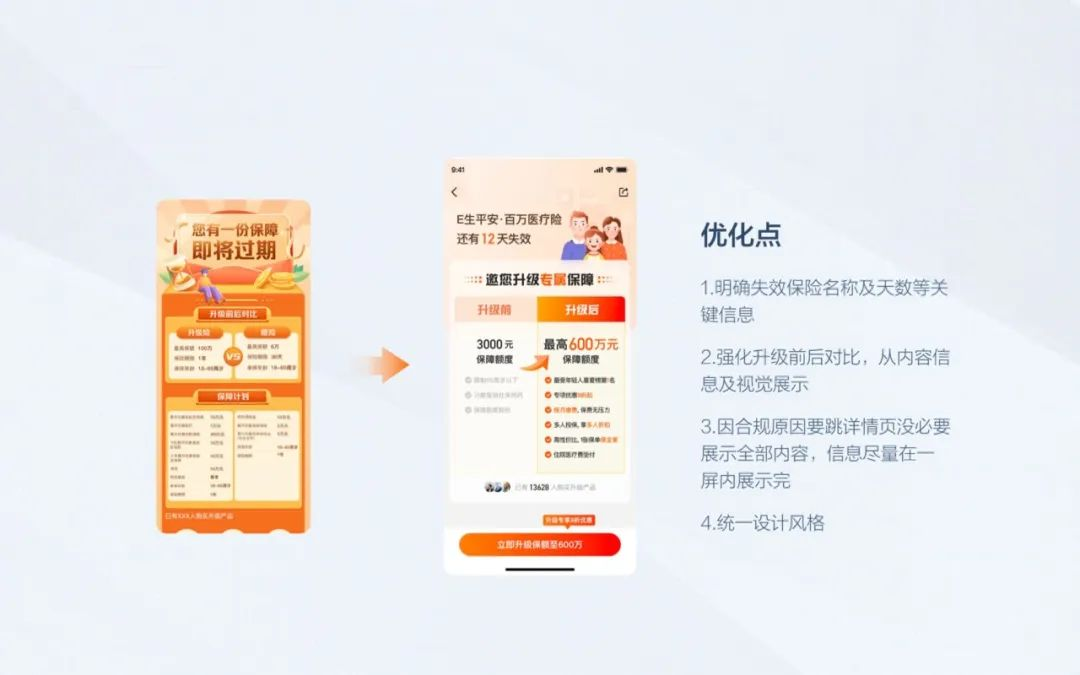
2、干货分享|小需求里有大门道
平安产险设计团队的一篇关于小需求如何进行思路拆解,设计验证的落地文章。
https://mp.weixin.qq.com/s/x_zv6YgpHM5QHqKoKfLqaQ


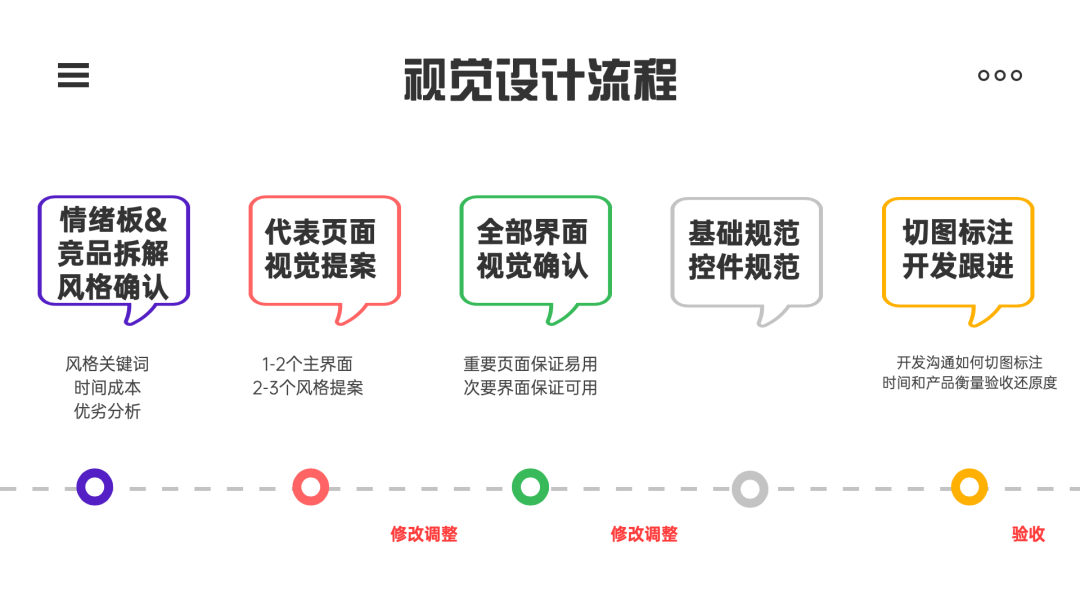
3、提升过稿率UP!UP!(一)
商汤科技的设计师总结的提升过高率的方法,设计前一定要多了解产品,作者列出了要从产品侧、受众侧(用户)、限制条件三方面去详细了解,对于产品了解的越充分,后期改动就会越少,过稿率自然就会很高。
https://mp.weixin.qq.com/s/tx3gKCjAKee7fqJh2xgXDg
4、过稿率提升UP!UP!(二)
这一篇主要讲了如何从设计执行角度提升过稿率,总结来说就是多分析、多尝试、多验证。
https://mp.weixin.qq.com/s/PYe-D1hT43PAzJAEwXlEcQ

5、一文看懂「全景视频」在电商设计的应用
https://mp.weixin.qq.com/s/QqouqM6rpn1YLQkL6vp5Rg
为了提升用户的体验,让用户足不出户就能有身临其境的感觉,越来越多的产品上线了全景视频功能,例如房产相关产品贝壳和安居客等,本文由天猫设计团队详细讲解全景视频在电商设计中是如何应用的。

6、一个拖拽,就暴露了国内外大厂的差距
一篇小品型文章,对于拖拽功能,很多设计师并没有太关注,但是拖拽交互设计的好坏,直接影响用户的使用体验,看完本文,你会发现,想要做好拖拽效果并不是像你想的那样容易。
https://mp.weixin.qq.com/s/zwZRLa0hP6SsglYVTS4X8w

7、如何通过数据驱动设计
万字长文,详细讲解了设计师需要懂的数据相关知识,用数据驱动设计,让设计有理有据。
https://www.zcool.com.cn/article/ZMTM2MjM5Mg==.html


