1、三步教你提升B端表单设计的用户体验
https://mp.weixin.qq.com/s/Qfy32QWhIVdEORsZwqZvoQ
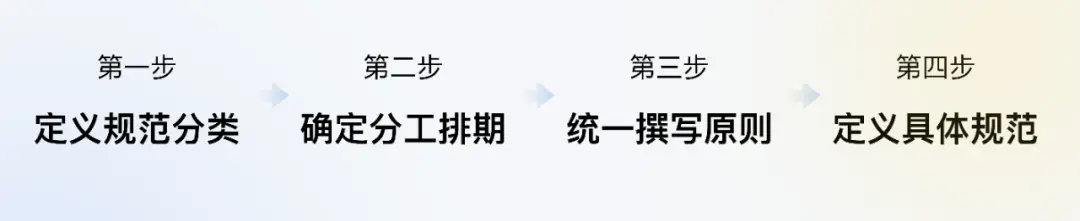
2、全局交互规范制定指南
教科书级的交互规范制定方案
https://mp.weixin.qq.com/s/G2iQI4cGVCrvLrnGoCNwxQ
3、场景化实战-58招聘简历流程优化项目思考
https://mp.weixin.qq.com/s/xtKj9Uh0zrwi4sr0Of13lw
4、详解|Design Tokens 在设计系统中的意义与应用
Design Tokens 是一种设计师和开发共同使用的工作思维和方法。Tokens 的本意是“令牌 / 指令”,与 Design 连起来可以被理解为“设计变量”。Token 本质上就是找到了组件、属性和代码之间的对应关系,统一了样式和前端语言,使组件和设计系统可以被快速管理。
https://mp.weixin.qq.com/s/Sa2pvDM_h7C-OfR_QYCLaw
5、设计提效——如何用Figma搭建系统组件库
https://mp.weixin.qq.com/s/zIPAusT61tffOAsy4QHLhQ
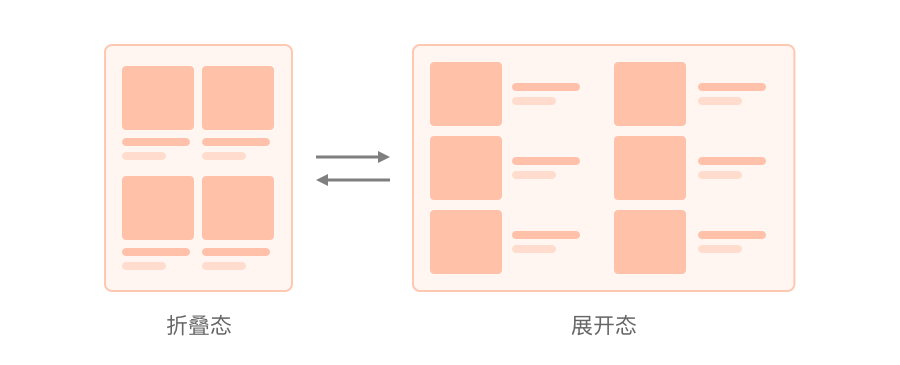
6、从理论到实战,如何解决折叠屏手机适配问题?
本文以华为Mate X折叠手机为例,详细讲解了页面如何适配折叠屏的一般方案,原理同网页端响应式类似,也是采用响应式布局的方式。从基础元素、页面布局、信息架构三个方面进行适配,深入浅出,值得一读
https://mp.weixin.qq.com/s/M8J4jvx_zaekxiiDrW58QA
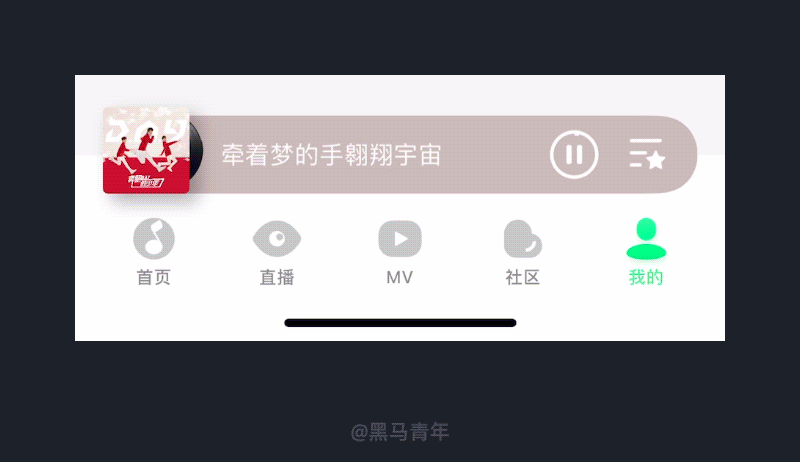
7、如何快速落地动效?
UI动效一般包含展示型动效和交互型动效,本文介绍了一般工作中动效落地的几种方式,很干
https://mp.weixin.qq.com/s/VyU2UVXGsr2u2cb7RRgLtA
8、快手商业化B端设计指南三件套
话不多说,做B端设计的,学就对了
表单:https://mp.weixin.qq.com/s/doEwZrcxEZ3FwIInG8moaw
表格:https://mp.weixin.qq.com/s/qhHkUoVt4STXxH4G7JNNlA
弹窗:https://mp.weixin.qq.com/s/LFv1B1ljm22qPr99MaiAIA
9、B端产品适老化设计探讨
适老化的设计在C端已经有很多大厂开始发力,但在B端领域应用的还非常少,这篇文章就带你了解适老化在B端领域的实际应用场景
https://www.zcool.com.cn/article/ZMTM0ODA5Mg==.html
10、后台审批流系统设计指南
B端设计逃不掉的后台的审批流程,他以逻辑复杂著称,这两篇文章读透相信你对后台的审批流程会有个深入的了解
腾讯CDC的
https://cdc.tencent.com/2022/02/08/%E5%90%8E%E5%8F%B0%E5%AE%A1%E6%89%B9%E6%B5%81%E7%B3%BB%E7%BB%9F%E8%AE%BE%E8%AE%A1%E6%8C%87%E5%8D%97/
CE青年的
https://mp.weixin.qq.com/s/40vAYpj8SgVoO8IOPg43jA
11、轻松上手,描边插画海报速成法
不会画商业插画?京东设计师手把手教你如何快速绘制插画类型海报
https://www.zcool.com.cn/article/ZMTMwODUxNg==.html
12、一些被忽略的 UI 设计表现技巧
作为 UI 设计师来说,都是一群细节猎人,以像素级的细节刻画着每一个需求。日常的体验积累也总能发现那些优秀的设计解决方案,以此来强化自己的设计认知,提高设计思维和变通能力。定期体验产品,记录优秀的设计解决方案和反思设计背后的思路,有助于提高专业层面的综合能力。
https://www.zcool.com.cn/article/ZMTM1OTk4NA==.html