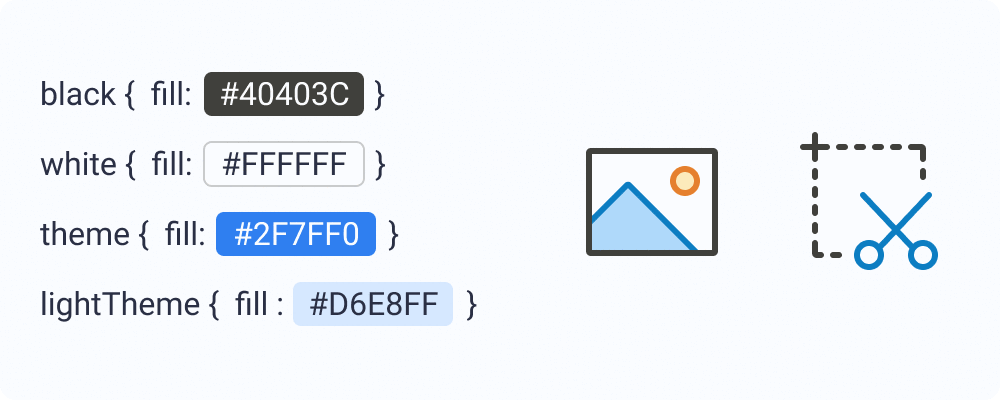
1、【妙啊~】 SVG图标的高级用法!
金山CED设计团队新作,关于如何使用落地SVG图标套色技术。图标套色的简单来说就是利用SVG格式的文本属性,使用XML格式标准,在SVG文档中增加CSS样式,通过修改CSS样式属性,精准控制SVG格式图标颜色,通过修改透明度控制图形显示与否,从而变换图标的风格外观。
https://mp.weixin.qq.com/s/gygs9Jh6TkRhKzzij-qE3Q

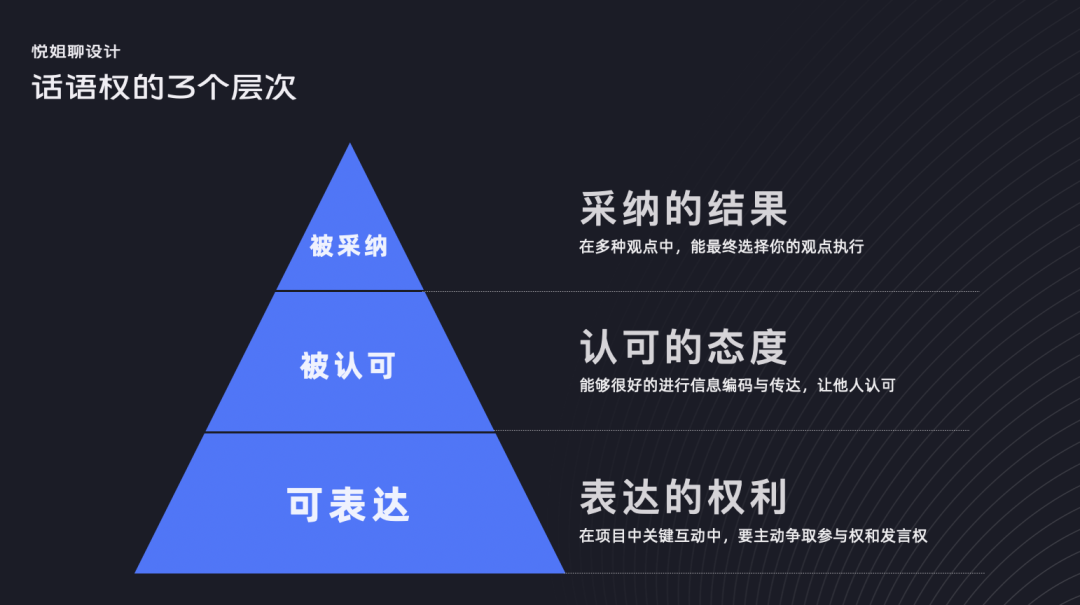
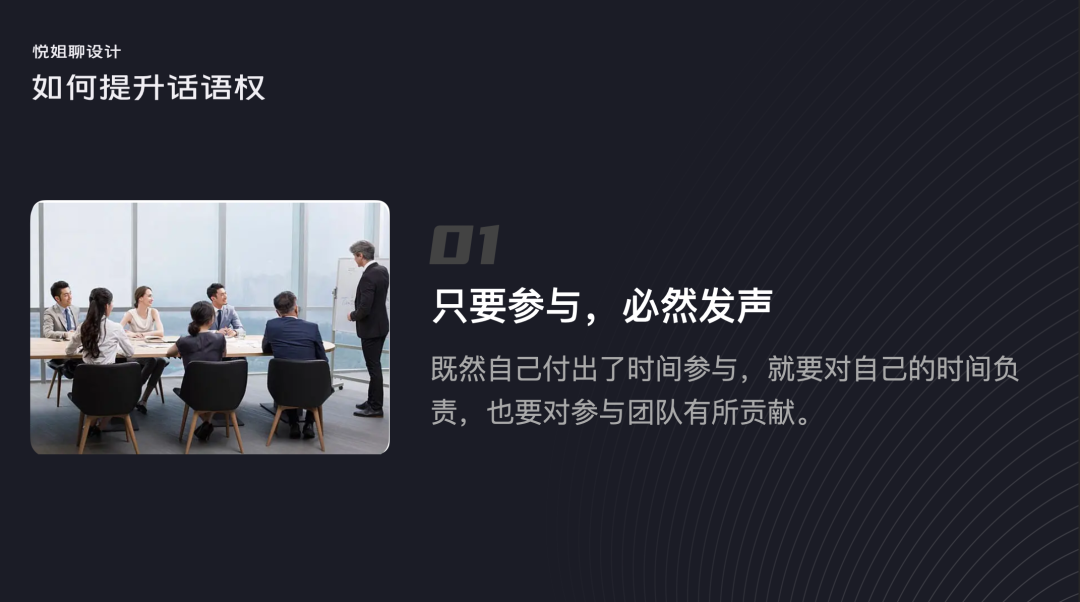
2、设计师如何提升话语权?
悦姐出品!本文是悦姐参加集创堂的一次分享整理的文字稿,总结了她在团队中如何去提升话语权,公司重视设计是一方面,另一方面自己也需要主动参与到业务的讨论中去,勇敢去表达发声。
https://mp.weixin.qq.com/s/_lxrYwjVuqDcqxKhi7L-tQ

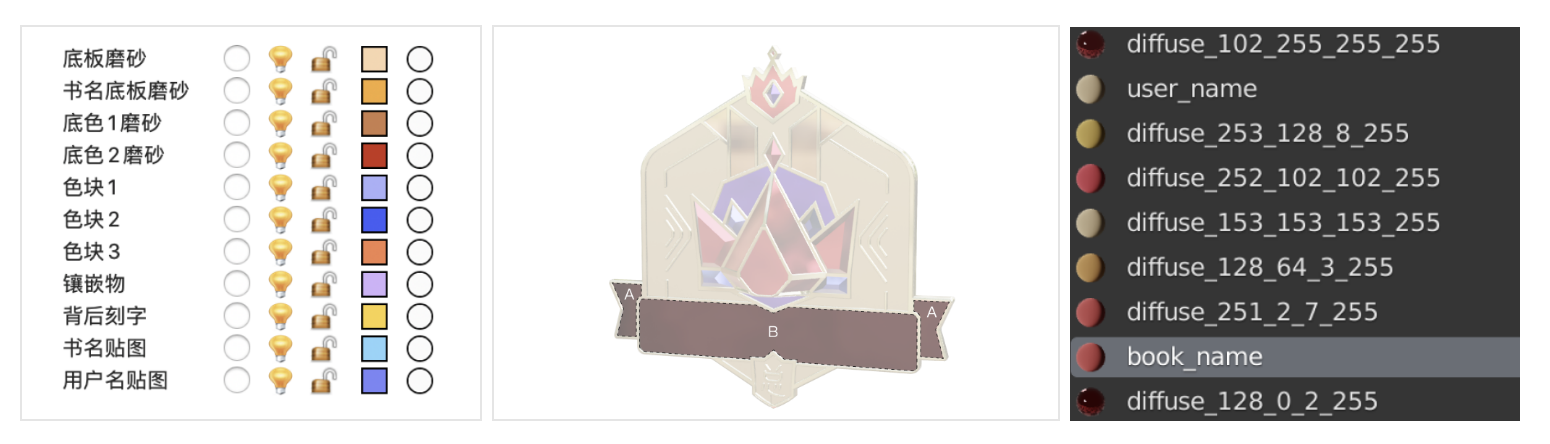
3、3D落地 | 在业务场景中引入可交互3D
随着设计趋势的发展,3D已经越来越多地进入用户的视野中,技术层面上的支持也让3D有了更多可运用的场景。起点读书作为一个书粉氛围浓烈的阅读产品,在近期对端内粉丝等级体系进行了一次升级,同时在本次升级中引入了可交互的3D形式,为作品的头部粉丝增加荣誉感。本文将归纳梳理从概念到落地的流程,分析3D对于用户体验及业务的赋能。
https://www.zcool.com.cn/article/ZMTIwOTMxMg==.html

4、从竖屏设计思维转向横屏设计思维
进入移动互联网时代以来,由于竖屏是移动端主流的界面模式,设计师们已经很普遍把焦点放在竖屏设计上,而忽视了横屏设计的特点和机会。但其实,横屏状态下横向的空间变大,因此可以利用横向空间做加法,通过横屏设计模式达到体验上的增益。本文是作者在项目设计中总结的几种横屏设计模式,希望能为设计师伙伴们提供一些启发或帮助。
https://mp.weixin.qq.com/s/NS4cOphJVJ6nyJfjEoNdeg

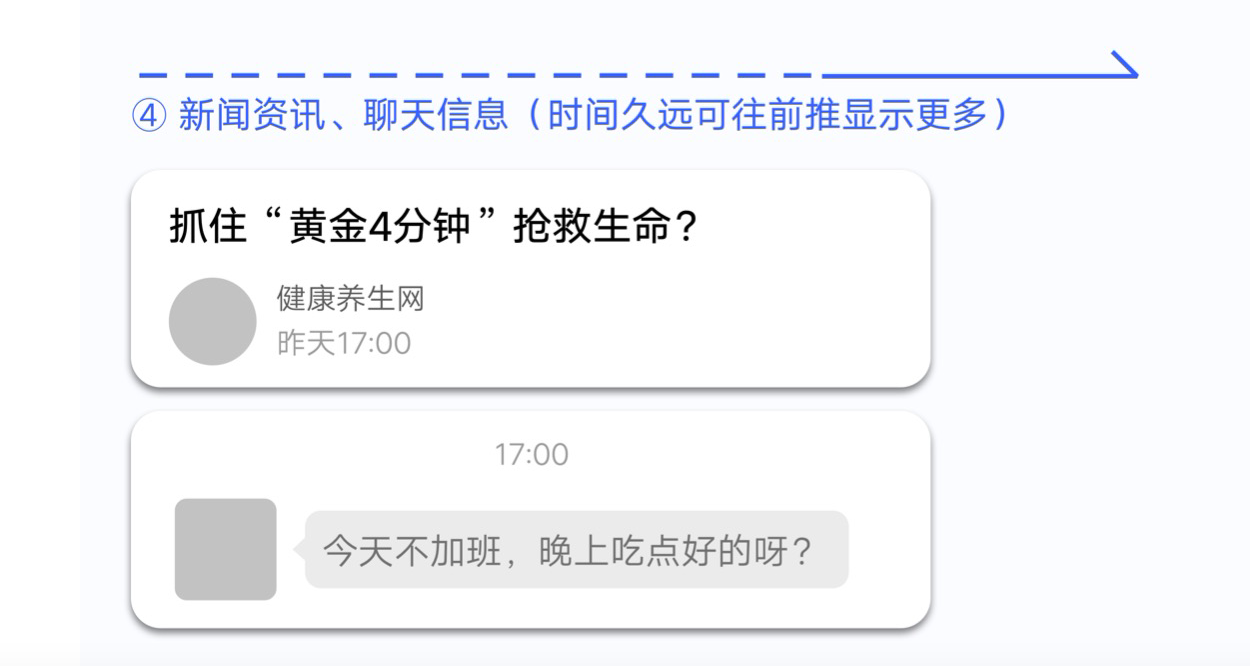
5、把握“时间”显示的诀窍
时间显示对于设计师来说几乎都会接触到,时间该如何显示,什么情况显示绝对时间,什么情况显示时间段,什么情况下显示相对时间戳,这些都是有讲究的,戳下面链接,详细去了解吧
https://mp.weixin.qq.com/s/kj4wCCmYR2i1DdZW69odmg

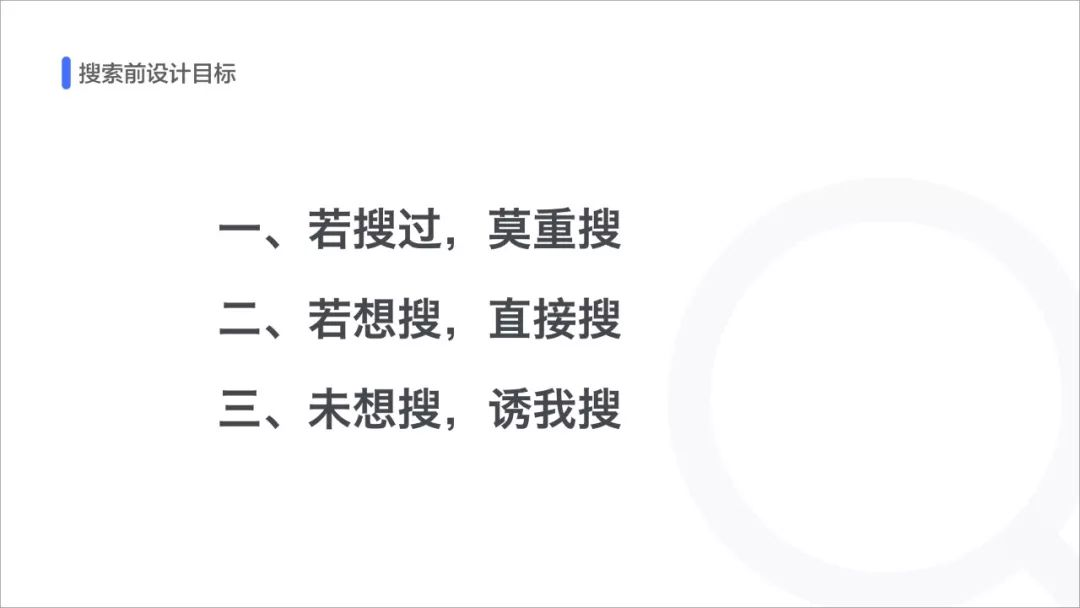
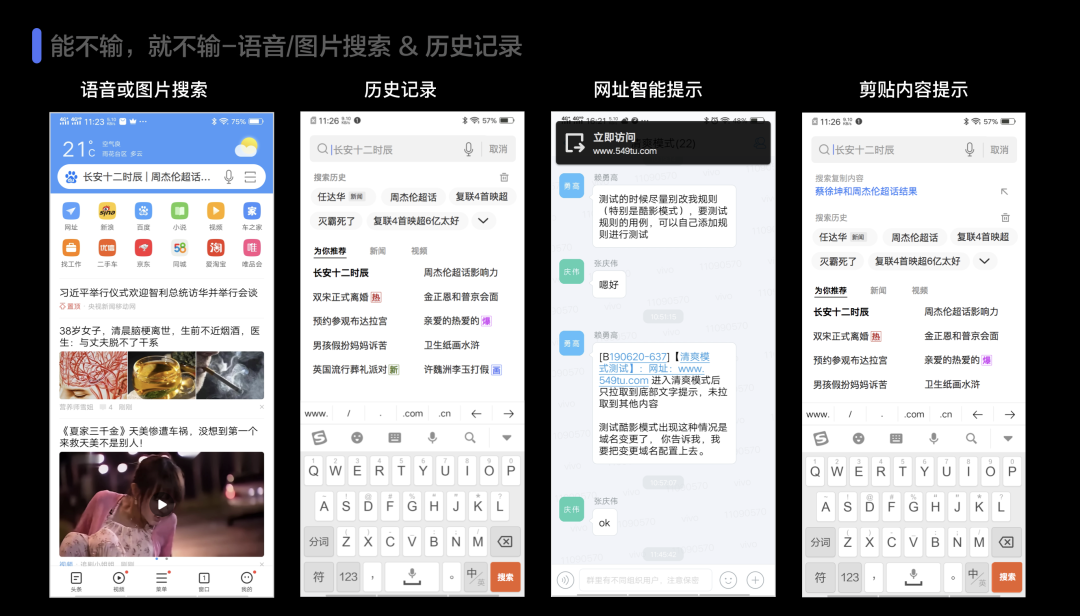
6、关于浏览器搜索的9个建议
搜索,可以看做是用户快速获取特定信息的一种方式。当网络信息开始呈指数型增长时,搜索就应运而生,从Yahoo、Google到百度,在搜索的地基上催生了庞大的商业帝国。由此可见,面对信息爆炸的互联网,人们对于搜索,这一主动寻求特定信息方式的强烈渴求。
https://mp.weixin.qq.com/s/peOur3rGMfZIkmbMgK8FwA

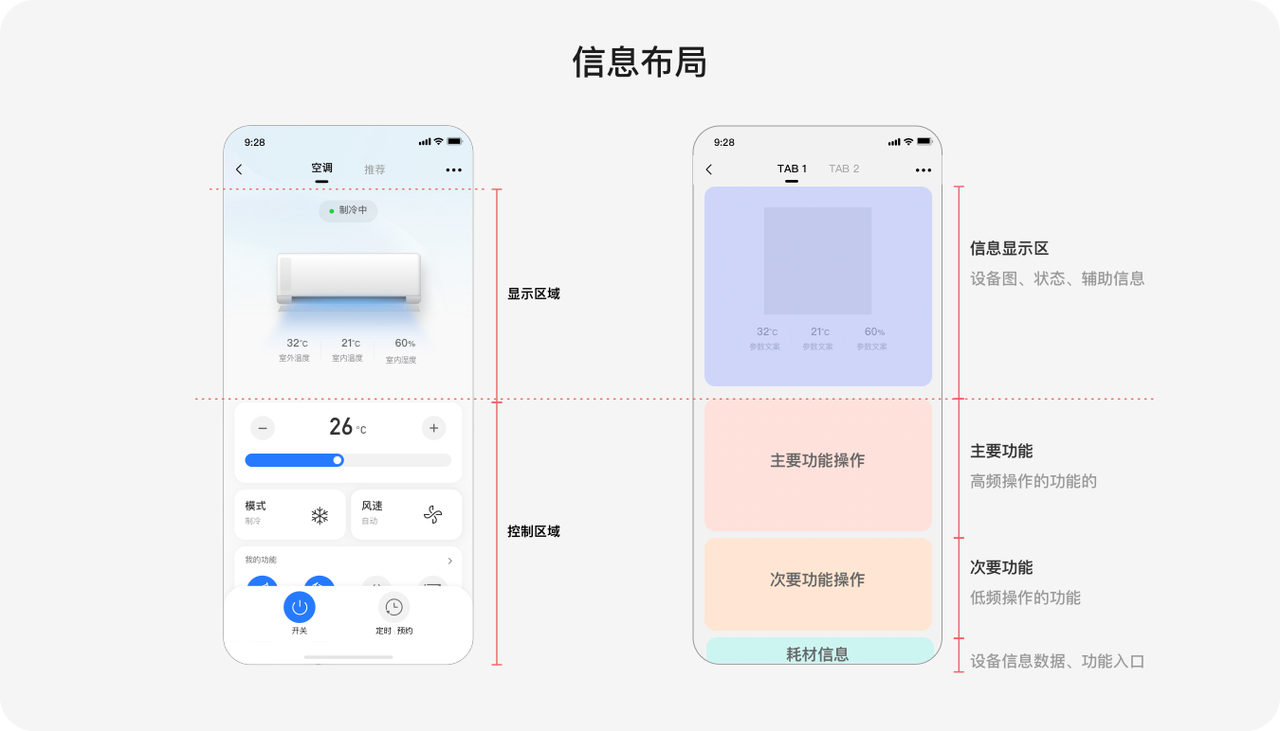
7、体验的蜕变,物联设备设计规范升级!
美的美居产品控制插件是基于美居 APP 平台的家电产品控制页面,如今刚完成 8.0 规范的迭代优化升级。作者通过竞品分析、用户访谈、体验评测,多方面倾听用户声音,从设计角度去优化产品控制插件的使用体验,让我们的智能产品使用更加简单,为用户带来便捷的物联科技生活。
https://www.zcool.com.cn/article/ZMTM4ODM2MA==.html