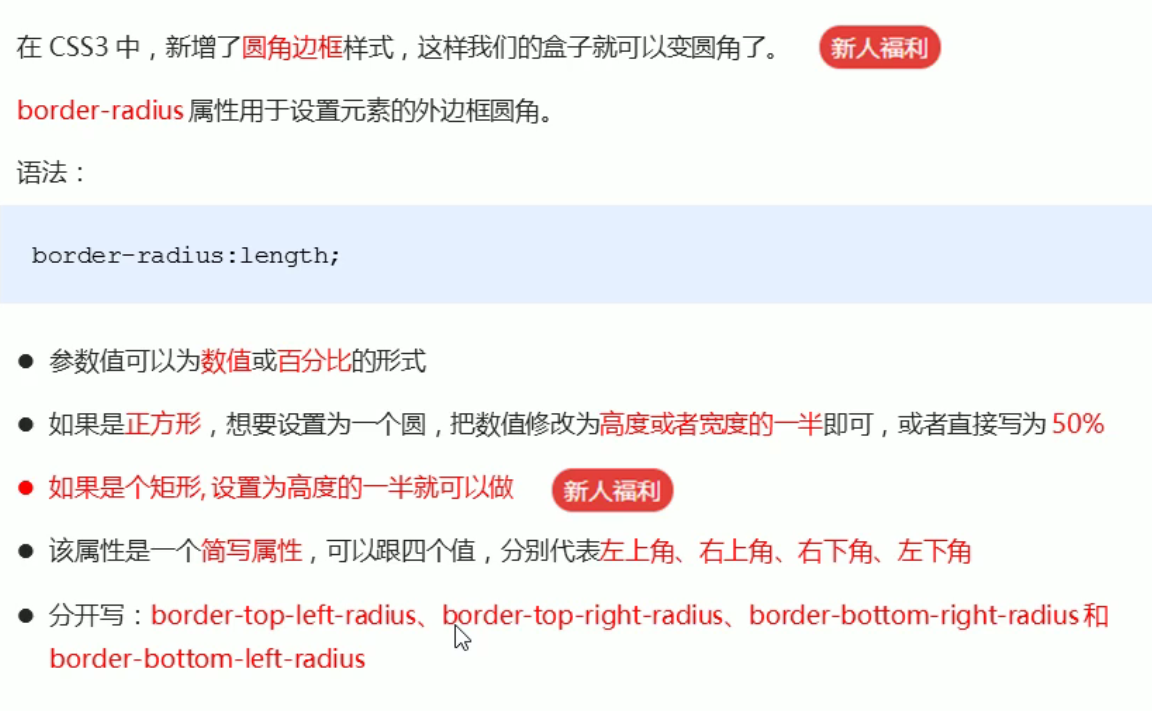
原理
视频:https://www.bilibili.com/video/BV1pE411q7FU?p=165
使用
圆
/ 设置为宽度和高度的一半就可以实现圆
也可以用50%
border-radius: 50%;
/
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.circular {width: 100px;height: 100px;background-color: blue;border-radius: 50px;/* 设置为宽度和高度的一半就可以实现圆也可以用50%border-radius: 50%;*/}</style></head><body><div class="circular"></div></body></html>
圆角矩形
border-radius值设置为高度的一半就行。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.RoundRect {
width: 200px;
height: 100px;
background-color: blue;
border-radius: 50px;
}
</style>
</head>
<body>
<div class="RoundRect"></div>
</body>
</html>
设置不同的圆角