数字越小,排列越靠前,默认是0.
注意:和 z-index 不一样。
例子

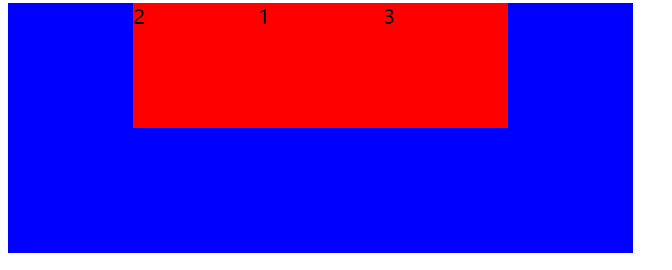
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div {display: flex;width: 500px;height: 200px;background-color: blue;justify-content: center;}div span {width: 100px;height: 100px;background-color: red;}/*div span:nth-child(3) {align-self: flex-end;} */div span:nth-child(2) {order: -1;}</style></head><body><div><span>1</span><span>2</span><span>3</span></div></body></html>

