视频:https://www.bilibili.com/video/BV1pE411q7FU?p=153
使用margin定义块元素的垂直外边距时,可能会出现外边距的合并。
对于两个嵌套关系(父子关系)的块元素,父元素有上边距同时子元素也有外边距,此时父元素会坍陷较大的外边距值。
这说的是啥???
下面看看例子吧。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.father {width: 500px;height: 300px;background-color: blue;margin-top: 200px;}.son {width: 100px;height: 100px;background-color: red;margin-top: 100px;}</style></head><body><div class="father"><div class="son"></div></div></body></html>
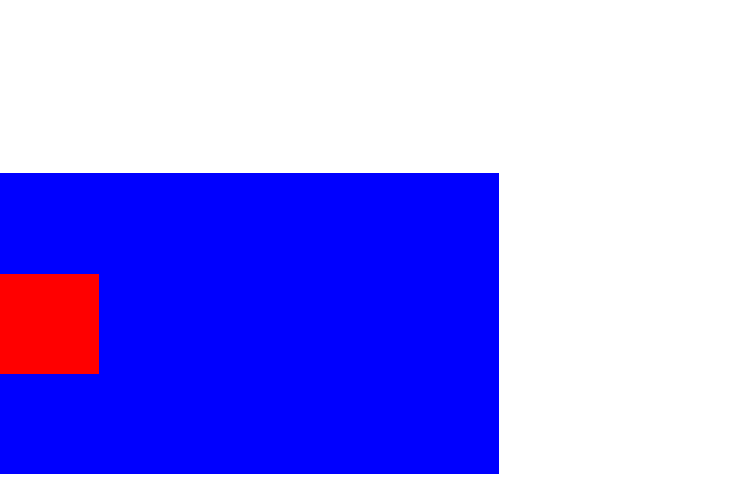
效果图
红的并没有距离蓝的上边并没有100px,只有0px。
为啥呢???
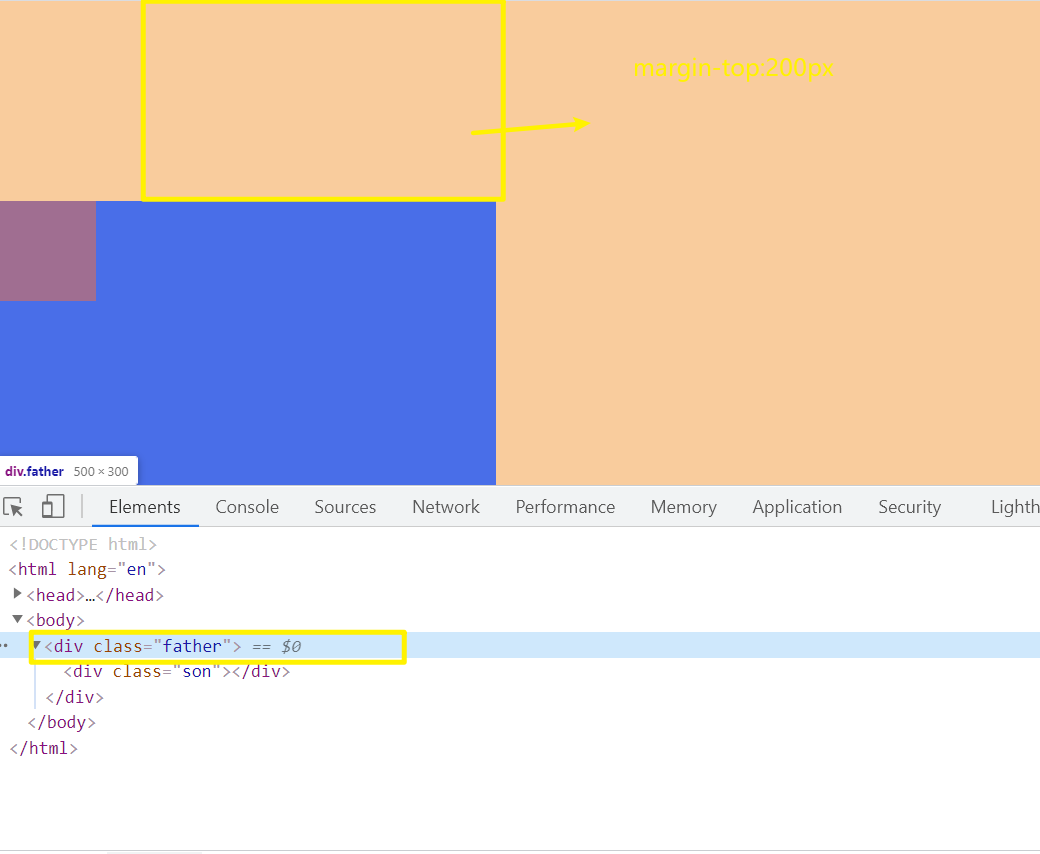
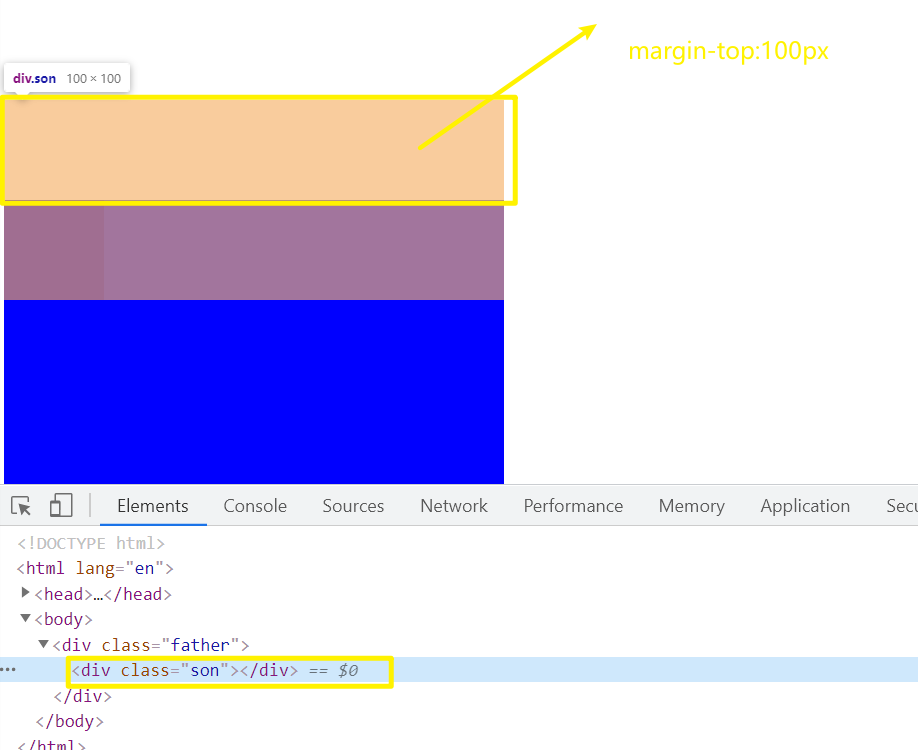
下面用浏览器调试看看。
父div
子div
所以,子div的margin-top:100px,坍陷到父div的margin-top:200px的区域内了,就不能实现子div距离父div的上边为100px。
解决方案
- 为父元素定义上边框(border-top)
- 可以为父元素定义上内边距(padding)
- 可以为父元素添加overflow: hidden
- 其他方法,比如浮动、固定、绝对定位的盒子不会有坍陷问题。
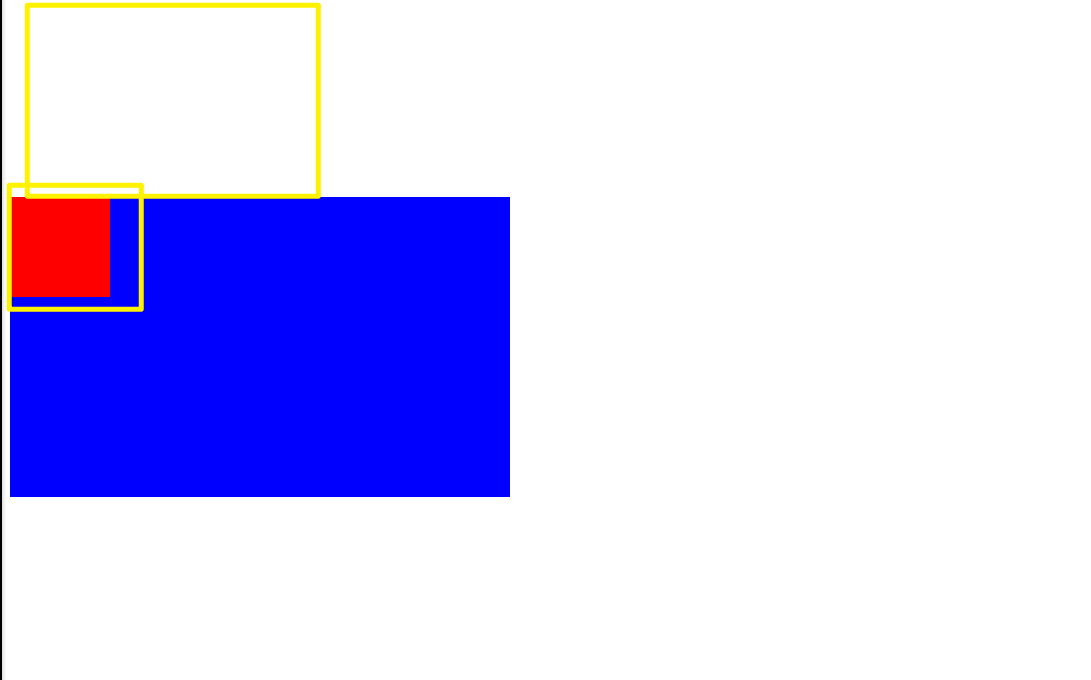
下面是实现后的效果