一.comboBox控件读取数据表数据
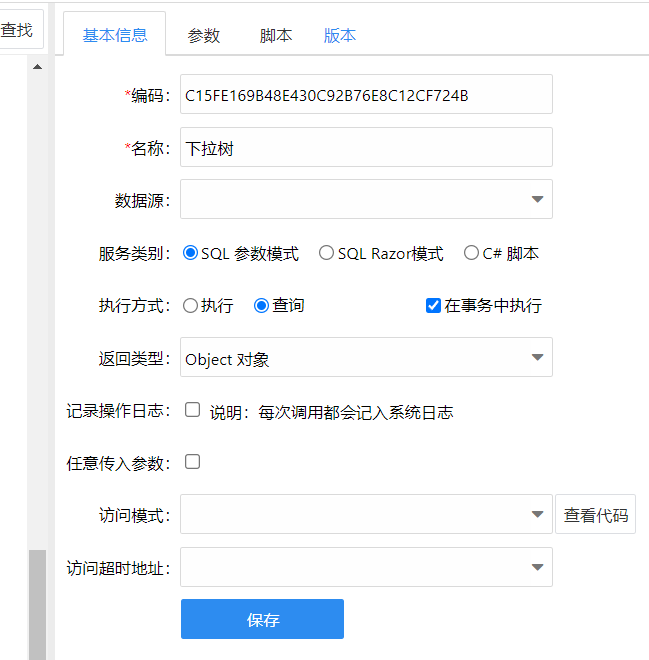
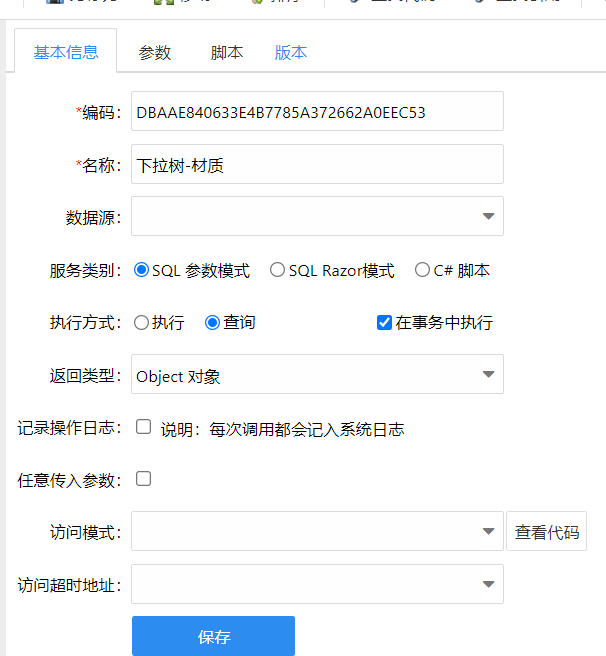
1.添加数据服务

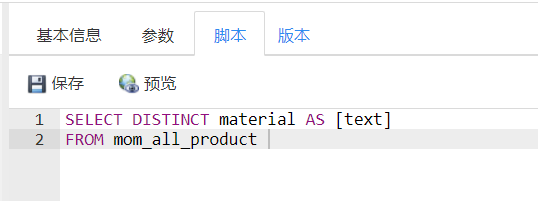
2.设置查询脚本
查询mom_all_product表中的material字段
distinct为筛选重复
SELECT DISTINCT material AS [text]
FROM mom_all_product
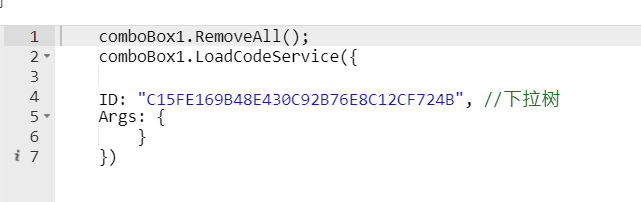
3.设置主窗体初始化前脚本

4.设置下拉框属性
将ValueReadonly改为false
这样才可以在选择框内输入
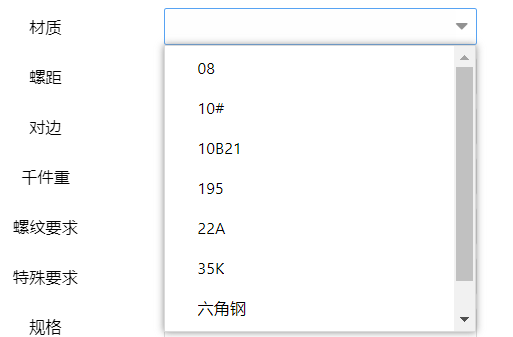
5.结果

二.comboBoxTree控件读取数据表数据
1.添加数据服务

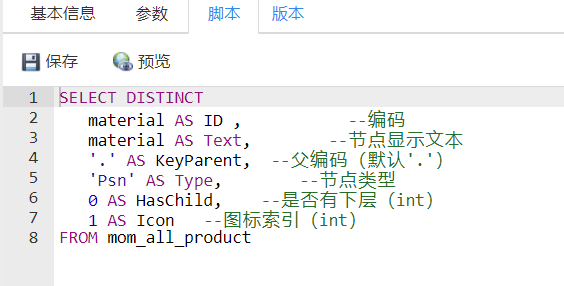
2.编写脚本

SELECT DISTINCT
material AS ID , —编码
material AS Text, —节点显示文本
‘.’ AS KeyParent, —父编码(默认’.’)
‘Psn’ AS Type, —节点类型
0 AS HasChild, —是否有下层(int)
1 AS Icon —图标索引(int)
FROM mom_all_product
3.设置按钮脚本
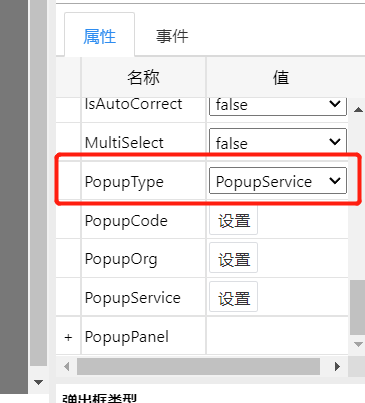
找到下拉树控件,在PopupType属性中选择PopupService
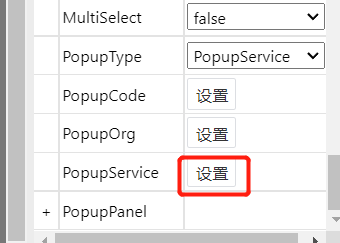
点击进入PopupService的设置
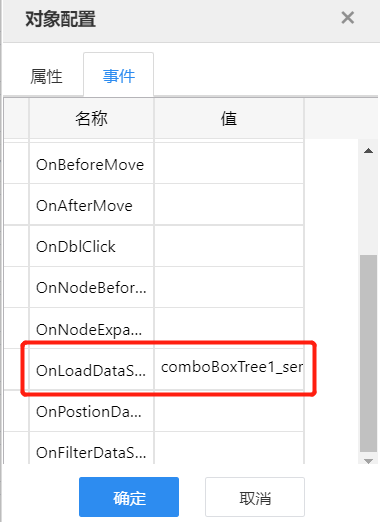
找到所指位置,双击进入编写脚本

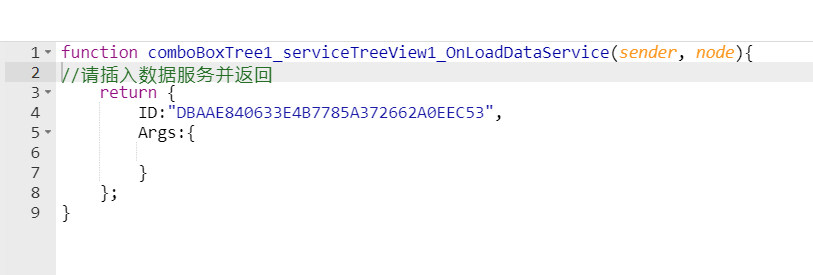
function comboBoxTree1_serviceTreeView1_OnLoadDataService(sender, node){
//请插入数据服务并返回
return {
ID:”DBAAE840633E4B7785A372662A0EEC53”,
Args:{
}
};
}
4.结果