1️⃣ keep-alive 是什么
keep-alive 是一个抽象组件:它自身不会渲染一个 DOM 元素,也不会出现在父组件链中;使用 keep-alive 包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们。
1️⃣ keep-alive 用法
include: 定义缓存白名单,keep-alive会缓存命中的组件;
1. include 配置的名字是组件名,include 的值可以是字符串( 单个 )或数组( 多个 )
exclude: 定义缓存黑名单,被命中的组件将不会被缓存;
max: 定义缓存组件上限,超出上限使用LRU的策略置换缓存数据。
2️⃣ 在动态组件中的应用
<keep-alive :include="whiteList" :exclude="blackList" :max="amount"><component :is="currentComponent"></component></keep-alive>
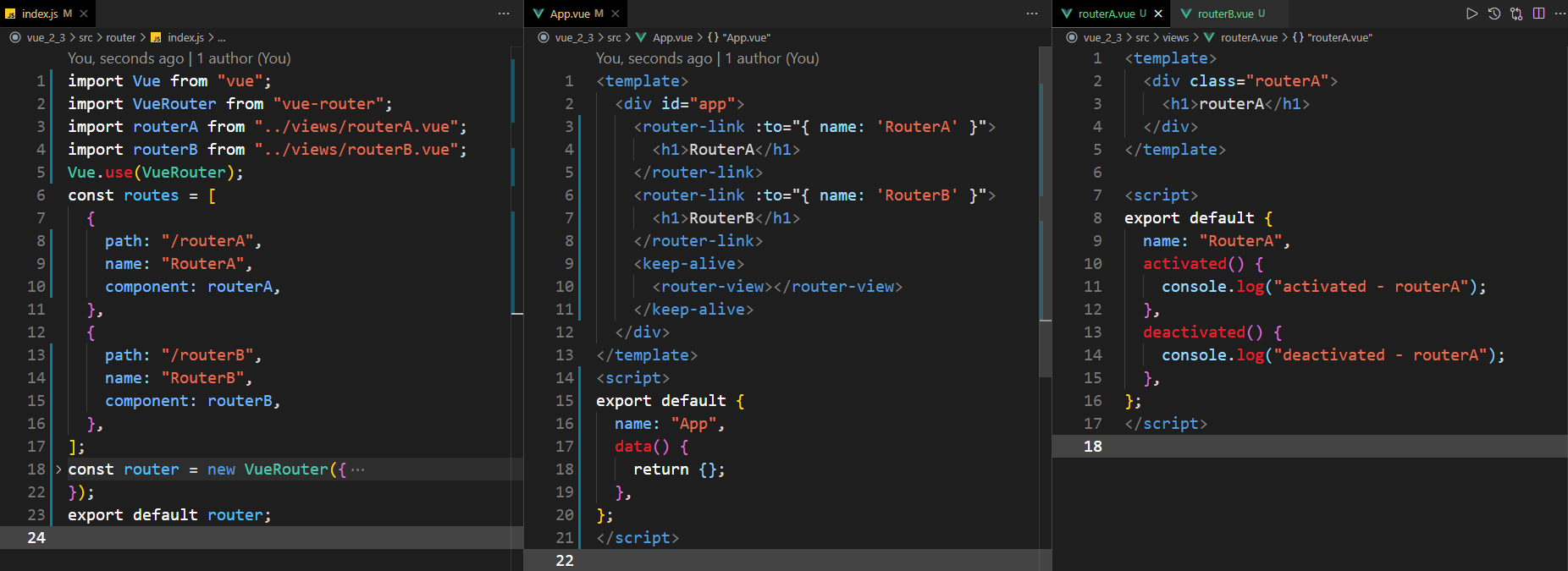
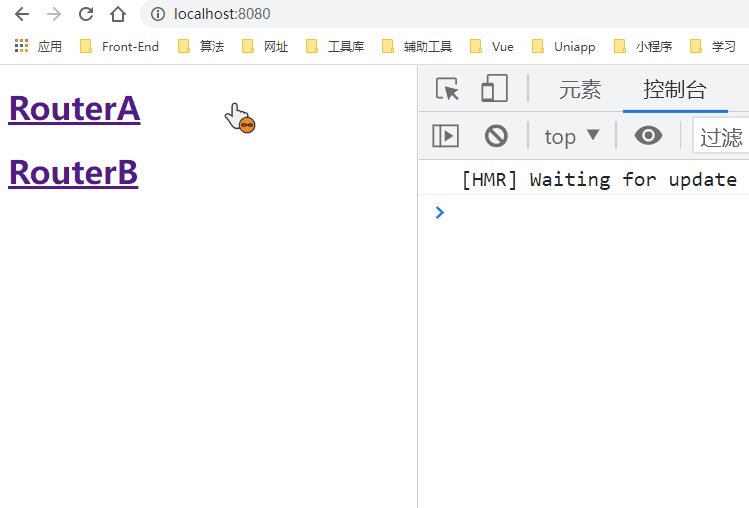
2️⃣ 在 vue-router 中的应用
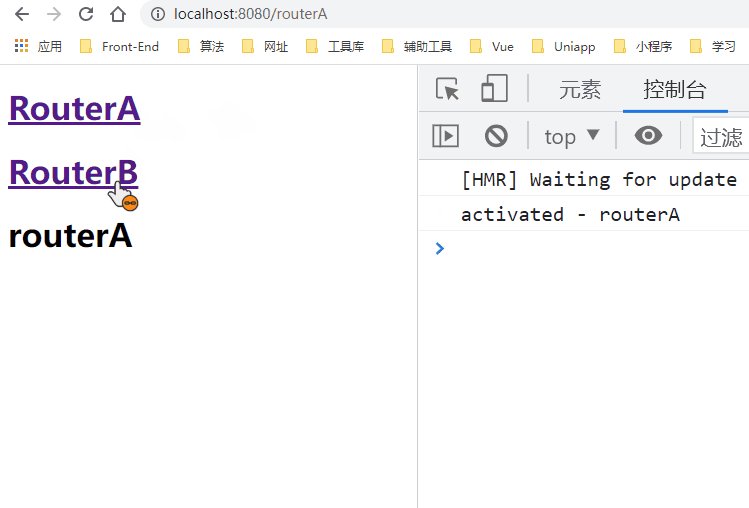
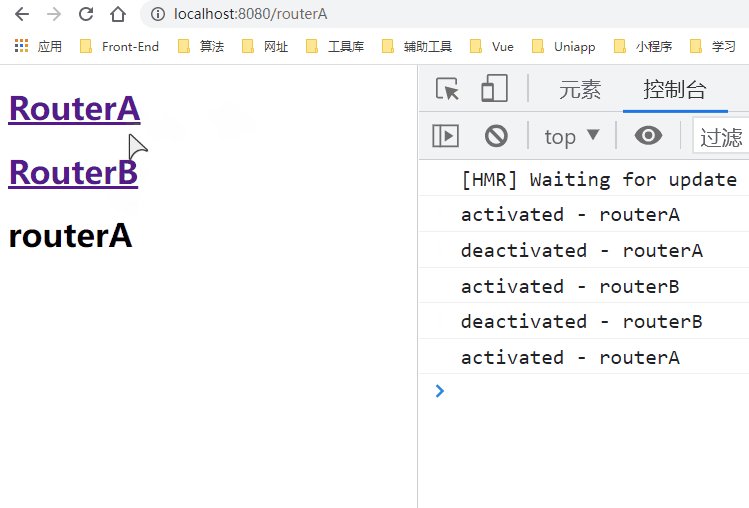
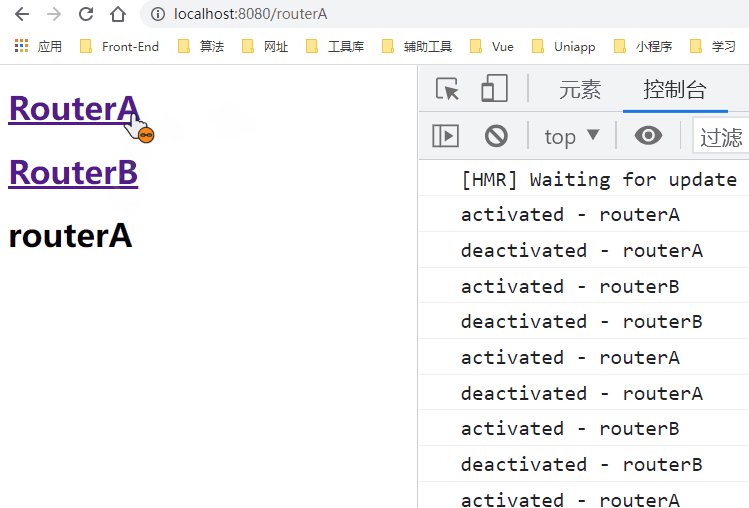
使用 keep-alive 缓存路由后就可以使用 keep-alive 专属的生命周期。
1. activited:组件被激活时调用2. deadctivated:组件被销毁时调用
<keep-alive :include="whiteList" :exclude="blackList" :max="amount"><router-view></router-view></keep-alive>
1️⃣ 使用 keep-alive 后的生命周期