1️⃣ 生命周期的每个阶段适合做什么
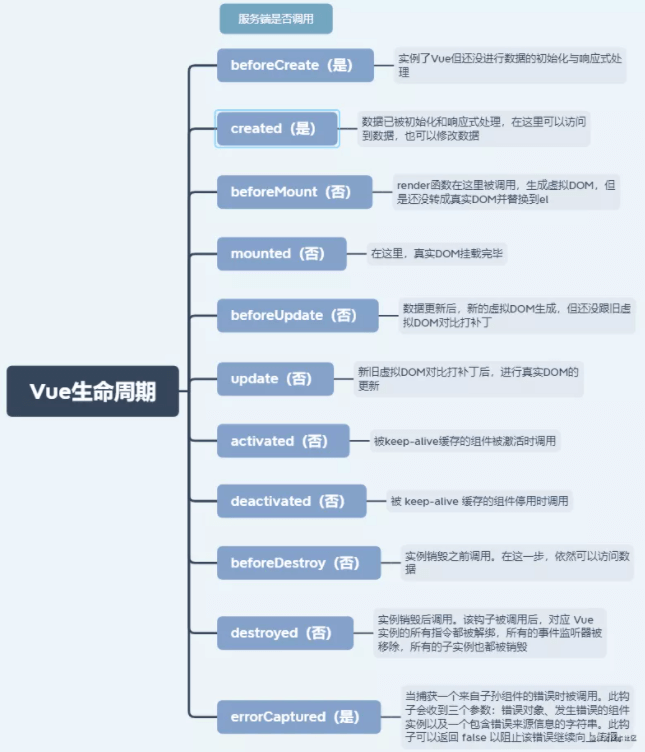
created: 在Vue实例创建完毕状态,我们可以去访问data、computed、watch、methods上的方法和数据,但现在还没有将虚拟Dom挂载到真实Dom上,所以我们在此时访问不到我们的Dom元素(el属性,ref属性此时都为空)。
1. 我们在此时可以进行一些简单的Ajax,并可以对页面进行初始化之类的操作
beforeMount: 它是在挂载之前被调用的,会在此时去找到虚拟Dom,并将其编译成Render
mounted: 虚拟Dom已经被挂载到真实Dom上,此时我们可以获取Dom节点,$ref 在此时也是可以访问的。
1. 我们在此时可以去获取节点信息,做Ajax请求,对节点做一些操作
beforeupdate: 响应式数据更新的时候会被调用,beforeupdate 的阶段虚拟Dom还没更新,所以在此时依旧可以访问现有的Dom。
1. 我们可以在此时访问现有的Dom,手动移除一些添加的监听事件
updated: 此时补丁已经打完了,Dom已经更新完毕,可以执行一些依赖新Dom的操作。
1. 但还是不建议在此时进行数据操作,避免进入死循环(这个坑我曾经踩过)
beforeDestroy: 在Vue实例销毁之前被调用,在此时我们的实例还未被销毁。
1. 在此时可以做一些操作,比如销毁定时器,解绑全局事件,销毁插件对象等
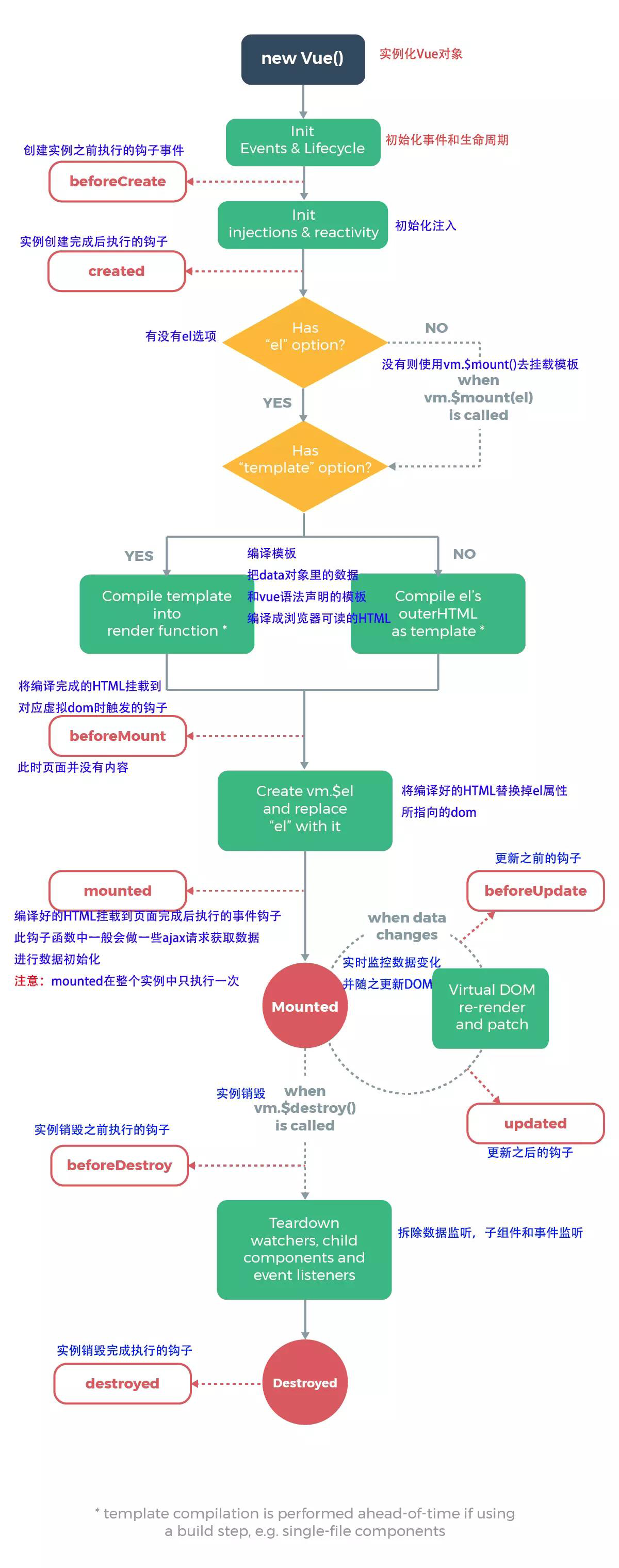
1️⃣ 创建vue实例和创建组件的流程基本一致
- 首先做一些初始化的操作,主要是设置一些私有属性到实例中
- 运行生命周期钩子函数
beforeCreate - 进入注入流程:处理属性、computed、methods、data、provide、inject,最后使用代理模式将它们挂载到实例中
- 运行生命周期钩子函数
created - 生成
render函数:如果有配置,直接使用配置的render,如果没有,使用运行时编译器,把模板编译为render - 运行生命周期钩子函数
beforeMount - 创建一个
Watcher,传入一个函数updateComponent,该函数会运行render,把得到的vnode再传入_update函数执行。
在执行render函数的过程中,会收集所有依赖,将来依赖变化时会重新运行updateComponent函数
在执行_update函数的过程中,触发patch函数,由于目前没有旧树,因此直接为当前的虚拟dom树的每一个普通节点生成elm属性,即真实dom。
如果遇到创建一个组件的vnode,则会进入组件实例化流程,该流程和创建vue实例流程基本相同,最终会把创建好的组件实例挂载vnode的componentInstance属性中,以便复用。 -
1️⃣ 重渲染
数据变化后,所有依赖该数据的
Watcher均会重新运行,这里仅考虑updateComponent函数对应的WatcherWatcher会被调度器放到nextTick中运行,也就是微队列中,这样是为了避免多个依赖的数据同时改变后被多次执行- 运行生命周期钩子函数
beforeUpdate updateComponent函数重新执行
在执行render函数的过程中,会去掉之前的依赖,重新收集所有依赖,将来依赖变化时会重新运行updateComponent函数
在执行_update函数的过程中,触发patch函数。
新旧两棵树进行对比。
普通html节点的对比会导致真实节点被创建、删除、移动、更新
组件节点的对比会导致组件被创建、删除、移动、更新
当新组件需要创建时,进入实例化流程
当旧组件需要删除时,会调用旧组件的$destroy方法删除组件,该方法会先触发生命周期钩子函数beforeDestroy,然后递归调用子组件的$destroy方法,然后触发生命周期钩子函数destroyed
当组件属性更新时,相当于组件的updateComponent函数被重新触发执行,进入重渲染流程,和本节相同。- 运行生命周期钩子函数
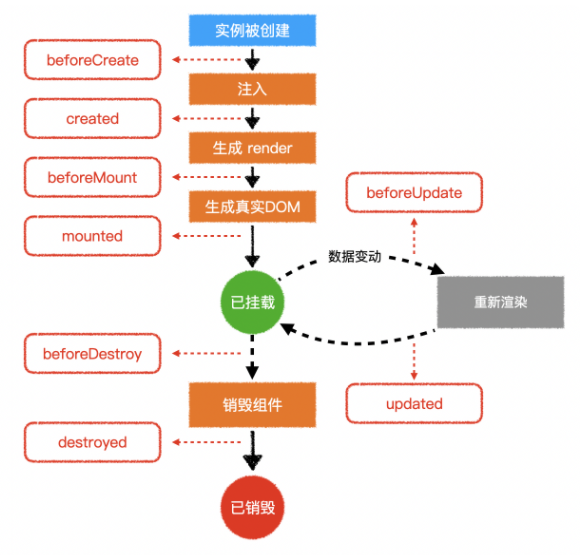
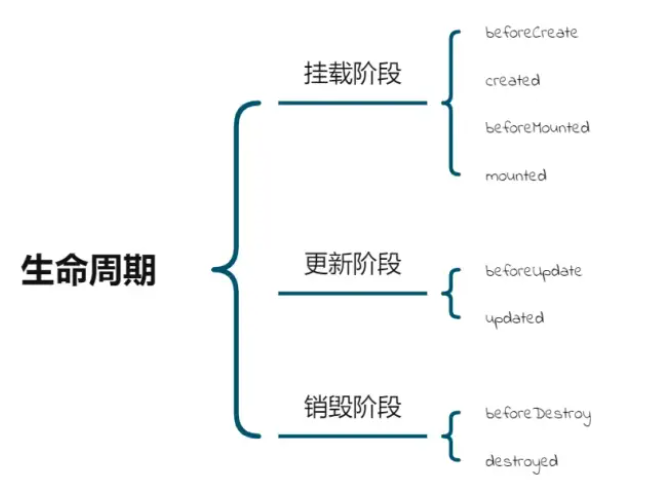
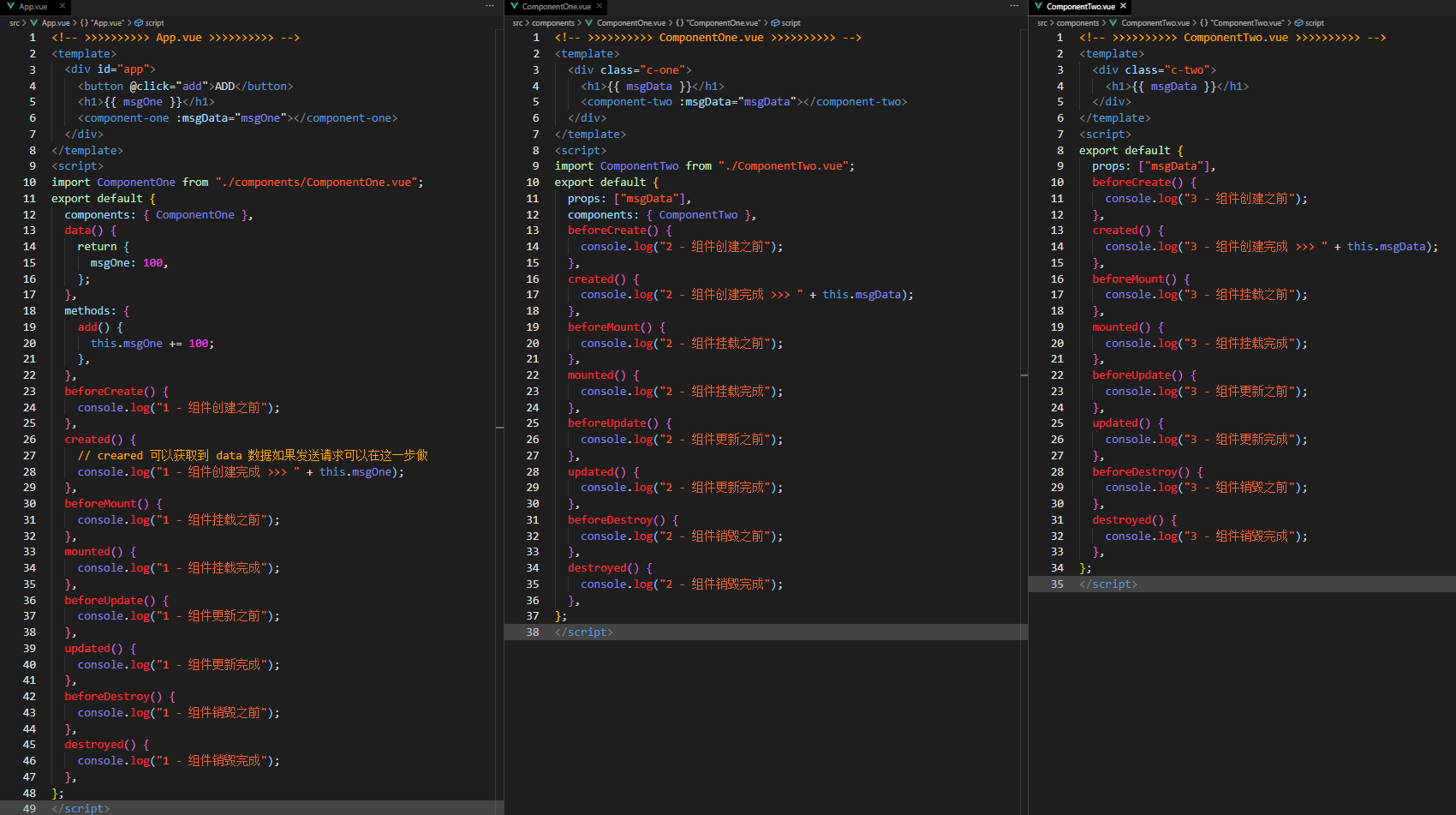
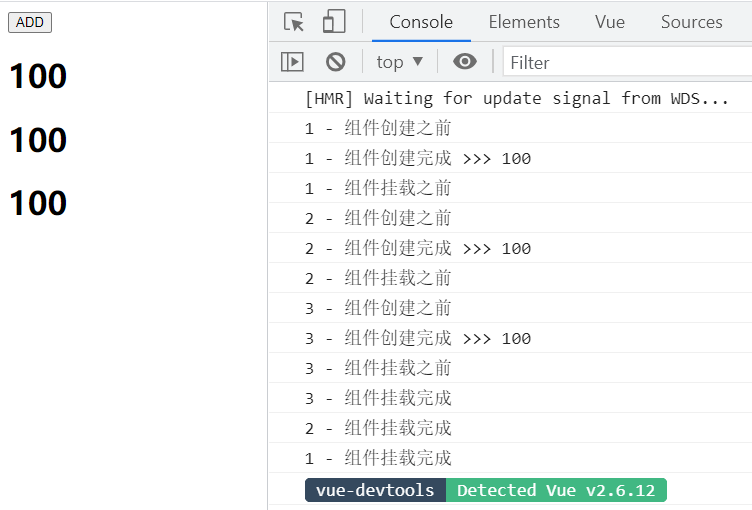
updated1️⃣ 生命周期的执行顺序
2️⃣ 嵌套组件生命周期初次渲染的执行顺序


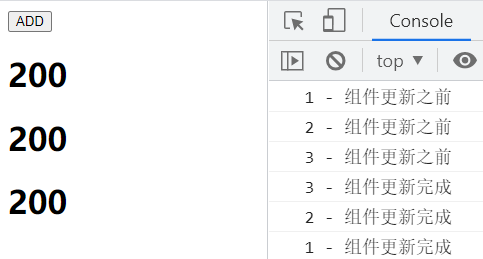
2️⃣ 嵌套组件更新数据的生命周期执行顺序

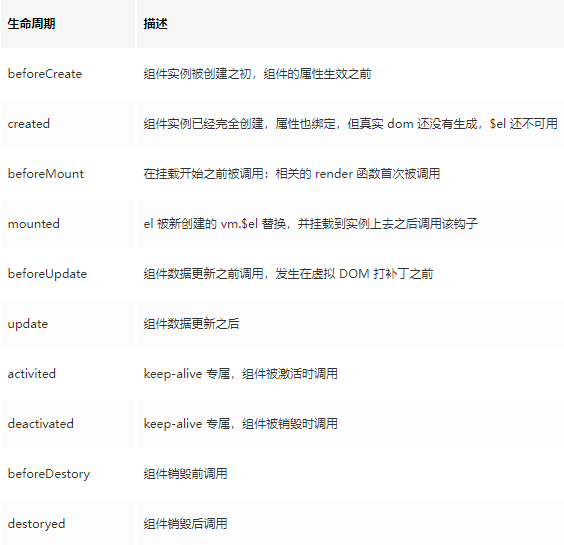
1️⃣ 不同生命周期的作用