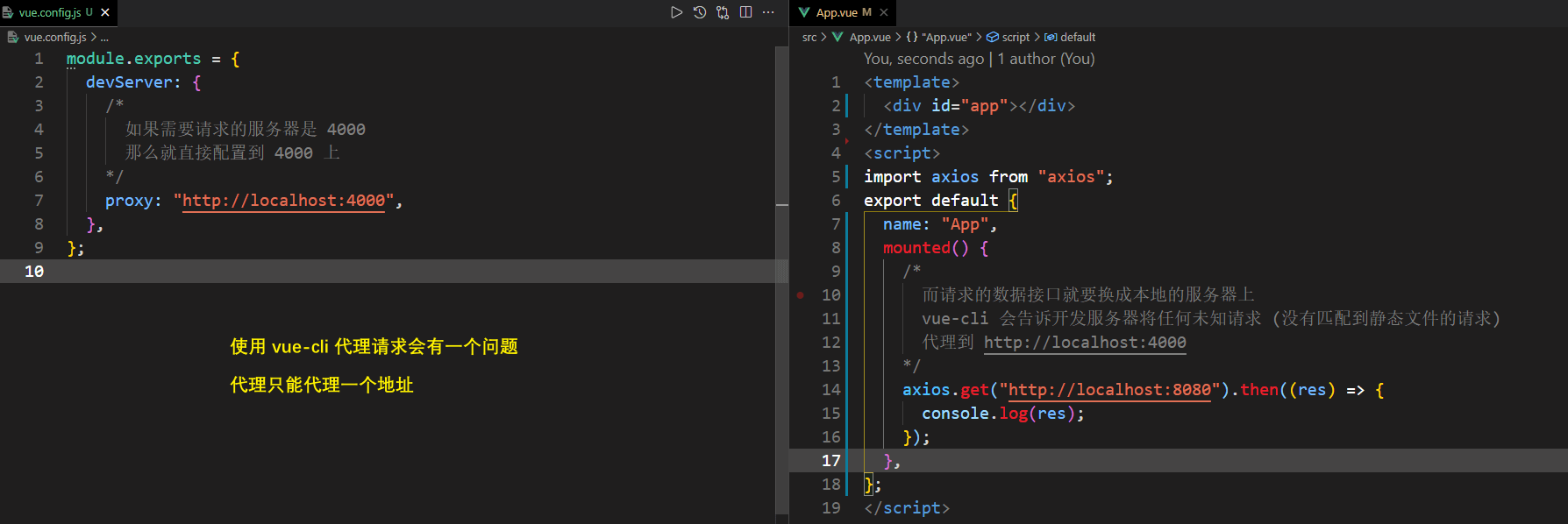
1️⃣ vue-cli 代理解决办法
2️⃣ 方式一


2️⃣ 方式二
如果想要更多的代理控制行为,也可以使用一个 path: options 成对的对象。
module.exports = {devServer: {// proxy 对象可以配置多个代理proxy: {'/api': {// 如果请求的地址中包含 "/api" 那么直接请求到配置的地址target: 'https://localhost:4000',pathRewrite: {'^/api': ''}, // 将 "/api" 替换成 "" 字符串ws: true, // 用于支持 websocketchangeOrigin: true // 用于控制请求头中 host 的值},'/foo': {target: '<url>', // 代理地址pathRewrite: {'^/foo':''}, // 用户匹配字段为空ws: true, // 用于支持 websocketchangeOrigin: true // 用于控制请求头中 host 的值}}}}
// 在请求时要加上配置的前缀 ( /api )axios.get("http://localhost:8080/api/msg").then(()=>{})

