1️⃣ Fragment ( 片断 )
在 Vue2 中:组件必须有一个根标签
在 Vue3 中:组件可以没有根标签, 内部会将多个标签包含在一个 Fragment 虚拟元素中
好处: 减少标签层级, 减小内存占用
<template><h2>A</h2><h2>B</h2><h2>C</h2></template>
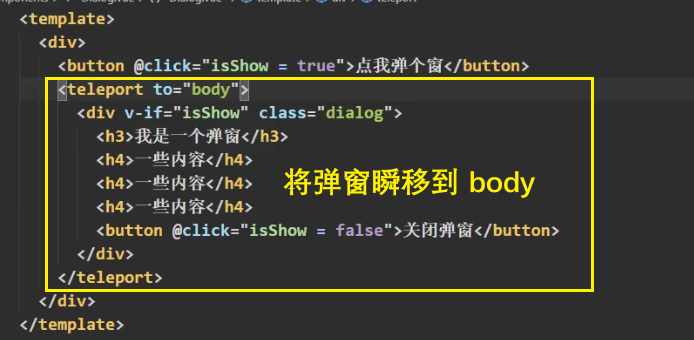
1️⃣ Teleport ( 瞬移 )
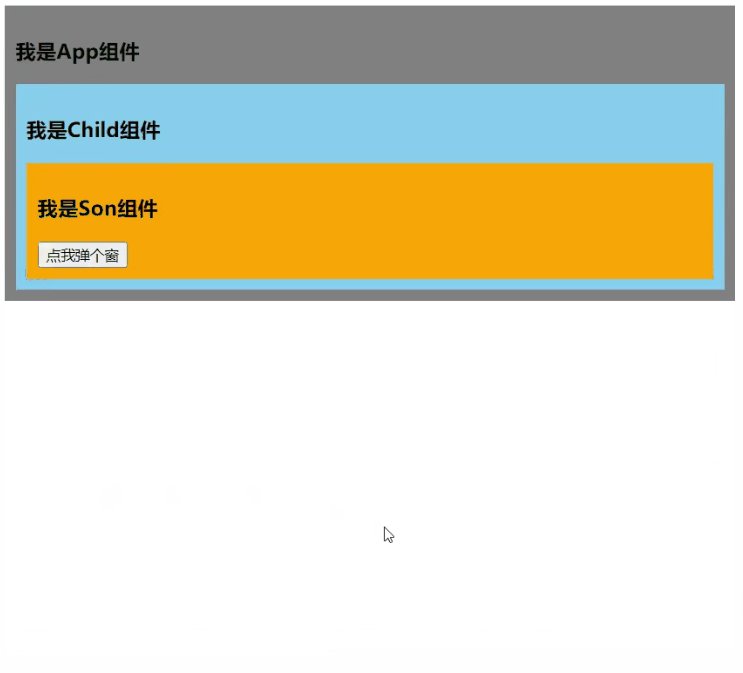
Teleport 提供了一种干净的方法, 让组件的 html 在父组件界面外的特定标签 ( 很可能是 body ) 下插入显示
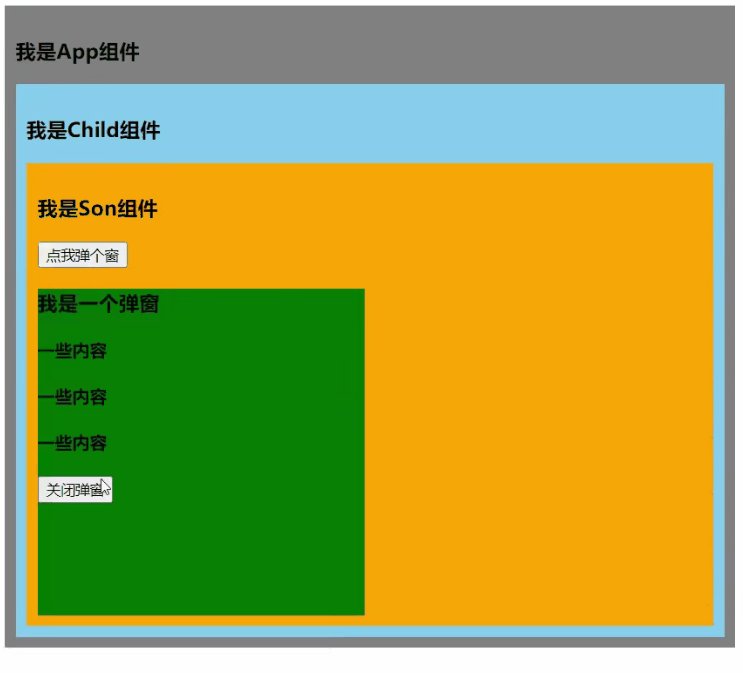
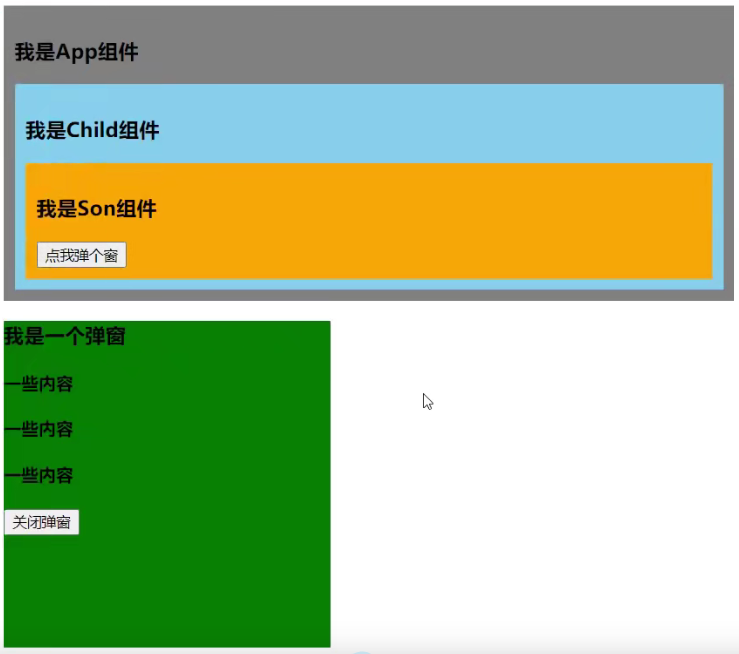
如果一个组件中有一个弹窗这个弹窗会影响到组件的排列这时候就可以用到 Teleport 方法
将弹窗瞬移到 body 下,在触发弹窗弹出时就会在 body 中显示而不在组件中。

1️⃣ Suspense ( 不确定的 )
它们允许我们的应用程序在等待异步组件时渲染一些后备内容,可以让我们创建一个平滑的用户体验
Suspense 是一个试验性的新特性并且其 API 可能随时更改。特此声明以便社区能够为当前的实现提供反馈。 它不应该被用在生产环境。

