
Node-API(以前称为 N-API)是 Node.js 官方提供的一个用来编写 C/C++ 插件的稳定模块。不同版本的 Node.js 只要遵循的 应用二进制接口(ABI) 的版本是一致的或向前兼容的,即可在多个 Node.js 版本之间切换使用。通俗的讲:“当你在 Node.js v12 编译之后的模块切换到 Node.js 14 无需重新编译仍可运行”。
名字由来小插曲
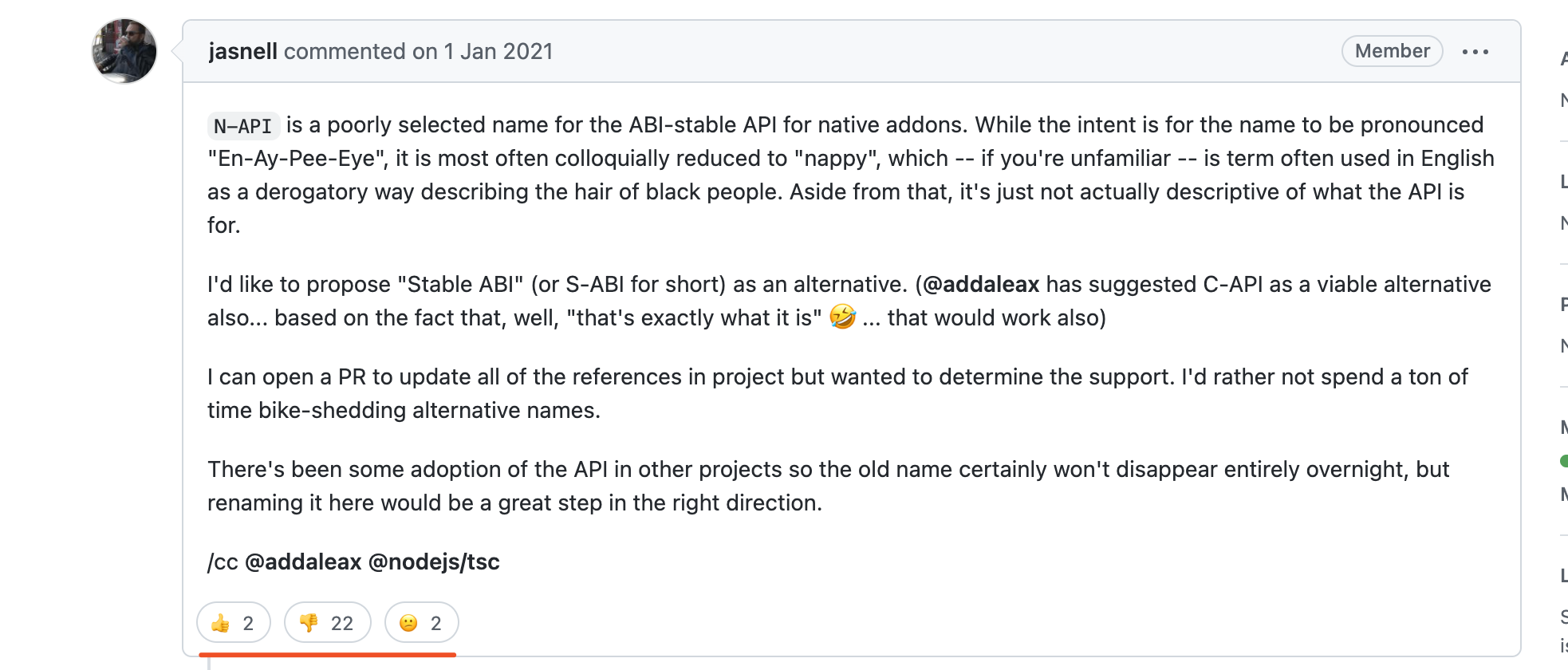
Node-API 这个名字的由来就很有意思,来源于一个 PR abi-stable-node#420 由 @jasnell 在 2021 年 1 月 提的,他认为原先的 N-API 这个名字不恰当,因为发音为 “En-Ay-Pee-Eye”,但它通常被通俗化为 “nappy”,这个单词的名词意为 “尿布”,这个单词还有个形容词在英语中意为 “黑人的头发(非正式的)”,联系上之前的 “美国黑人运动” 就明白了,好家伙原来原因在这里…
既然改叫什么名字呢?离谱的是有提议简称为 “S-ABI”,如果把中间 “-” 去掉发音就是 “SABI
“ 这能读出口吗… 只要你敢读那就做好被 “ai zou” 的准备吧…,也有提议为 “C-API”。
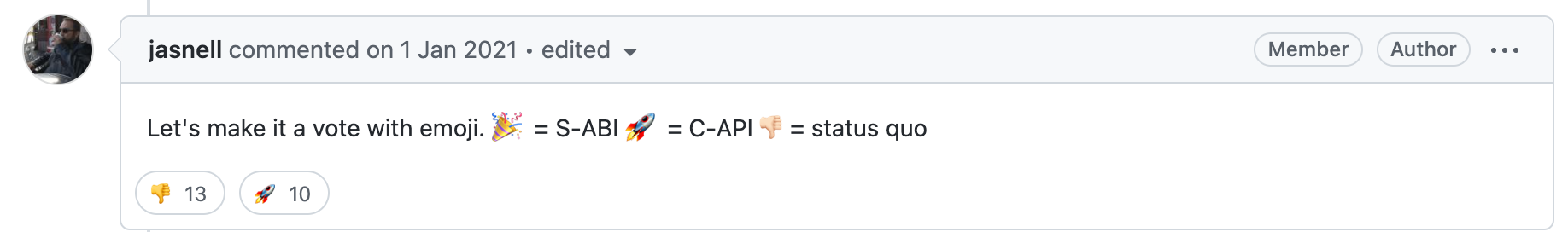
至于这个提议具体怎么样,不用多说看下面表情表决就知道了…
在看这个表情符号的投票表决,期望还是偏于现状 “N-API”。

最终这个名字还是被改了,不是什么 “S-ABI”、“C-API” 而是 “Node-API”,所有的方法、符号还是原样,在对外讨论时统称为 “Node-API”。
版本介绍
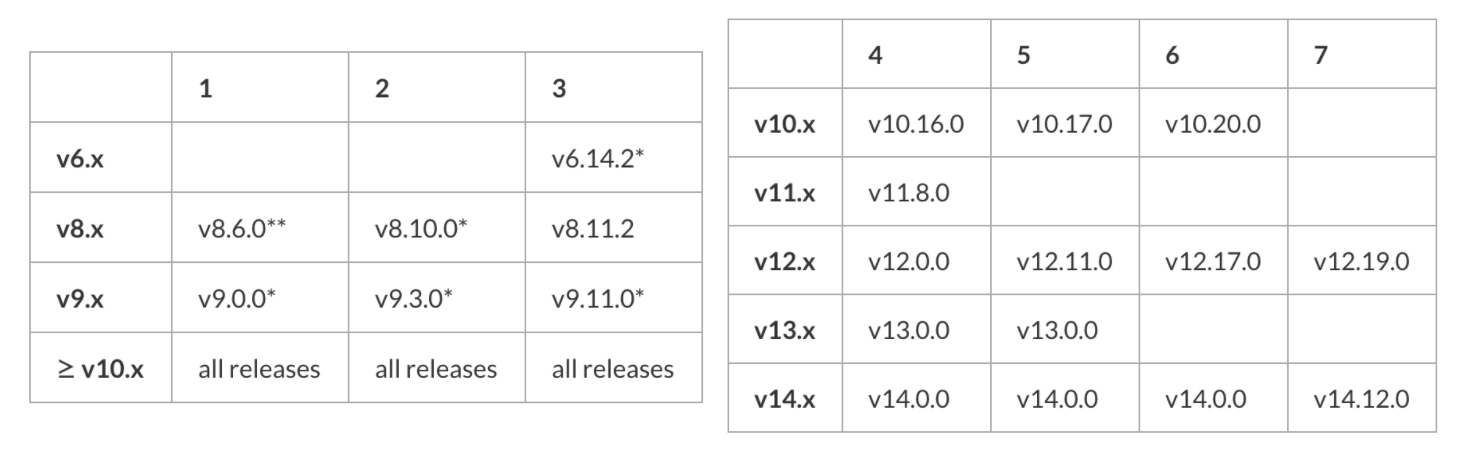
Node-API 的版本独立于 Node.js 的版本进行管理。例如,Node-API 版本 4、版本 5,后者是对前者的扩展,是向前兼容的,当我们在 Node.js v12 低版本编译之后切换到 Node.js 14 高版本是无需再次重新编译的。
Node.js 当前版本对应的 Node-API 版本可以使用 process.versions.napi 查看。
入门准备
Node-API 是一种 C API,但是有时候使用 C++ API 可能会更易使用,为了支持 C++ 项目还维护了一个名为 node-addon-api 的 C++ 包装器模块,在本节入门介绍这里不会借助 node-addon-api 模块,后续会有章节介绍。
环境搭建
安装 Node.js
Node.js 版本至少在 v8.6.0 之上,安装参考 “3N 兄弟” 助您完成 Node.js 环境搭建。
安装构建工具 node-gyp
可以使用 NPM 全局安装。
npm install -g node-gyp
如果是 Windows 电脑,需执行 npm install --global windows-build-tools 命令,这将会安装 Python 2.7 和 VS2017 编译器。
如果是 Mac 电脑,需要 xcode-select --install 命令安装 XCode 命令行工具,或者在应用商店安装 XCode 工具。
按照这块参考:node-gyp#installation。
文件结构
从一个最简单的 Hello Node-API 例子开始,让我们创建一个新的项目 node-api-hello,文件结构如下所示:
├── app.js├── binding.gyp└── src└── hello.c
编写 C 文件
核心是 src 目录下的 hello.c 这个文件,这里也会分步详细讲解其每个实现步骤。
引入头文件
要 Node-API 需先在文件头部加入 node_api.h 文件(该文件包含 C 函数声明和宏定义)。
上面有讲 Node-API 版本是独立的,因此我们可以在这里指定版本,这个是非必需的可以不写。
如果 Node-API 的某些 surface 是试验性的,务必加上 define NAPI_EXPERIMENTAL。
#include <assert.h>#include <string.h>#define NAPI_EXPERIMENTAL#define NAPI_VERSION 3#include <node_api.h>
方法定义
使用 Node-API 定义方法,需按照 napi_callback 所指定的类型创建,接收两个参数:
- napi_env:存储 VM 状态的上下文信息,对于嵌套的 Node-API 回调,也要传入本机函数初始化的 napi_env。
- napi_callback_info:调用回调函数传入的参数信息,可通过 napi_callback_info() 函数获取,本小节我们暂时用不到在之后介绍中会详细介绍其使用。
typedef napi_value (*napi_callback)(napi_env, napi_callback_info);
让我们自定义一个方法 getNApiInfo 返回一个 Hello Node-API! 字符串,使用 JavaScript 写法如下:
function getNApiInfo() {const str = "Hello Node-API!";return str;}
如果使用 Node-API 以 C 的写法如下所示,看起来又有几个不熟悉的 API,让我们解释下:
- napi_status:表示 Node-API 调用成功或失败的状态码,是个枚举类型,参考文档 n_api_napi_status
- napi_value:一个不透明的指针,用来表示 JavaScript 的值,类似于 JavaScript 里 var/let 是一个抽象的数据类型。
- napi_create_string_utf8() 该方法用于创建一个 UTF8 格式的字符串,其返回值是一个 status 表示是否创建成功,所以我们在最后一个参数传入了一个指针存储返回值。
- env:第一个直接将 getNApiInfo 函数的 env 透传就好了。
- str:第二个参数 str 就是我们使用 char 定义的字符串。
- strlen(str):第三个参数是字符串长度,也可使用 NAPI_AUTO_LENGTH 表示,如果使用 strlen() 函数需要引入头文件
#include <string.h>。
- assert:这是一个断言函数,需引入头文件
#include <assert.h>。
napi_value getNApiInfo(napi_env env, napi_callback_info info) {napi_status status;napi_value result;char *str = "Hello N-API!";status = napi_create_string_utf8(env, str, strlen(str), &result);assert(status == napi_ok);return result;}
模块注册
模块注册也就是将我们写的方法以模块形式导出,如果使用 JavaScript 表示如下所示:
module.exports = {getNApiInfo,}
Node-API 使用了自己的宏定义 NAPI_MODULE,分别接收两个参数:模块名称、模块的初始化函数。
// NAPI_MODULE(NODE_GYP_MODULE_NAME, Init)NAPI_MODULE(hello, init);
实现 init 函数
在实现 init 函数之前,让我们先介绍下 napi_property_descriptor、napi_define_properties() 这两个在接下主要用到的 API 分别是什么?
napi_property_descriptor 用于创建一个属性描述符,包含属性名、属性值、getter/setter 方法等,可以定义为数组设置多个属性,结构体定义如下所示:
typedef struct {// utf8name 或 name 之一应是 NULL.const char* utf8name; // 属性的 utf8 名称napi_value name; // JavaScript 字符串或 Symbol 符号napi_callback method; // 属性值的函数,如果这个提供了,getter/setter/value 必须为 NULLnapi_callback getter; // 属性 getter 函数,如果存在则 method/value 必须为 NULLnapi_callback setter; // 属性 setter 函数,如果存在则 method/value 必须为 NULLnapi_value value; // 属性值,如果存在则 method/getter/setter/data 必须为 NULLnapi_property_attributes attributes; // 属性的行为标志void* data; // 这个数据会传递到 method/getter/setter} napi_property_descriptor;
napi_define_properties 为给定的对象定义属性,类似于 JavaScript 中的 Object.defineProperties(),该方法定义如下所示:
napi_status napi_define_properties(napi_env env,napi_value object, // 需要定义的属性的对象size_t property_count, // properties 数组中元素的数量const napi_property_descriptor* properties // 属性描述符数组);
实现我们的 init 函数,暴露我们导出的属性或方法。
napi_value init(napi_env env, napi_value exports) {napi_status status;napi_property_descriptor properties[] = {{"getNApiInfo",NULL,getNApiInfo,NULL,NULL,NULL,napi_default,NULL}};status = napi_define_properties(env, exports, 1, properties);assert(status == napi_ok);return exports;}
编译
上面我们已经使用 Node-API 基于 C 语法实现了一个插件,要想在 Node.js 中引用,我们还需要编译,有两个可选的编译工具 node-gyp 和 cmake-js。
本文我们使用 node-gyp,可以通过 npm 全局安装 npm i node-gyp -g。
创建 bingding.gyp 文件:
{"targets": [{"target_name": "hello","sources": [ "src/hello.c" ]}]}
项目根目录执行如下命令,进行编译。
node-gyp configure build
成功之后我们的文件结构如下所示,会多出一个 build 目录,hello.node 就是我们最终编译的二进制文件。
├── app.js├── binding.gyp├── build│ ├── Makefile│ ├── Release│ │ ├── hello.node│ │ └── obj.target│ ├── binding.Makefile│ ├── config.gypi│ ├── gyp-mac-tool│ └── hello.target.mk└── src└── hello.c
应用
创建 app.js 文件,引入我们编译之后的 .node 文件。
const hello = require('./build/Release/hello.node');console.log(hello.getNApiInfo()); // Hello Node-API!
还可以通过 bindings 模块引入 C++ 依赖。
const hello = require('bindings')('hello');console.log(hello.getNApiInfo()); // Hello N-API!

