金穗是金融FT为福建省农信社打造一款提供动态、村务、服务等几大模块资源的数字化综合服务平台的小程序。通过以农业金融等方式助力农村振兴。
需要在5个工作日内,完成70+的页面输出,在时间紧、人力资源有限、对复杂的行业背景知识基本为空白的情况下,于是我们对金穗项目采用了敏捷设计路径。
在敏捷设计路径项目中,最为宝贵的资源就是时间,需要对整体项目进行节奏规划,切勿匆忙进行设计输出。在金穗项目中,设计人力为 2 位,时间为 5 天,我们将时间按照设计进度进行拆解,明确各个时间节点。
时间少,项目急,前期更需要有侧重点的分析,避免后期做大的风格方向调整。前期的分析是了解需求的过程,也是找准行业的视觉风格关键的一步。
项目分析
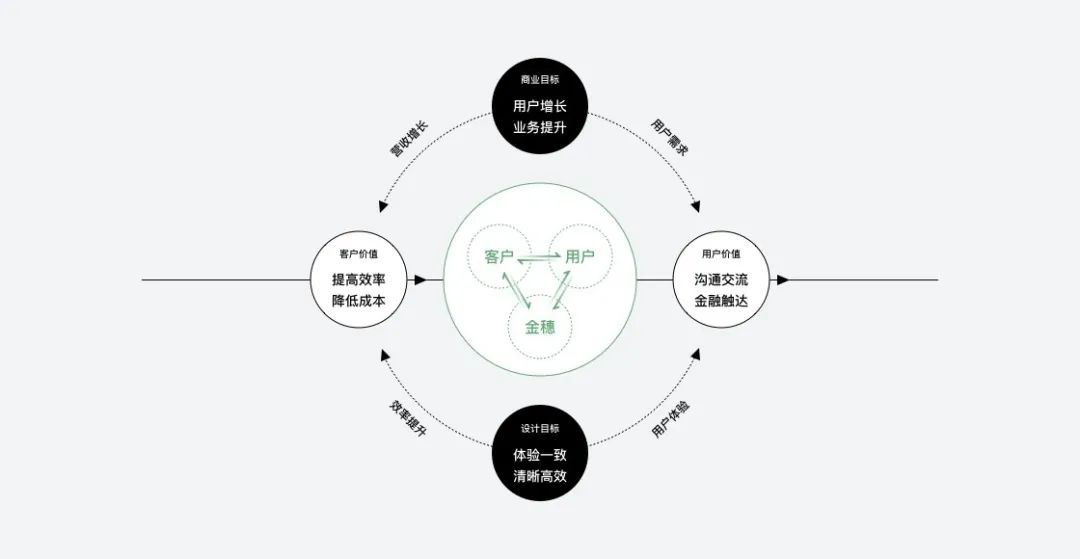
在行业设计中,设计师始终围绕设商业目标和用户体验思考,通过设计目标作用客户的商业价值。对相关利益方的诉求价值有一定的了解后,从中找出关键体验核心路径的重点页面,着重进行设计。
客户商业价值
在金穗中,福建省农信社通过农村本地化社区平台的搭建,可以低成本的运营,从社区中获取金融用户,降低自己的金融业务的获客成本,降低金融服务触达的门槛,提高金融放贷的效率,通过互联网小程序提高自己的金融营收。
设计价值
通过分析客户的商业价值和用户体验价值,我们希望通过围绕“用户增长”和“业务提升”的商业目标和“体验一致”“清晰高效”的设计目标帮助客户降低生产成本和提高业务效率,从而达到营收增长。对用户来说是满足人的社交需求,同时通过金融服务助力农业生产,增加农业收入,提高自己的生活水平。
竞品分析
在金穗项目中,时间,要求视觉设计师在极短的时间内了解相关行业的知识,定下品牌基调。需要对不同领域的头部产品做竞品分析总结一些大的视觉调性规律。
人群分析
我们认为一部分核心用户年龄段较高,视力薄弱不佳,其次是互联网使用经验较低,需要我们对金穗做友好性设计,让模块、内容、入口、信息等都能清晰明确的呈现。
功能分析
针对产品功能点推敲脑暴出相关的产品气质关键词。

通过不同的分析得出的结论并指导设计的关键词。我们希望通过金穗给用户传递绿色农村,人与环境,人与人之间和谐共处的生态环境;也希望金穗能更加“科技”,针对农村用户的特点,从体验上做友好设计,清晰简单易懂,能真正“懂”用户;同时我们更希望通过金穗提供的金融服务能高效的助力农业,让用户提高农业生产水平,增加农业收入,体现丰收的喜悦。
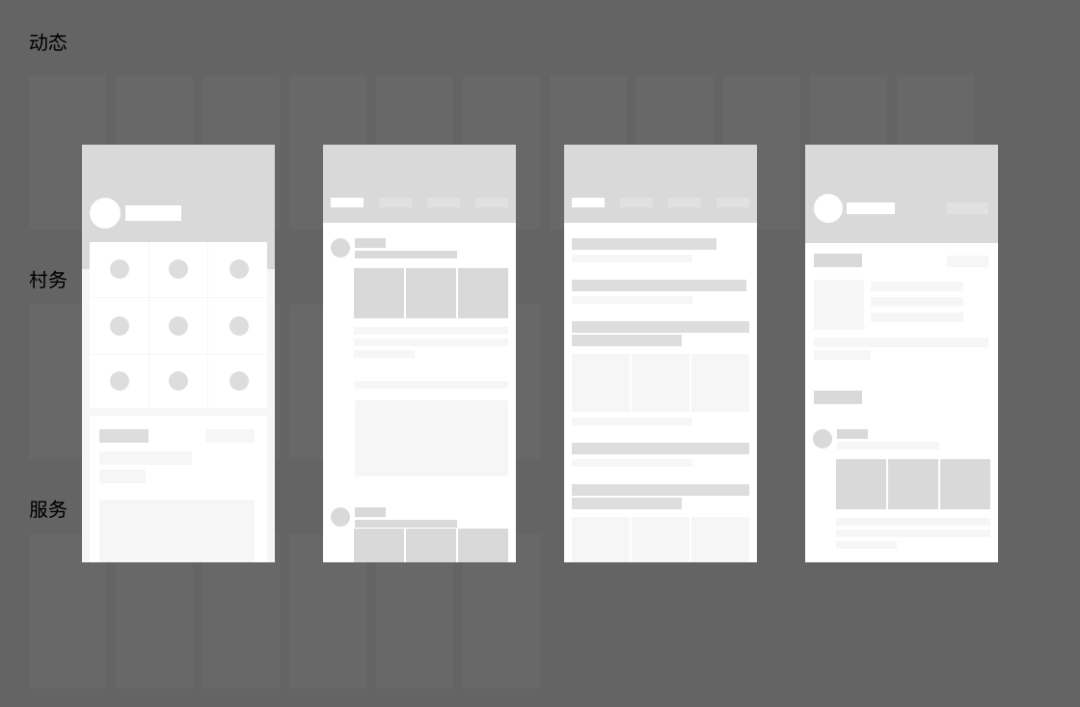
70+的页面,2位设计师,需要在5个工作日内完成。这时,需要找出用户体验中关键路径相关的核心页面以及视觉空间发挥比较大的页面。
通过不同角色对核心页面的梳理,会有重叠的页面也有差异的,双方的出发点不同,业务侧找出操作流程的重点页面,有时候可以通过行业的公共组件满足需求,塑造行业风格的空间可能较小,设计侧找出的重点页面视觉发挥空间大,但确可能不是业务的重点。业务重点or视觉风格重点,如何平衡呢?我是这样做的,先将所有重点页面放入池中,横向拉通后,求同存异。可复用公共组件的页面优先排除,双方有相同页面的先找出。然后对比剩下的不同页面之间模块,模块复用率较高的,找出1-2个页面。能代表视觉风格的页面找1-2个页面。反复快速对比后,找出4-6个最为重要典型的页面和业务侧沟通对齐(不用太多,时间资源有限),着重进行风格探索。剩下的相关页面,等风格确定了,分批输出即可。
根据设计关键词“生态”“科技”“喜悦”,我们从视觉的基本元素出发,完成了金穗的整体视觉设计。
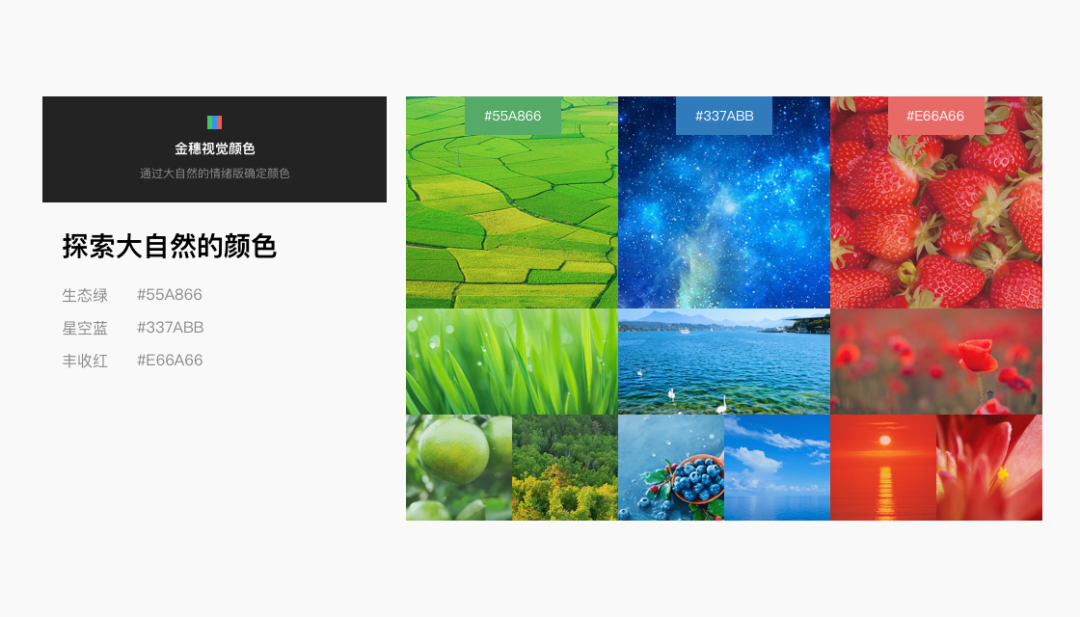
探索大自然的颜色
因为金穗服务于农村,所以在颜色的选择上,希望在大自然中寻找灵感,通过运用自然中原生态的颜色拉近与农村用户的距离。
最终确定代表农村绿色环境的生态绿为主品牌色,以及星空蓝和喜悦红为辅助色。同时微调颜色色值方便团队记忆。
通过将确定的颜色形成简单的颜色规范,“黑白灰”做为常用背景色;生态绿色系做为小面积点缀的品牌色。
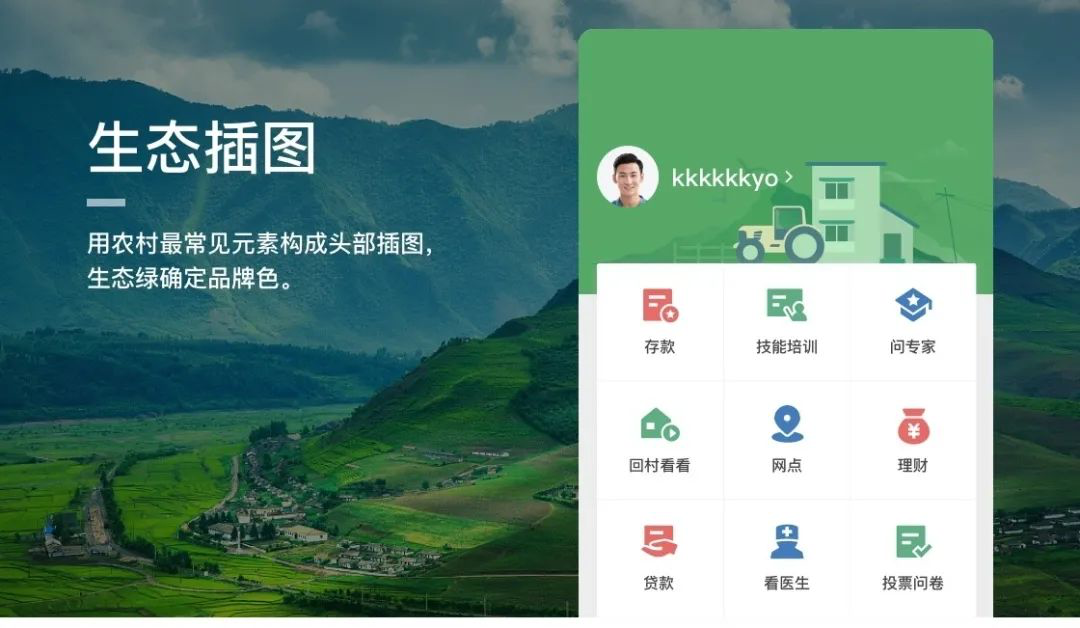
寻找农业生态的插图
插图是用户感知行业属性最直观的方式,好的插图能够快速占领用户心智,从而产生联想。
那么金穗的插图,应该给给用户传递什么感受呢?
我们希望通过用农村最朴素简单的元素打动用户,快速传递农村绿色生态的特色,让用户有一定的归属感,我们联想到了农房、农用机械、青山绿水、篱笆桩、电线杆、果实等元素去构成农村中常见生活场景。
我们大量收集体现“农村”的场景进行多轮讨论筛选,提取元素,结合产品的特点,最终确定了我们的插图。
通过大面积的生态绿确定品牌色,同时融入深蓝色的和淡黄色调和插图颜色。通过加强明度降农房和农业机械突出为主体,强调能表现农村的核心元素,同时将飞鸟、山川、电线杆、篱笆杆等作为辅助元素烘托氛围。
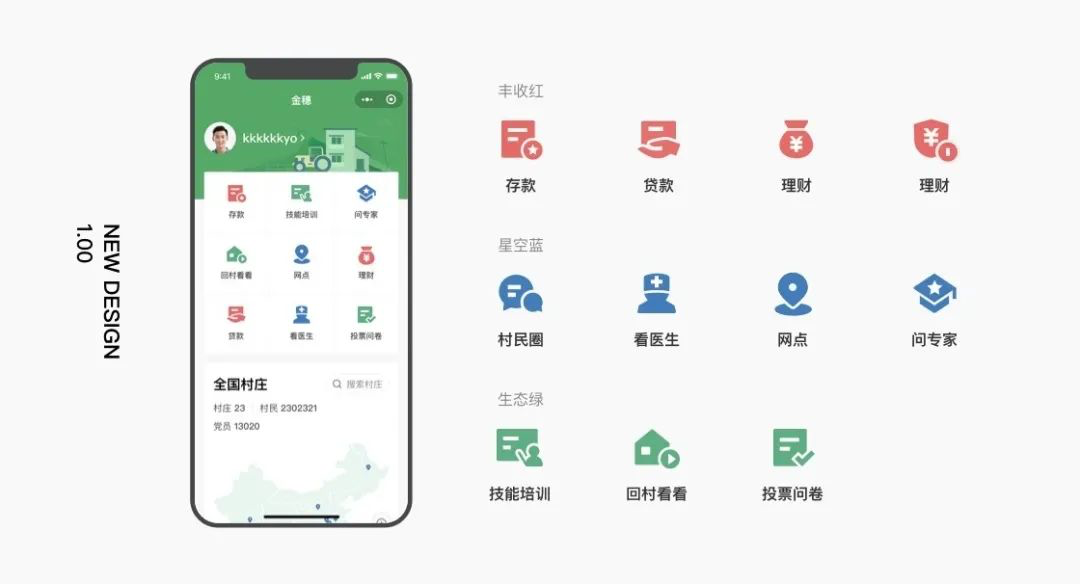
刻画表意明确的图标
图标也是系统的重要组成部分,我们希望针对农村用户的特点。增强图标的表现空间,让图标由2部分组成,使其表意更加精准,用户更容易识别,让产品更加智能。
确定图标的色彩逻辑,不同颜色对应不同领域。
确定图标的色彩逻辑,不同颜色对应不同领域。
丰收红:运用在金融;
星空蓝:运用在社交;
生态绿:运用在其他。
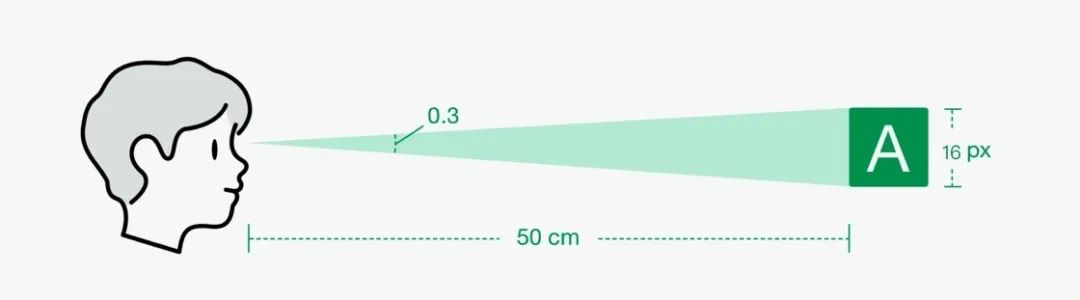
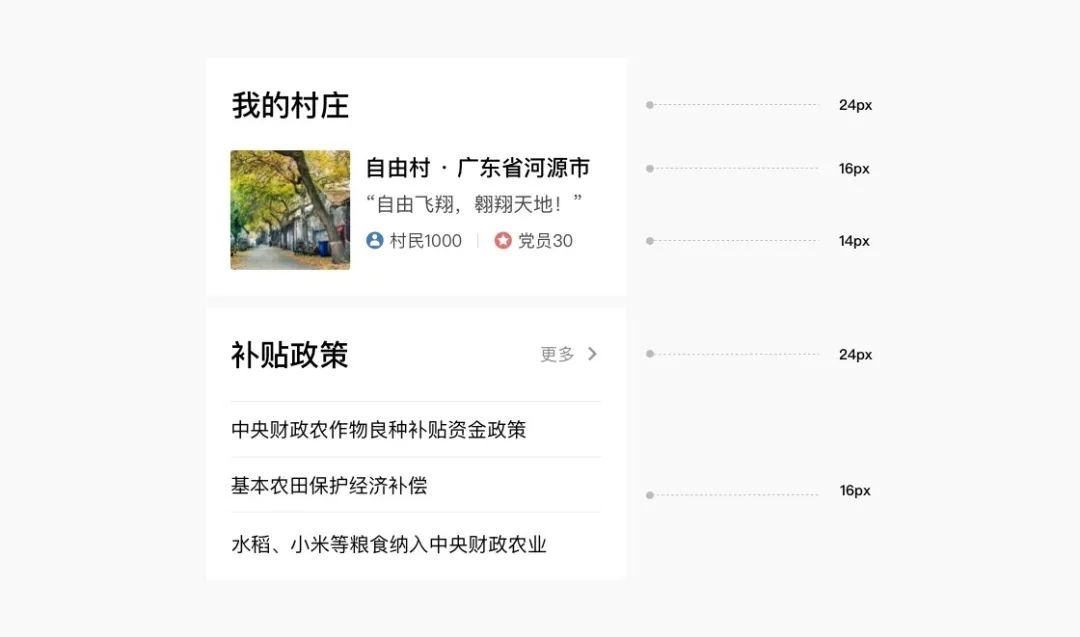
设置易阅读的字号
字体是体系化界面设计中最基本的构成之一。我们在金穗中运用了16px的字号为正文和大部分场景使用的文字,希望以内容清晰为先,让视力薄弱和使用智能手机显示屏不佳的用户快速清晰阅读内容。
对内容的字号做的“大”的处理,“粗大黑”化个模块标题。标题采用醒目的大字号,在内容上,也采用了较大的字号,保证用户的阅读体验,也是通过字体体现产品智能人性化的一面。
输出核心页面
找准风格后,输出关键的核心页面。
制定统一的规范
将核心页面输出后,快速与业务侧对齐,并制定简单的设计规范,让另外的小伙伴能快速参照核心页面的风格和规范,分批次输出。

对视觉的基本元素做统一的规划,再落地到具体场景中进行微调。初步建立体系化的设计规范,减少不必要的样式浪费。
输出全部的页面
最终在5天时间内,输出70+的页面,成功的交付给了客户。
在行业敏捷设计路径中,设计师要极短时间内在行业知识空白的情况下,快速输出一个相对较完整认可度较高的方案。需要抓住重点,把握项目中的核心页面。同时分析行业的特点,才能输出符合行业风格的设计稿。
金穗1.0如期上线,按时稳定的交付给了客户。敏捷设计路径带来的负面效果也随之而来。体检不一致,细节缺乏打磨等等。但是在1.0时期,大的视觉风格和行业方向调性等基本拟定,相信在未来金穗会在1.0的基础上逐步将体验完善。

