github 源码实现:GitHub - OnionGF/fiber-diff: react fiber算法源码实现
`1. 开发环境配置
1.1 文件夹结构
| 文件 / 文件夹 | 描述 |
|---|---|
| src | 存储源文件 |
| dist | 存储客户端代码打包文件 |
| build | 存储服务端代码打包文件 |
| server.js | 存储服务器端代码 |
| webpack.config.server.js | 服务端 webpack 配置文件 |
| webpack.config.client.js | 客户端 webpack 配置文件 |
| babel.config.json | babel 配置文件 |
| package.json | 项目工程文件 |
创建 package.json 文件:npm init -y
1.2 安装项目依赖
开发依赖:npm install webpack webpack-cli webpack-node-externals @babel/core @babel/preset-env @babel/preset-react babel-loader nodemon npm-run-all -D
项目依赖:npm install express
| 依赖项 | 描述 |
|---|---|
| webpack | 模块打包工具 |
| webpack-cli | 打包命令 |
| webpack-node-externals | 打包服务器端模块时剔除 node_modules 文件夹中的模块 |
| @babel/core | JavaScript 代码转换工具 |
| @babel/preset-env | babel 预置,转换高级 JavaScript 语法 |
| @babel/preset-react | babel 预置,转换 JSX 语法 |
| babel-loader | webpack 中的 babel 工具加载器 |
| nodemon | 监控服务端文件变化,重启应用 |
| npm-run-all | 命令行工具,可以同时执行多个命令 |
| express | 基于 node 平台的 web 开发框架 |
1.3 环境配置
1.3.1 创建 web 服务器
import express from "express"const app = express()app.use(express.static("dist"))const template = `<html><head><title>React Fiber</title></head><body><div id="root"></div><script src="bundle.js"></script></body></html>`app.get("*", (req, res) => {res.send(template)})app.listen(3000, () => console.log("server is running"))
1.3.2 服务端 webpack 配置
const path = require("path")const nodeExternals = require("webpack-node-externals")module.exports = {target: "node",mode: "development",entry: "./server.js",output: {filename: "server.js",path: path.resolve(__dirname, "build")},module: {rules: [{test: /\.js$/,exclude: /node_modules/,use: {loader: "babel-loader"}}]},externals: [nodeExternals()]}
1.3.3 babel 配置
{"presets": ["@babel/preset-env", "@babel/preset-react"]}
1.3.4 客户端 webpack 配置
const path = require("path")module.exports = {target: "web",mode: "development",entry: "./src/index.js",output: {filename: "bundle.js",path: path.resolve(__dirname, "dist")},devtool: "source-map",module: {rules: [{test: /\.js$/,exclude: /node_modules/,use: {loader: "babel-loader"}}]}}
1.3.5 启动命令
"scripts": {"start": "npm-run-all --parallel dev:*","dev:server-compile": "webpack --config webpack.config.server.js --watch","dev:server": "nodemon ./build/server.js","dev:client-compile": "webpack --config webpack.config.client.js --watch"},
2. requestIdleCallback
2.1 核心 API 功能介绍
利用浏览器的空余时间执行任务,如果有更高优先级的任务要执行时,当前执行的任务可以被终止,优先执行高级别任务。
requestIdleCallback(function(deadline) {// deadline.timeRemaining() 获取浏览器的空余时间})
2.2 浏览器空余时间
页面是一帧一帧绘制出来的,当每秒绘制的帧数达到 60 时,页面是流畅的,小于这个值时, 用户会感觉到卡顿
1s 60帧,每一帧分到的时间是 1000/60 ≈ 16 ms,如果每一帧执行的时间小于16ms,就说明浏览器有空余时间
如果任务在剩余的时间内没有完成则会停止任务执行,继续优先执行主任务,也就是说 requestIdleCallback 总是利用浏览器的空余时间执行任务
2.3 API 功能体验
页面中有两个按钮和一个DIV,点击第一个按钮执行一项昂贵的计算,使其长期占用主线程,当计算任务执行的时候去点击第二个按钮更改页面中 DIV 的背景颜色。
使用 requestIdleCallback 就可以完美解决这个卡顿问题。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>#box {padding: 20px;background: palegoldenrod;}</style></head><body><div id="box"></div><button id="btn1">执行计算任务</button><button id="btn2">更改背景颜色</button><script>var box = document.getElementById("box")var btn1 = document.getElementById("btn1")var btn2 = document.getElementById("btn2")var number = 99999var value = 0function calc(deadline) {while (number > 0 && deadline.timeRemaining() > 1) {value = Math.random() < 0.5 ? Math.random() : Math.random()console.log(value)number--}requestIdleCallback(calc)}btn1.onclick = function () {requestIdleCallback(calc)}btn2.onclick = function () {box.style.background = "green"}</script></body></html>
3 Fiber
3.1 问题
React 16 之前的版本比对更新 VirtualDOM 的过程是采用循环加递归实现的,这种比对方式有一个问题,就是一旦任务开始进行就无法中断,如果应用中组件数量庞大,主线程被长期占用,直到整棵 VirtualDOM 树比对更新完成之后主线程才能被释放,主线程才能执行其他任务。这就会导致一些用户交互,动画等任务无法立即得到执行,页面就会产生卡顿, 非常的影响用户体验。
核心问题:递归无法中断,执行重任务耗时长。 JavaScript 又是单线程,无法同时执行其他任务,导致任务延迟页面卡顿,用户体验差。
3.2 解决方案
- 利用浏览器空闲时间执行任务,拒绝长时间占用主线程
- 放弃递归只采用循环,因为循环可以被中断
-
3.3 实现思路
在 Fiber 方案中,为了实现任务的终止再继续,DOM比对算法被分成了两部分:
构建 Fiber (可中断)
- 提交 Commit (不可中断)
DOM 初始渲染: virtualDOM -> Fiber -> Fiber[] -> DOM
DOM 更新操作: newFiber vs oldFiber -> Fiber[] -> DOM
3.4 Fiber 对象
{
type 节点类型 (元素, 文本, 组件)(具体的类型)
props 节点属性
stateNode 节点 DOM 对象 | 组件实例对象
tag 节点标记 (对具体类型的分类 hostRoot || hostComponent || classComponent || functionComponent)
effects 数组, 存储需要更改的 fiber 对象
effectTag 当前 Fiber 要被执行的操作 (新增, 删除, 修改)
parent 当前 Fiber 的父级 Fiber
child 当前 Fiber 的子级 Fiber
sibling 当前 Fiber 的下一个兄弟 Fiber
alternate Fiber 备份 fiber 比对时使用
}

3.5 构建fiber 对象代码实现
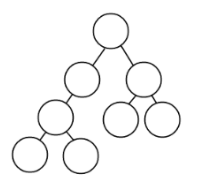
节点查找 会从左侧往下查找
最左侧的 都为子节点 左侧的相邻节点都是兄弟节点
当走到最左侧底部没有子节点的时候 在往上查找 即查找兄弟节点是否有子节点 循环上面的逻辑 到最后查到 根节点 即结束,所有的节点都可以走一遍
/**
* @description: 查找节点函数
* @param {*} fiber
* @return {*}
*/
const executeTask = fiber => {
reconcileChildren(fiber, fiber.props.children)
// 构建左侧节点的 fiber 对象
//
if (fiber.child) {
return fiber.child
}
let currentExecutelyFiber = fiber
// 当前节点有父节点 然后看看是否有兄弟节点 如果 没有 则继续往上查找
while (currentExecutelyFiber.parent) {
if (currentExecutelyFiber.sibling) {
return currentExecutelyFiber.sibling
}
currentExecutelyFiber = currentExecutelyFiber.parent
}
console.log(fiber)
}

