背景
通常我们会发现,手机打开的某个应用变为全灰色,纪念或者悼念某个特殊的日子, 想想也知道不可能去单个元素都去加一个样式,肯定有什么万剑归宗大法,可以一键设置什么的,毕竟后面还要恢复原样
了解下filter(滤镜)
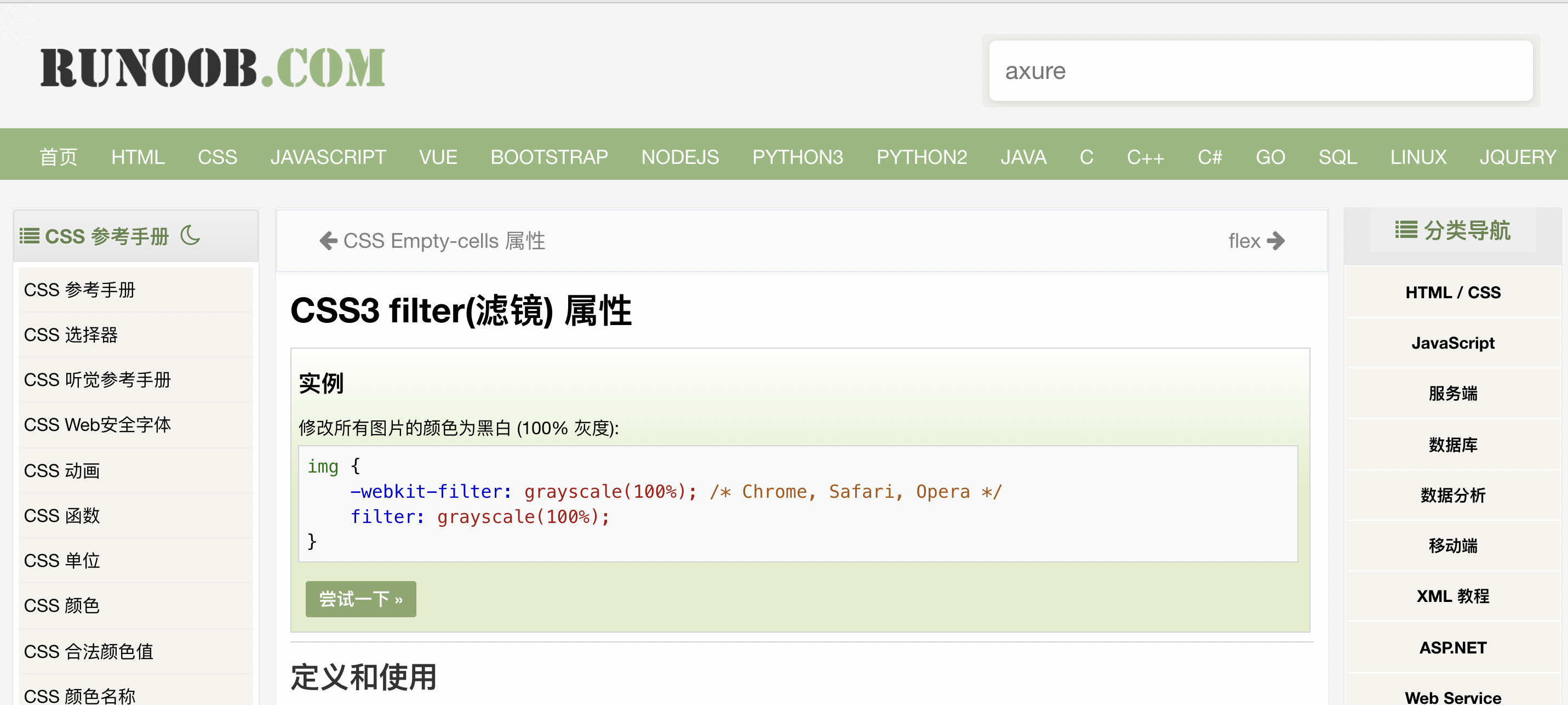
CSS3 filter(滤镜) 属性 | 菜鸟教程
filter:
- none
- blur() | 给图像设置高斯模糊
- brightness() | 给图片应用一种线性乘法,使其看起来更亮或更暗。
- contrast() | 调整图像的对比度。
- drop-shadow() | 给图像设置一个阴影效果。
- grayscale() | 将图像转换为灰度图像,我们使用这个属性实现全灰
- hue-rotate() | 给图像应用色相旋转。
- invert() | 反转输入图像。
- opacity() | 转化图像的透明程度。
- saturate() | 转换图像饱和度
- sepia() | 将图像转换为深褐色
- url(); URL函数接受一个XML文件,该文件设置了 一个SVG滤镜,且可以包含一个锚点来指定一个具体的滤镜元素
实现
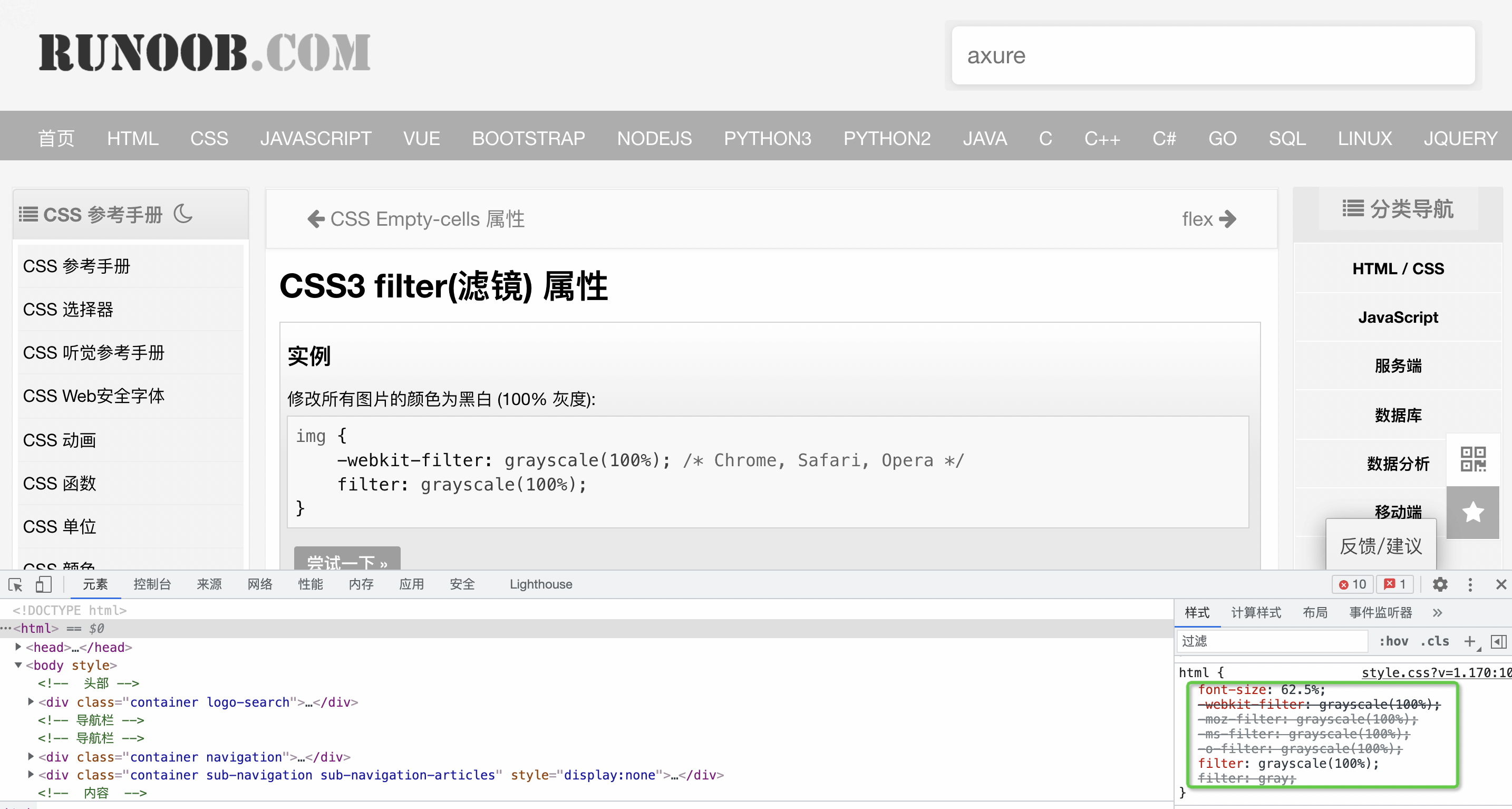
通过在html上设置 filter 实现全局加灰色滤镜
贴代码:
html {-webkit-filter: grayscale(100%);-moz-filter: grayscale(100%);-ms-filter: grayscale(100%);-o-filter: grayscale(100%);filter: grayscale(100%);filter: gray;}/* html {filter: grayscale(100%);-webkit-filter: grayscale(100%);-moz-filter: grayscale(100%);-ms-filter: grayscale(100%);-o-filter: grayscale(100%);filter: url("data:image/svg+xml;utf8,<svg xmlns=\'http://www.w3.org/2000/svg\'><filter id=\'grayscale\'><feColorMatrix type=\'matrix\' values=\'0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0\'/></filter></svg>#grayscale");filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);-webkit-filter: grayscale(1);} */
效果: