Flutter 工程实践
验证环境状态
必须的依赖包括(Mac):
- 下载Flutter SDK并配置相应的环境变量
- 下载并安装XCode IDE & Xcode Simulator
- 下载并安装Android Studio
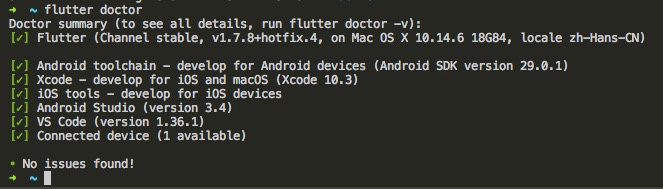
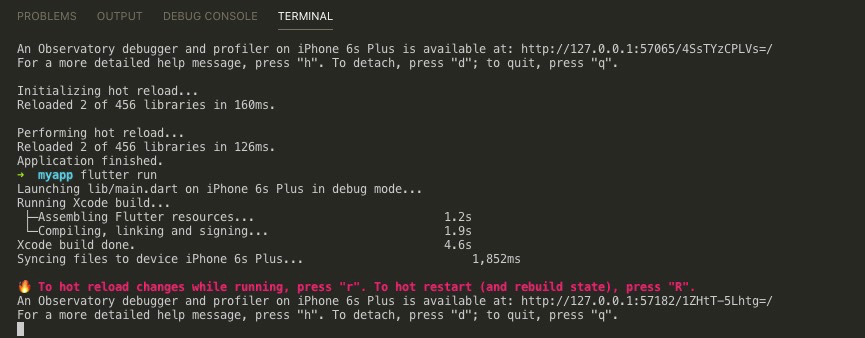
在命令行执行:flutter doctor
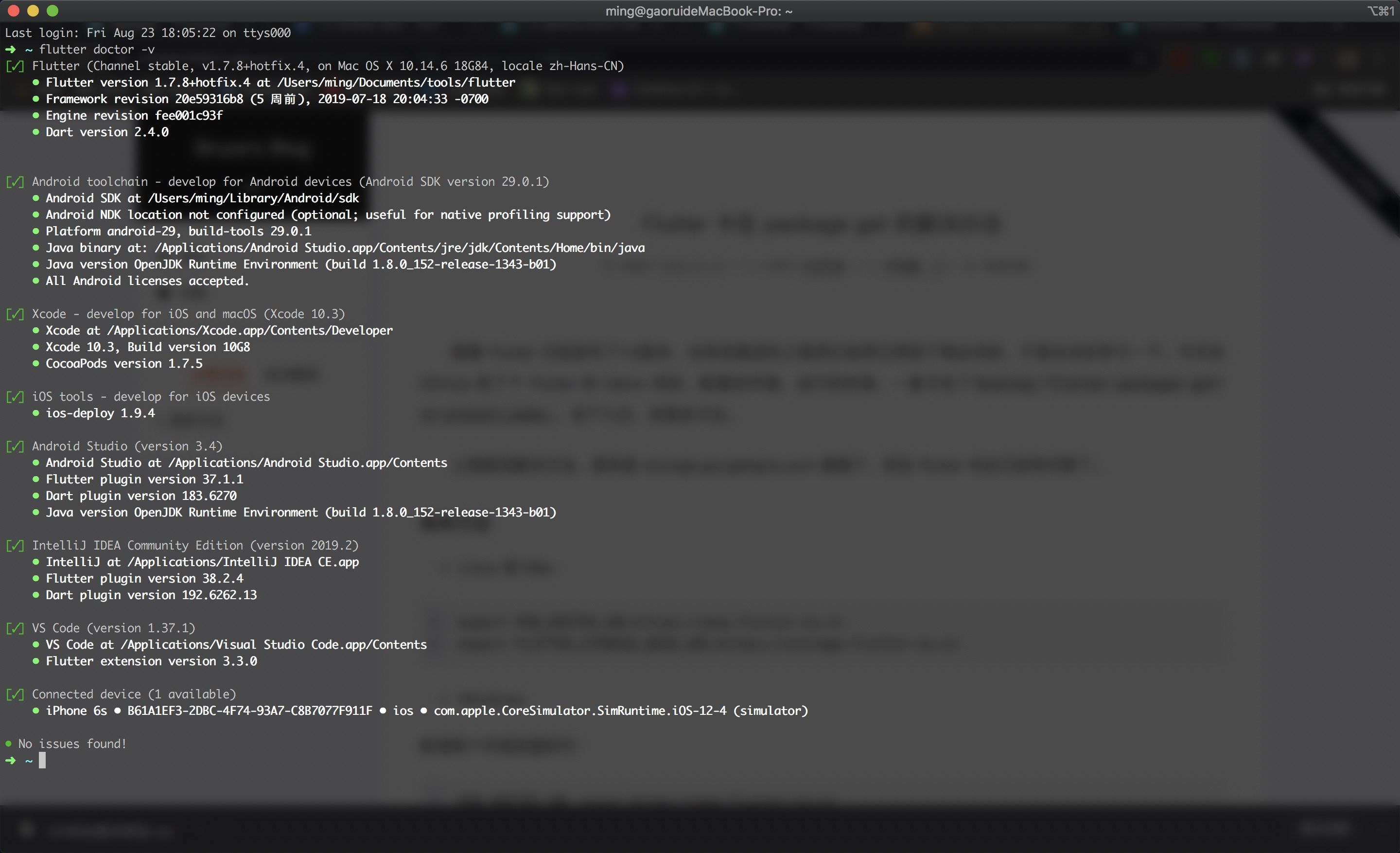
执行 flutter doctor -v
创建Flutter项目
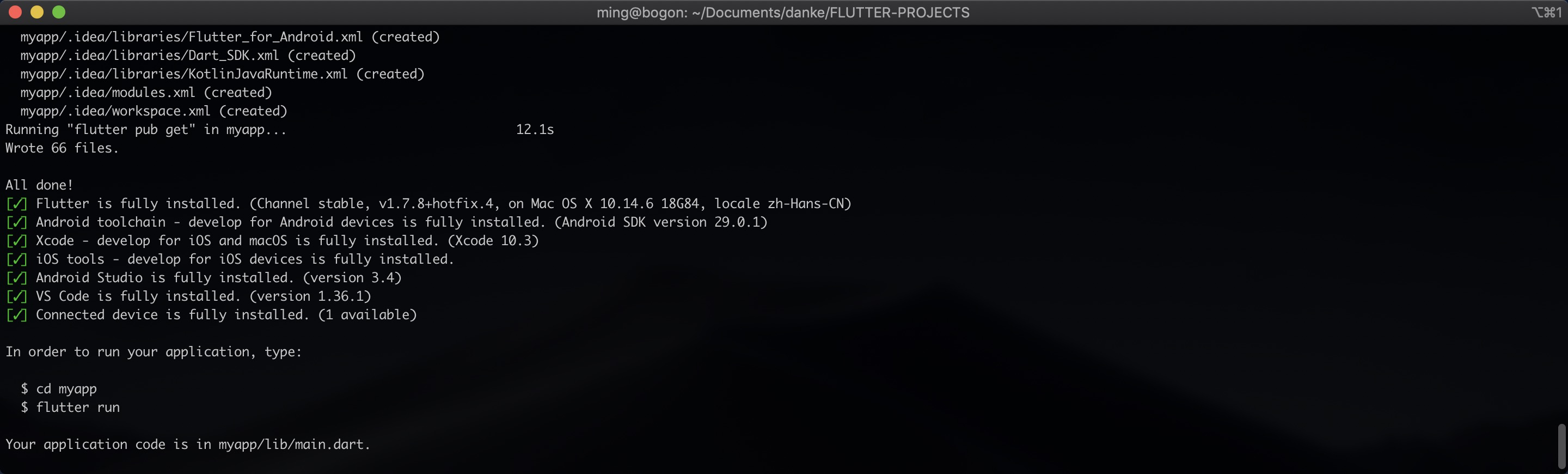
在命令行执行:flutter create <项目名称>
Flutter Inspector配置
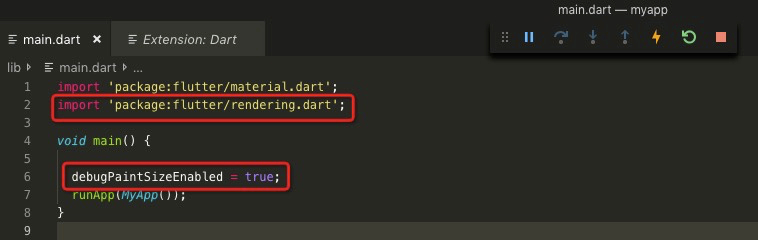
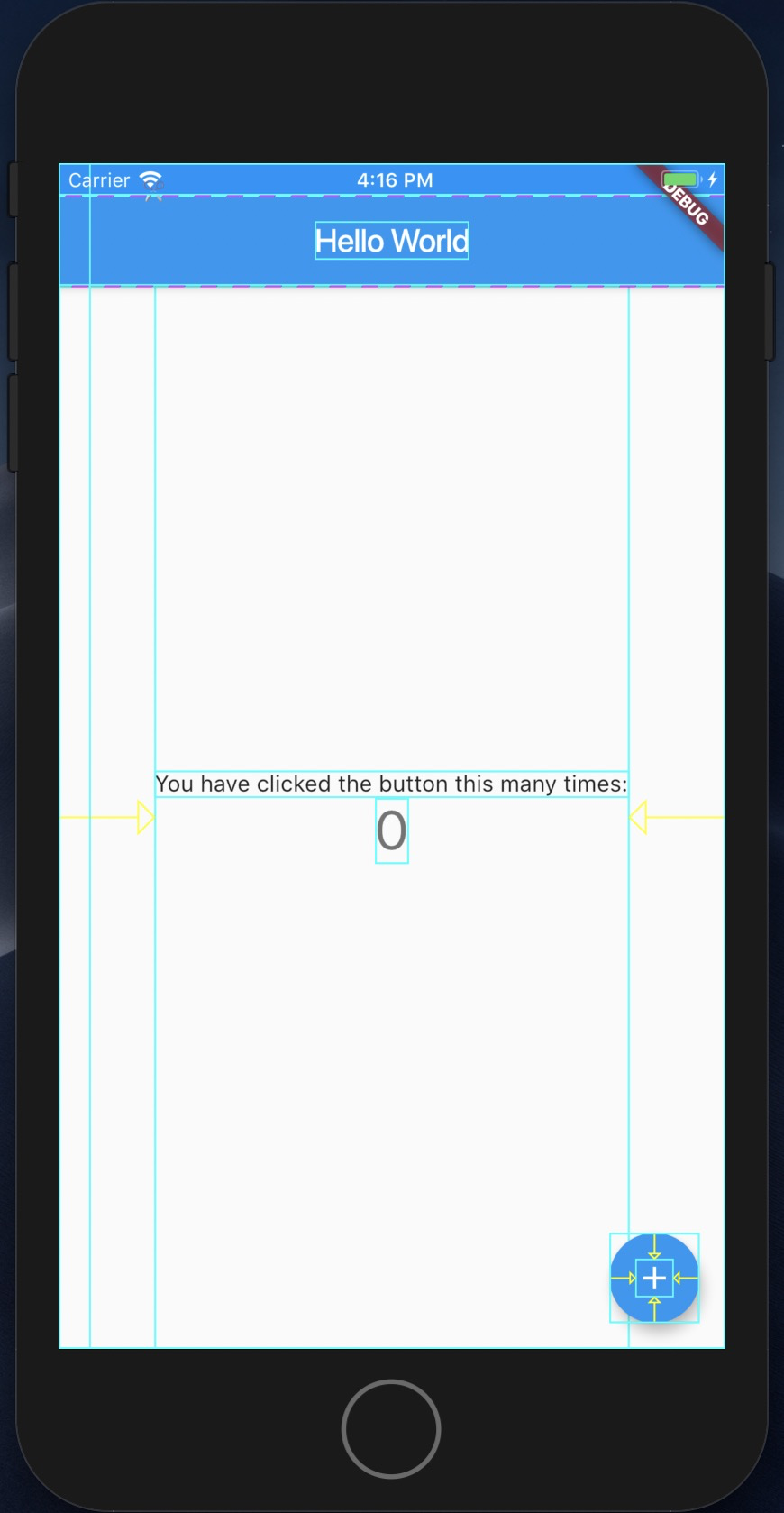
为了方便调试,可以在开发代码中加入 inspector 相关配置,方便查看 UI 层布局是否满足要求。
import 'package:flutter/material.dart';import 'package:flutter/rendering.dart'; // 引入rendering依赖void main() {debugPaintSizeEnabled = true; // 添加这行代码runApp(MyApp());}


注意:字体修改布局方式后,hot reload 不生效,需重新执行 flutter run 后才生效。
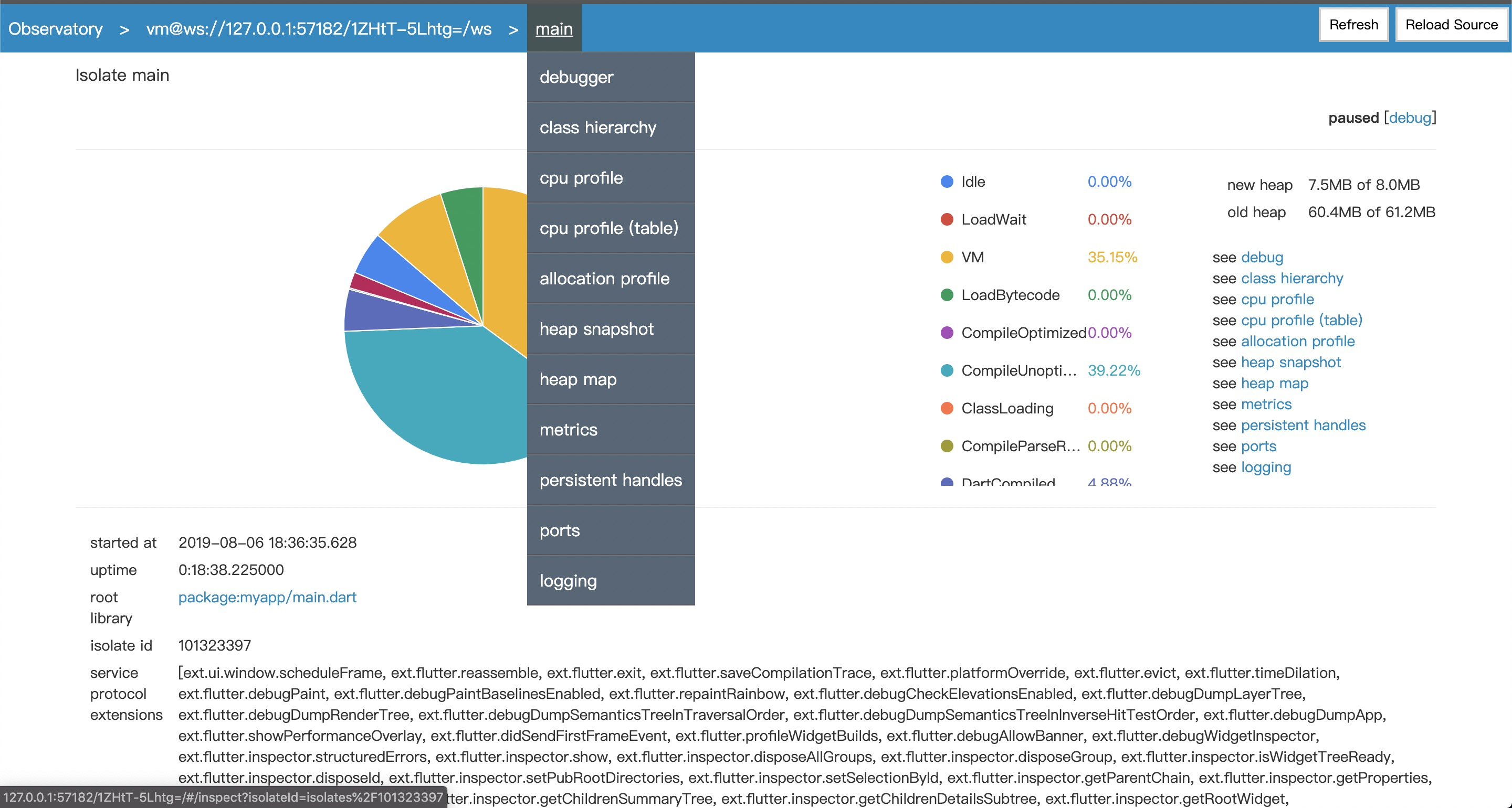
注意:上面截图中的链接,点击后可以打开网页查看相应debug数据信息。
构建用户自定义路由动效
参考:点这里
Flutter为路由切换提供了默认的转场效果。为了实现用户自定义的转场效果,Flutter为开发者提供了PageRouteBuilder,以构建为自定义转场动效。

