性能指什么
发展历程
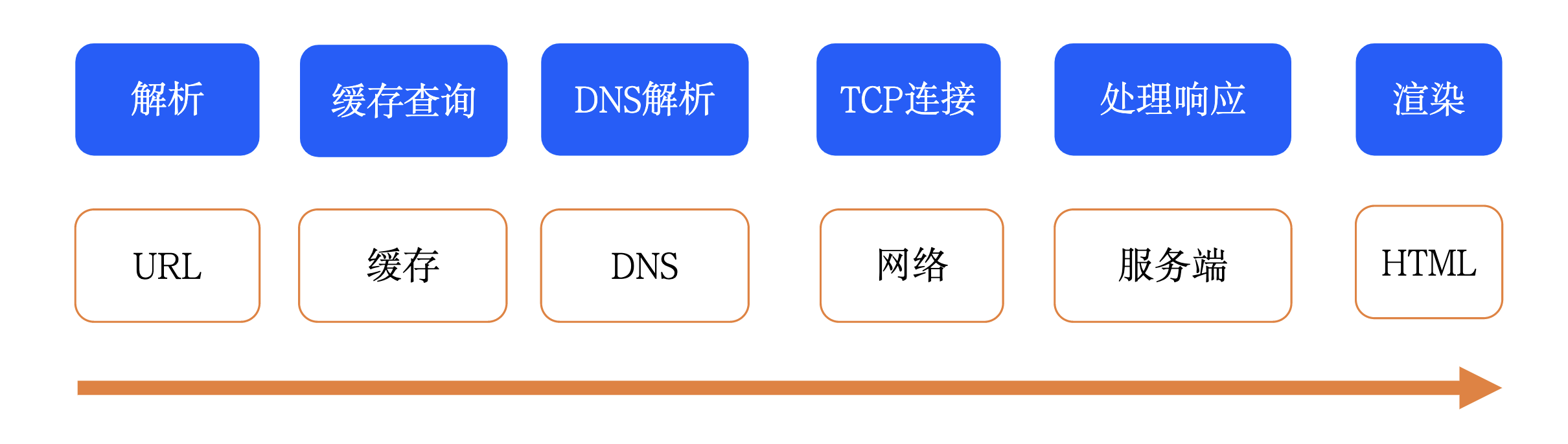
网络请求和缓存



当没有使用ServiceWorker时,浏览器有的资源从memory中拿,有的资源从disk中拿。
同时,相同的资源有可能是从memory中拿,有的可能是从disk中拿。第一次进入页面时都是从硬盘中拿取的缓存,因此可以判断若当前内存足够大时从内存中拿,反之从硬盘中拿。
当有ServiceWorker时,浏览器(chrome)会从ServiceWorker拿取缓存。
浏览器(chrome)拿取缓存的顺序:ServiceWorker>memorycache>diskcache
Preformance
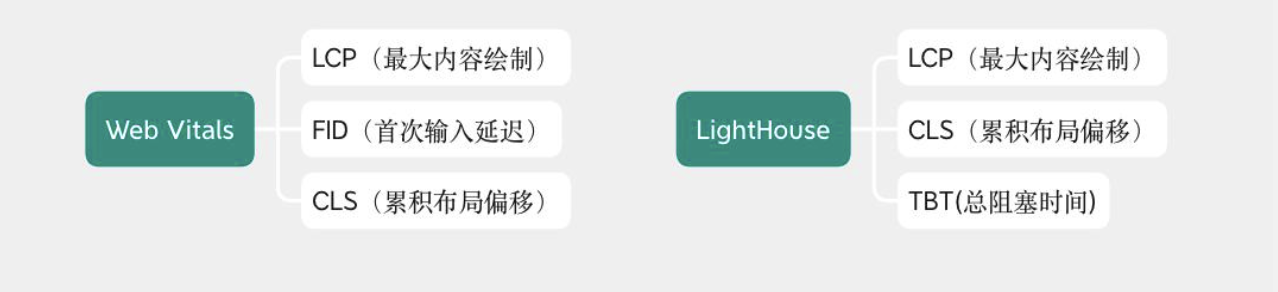
Web Vitals 和 LightHouse
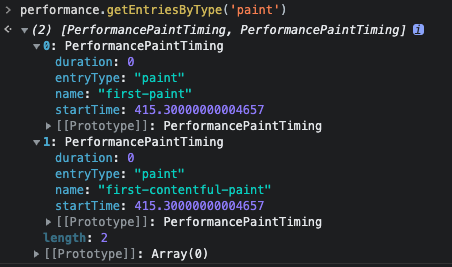
首屏时间和白屏时间
- 影响白屏时间的因素:网络,服务端性能,前端页面结构设计
- 影响首屏时间的因素:白屏时间,资源下载执行时间
性能监控与数据上报