https://developer.mozilla.org/zh-CN/docs/Web/API/Performance 初探 performance – 监控网页与程序性能 深入浅出 Performance 工具 & API
Preformerce
W3C 规范为我们提供了 Performance 相关的接口。它允许我们获取到用户访问一个页面的每个阶段的精确时间,从而对性能进行分析。
Performance 接口可以获取到当前页面中与性能相关的信息。它是 High Resolution Time API 的一部分,同时也融合了 Performance Timeline API、Navigation Timing API、 User Timing API 和 Resource Timing API。
该类型的对象可以通过调用只读属性 Window.performance 来获得。
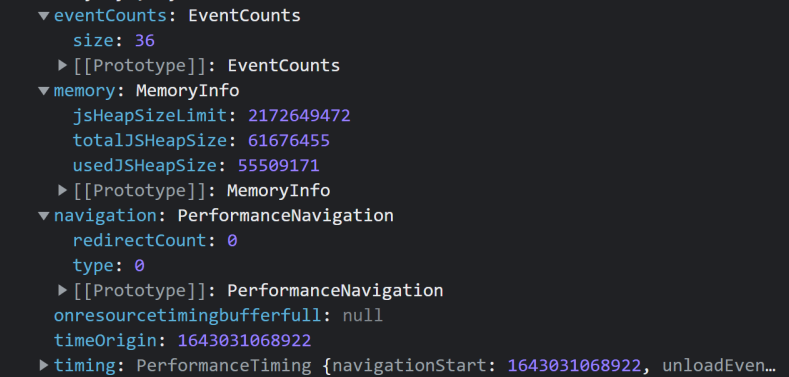
memory:是和内存相关的,只在 Chrome 有
- jsHeapSizeLimit:堆内存大小的限制
- totalJSHeapSize:总堆内存的大小
- usedJSHeapSize:已经使用的堆内存大小
navigation:含义是页面的来源信息,表述页面怎么跳转过来的,该对象有2个属性值
- redirectCount : 记录重定向次数,如果有重定向的话,页面通过几次重定向跳转而来,默认为0
- type : 页面打开的方式,默认为0,可取值为「0:表示正常进入该页面(非刷新、非重定向)」、「1:表示通过 window.location.reload 刷新的页面」、「2:表示通过浏览器的前进、后退按钮进入的页面」、「255:表示非以上的方式进入页面的」
方法
- performance.now()方法返回当前网页自从performance.timing.navigationStart到当前时间之间的毫秒数。 ```javascript performance.now()//315677.19999999925
// Date.now() 近似等于 (performance.timing.navigationStart + performance.now())
- [performance.mark()](https://developer.mozilla.org/zh-CN/docs/Web/API/Performance/mark) 该方法一般用来多次记录时间,用于求得各记录间的时间差
```javascript
// 创建一些标记。
performance.mark("squirrel");
performance.mark("squirrel");
performance.mark("monkey");
performance.mark("monkey");
performance.mark("dog");
performance.mark("dog");
// 获取所有的 PerformanceMark 条目。
const allEntries = performance.getEntriesByType("mark");
console.log(allEntries.length);
// 6
// 获取所有的 "monkey" PerformanceMark 条目。
const monkeyEntries = performance.getEntriesByName("monkey");
console.log(monkeyEntries.length);
// 2
// 删除所有标记。
performance.clearMarks();
getEntries
entries = performance.getEntries({name: "entry_name", entryType: "mark"});浏览器获取网页时,会对网页中每一个对象(脚本文件、样式表、图片文件等等)发出一个HTTP请求。performance.getEntries方法以数组形式,返回这些请求的时间统计信息,有多少个请求,返回数组就会有多少个成员。
数组成员按PerformanceEntry.startTime时间顺序排列getEntriesByName(name,type[optional]),getEntriesByType(type)
name:想要筛选出的资源名
type:entryType的值中一个
返回值仍是一个数组,这个数组相当于getEntries()方法经过所填参数筛选后的一个子集
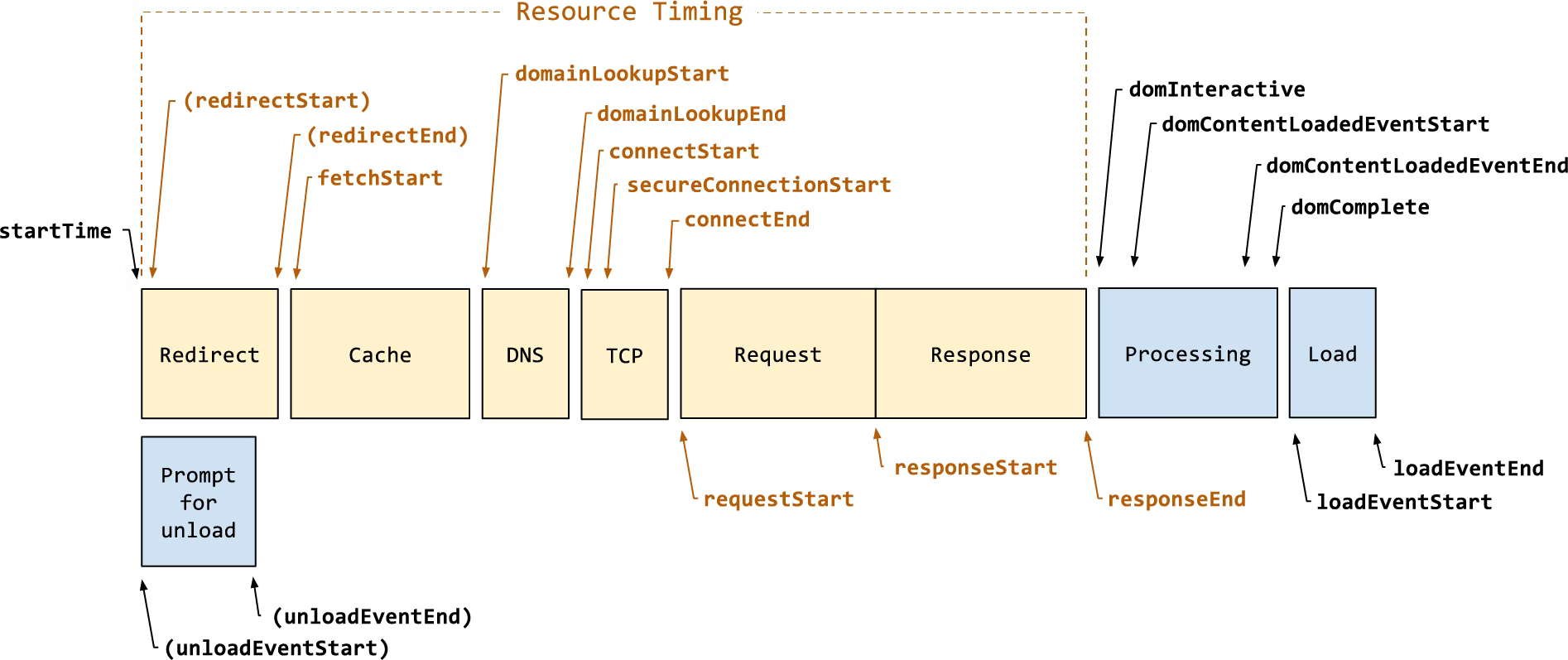
PerformanceTiming
performance.timing的属性
connectEnd: 1642953985300
connectStart: 1642953985300
domComplete: 1642953988050
domContentLoadedEventEnd: 1642953986003
domContentLoadedEventStart: 1642953985971
domInteractive: 1642953985971
domLoading: 1642953985341
domainLookupEnd: 1642953985300
domainLookupStart: 1642953985300
fetchStart: 1642953985300
loadEventEnd: 1642953988058
loadEventStart: 1642953988050
navigationStart: 1642953985290
redirectEnd: 0
redirectStart: 0
requestStart: 1642953985319
responseEnd: 1642953985326
responseStart: 1642953985320
secureConnectionStart: 0
unloadEventEnd: 0
unloadEventStart: 0

- navigationStart: 表示从上一个文档卸载结束时的 unix 时间戳,如果没有上一个文档,这个值将和 fetchStart 相等。
- unloadEventStart: 表示前一个网页(与当前页面同域)unload 的时间戳,如果无前一个网页 unload 或者前一个网页与当前页面不同域,则值为 0。
- unloadEventEnd: 返回前一个页面 unload 时间绑定的回掉函数执行完毕的时间戳。
- redirectStart: 第一个 HTTP 重定向发生时的时间。有跳转且是同域名内的重定向才算,否则值为 0。
- redirectEnd: 最后一个 HTTP 重定向完成时的时间。有跳转且是同域名内部的重定向才算,否则值为 0。
- fetchStart: 浏览器准备好使用 HTTP 请求抓取文档的时间,这发生在检查本地缓存之前。
- domainLookupStart/domainLookupEnd: DNS 域名查询开始/结束的时间,如果使用了本地缓存(即无 DNS 查询)或持久连接,则与 fetchStart 值相等
- connectStart: HTTP(TCP)开始/重新 建立连接的时间,如果是持久连接,则与 fetchStart 值相等。
- connectEnd: HTTP(TCP) 完成建立连接的时间(完成握手),如果是持久连接,则与 fetchStart 值相等。
- secureConnectionStart: HTTPS 连接开始的时间,如果不是安全连接,则值为 0。
- requestStart: HTTP 请求读取真实文档开始的时间(完成建立连接),包括从本地读取缓存。
- responseStart: HTTP 开始接收响应的时间(获取到第一个字节),包括从本地读取缓存。
- responseEnd: HTTP 响应全部接收完成的时间(获取到最后一个字节),包括从本地读取缓存。
- domLoading: 开始解析渲染 DOM 树的时间,此时 Document.readyState 变为 loading,并将抛出 readystatechange 相关事件。
- domInteractive: 完成解析 DOM 树的时间,Document.readyState 变为 interactive,并将抛出 readystatechange 相关事件,注意只是 DOM 树解析完成,这时候并没有开始加载网页内的资源。
- domContentLoadedEventStart: DOM 解析完成后,网页内资源加载开始的时间,在 DOMContentLoaded 事件抛出前发生。
- domContentLoadedEventEnd: DOM 解析完成后,网页内资源加载完成的时间(如 JS 脚本加载执行完毕)。
- domComplete: DOM 树解析完成,且资源也准备就绪的时间,Document.readyState 变为 complete,并将抛出 readystatechange 相关事件。
- loadEventStart: load 事件发送给文档,也即 load 回调函数开始执行的时间。
- loadEventEnd: load 事件的回调函数执行完毕的时间。
```html
珠峰架构
<a name="nB6hr"></a> ## <br /> ```javascript performance.getEntriesByType('paint') /* [ { "name": "first-paint", "entryType": "paint", "startTime": 93.80000000074506, "duration": 0 }, { "name": "first-contentful-paint", "entryType": "paint", "startTime": 321.40000000037253, "duration": 0 } ] */PerformanceObserver
Performance Timeline
Performance Timeline 是W3C性能小组提出的一个规范,定义了让开发者在应用整个生命周期内收集各种性能指标的接口。
最新的Performance Timeline Level 2标准,取代了第一版Performance Timeline标准,它包括了以下三点:- 扩展了Performance接口的基本定义
- 在Web Workers中暴露了PerformanceEntry
- 增加了PerformanceObserver的支持

