JS 优化
CSS 优化
图片优化
图片原理
https://github.com/berwin/Blog/issues/28
对于一张
100_x100_像素的图片来说,图像上有_10000 _个像素点,如果每个像素的值是 RGBA 存储的话,那么也就是说每个像素有 4 个通道(32位),每个通道 1 个字节(0-255,8 位 = 1个字节),所以该图片大小大概为 39KB(10000 * 4B / 1024)。
这样就可以通过两种方法压缩图片的体积:
- 减少像素点
- 减少每个像素点能够显示的颜色
32 位图片就是 8 位的透明信息加 3 * 8 位的rgb信息,24 位能表示 [256^3=16777216] 种颜色。可以把 rgb 三个通道只用 8 位去显示,也就是 256 色,图片就变成 16 位,能优化 50% 的图片体积。
不同的图片格式
- JPEG/JPG:有损压缩,体积小、加载快,不支持透明,以 24 位存储。
PNG-8 与 PNG-24:无损压缩、质量高、体积大、支持透明
复杂的、色彩层次丰富的图片,用 JPG 格式。 颜色简单且对比强烈的图片或背景,用 PNG 格式。
SVG:矢量图,体积小,可无限放大。
- WebP:WebP 像 JPEG 一样对细节丰富的图片信手拈来,像 PNG 一样支持透明,像 GIF 一样可以显示动态图片——它集多种图片文件格式的优点于一身。
与 PNG 相比,WebP 无损图像的尺寸缩小了 26%。在等效的 SSIM 质量指数下,WebP 有损图像比同类 JPEG 图像小 25-34%。 无损 WebP 支持透明度(也称为 alpha 通道),仅需 22% 的额外字节。对于有损 RGB 压缩可接受的情况,有损 WebP 也支持透明度,与 PNG 相比,通常提供 3 倍的文件大小。
Base64
Base64 是一种用于传输 8Bit 字节码的编码方式,通过对图片进行 Base64 编码,我们可以直接将编码结果写入 HTML 或者写入 CSS,从而减少 HTTP 请求的次数。
Base64 编码后,图片大小会膨胀为原文件的 4/3。
Base64 编码场景:
- 图片的实际尺寸很小(掘金页面的 Base64 图,几乎没有超过 2kb 的)
- 图片无法以雪碧图的形式与其它小图结合(合成雪碧图仍是主要的减少 HTTP 请求的途径,Base64 是雪碧图的补充)
- 图片的更新频率非常低
webpack 的 url-loader 可以设置 limit,把图片转成 Base64
响应式图片
https://github.com/riskers/blog/issues/5 https://developer.mozilla.org/zh-CN/docs/Learn/HTML/Multimedia_and_embedding/Responsive_images https://www.zhangxinxu.com/wordpress/2015/11/anatomy-of-responsive-images/
设备像素比 dpr
https://www.zhangxinxu.com/wordpress/2012/08/window-devicepixelratio/
window.devicePixelRatio可以打印当前设备的像素比window.devicePixelRatio = 物理像素 / dips,dip或dp,(device independent pixels,设备独立像素)与屏幕密度有关。dip可以用来辅助区分视网膜设备还是非视网膜设备。
- 非视网膜屏幕的iphone上,屏幕物理像素320像素,独立像素也是320像素,因此,window.devicePixelRatio等于1。
- 在视网膜屏幕的iphone上,屏幕物理像素640像素,独立像素还是320像素,因此,window.devicePixelRatio等于2。
设备的独立像素值可以通过 screen.width/screen.height 获取,如 pc 的1080p屏幕的 screen.height 为 1080,IOS的screen.width为375
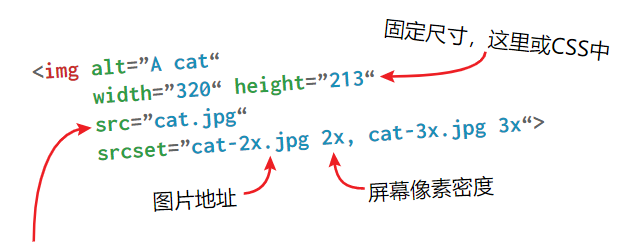
尺寸固定,密度变化
<img srcset="elva-fairy-320w.jpg,elva-fairy-480w.jpg 1.5x,elva-fairy-640w.jpg 2x"src="elva-fairy-640w.jpg"width="320">

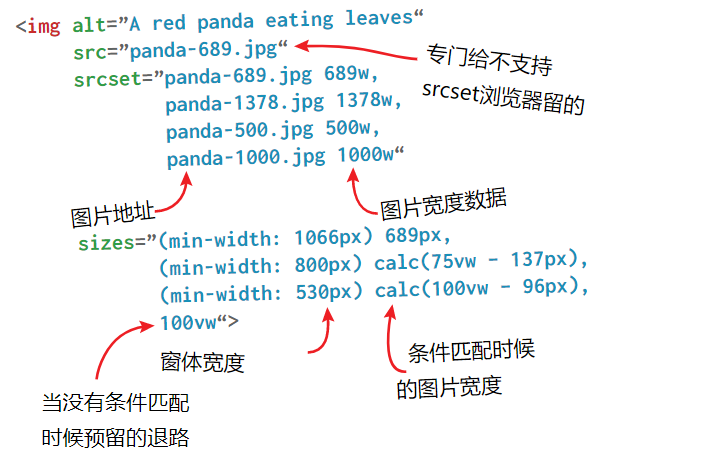
尺寸和密度都变化

- 通过srcset属性,浏览器知道了哪些图片可用以及这些图片的宽度。
- 通过sizes属性,浏览器知道了
相对于一个已知宽度窗口的宽度。
w 单位,而不是你预计的px,是图像的真实大小。
比如当前窗口800px,那么sizes会匹配到(min-width:800px) calc(75vw - 137px) ,则这个对应的宽度就是
800px*0.75-137px=463px。这个宽度的设定相当于<img src="..." width="463" />
知道了的 width,然后再看 srcset
w:
- 在dpr为1的时候,463px对应463w,查找srcset,找到500w适合它,就显示500的这张图。
- 在dpr为2的时候,463px对应926w,查找srcset,找到1000w适合,就显示1000的这张图。
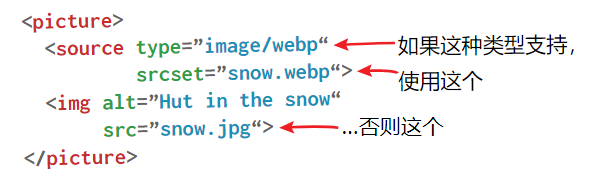
尺寸,密度,资源都变化
 ```javascript
```javascript
```
- 如果视窗的宽度为799px或更少,第一个
元素的图片就会显示。如果视窗的宽度是800px或更大,就显示第二张图片。 - 如果不支持picture元素时,
作为备用。
不同的图片类别

图片加载优化手段
- 不用图片。很多时候会使用到很多修饰类图片,其实这类修饰图片完全可以用 CSS 去代替。
- 对于移动端来说,屏幕宽度就那么点,完全没有必要去加载原图浪费带宽。一般图片都用 CDN 加载,可以计算出适配屏幕的宽度,然后去请求相应裁剪好的图片。
- 小图使用 base64 格式
- 将多个图标文件整合到一张图片中(雪碧图)
- 选择正确的图片格式:
- 对于能够显示 WebP 格式的浏览器尽量使用 WebP 格式。因为 WebP 格式具有更好的图像数据压缩算法,能带来更小的图片体积,而且拥有肉眼识别无差异的图像质量,缺点就是兼容性并不好
- 小图使用 PNG,其实对于大部分图标这类图片,完全可以使用 SVG 代替
- 照片使用 JPEG

