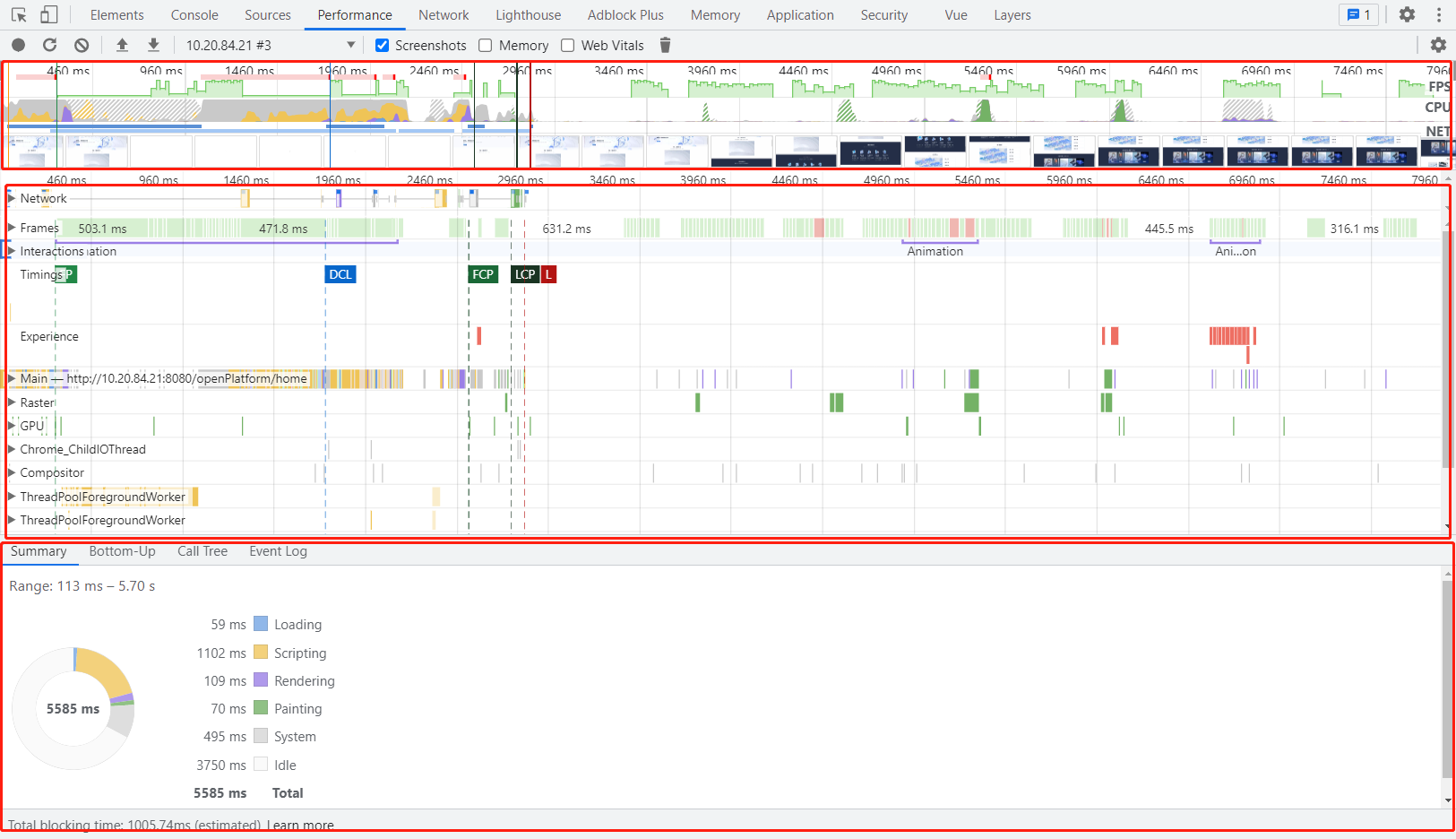
一、概览

可见分为三个部分:
- 概览
- FPS
- CPU
- NET
- 性能面板
- Network: 资源加载的顺序与时长
- Frames:
- Interactions:记录用户交互操作
Main: 记录了渲染进程中主线程的执行记录
Raster 光栅化线程池,用来让 GPU 执行光栅化的任务
- GPU GPU进程主线程的执行过程记录
- Compositor: 合成线程的执行记录
- Summary(性能摘要)
- Loading :加载时间
- Scripting :js计算时间
- Rendering :渲染时间
- Painting :绘制时间
- Other :其他时间
- Idle :浏览器闲置时间
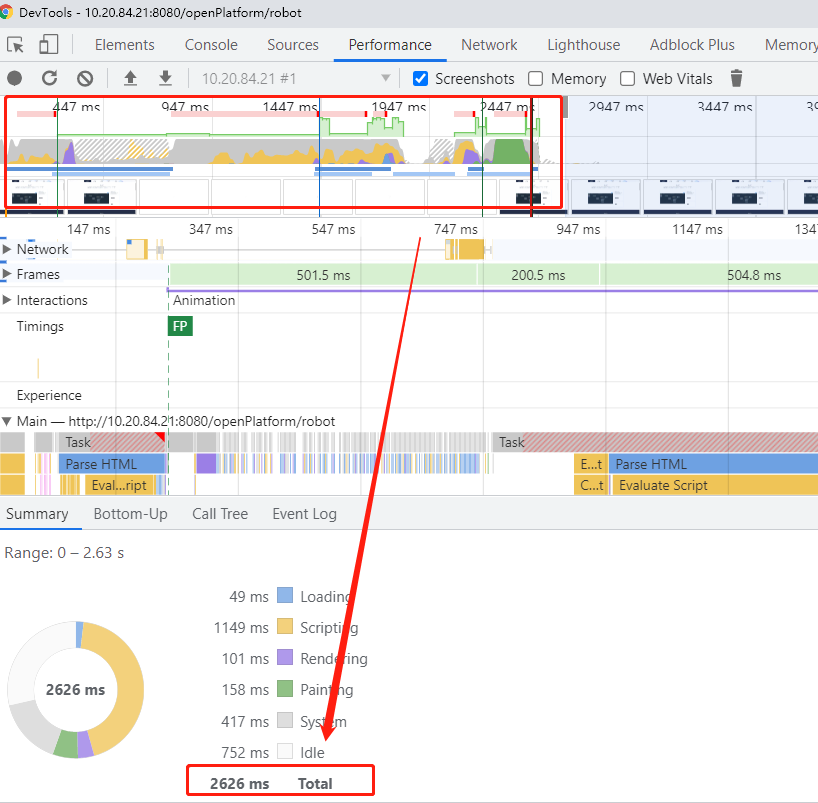
二、分析
- 首屏加载时间

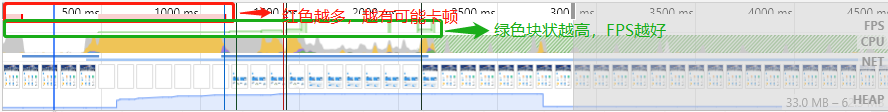
- FPS

3.CPU
表示CPU资源消耗的类型,颜色类型与数据统计中的一致。
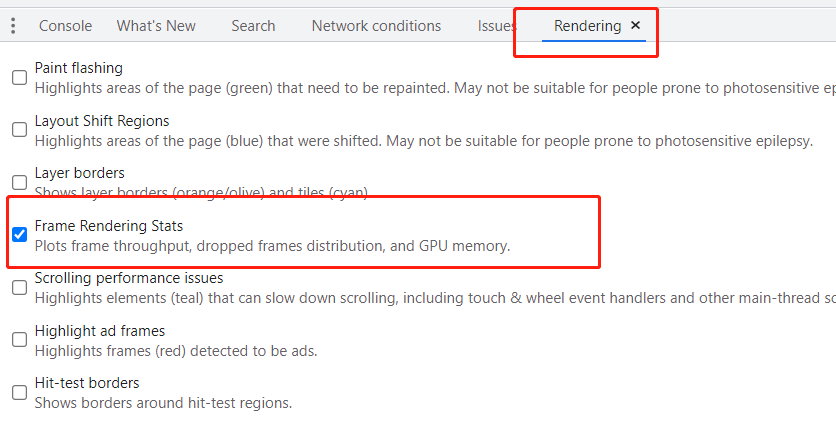
4.查看帧率
https://zhuanlan.zhihu.com/p/163474573 https://mp.weixin.qq.com/s/kFmxmXlHYr_tlrGJCWnHsA https://blog.csdn.net/weixin_44135121/article/details/103998869

