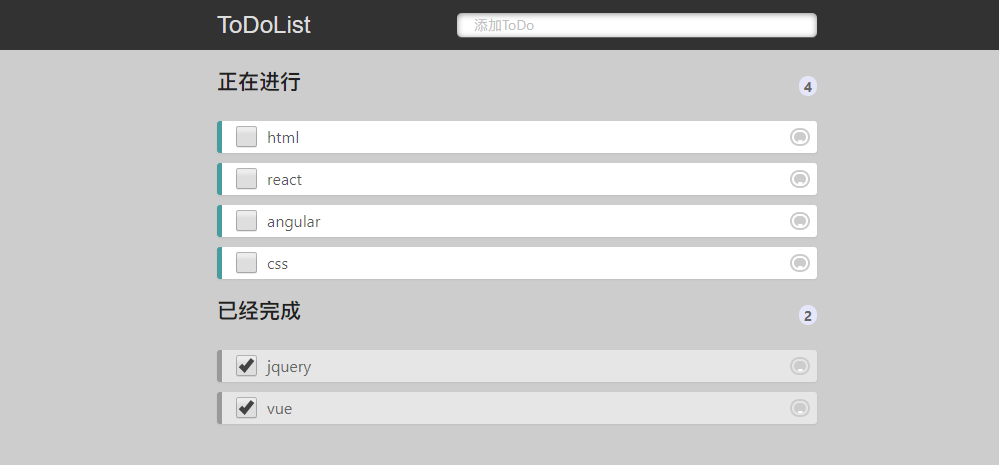
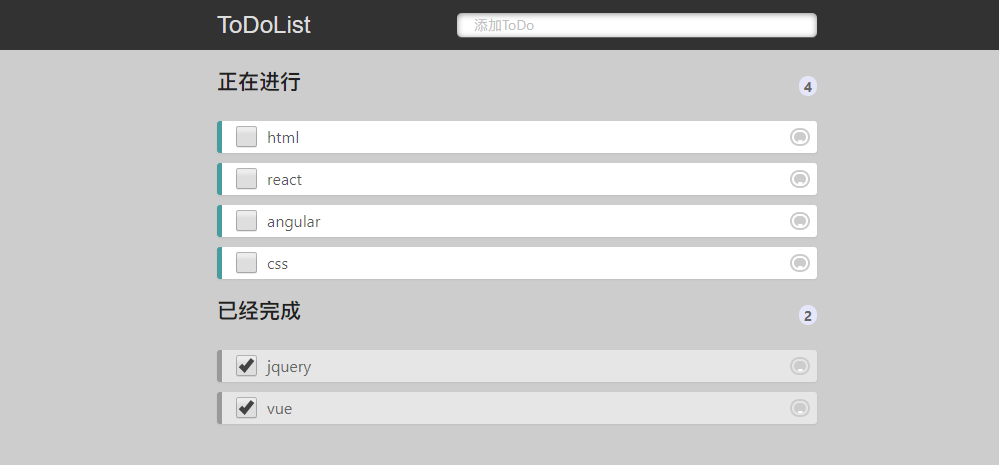
一、UI界面

1、解决样式命名空间重复的问题
1-1、安装依赖
yarn add styled-components
1-2、新建样式组件
//components/AppStyle.jsimport styled from 'styled-components';const Wrap = styled.div` width:100%;`;export default Wrap;
1-3、引入antDesign
yarn add antdimport "antd/dist/antd.css";
2、界面及样式
//App.jsimport React, { Component } from 'react';//引入样式import Wrap from './components/AppStyle';import { Input } from 'antd';class App extends Component { constructor(props){ super(props); this.state = { } } render() { return ( <Wrap> <div className="head"> <div className="logo-add center"> <p className="logo">ToDoList</p> <Input className="add" size='small' placeholder="添加ToDo" /> </div> </div> <div className="content center"> <div className="todoing"> <div className="head-count"> <h2>正在进行</h2> <span className="todocount">1</span> </div> <ol className="todolist"> <li> <input type="checkbox" /> <p className="list">Html</p> <a href="#" className="del">-</a> </li> </ol> </div> <div className="todone"> <div className="head-count"> <h2>已经完成</h2> <span className="todocount">1</span> </div> <ol className="todolist todolistStyle"> <li> <input type="checkbox" /> <p className="list">css</p> <a href="#" className="del">-</a> </li> </ol> </div> </div> </Wrap> ); }}export default App;
//components/AppStyle.jsimport styled from 'styled-components';const Wrap = styled.div` width: 100%; position: fixed; left: 0; right: 0; top: 0; bottom: 0; background-color: #CDCDCD; .center{ width: 600px; } .head{ width: 100%; height: 50px; background-color: #323232; position: relative; } .logo-add{ height: 50px; line-height: 50px; position: absolute; left: 50%; transform: translateX(-50%); display: flex; justify-content: space-between; align-items:center; } .logo{ width: 100px; line-height: 50px; margin:0; color: #DDD; font-size: 24px; cursor: pointer; font-family: "Helvetica Neue",Helvetica,Arial,sans-serif; } .add{ width: 360px; text-indent: 10px; } .add,.addBtn{ height: 24px; line-height:24px; border-radius: 5px; box-shadow: 0 1px 0 rgba(255,255,255,0.24), 0 1px 6px rgba(0,0,0,0.45) inset; border: none; outline: none; } .content{ position: absolute; left: 50%; transform: translateX(-50%); } .head-count{ height: 31px; display: flex; justify-content: space-between; align-items: center; margin: 20px 0; } .head-count h2{ font-weight: 800; } .todocount{ padding: 0 5px; height: 20px; border-radius: 20px; background: #E6E6FA; line-height: 22px; text-align: center; color: #666; font-size: 14px; font-weight: bold; } .todolist{ padding:0; } .todolist li{ height: 32px; line-height: 32px; background: #fff; position: relative; margin-bottom: 10px; border-radius: 3px; border-left: 5px solid #629A9C; box-shadow: 0 1px 2px rgba(0,0,0,0.07); list-style: none; display: flex; align-items: center; } input[type="checkbox"]{ background-color: initial; -webkit-appearance: checkbox; box-sizing: border-box; margin: 3px 3px 3px 14px; padding: initial; border: initial; width: 22px; height: 22px; } .list{ width: 500px; padding-left: 6px; margin:0; font-size:16px; } .del{ position: absolute; right: 5px; width: 24px; height: 22px; border-radius: 14px; border: 6px double #FFF; background: #CCC; line-height: 14px; text-align: center; color: #FFF; font-weight: bold; font-size: 14px; } .todolistStyle li{ border-left: 5px solid #999; background-color: #E6E6E6; } .todolistStyle .list{ color: #666; } .todolistStyle .del{ border: 6px double #E6E6E6; }`;export default Wrap;
二、实现功能
1、添加ToDo
1-1、定义value,todoList,doneList
constructor(props){ super(props); this.state = { value:'', todoList:[], doneList:[] }}
1-2、循环数组,获取数组长度
<span className="todocount">{this.state.todoList.length}</span><ol className="todolist"> {this.state.todoList.map((item,index)=>{ return ( <li key={index}> <input type="checkbox" checked={item.checked} /> <p className="list">{item.todo}</p> <a className="del">-</a> </li> ) })}</ol>
<span className="todocount">{this.state.doneList.length}</span><ol className="todolist todolistStyle"> {this.state.doneList.map((item,index)=>{ return ( <li key={index}> <input type="checkbox" checked="checked" /> <p className="list">{item.todo}</p> <a className="del" onClick={this.doneDel.bind(this,index)}>-</a> </li> ) })}</ol>
1-3、添加事件
//App.js<Input className="add" size='small' onPressEnter={this.handlePressEnter} value={this.state.value} placeholder="添加ToDo" onChange={this.handleKeyUp}/>
1-4、事件实现
handleKeyUp=(event)=>{ this.setState({ value:event.target.value })}handlePressEnter=(event)=>{ let todoObj = { todo:this.state.value, checked:false } if(event.keyCode == 13 && this.state.value !== ''){ this.state.todoList.push(todoObj) } this.setState({ todoList:this.state.todoList, value:'' })}
2、状态切换
2-1、添加事件
<input type="checkbox" onChange={this.onChangeTodo.bind(this,index)} checked={item.checked} />
<input type="checkbox" onChange={this.onChangeDone.bind(this,index)} checked="checked" />
2-2、事件实现
onChangeTodo=(index)=>{ this.state.doneList.push({todo:this.state.todoList[index].todo,checked:true}) this.state.todoList.splice(index,1) this.setState({ doneList:this.state.doneList })}
onChangeDone=(index)=>{ this.state.todoList.push({todo:this.state.doneList[index].todo,checked:false}) this.state.doneList.splice(index,1) this.setState({ todoList:this.state.todoList })}
3、实现删除
3-1、添加删除事件
<a className="del" onClick={this.todoDel.bind(this,index)}>-</a>
<a className="del" onClick={this.doneDel.bind(this,index)}>-</a>
3-2、事件实现
todoDel(index){ this.state.todoList.splice(index,1) this.setState({ todoList:this.state.todoList })}
doneDel(index){ this.state.doneList.splice(index,1) this.setState({ doneList:this.state.doneList })}