现在除了可以应用全局 SVG Icon 以外还可以通过 SVG 来绘制矢量插图,
插图使用 XML 定义基本属性,例如路径、形状、字体和颜色以及更高级的功能
SVG(可伸缩矢量图像)的广泛应用
当提高显示分辨率时,PNG、GIF 和 JPEG 会丢失质量。而 SVG 可以任意放大或缩小矢量格式而不会降低质量。相比位图,SVG 具有更轻量的体积,更快的访问速度
svgWare波浪线
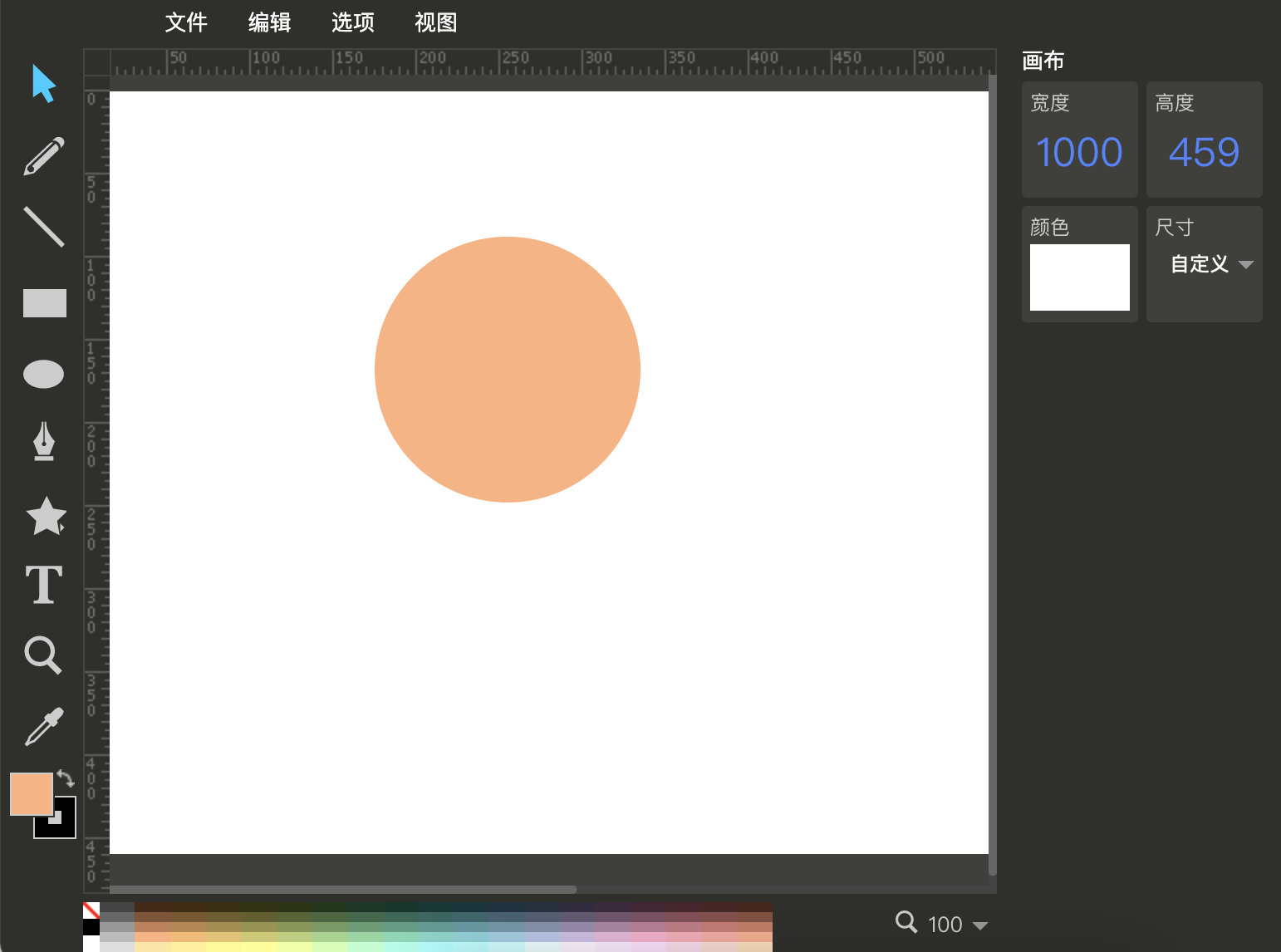
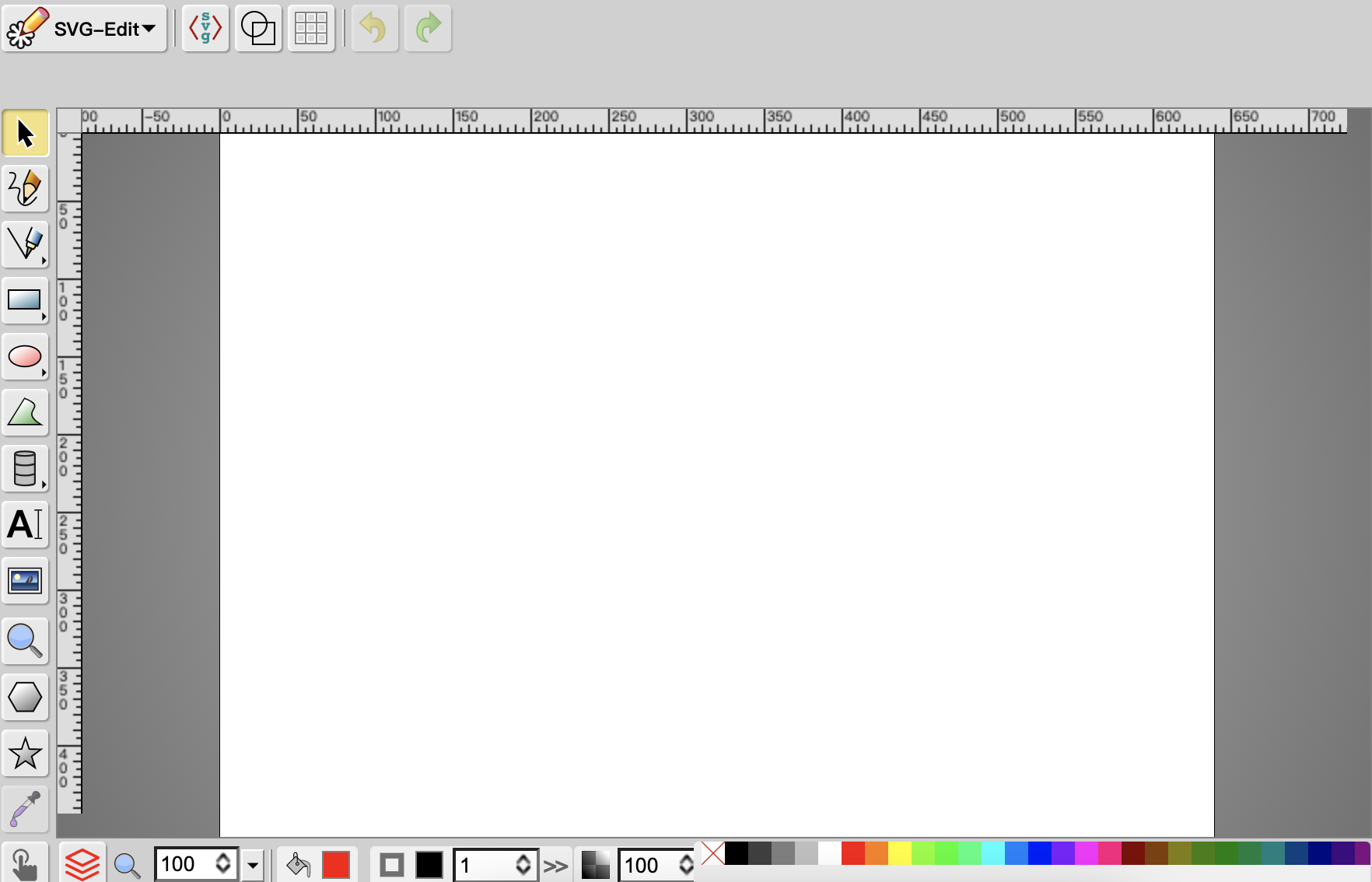
svg在线编辑器
http://www.86y.org/demo/svg/
类似于 ps的功能,可以自定义绘制形状
http://svgeditoronline.com/editor/
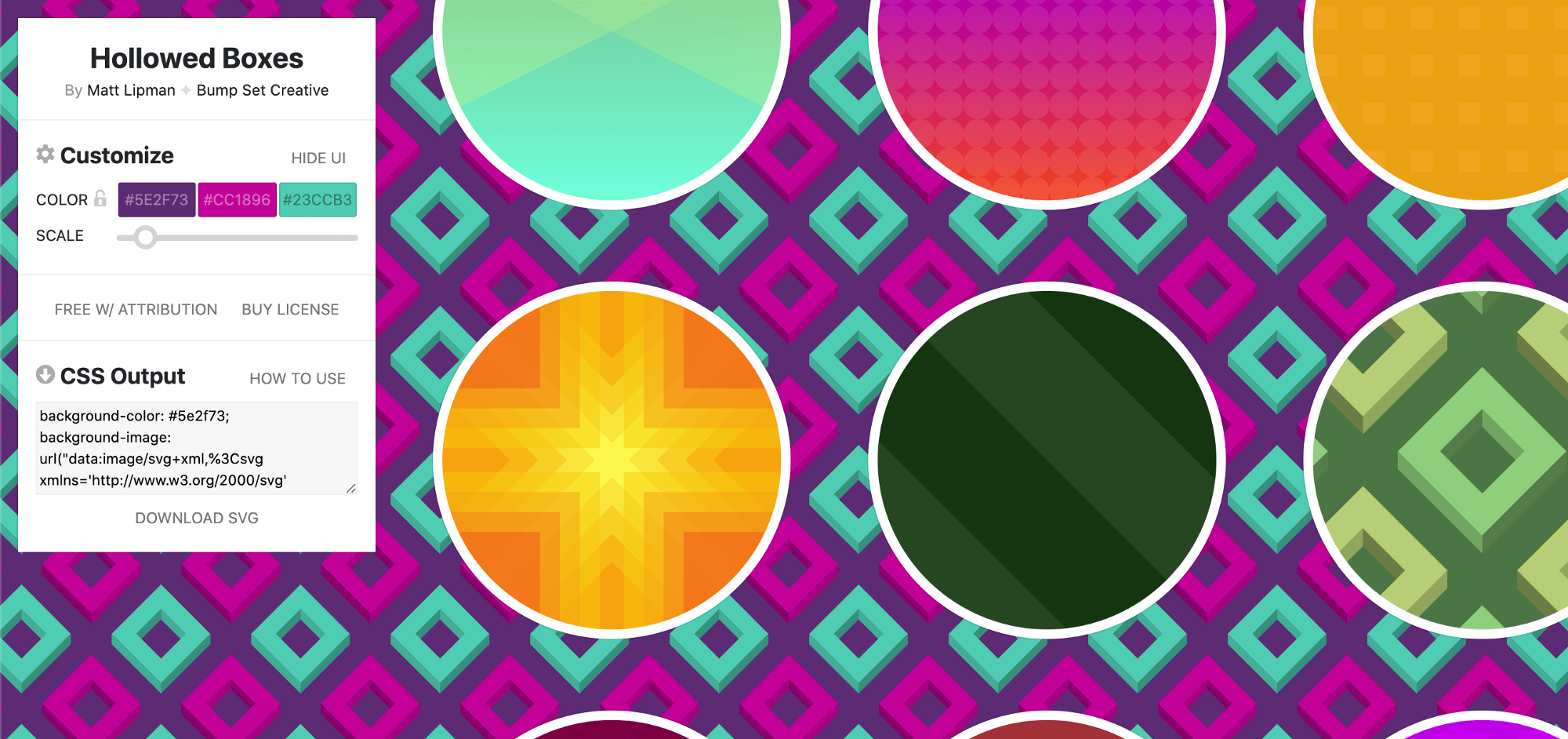
SVG Backgrounds 背景
https://www.svgbackgrounds.com/?ref=hoard.fyi#colorful-stingrays
SVG 背景是一个重要的趋势,它能够提供矢量又足够好看的背景,而这个网站还提供给你自定义的选项
Free Vector Illustrations & Animations
https://www.pixeltrue.com/free-illustrations