svg是多个dom结构
d3 svg文档, https://d3js.org.cn/svg/
svg后缀名
- .svg
- .svgz,gzip压缩的SVG文件
svg的好处
- 体积小,更快的资源加载
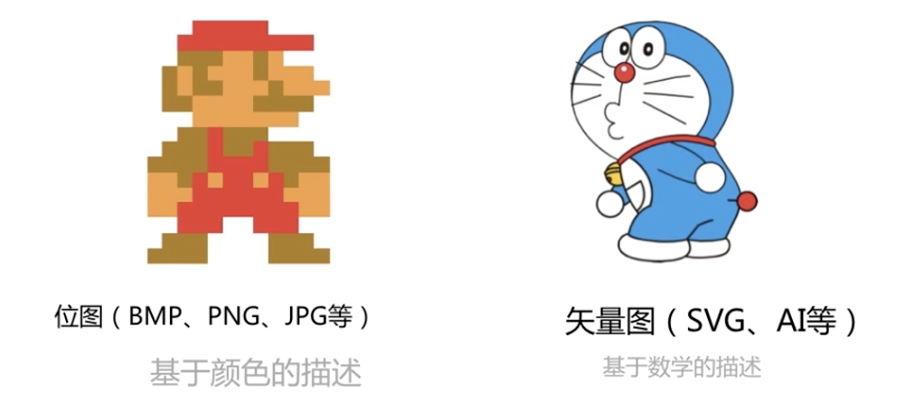
- 无限任意放大拉伸都不会损失画质
svg 应用场景
- 绘制 icon
- 绘制动画,svg动画
- 绘制图表,d3.js
html中使用 svg
<svg width="200" height="200"><circle cx="100" cy="100" r="90" fill="#39f"></circle><circle cx="70" cy="80" r="20" fill="#fff"></circle><circle cx="130" cy="80" r="20" fill="#fff"></circle><circle cx="65" cy="75" r="10" fill="#000"></circle><circle cx="125" cy="75" r="10" fill="#000"></circle><pathd="M 50 140 A 60 60 0 0 0 150 140"stroke="#fff"stroke-width="3"fill="none"></path></svg>

img使用 svg
<img src="./logo.svg" alt="logo"/>
css背景图使用 svg
<style>
.img {
width: 800px;
height: 800px;
background: #ccc url('./logo.svg') 0 0 repeat;
}
</style>
<div class="img"></div>