svg默认不支持自适应,只适应要用到
- viewport
- viewBox
- 图形分组
- 坐标系 & 坐标系统
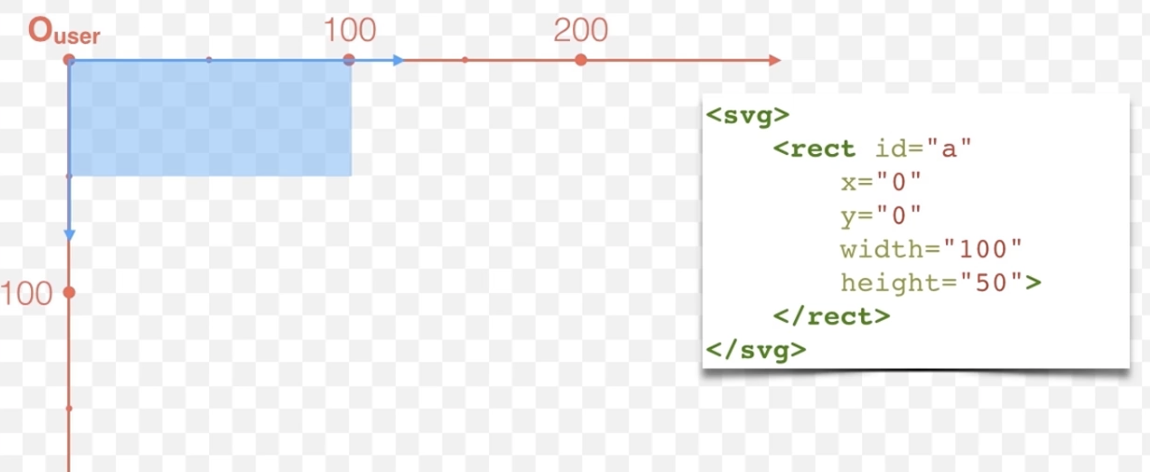
svg坐标系统,以页面的左上角为(0,0)坐标点,坐标以像素为单位,
- x轴正方向是向右,
- y轴正方向是向下
注意,这和你小时候所教的绘图方式是相反的但是在HTML文档中,元素都是用这种方式定位的
视野
viewport
svg的世界,视野,视窗
- width & height 控制视窗
- svg代码定义世界
- viewBox,preserveAspectRatio控制视野
<svgxmlns=""viewBox="0 0 200 200"preserveAspectRatio="xMidYMid meet"></svg>
viewBox
preserveAspectRatio
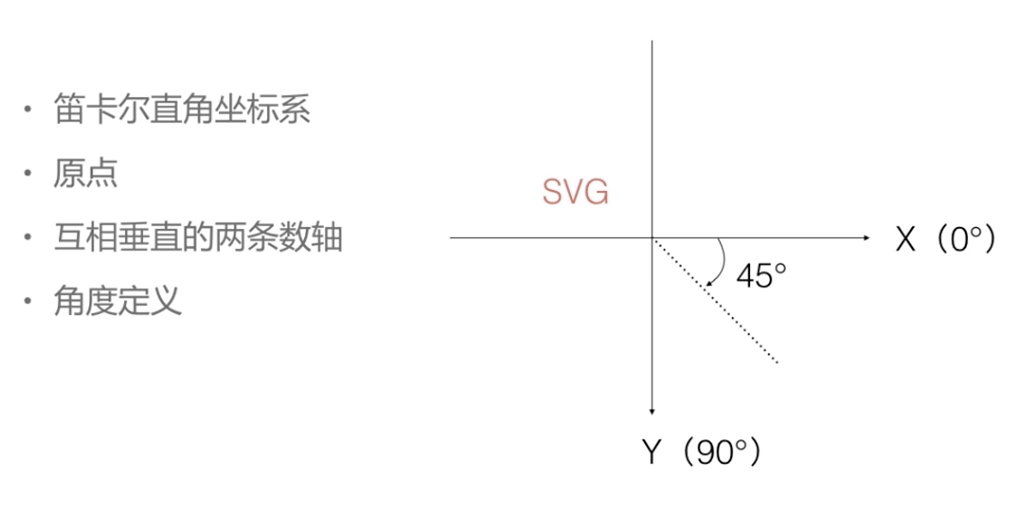
svg的坐标轴
- y轴朝下
- 顺时针角度

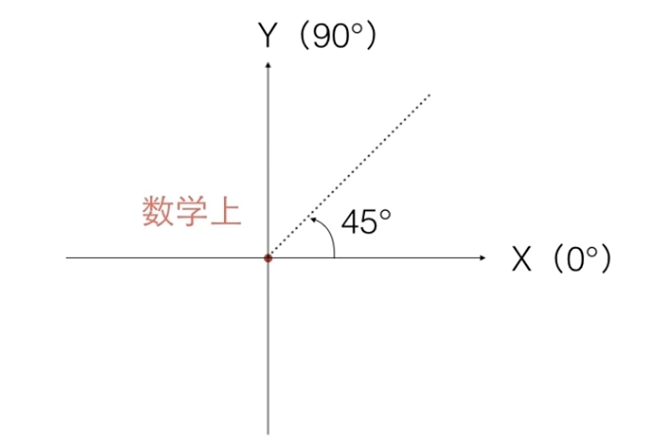
数学上的坐标系
坐标系统
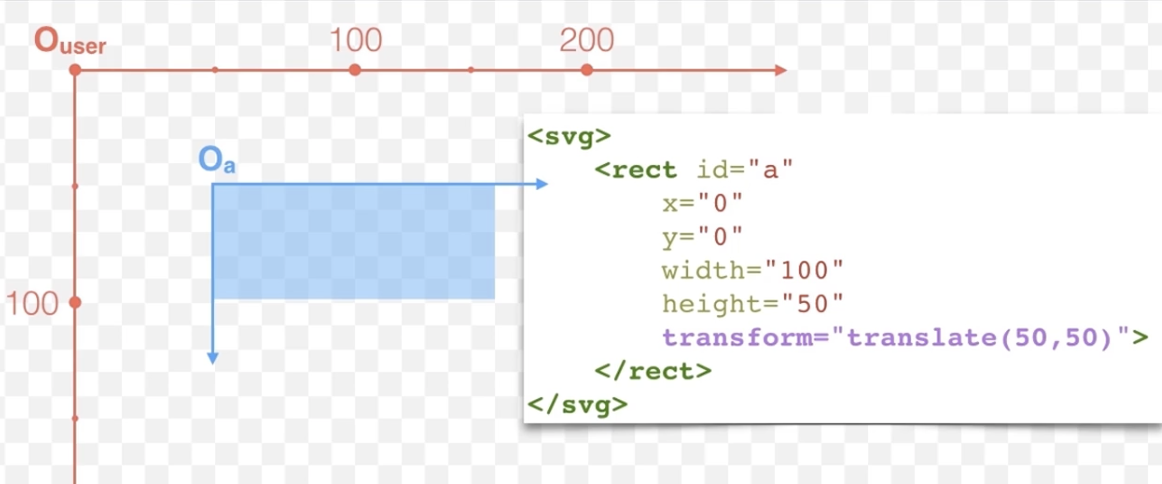
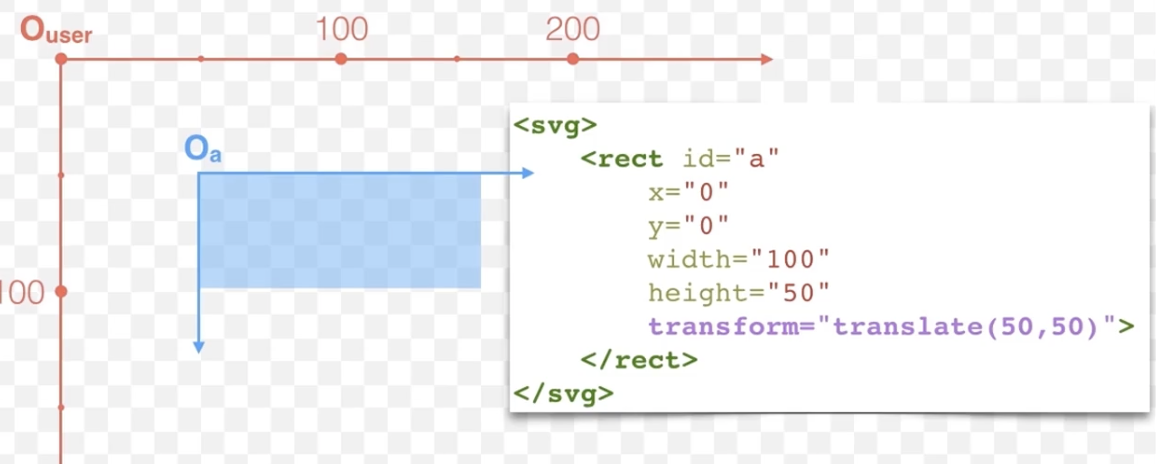
- 用户坐标系,User Coordinate
- svg世界的坐标系
- 自身坐标系,Current Coordinate
- 每个图形元素,或分组独立,与生俱来的
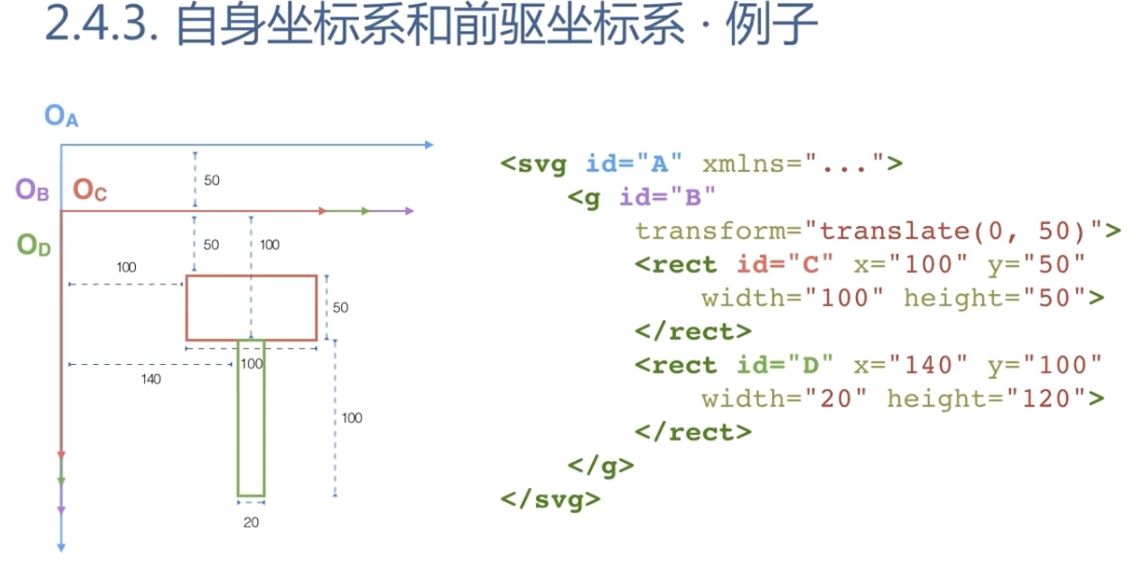
- 前驱坐标系,Previous Coordinate
- 父容器的坐标系
- 参考坐标系,Reference Coordinate
- 使用其他坐标系,来参考自身的情况使用
用户标系
svg最原始的坐标系
自身坐标系
每个图形,或图形分组的坐标系
前驱坐标系


参考坐标系
为了观察图形,在这个坐标系中的位置
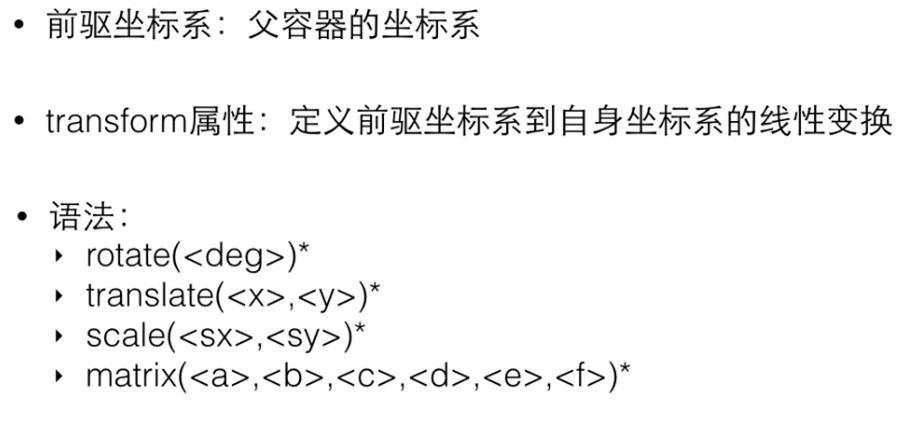
坐标变化
- 线性变换
- transform属性

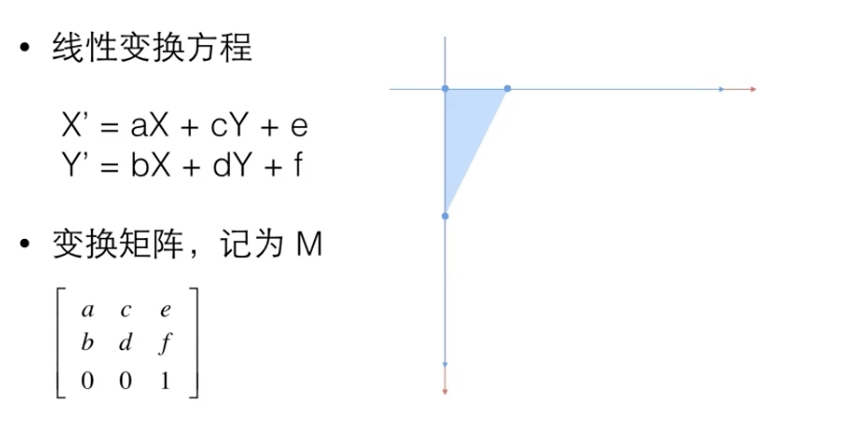
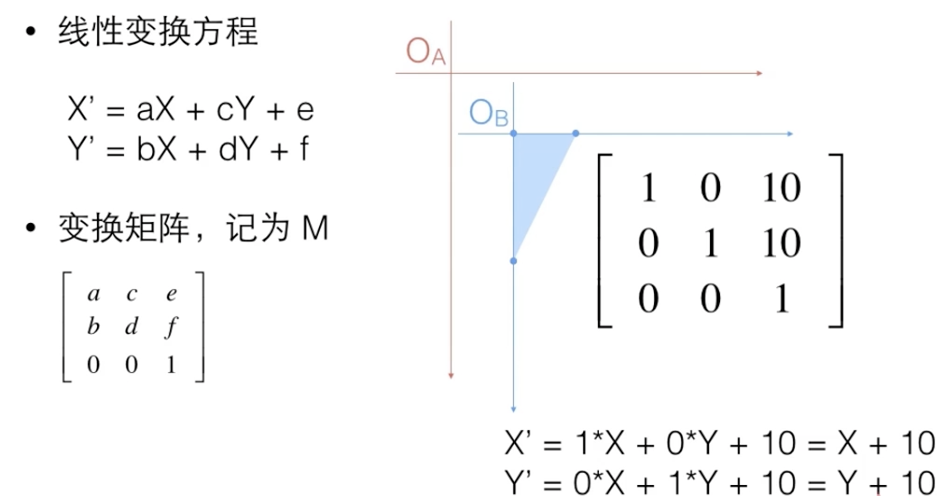
线性变换
matrix 矩阵

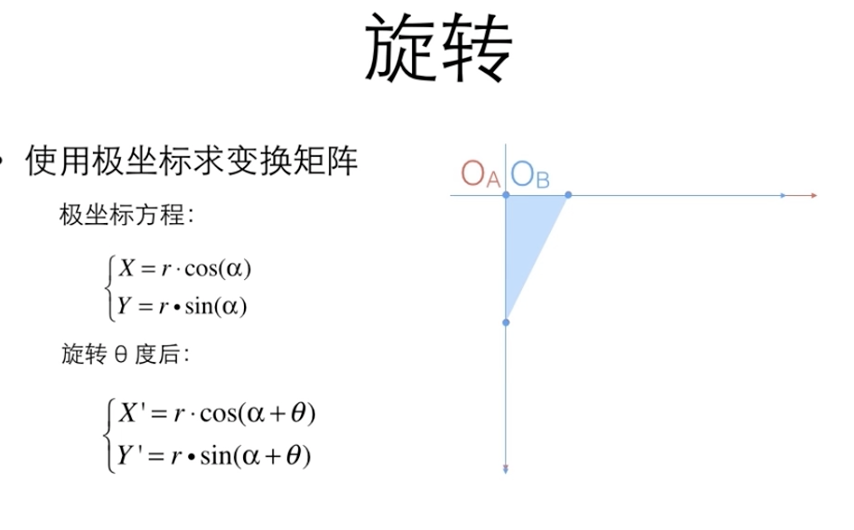
旋转

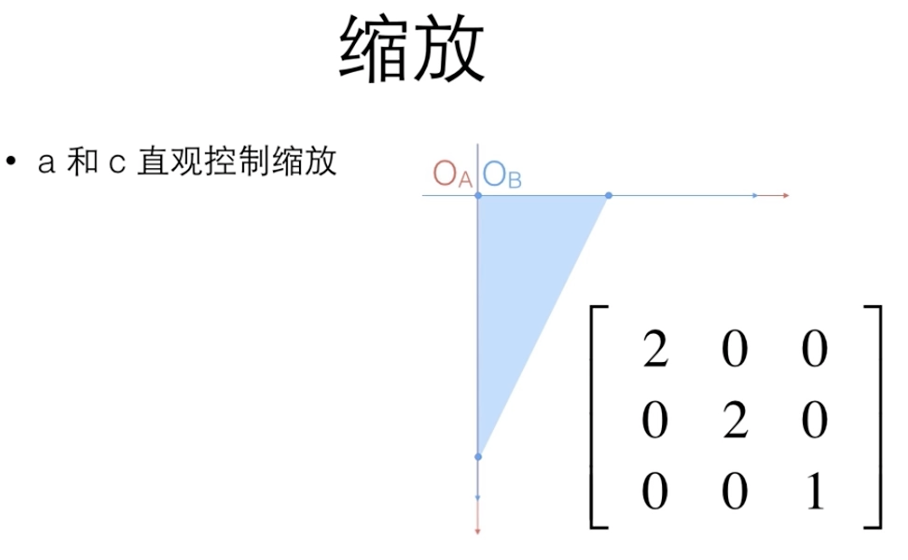
缩放

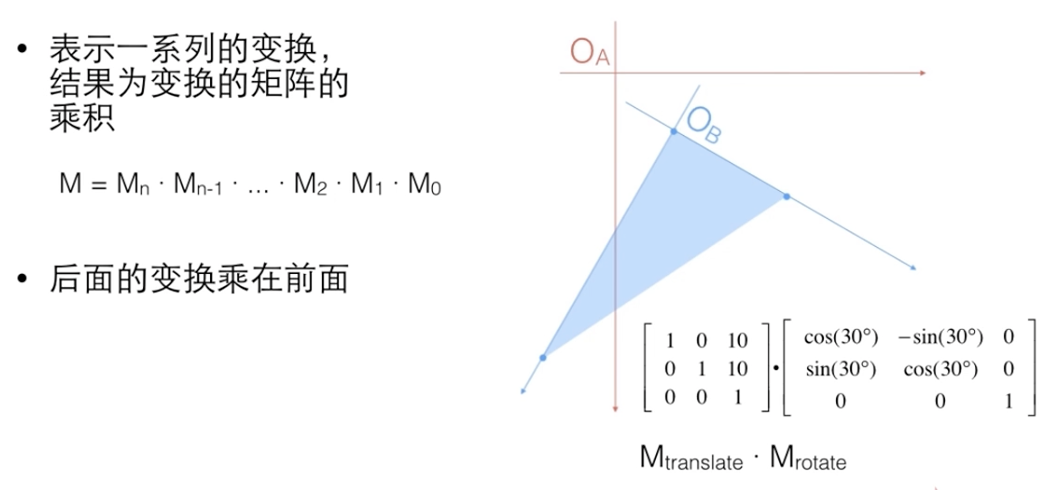
线性变换列表

transform