svg大小自适应
- svg width=”100%” height=”100%” 会继承父容器
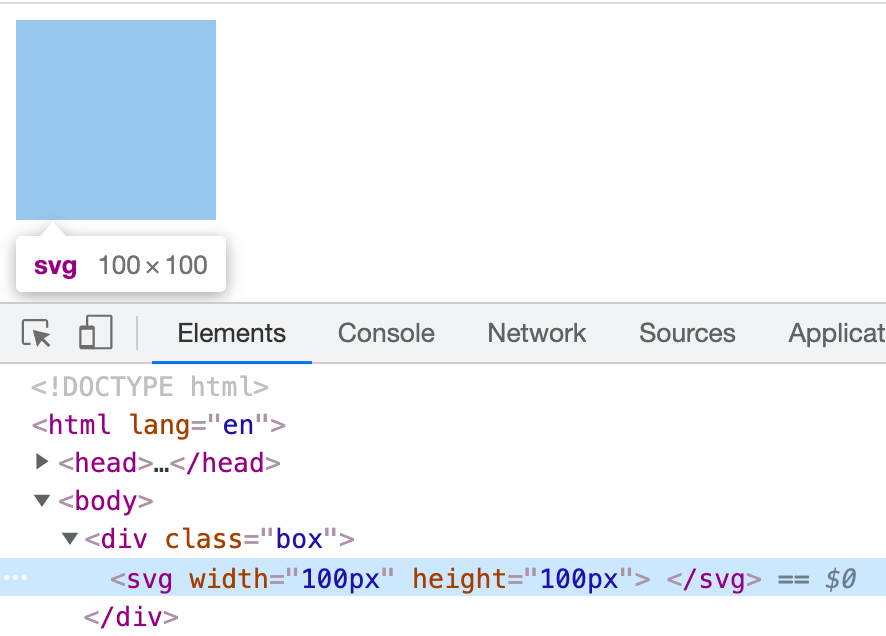
- svg width=”100px” height=”100px” 宽高写死,就不会继承父容器
- 开发中,svg的宽高会受到父容器的影响,进行动态的变化
- g 需要指定一个 id,本身没有任何含义, group
- symbol 和 g类似,区别,symbol可以指定 viewBox属性
viewport
viewBox svg绘制时的坐标系统
defs 定义以后需要重复使用的图形元素
path
use
<div class="box"><svg width="100px" height="100px"></svg></div>