单子 Widget 布局:Container、Padding 与 Center
多子 Widget 布局:Row、Column 与 Expanded

图 6 Row 和 Column 控件的主轴与纵轴

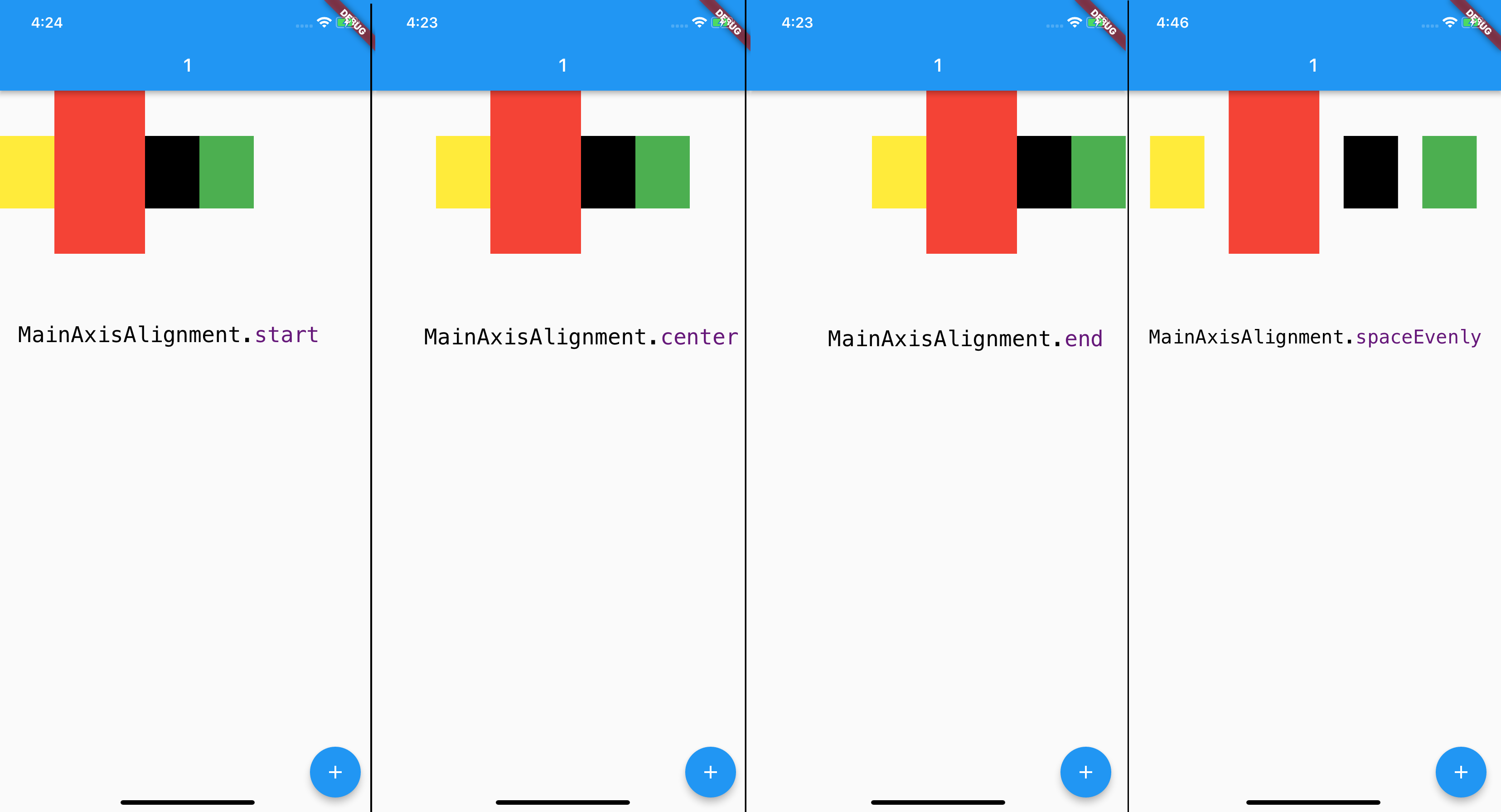
图 7 Row 的主轴对齐方式

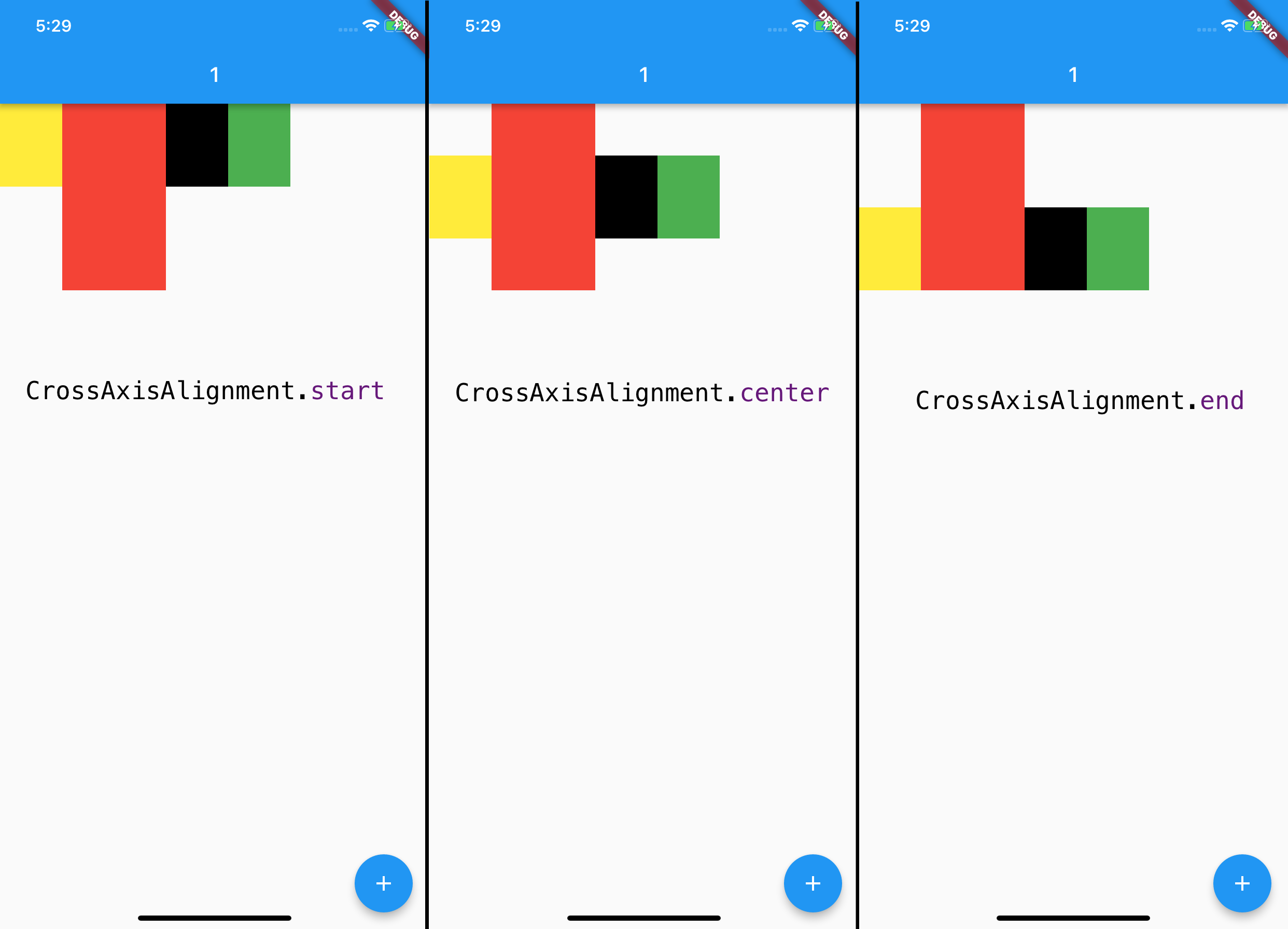
图 8 Row 的纵轴对齐方式
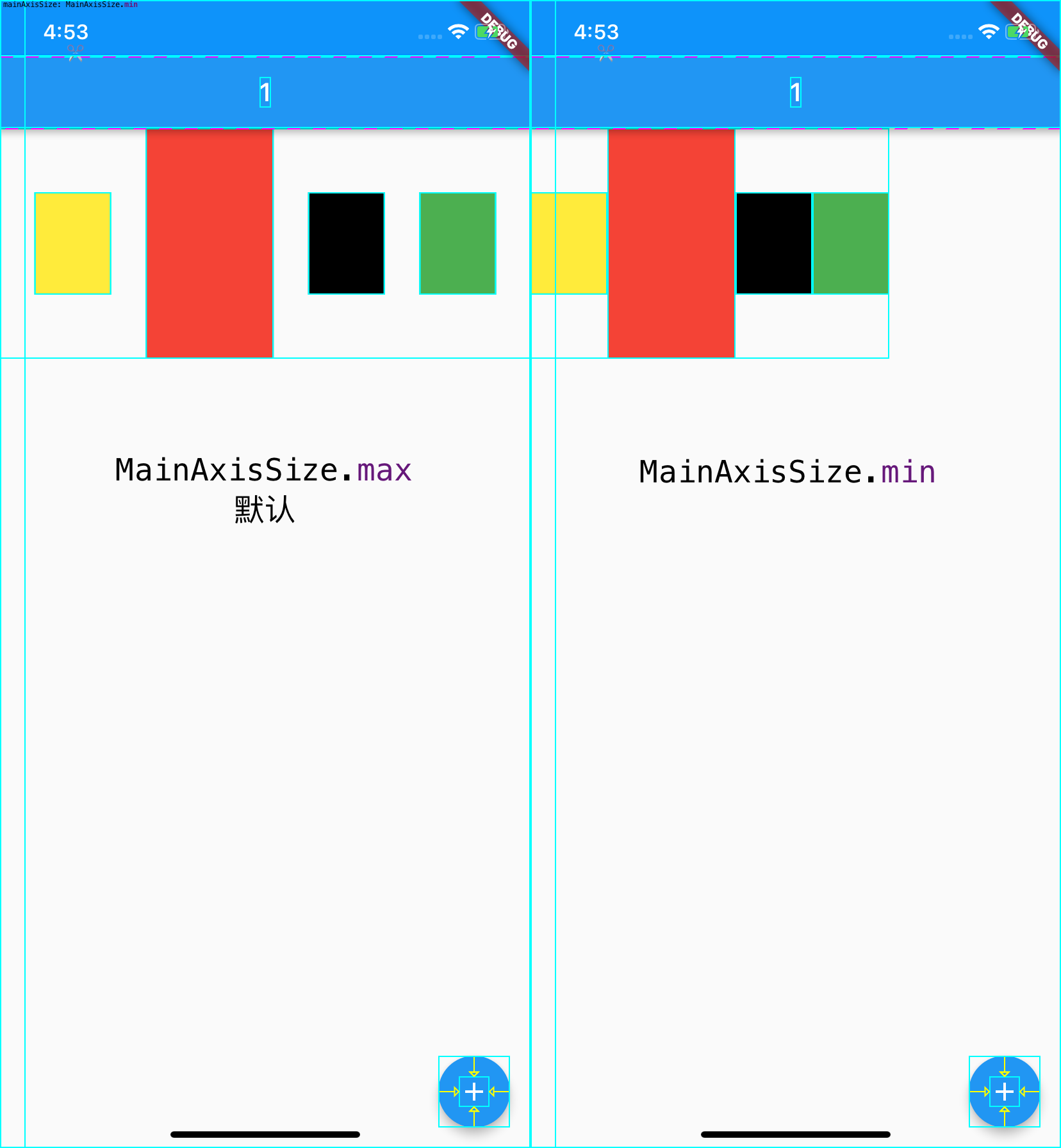
这里需要注意的是,对于主轴而言,Flutter 默认是让父容器决定其长度,即尽可能大,类似 Android 中的 match_parent。

图 9 Row 的主轴大小
层叠 Widget 布局:Stack 与 Positioned
Stack 提供了层叠布局的容器,而 Positioned 则提供了设置子 Widget 位置的能力

