- 操控形状旋转和移动
- 聚焦游戏更新
- 为每个生成区增加配置
- 改进Inspector, 绘制自定义属性UI
这是对象管理章节的第七篇教程. 将在上个教程的代码基础上制作. 本篇教程将对形状增加一些行为特性, 并且会分别为每一个生成区配置它们
本教程源码使用Unity2017.4.12f1编写
每个生成区都有点自己的小个性了
旋转形状
我们之前的代码可以产生多种不同外观的形状, 但是它们只是静静的等待自己被销毁或是游戏结束. 让我们为游戏加一点料, 让形状可以搞点事. 准确的说, 我们现在要让形状转起来
转转看
让一个游戏物体转起来的最直接方法就是调用它Transform组件的Rotate方法, 就像是前面教程中我们在RotatingObject脚本中做的那样, 为Shape脚本添加FixedUpdate方法并调用Rotate方法, 我们将使用物体自身的前方向作为旋转轴 :
//FixedUpdate方法void FixedUpdate () {//调用Rotatetransform.Rotate(Vector3.forward);}
默认设置下, FIexedUpdate方法调用的频率是 50次/秒. 因此, 形状获得的旋转速度就是50度/秒. 接下来让我们通过乘以50和乘以Time.deltaTime, 明确的指定旋转速度, 使得旋转速度与FixedUpdate的执行频率无关 :
//transform.Rotate(Vector3.forward);//乘以希望的旋转速度值50 , 再乘以FixedUpdate的执行间隔时间,//这样无论FixedUpdate方法调用的频率是多少, 形状的转动速度都不会受到影响transform.Rotate(Vector3.forward * 50f * Time.deltaTime);
旋转随机化
接下来为每一个形状赋予随机的旋转角速度. 在Shape脚本中新增属性AngularVelocity来获取随机角速度, 并用它的值代替固定的速度值 :
//获取旋转角速度的属性public Vector3 AngularVelocity { get; set; }void FixedUpdate () {//transform.Rotate(Vector3.forward * 50f * Time.deltaTime);//使用AngularVelocity属性的值获取角速度, 并代替之前设置的固定速度值transform.Rotate(AngularVelocity * Time.deltaTime);}
然后要在Game脚本的CreateShape方法中设置形状的角速度. 可以使用Random.onUnitSphere方法来获得一个随机的旋转轴. 将其乘以50后代表这是在该轴上的50度/秒角速度 :
void CreateShape () {…//在将实例添加到shapes列表之前,设置新形状的AngularVelocity属性,//形状将以该属性的值作为旋转的角速度进行转动instance.AngularVelocity = Random.onUnitSphere * 50f;shapes.Add(instance);}
要让旋转速度变得随机化, 只需要将50替换为一个随机的数值, 比如说0到90之间的一个随机小数, 这样我们就可以让形状被设置0到90之间的一个随机角速度值 :
//instance.AngularVelocity = Random.onUnitSphere * 50f;//将固定的50替换为0到90之间的随机值instance.AngularVelocity = Random.onUnitSphere * Random.Range(0f, 90f);
保存角速度
此时, 保存游戏时候还没有保存形状的角速度, 加载游戏后所有的形状都会在CreateShape方法中被设置一个新的随机角速度. 如果为保存文件增加形状的角速度数据, 将改变保存文件的数据格式, 因此需要将保存文件的版本号升级到4 :
//const int saveVersion = 3;//版本号升级为4, 实现了保存形状的转动角速度const int saveVersion = 4;
然后, 在Shape脚本的Save方法中, 在保存颜色数据后保存角速度数据 :
public override void Save (GameDataWriter writer) {base.Save(writer);writer.Write(color);//写入形状的角速度writer.Write(AngularVelocity);}
加载时也按照保存的顺序读取角速度值, 记得判断版本号是否满足条件. 低于版本号4的保存文件中不存在角速度数据, 因此加载这些保存文件时, 设置为固定值Vector3.zero :
public override void Load (GameDataReader reader) {base.Load(reader);SetColor(reader.Version > 0 ? reader.ReadColor() : Color.white);//如果版本号大于等于4, 读取数据作为角速度值, 否则固定设置为Vector3.zeroAngularVelocity = reader.Version >= 4 ? reader.ReadVector3() : Vector3.zero;}
一起更新所有形状
在形状旋转之前, 它们不需要被更新. 但是现在Unity必须调用所有已启用形状的FixedUpdate方法. 现在的实现方式, 会导致FixedUpdate和其他一些特定的方法额外增加了性能消耗, 会导致程序运行效率下降. 如果只有少数形状存在, 这不会有什么明显的问题, 但是在产生了大量的形状后, 这会成为我们程序的运行性能瓶颈.
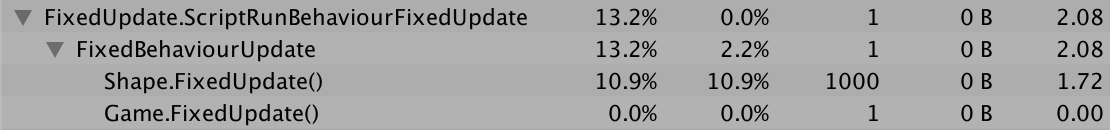
Profiler性能分析示意 : 大量的形状导致了每一帧中有1000个FixedUpdate方法调用
我们可以自己管理形状的状态更新, 而不是让Unity去处理. Game脚本已经包含了一个所有已启用形状的列表, 我们可以使用这个列表来对这些形状进行更新管理. 首先, 我们将Shape.FixedUpdate方法更改为一个自定义的新方法, 命名为GameUpdate, 这样就避免了Unity去调用每个形状的FixedUpdate. 新增的方法是个公开方法, 以便Game脚本可以调用它 :
//void FixedUpdate () {//形状不再使用FixedUpdate方法更新自身状态, 而是使用自定义的方法, 通过Game脚本统一管理调用时机public void GameUpdate () {transform.Rotate(AngularVelocity * Time.deltaTime);}
在Game脚本的FixedUpdate的开始位置添加循环遍历shapes列表的代码, 并调用每一个列表中形状的GameUpdate方法,
void FixedUpdate () {//遍历存储shapes列表, 即场景中所有已启用的形状for (int i = 0; i < shapes.Count; i++) {//调用遍历的每一个形状的GameUpdate方法shapes[i].GameUpdate();}

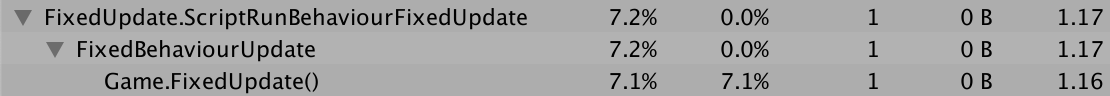
进行上述更改后, 针对上一张图片的例子情况, 首先Unity不会调用每个Shape脚本的FixedUpdate方法了, 形状旋转状态的更新被合并到了Game脚本的FixedUpdate方法中, 只需要调用Game的FixedUpdate即可
这样优化真的有意义吗?
当你需要处理成百上千的相似对象时, 它们都需要更新自身的状态. 而我们也早已因为其他功能的需求追踪了它们, 所以借此顺便统一的管理它们的状态更新是值得的. 这一优化到底会带来多少性能上的提升, 会因具体的目标平台而有所不同. 你可以在编辑器环境下通过Profiler观察到绝大部分的性能变化情况.
顺便提一嘴, 在Unity2018中引入的实体组件系统(Entity Component System 简称ECS), 更适合在这种情况下优化性能, 有兴趣的可以自行搜索资料进行了解, 本篇教程并不会对其进行应用和介绍.
移动形状
形状现在可以转起来了, 但是它们还不能离开自己产生的位置, 我们还可以为每个形状设置一个随机的移动速度
设置移动速度
类似添加角速度的做法, 在Shape脚本中添加一个Velocity属性 :
//获得形状的移动速度public Vector3 Velocity { get; set; }
每次调用GameUpdate方法时, 将移动速度乘以Time.delatTime的结果加到形状的当前位置上. 我们可以使用本地坐标属性localPosition代替性能消耗更高的世界坐标属性position, 因为生成的形状不是任何其他物体的子物体, 这种情况下localPosition属性的值与position属性的值是一致的 :
public void GameUpdate () {transform.Rotate(AngularVelocity * Time.deltaTime);//实现形状的移动transform.localPosition += Velocity * Time.deltaTime;}
=============译者补充开始=============
针对上文红字内容, 我使用Unity2019.2.15f1版本进行了代码测试, 代码如下, 运行结果在代码后面 :
void Start(){//傀儡变量, 用来取位置属性值Vector3 temp;//记录每次循环取属性值的开始时间float startTime;//控制每一轮循环取多少次位置属性值int loopCount = 1000;//分别记录每次本地坐标和世界坐标循环取值消耗的世界float countTimePosition, countTimeLocalPosition;int countPositionCostly=0, countLocalPositionCostly=0;//1000轮取值耗时测试, 每轮都对localPosition和position分别取值loopCount次,//看看谁的耗时长, 谁的性能消耗就高for (int x = 0; x < 1000; x++) {startTime = Time.realtimeSinceStartup;for (int i = 0; i < loopCount; i++) {temp = transform.localPosition;}countTimeLocalPosition = Time.realtimeSinceStartup - startTime;startTime = Time.realtimeSinceStartup;for (int i = 0; i < loopCount; i++) {temp = transform.position;}countTimePosition = Time.realtimeSinceStartup - startTime;if(countTimePosition > countTimeLocalPosition) {countPositionCostly++;}else {countLocalPositionCostly++;}}Debug.Log("Position高消耗" + countPositionCostly + "次 || LocalPosition高消耗" + countLocalPositionCostly + "次");}
在两种条件下各运行五次 :
条件一 : 游戏对象是根物体的情况下 :
Position高消耗568次 || LocalPosition高消耗432次 Position高消耗458次 || LocalPosition高消耗542次 Position高消耗511次 || LocalPosition高消耗489次 Position高消耗355次 || LocalPosition高消耗645次 Position高消耗659次 || LocalPosition高消耗341次
条件二 : 游戏对象是子物体的情况下 :
Position高消耗856次 || LocalPosition高消耗144次 Position高消耗846次 || LocalPosition高消耗154次 Position高消耗844次 || LocalPosition高消耗156次 Position高消耗856次 || LocalPosition高消耗144次 Position高消耗825次 || LocalPosition高消耗175次
如果子物体的嵌套层级深一些, 比例会更悬殊
先说试验的结论 : 至少在2019.2.15f1版本下, 根物体调用position和localPosition并无性能差异; 子物体调用两者差异巨大, localPosition效率远远高于position
至于原因, 由于看不到Unity源码, 只能猜测下 : position是通过localPosition计算出来的, 根物体取值相等, 没有额外计算过程, 子物体需要进行转换计算得到position
如果您知道准确的原因, 不是猜的, 恳请留言告知或联系我, 万分感谢
=============译者补充结束=============
保存移动速度
在Shape.Save方法中向保存文件写入角速度之后, 写入移动速度 :
public override void Save (GameDataWriter writer) {base.Save(writer);writer.Write(color);writer.Write(AngularVelocity);//向保存文件写入移动速度 :writer.Write(Velocity);}
在ShapeLoad方法中读取速度值时, 依然要判断一下保存文件的版本号, 如果版本号太低, 则使用固定的速度值 :
public override void Load (GameDataReader reader) {base.Load(reader);SetColor(reader.Version > 0 ? reader.ReadColor() : Color.white);AngularVelocity = reader.Version >= 4 ? reader.ReadVector3() : Vector3.zero;//如果版本号大于等于4, 读取数据作为移动速度值, 否则固定设置为Vector3.zeroVelocity = reader.Version >= 4 ? reader.ReadVector3() : Vector3.zero;}
速度随机化
Game.CreateShape方法中生成一个新的形状时, 直接为其赋予一个随机方向上0到2之间的速度值 :
void CreateShape () {…instance.AngularVelocity = Random.onUnitSphere * Random.Range(0f, 90f);//设置形状的角速度之后再设置形状的移动速度instance.Velocity = Random.onUnitSphere * Random.Range(0f, 2f);shapes.Add(instance);}
每个生成区的速度设置
所有形状都向随机方向移动显得场景混乱不堪. 我们也可以让所有的形状都向着一个方向移动, 不过更理想的方式是让每个生成区产生的形状统一运动方向, 这样可以为设计出更为精细的关卡效果.
现在, Game脚本创建并配置了每一个新形状的速度, 并从关卡的生成区中获取形状的放置位置. 如果我们希望形状的速度与生成区相关, 那么就还需要Game脚本还能从关卡的生成区中得到速度值, 除此之外, 我们跟进一步, 把所有与形状的状态配置有关的代码全部从Game脚本的CreateShape方法中移动到SpawnZone方法中新增的ConfigureSpawn方法中, 该方法接受一个Shape类型的参数代表要配置的形状, 除了Game.CreateShape方法中第一句创建形状的代码和最后一句将形状添加到列表的方法以外, 全部移动到ConfigureSpawn中, 使用方法接受的参数代替源代码中的instance变量, 而且由于代码已经处于GameLevel内部, 可以直接访问SpawnPoint属性了 :
//每个生成区在该方法中进行对自己产生形状的配置//以下代码是把Game.CreateShape方法中与形状配置有关的代码移动过来修改而成public void ConfigureSpawn (Shape shape) {//Transform t = instance.transform;//shape参数取代instanceTransform t = shape.transform;//t.localPosition = GameLevel.Current.SpawnPoint;//在SpawnZone类内部可以直接访问SpawnPoint属性t.localPosition = SpawnPoint;t.localRotation = Random.rotation;t.localScale = Vector3.one * Random.Range(0.1f, 1f);//instance.SetColor(Random.ColorHSV(//shape参数取代instanceshape.SetColor(Random.ColorHSV(hueMin: 0f, hueMax: 1f,saturationMin: 0.5f, saturationMax: 1f,valueMin: 0.25f, valueMax: 1f,alphaMin: 1f, alphaMax: 1f));//instance.AngularVelocity = Random.onUnitSphere * Random.Range(0f, 90f);//shape参数取代instanceshape.AngularVelocity = Random.onUnitSphere * Random.Range(0f, 90f);//instance.Velocity = Random.onUnitSphere * Random.Range(0f, 2f);//shape参数取代instanceshape.Velocity = Random.onUnitSphere * Random.Range(0f, 2f);}
在GameLevel中, 移除SpawnPoint属性并添加ConfigureSpawn方法, 它的作用是将需要进行配置的形状传递给关卡生成区的SpawnZone.ConfigureSpawn方法 :
//该属性功能已被ConfigureSpawn方法替代//public Vector3 SpawnPoint {// get {// return spawnZone.SpawnPoint;// }//}//配置关卡形状的方法public void ConfigureSpawn(Shape shape) {//将需要进行配置的形状传递给关卡生成区的SpawnZone.ConfigureSpawn方法spawnZone.ConfigureSpawn(shape);}
最后, 在Game.CreateShape方法中移除全部与形状配置有关的代码, 并通过调用关卡的ConfigureSpawn方法代替它们的作用 :
void CreateShape () {Shape instance = shapeFactory.GetRandom();//方法中原来的代码, 除了第一句和最后一句, 全删掉了, 它们的功能通过调用关卡的ConfigureSpawn方法代替//Transform t = instance.transform;//…//instance.Velocity = Random.onUnitSphere * Random.Range(0f, 2f);//将需要配置的形状传递给关卡的ConfigureSpawn方法, 完成各种配置, 代替了CreateShape方法中原来相关代码GameLevel.Current.ConfigureSpawn(instance);shapes.Add(instance);}
此时, 运行游戏, 一切与之前看起来并没有什么不同, 但是在代码层面, SpawnSone脚本已经具有了配置形状的功能.
相关运动
现在已经可以在SpawnZone脚本内配置形状了, 接着就可以让形状的运动方向与生成区的朝向角度有关. 我们可以使用生成区的本地”前”方向作为形状的运动方向 :
public void ConfigureSpawn (Shape shape) {…//shape.Velocity = Random.onUnitSphere * Random.Range(0f, 2f);//将形状的运动速度由随机方向改为生成区自身的z轴正方向,//transform.forwoard代表当前游戏物体本地坐标系下的(0,0,1)向量shape.Velocity = transform.forward * Random.Range(0f, 2f);}
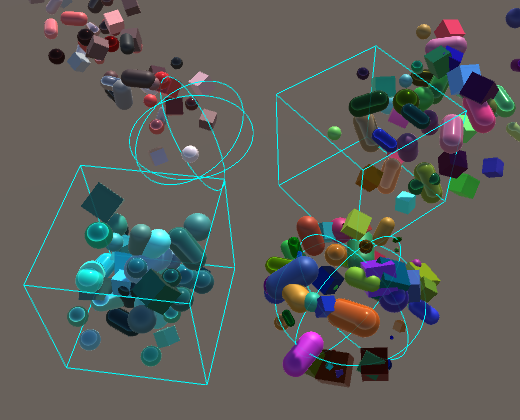
 向生成区自身Z轴正方向移动的形状
向生成区自身Z轴正方向移动的形状
上述方法在球体生成区和立方体生成区上可以良好的生效, 但是对于复合生成区则存在问题, 它只会让形状按照复合生成区的自身Z轴方向设置运动速度, 而不是使用组成复合生成区的每一个基本生成区的Z轴方向设置. 要修复这个问题, 需要在CompositeSpawnZone类中重写ConfigureSpawn方法, 将需要进行配置的形状传递给对应的基本生成区, 方法所需的代码可以全部从SpawnPrint属性的get方法中复制, 只需要将最后一句代码进行修改即可 :
public override Vector3 SpawnPoint {//复合生成区的该属性代码将全部被复制到下面的ConfigureSpawn方法中,//该属性目前已经没有其他代码调用了//但是不要删掉该属性的代码! 后面"根据复合生成区重写配置"一节该属性还要用到,//我之前做到这里自作主张删了, 做到后面找了半天错误 笑死...}//复合生成区的ConfigureSpawn方法, 在选定了一个本次要产生形状的生成区后, 将形状的实例传递给该生成区处理public override void ConfigureSpawn (Shape shape) {//以下代码, 除了最后一句之外, 全部是从该类的SpawnPrint属性的Get方法复制来的int index;if (sequential) {index = nextSequentialIndex++;if (nextSequentialIndex >= spawnZones.Length) {nextSequentialIndex = 0;}}else {index = Random.Range(0, spawnZones.Length);}//return spawnZones[index].SpawnPoint;//将原SpawnPrint属性Get方法的最后一句代码改为下面这句,把本次生成的形状传递给选定的基本生成区进行处理spawnZones[index].ConfigureSpawn(shape);}
现在编译器会报错, 因为父类SpawnZone中的ConfigureSpawn方法不是虚拟方法, 派生类不可以对其重写, 所以需要我们在SpawnZone脚本为它加上virtual关键字使其变成虚拟方法 :
//public virtual void ConfigureSpawn (Shape shape) {//想要被派生类重写, 就必须用virtual关键字变成虚拟方法public virtual void ConfigureSpawn (Shape shape) {
配置每个生成区
将形状配置的过程从Game脚本迁移到SpawnZone脚本中后, 不仅可以让形状的运动情况与生成区相关, 还能为每个生成区进行不同种类的运动配置
运动方向
首先, 可以为”向前”和”向上”两个方向之间选择运动方向. 为了明确清晰的指出配置的运动方向, 创建一个结构类型SpawnMovementDirection来代表每一个方向. 因为它只用于形状配置, 所以将其定义写在SpawnZone类内部, 而不不需要为它单独创建一个脚本. 然后为SpawnZone增加一个该枚举类型的字段 :
//代表形状可选的运动方向的枚举类型public enum SpawnMovementDirection {//代表形状应该向生成区的前方向运动Forward,//代表形状应该向生成区的上方向运动Upward}[SerializeField]//用来配置该生成区为形状配置哪一个运动方向SpawnMovementDirection spawnMovementDirection;
我们新建的枚举类型必须是公开的吗?
不是必须声明为公开的, 但是此处也没有什么特别的理由需要将其设置为非公开类型. 比如某些情况你可能需要可以在类的外部访问它 , 像是制作自定义编辑器的时候. 在SpawnZone外部访问该公开枚举类型的方式是使用其完整类型名称SpawnZone.SpawnMovementDirection
这样就可以在ConfigureSpawn方法中根据spawnMovementDirection字段的值判断要为形状设置哪一个运动方向. 如果需要向上, 使用transform.up, 如果需要向前, 使用transform.forward :
public virtual void ConfigureSpawn (Shape shape) {//…shape.AngularVelocity = Random.onUnitSphere * Random.Range(0f, 90f);//shape.Velocity = transform.forward * Random.Range(0f, 2f);//存储得到的速度方向Vector3 direction;//判断枚举字段的值if (spawnMovementDirection == SpawnMovementDirection.Upward) {//如果枚举字段代表向上, 则速度方向为transform.up;direction = transform.up;}else {//如果所有的if条件都不满足, 则速度方向为transform.forward;direction = transform.forward;}//使用得到的速度方向来为形状设置移动速度shape.Velocity = direction * Random.Range(0f, 2f);}
**
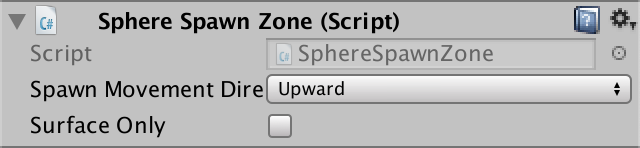
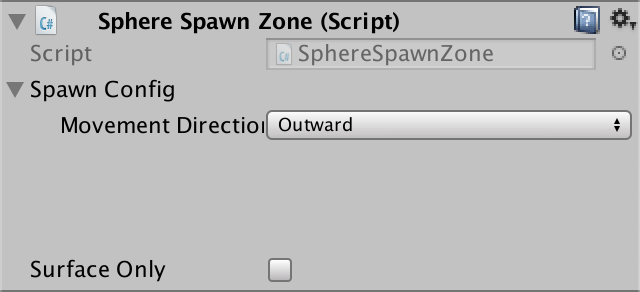
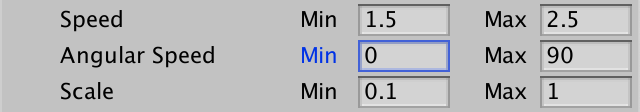
在每个生成区的Inspector中可以设置形状的运动方向为向上或向前
向外运动
除了选择一个具体的运动方向外, 还可以配置形状的向远离生成区中心的方向运动, 首先为枚举类型新增一个可选值OutWard :
public enum SpawnMovementDirection {Forward,Upward,//代表形状应该从当前位置向远离生成区中心方向运动Outward}
向”外”运动的方向要通过形状的坐标与生成区坐标相减计算出来, 然后我们将得到的结果归一化. 注意, 由于要使用两者的世界坐标 我们必须使用transform.position而不是localPosition, 因为生成区有可能是一个子物体 :
if (spawnMovementDirection == SpawnMovementDirection.Upward) {direction = transform.up;}//新增else-if判断else if (spawnMovementDirection == SpawnMovementDirection.Outward) {//如果枚举字段代表向外, 则运动方向由生成区中心指向形状当前位置direction = (t.localPosition - transform.position).normalized;}else {direction = transform.forward;}
随机移动
让我们再支持一种随机运动方向, 效果就像是我们最开始让形状发生运动时一样. 在枚举中添加一个新的可选项Random代表随机运动方向 :
public enum SpawnMovementDirection {Forward,Upward,Outward,//代表随机选择形状的运动方向Random}
**
然后通过Random.onUnitSphere属性得到随机的方向向量 :
else if (spawnMovementDirection == SpawnMovementDirection.Outward) {direction = (t.localPosition - transform.position).normalized;}//新增else-if判断else if (spawnMovementDirection == SpawnMovementDirection.Random) {//如果枚举字段代表随机方向, 则运动方向随机设置direction = Random.onUnitSphere;}else {direction = transform.forward;}
速度范围
除了运动方向, 我们还可以控制运动大小, 只需要添加两个代表最大速度和最小速度的字段即可, 修改SpawnZone代码如下 :
//代表形状可配置的最小速度与最大速度[SerializeField] float spawnSpeedMin, spawnSpeedMax;public virtual void ConfigureSpawn (Shape shape) {…//shape.Velocity = direction * Random.Range(0f, 2f);//使用spawnSpeedMin和spawnSpeedMax作为速度随机取值的上下限范围shape.Velocity = direction * Random.Range(spawnSpeedMin, spawnSpeedMax);}

(务必不要忘记为生成区配置这俩速度范围, 因为它们的默认值是0)
使用两个字段来控制一个范围不是很方便, 尤其是稍后还要继续增加更多范围值配置. Unity并没有专门为范围值控制提供一种数据类型, 所以让我们自己做一个. 创建新建脚本FloatRange用来创建同名的公开结构类型, 该类型有一个min字段和一个max字段. 为其添加一个便于使用的属性RandomValueInRange, 用来获得介于这两个字段值之间的随机小数.
注意, FloatRange结构要写在一个新建的脚本文件中, 而不是其他已有脚本中 :
using UnityEngine;//代表特定范围内小数的结构类型public struct FloatRange {//最大值和最小值public float min, max;//该属性可以获得最大值和最小值之间的随机数public float RandomValueInRange {get {return Random.Range(min, max);}}}
要让Unity能够保存该结构类型的数据(注, 此处”保存”二字指的不是我们做的保存功能, 而是指的Unity才能在编辑器环境下存储这个类型的字段值, 从而才能在Inspector中显示和配置它们), 需要为该结构添加Serializable特性. 该特性隶属于System命名空间, 但是这个命名空间同时包含了一个Random类型, 与我们正在使用的UnityEngine命名空间中的Random类有冲突, 为了避免这种类型名称冲突的问题, 我们不引用Syetem命名空间, 而是通过System.Serializable这种写法直接使用特性关键字 :
//自定义结构只有添加了该特性, 该结构类型的字段才能出现在Inspector窗口中[System.Serializable]public struct FloatRange {
现在就可以在SpawnZone脚本中使用一个FloatRange类型的字段代替之前控制速度范围的两个字段 :
//[SerializeField] float spawnSpeedMin, spawnSpeedMax;[SerializeField]//使用自定义的结构类型代替之前的两个字段进行运动速度的限制FloatRange spawnSpeed;public virtual void ConfigureSpawn (Shape shape) {//…//shape.Velocity = direction * Random.Range(spawnSpeedMin, spawnSpeedMax);//spawnSpeed.RandomValueInRange可以直接获得其min字段与max字段之间范围内的随机数shape.Velocity = direction * spawnSpeed.RandomValueInRange;}

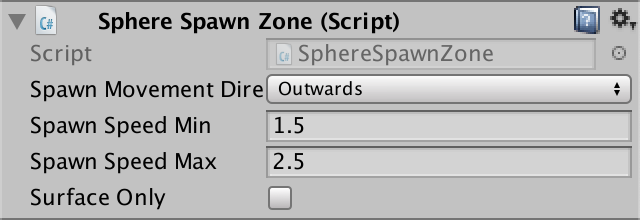
使用FloatRange类型的字段设置速度范围
整合配置数据
我们还可以创建一个专门用于存储所有形状所需配置信息的类型, 将所有配置内容全部整合到这个类型中. 对于每个配置数据的名称也不需要都加上spawn前缀了, 因为这个类型的名称将叫做SpawnConfiguration, 已经可以说明它内部所有数据的目的了. 该类型将作为SpawnZone的一个内部结构类型, 并且在之前创建的枚举类型将放在这个结构类型的内部. 经过这样的修改之后, SpawnZone也就只需要一个该类型的字段即可配置所有形状 :
//该枚举将改名为MovementDirection后放到新增的结构类型SpawnConfiguration中//public enum SpawnMovementDirection {// …//}//该字段将改名为movementDirection后放到新增的结构类型SpawnConfiguration中//[SerializeField]//SpawnMovementDirection spawnMovementDirection;//该字段将改名为speed后放到新增的结构类型SpawnConfiguration中//[SerializeField]//FloatRange spawnSpeed;//添加该特性后, 自定义结构类型的字段才能出现在Inspector中进行配置[System.Serializable]//用于包含所有与形状配置有关内容的结构public struct SpawnConfiguration {//SpawnMovementDirection改名后放在该结构内public enum MovementDirection {Forward,Upward,Outward,Random}//spawnMovementDirection改名后放在该结构内public MovementDirection movementDirection;//spawnSpeed改名后放在该结构内public FloatRange speed;}[SerializeField]//存储与形状配置有关的数据SpawnConfiguration spawnConfig;
为什么SpawnConfiguration不定义成一个类?
之所以创建一个结构类型, 是为了将配置数据整合在一起, 同时依然保持所有的数据都存储在SpawnZone对象内. 而对于一类来说, 数据将作为这个类对象的一部分存储在内存的其他位置, 而非SpawnZone对象的一部分, 我们不需在两个对象中进行这些数据的传递, 因此使用结构而不是类.
(“值类型“ 与 “引用类型“ 是此处的相关知识点, Struct是值类型, 而Class是引用类型, 有兴趣的自行百度)
接下来要对ConfigureSpawn方法进行对应的调整, 由于现在要通过结构体获取每一种代表运动方向的枚举值, 其名称会写的很长, 所以我们使用switch语句来代替if-else语句 :
public virtual void ConfigureSpawn (Shape shape) {//…Vector3 direction;//删除原来判断形状方向配置的if-else语句, 其功能由下方新增的switch语句代替//if (spawnMovementDirection == SpawnMovementDirection.Upward) {// direction = transform.up;//}.....//else {// direction = transform.forward;//}//switch将会检查每一个case关键字后面的值与其括号内写的值是否相等,//相等则执行case下的语句, 不相等则继续向下寻找下一个case, 直到遇到相等情况或是switch语句全部执行完毕switch (spawnConfig.movementDirection) {case SpawnConfiguration.MovementDirection.Upward://如果枚举字段代表向上, 则速度方向为transform.up;direction = transform.up;//该语句用于跳出switchbreak;case SpawnConfiguration.MovementDirection.Outward://如果枚举字段代表向外, 则运动方向由生成区中心指向形状当前位置direction = (t.localPosition - transform.position).normalized;break;case SpawnConfiguration.MovementDirection.Random://如果枚举字段代表随机方向, 则运动方向随机设置direction = Random.onUnitSphere;break;default://如果spawnConfig.movementDirection的值与任何case关键字后面的值都不相等, 则速度方向为transform.forwarddirection = transform.forward;break;}//shape.Velocity = direction * spawnSpeed.RandomValueInRange;//spawnConfig.speedshape.Velocity = direction * spawnConfig.speed.RandomValueInRange;}

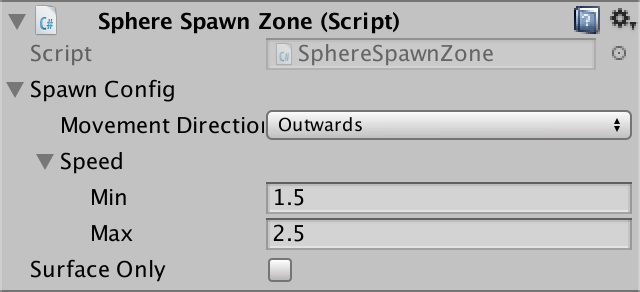
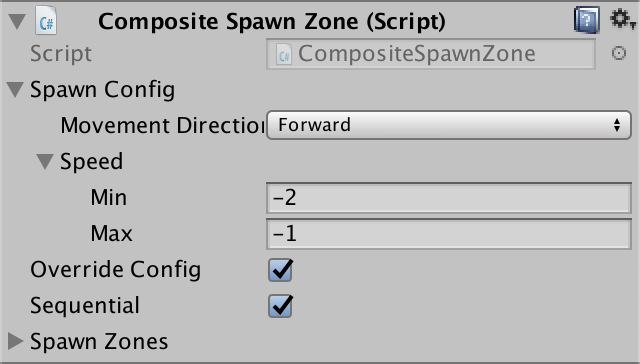
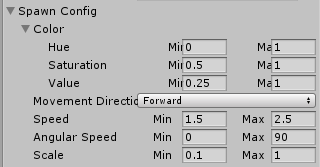
Inspector中的变化, 不要忘记去设置值, 默认都是0
switch语句是什么作用?
switch语句是一种判断单个变量决定分支语句的教早期的方式. 它使用标签来控制代码执行流程. 每个标签由case关键字定义, case后书写要比较的值, 值后面书写一个冒号. 程序将由上到下的检查每一个case提供的值, 如果switch括号内的值与case后的值相等, 则执行该case冒号下的代码.
另外, 有一个特殊的标签, 写作default, 如果书写了该标签, 则如果所有case提供的值都不满足条件, 就执行default标签冒号下的代码.
每一个标签对应的执行代码都要以break终止, 否则程序会继续检查该标签后面的标签.
if (x == 1) { DoA(); } else if (x == 2) { DoB(); } else { doC(); }
上述代码功能等同于 :
switch (x) { case 1: DoA(); break; case 2: DoB(); break; default: DoC(); break; }
除此之外, 还可以将多个标签作为复合条件使用, 比如说 :**case** 1: **case** 2: DoAB(); **break**; 该写法等同于**if** (x == 1 || x == 2) { DoAB(); }.
也可以使用goto语句跳转到另一个case标签. 但是很少需要这样用.
根据复合生成区重写配置
目前为止所有的生成区类型都包含了各自的生成配置选项, 这也包括复合生成区. 我们可以使用复合生成区的配置重写组成它的基本生成区的配置.
首先向CompositeSpawnZone脚本添加一个布尔字段作为控制开关, 如果该字段为true, 表示需要使用复合生成区的配置重写基本生成区的配置, 那么就直接调用CompositeSpawnZone的父类的ConfigureSpawn方法, 而不是将形状传递给基本生成区处理. 这样就可以使用复合生成区的配置来处理形状, 但是形状的位置依然在基本生成区内选择 :
[SerializeField]//控制是否要使用复合生成区的形状配置重写基本生成区的形状配置bool overrideConfig;//…public override void ConfigureSpawn (Shape shape) {//判断是否使用复合生成区自身的spawnConfig数据配置形状if (overrideConfig) {//如果要使用复合生成区的配置, 调用其父类的ConfigureSpawn方法//base的用法我们之前介绍过, 会执行父类的同名方法的逻辑//但是注意, 只是调用父类方法逻辑, 过程中要用的字段和属性值还是自己的base.ConfigureSpawn(shape);}//用else语句块把之前的代码都包围起来else {//现在只有overrideConfig为false时才会把形状传递给基本生成区进行配置int index;if (sequential) {index = nextSequentialIndex++;if (nextSequentialIndex >= spawnZones.Length) {nextSequentialIndex = 0;}}else {index = Random.Range(0, spawnZones.Length);}spawnZones[index].ConfigureSpawn(shape);}}

高级配置
现在已经可以为每个生成区单独配置生成形状的运动状态, 该功能还能继续扩展. 有更多可以被我们控制的状态, 并且能进一步优化配置选项在Inspector中呈现的方式
角速度和缩放
要继续增加的配置是形状的旋转速度与缩放. 向SpawnConfiguration结构中添加两个代表它们的FloatRange字段, 并在ConfigureSpawn方法中使用它们 :
public struct SpawnConfiguration {…//配置形状的角速度范围public FloatRange angularSpeed;//配置形状的缩放范围public FloatRange scale;}…public virtual void ConfigureSpawn (Shape shape) {Transform t = shape.transform;t.localPosition = SpawnPoint;t.localRotation = Random.rotation;//t.localScale = Vector3.one * Random.Range(0.1f, 1f);//使用spawnConfig.scale配置形状的缩放t.localScale = Vector3.one * spawnConfig.scale.RandomValueInRange;shape.SetColor(Random.ColorHSV(hueMin: 0f, hueMax: 1f,saturationMin: 0.5f, saturationMax: 1f,valueMin: 0.25f, valueMax: 1f,alphaMin: 1f, alphaMax: 1f));//shape.AngularVelocity = Random.onUnitSphere * Random.Range(0f, 90f);//使用spawnConfig.angularSpeed配置形状的角速度shape.AngularVelocity = Random.onUnitSphere * spawnConfig.angularSpeed.RandomValueInRange;…}

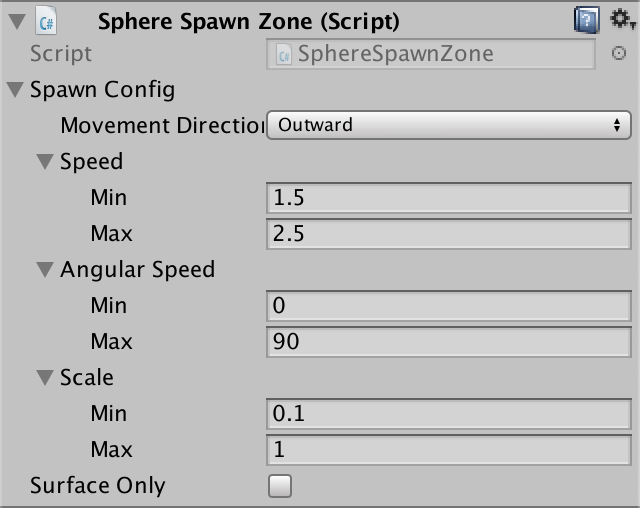
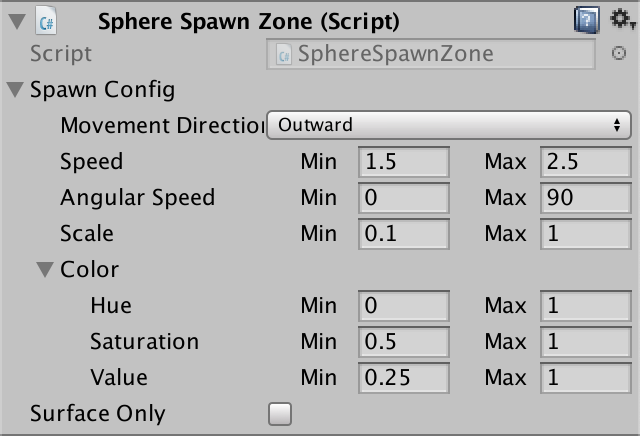
Inspector中又多了几个输入框
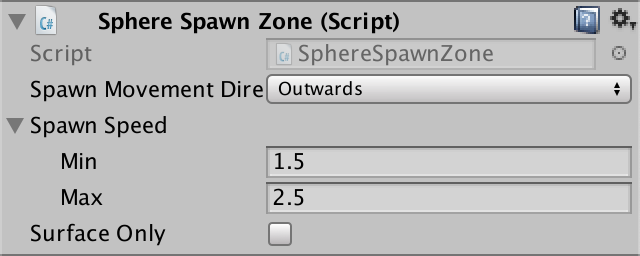
继续增加更多的配置选项也是可以的, 不过照着这个趋势加下去, 配置选项的数量很快就会变得巨大冗繁. 每个float配置范围在Inspector中展开后都要占据三行, 有点浪费空间, 也不便于显示更多配置内容. 如果每个配置只占据一行就好了
属性自定义显示
Unity允许重写在Inspector中内容的绘制方式, 从而改变它们的显示样子. 为此我们需要先新建一个脚本FloatRangeDrawer, 由于它的任务是处理编辑器中的界面, 因此它应该被防止在规定好的名为Editor文件夹内, 自己手动在Asset目录下创建该文件夹后, 新建的脚本放入其中, 这就会告诉Unity在编译代码的时候将其处理为与编辑器有关的代码, Build构建独立的程序时不会处理这一类代码.

在Editor文件夹下的FloatRangeDrawer脚本
编辑器有关的脚本依赖UnityEditor命名空间中的内容, 因此为该脚本引用这个命名空间. 要让脚本的类能够进行属性绘制, 需要让其继承PropertyDrawer类 :
//与编辑器操作有关的内容都需要引用该命名空间using UnityEditor;using UnityEngine;//用来绘制FloatRange类型成员在Inspector中的显示方式public class FloatRangeDrawer : PropertyDrawer {}
除此以外, 还需要告诉Unity我们想要为哪一种类型的属性提供自定义绘制. 因此要为脚本添加CustomPropertyDrawer特性, 该特性需要为其指定一种类型本身作为参数, 这就要借助于typeof方法来做到 :
//该特性将typeof()中书写的类型作为参数, 用来指定要在Inspector中自定义哪一种类型属性的显示方式[CustomPropertyDrawer(typeof(FloatRange))]public class FloatRangeDrawer : PropertyDrawer {}
通过上述代码, 当Unity必须要在Inspector中显示FloatRange类型的属性时, 就会调用该脚本的OnGUI方法. 我们要重写OnGUI方法来创建自定义UI. 该方法有三个参数 : 一个Rect参数, 定义了绘制的范围; 一个SerializedProperty参数, 代表了数值范围; 最后一个GUIContent参数包含了用于绘制的默认标签.
声明方法后, 先不需要书写具体的方法代码 :
//重写OnGUI方法, 进行自定义UI的绘制public override void OnGUI (Rect position, SerializedProperty property, GUIContent label) {}
参数position为什么不使用为area或是rect之类的名字?
你想的确实有道理, 因为这个参数确实不止是描述”位置”, 它代表的是UI矩形区域的范围. 不过Unity的默认参数名使用的position, 因此我没有对其名称作出修改
(原作者心思很细腻, 他在写教程的时候想了很多, 好像把自己当成一个萌新, 或是将自己萌新时候的问题加了进来)
**
空空如也的一行
因为还没有在重写的OnGUI方法中书写任何代码, 所以Inspector中不会为FloatRange类型绘制任何内容, 不过Inspector中依然会默认为它们保留出一行空白. 接着要做的就是在方法一开始, 告诉Unity我们要为属性创建UI了, 这要调用EditorGUI.BeginProperty方法, 将OnGUI方法的三个参数都传递给它, 只不过需要将第二个与第三个参数调换一下顺序; 一旦UI创建的代码全部完成, 还要在方法的末尾调用EditorGUI.EndProperty方法. 虽然调用它们之后Inspector中没有发生任何变化, 但是它们确保了编辑器可以处理它们之间要添加的创建UI用的代码 :
public override void OnGUI (Rect position, SerializedProperty property, GUIContent label) {//告诉编辑器要开始绘制属性自定义UI了EditorGUI.BeginProperty(position, label, property);//告诉编辑器属性自定义UI绘制完毕了EditorGUI.EndProperty();}
我们的数值范围属性包括了两个部分, 最小值min和最大值max. 可以对property参数调用FindPropertyRelative方法, 并根据它们的名字来访问它们, 该方法的返回值也是SerializedProperty类型. 绘制UI最简单的方式是电泳EditorGUI.PropertyField方法, 将要绘制UI的位置和一个SerializedProperty类型的参数传递给它即可, 让我们对最小值的UI按照上述方法进行绘制 :
EditorGUI.BeginProperty(position, label, property);//PropertyField方法, 在参数1代表的位置处, 绘制参数2代表的属性内容EditorGUI.PropertyField(position, property.FindPropertyRelative("min"));EditorGUI.EndProperty();

最小值的UI都显示出来了
除了最小值, 我们还需显示最大值, 如法炮制 :
EditorGUI.BeginProperty(position, label, property);EditorGUI.PropertyField(position, property.FindPropertyRelative("min"));//与min一样绘制maxEditorGUI.PropertyField(position, property.FindPropertyRelative("max"));EditorGUI.EndProperty();

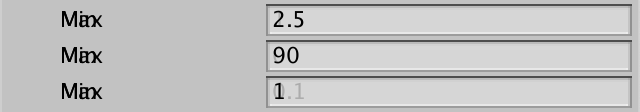
最大值的UI与最小值的UI叠加在了一起(仔细看, 前面的属性名字重影儿了)
min和max的UI现在都显示在了同样的位置, 重叠在了一起, 因为对它们指定了同样的位置参数position. 当绘制UI时, 我们还必须自己处理UI的位置与布局关系. 我们的情况只要将整个UI区域的宽度减半, 每个属性各占据一半即可 :
EditorGUI.BeginProperty(position, label, property);//将position中代表UI显示宽度的width属性减半, 使用它作为位置参数进行绘制的UI就只占一半宽度position.width = position.width / 2f;EditorGUI.PropertyField(position, property.FindPropertyRelative("min"));//将position中代表UI横坐标的x属性加上偏移值, 使用它作为位置参数进行绘制的UI就会向右偏移指定距离position.x += position.width;EditorGUI.PropertyField(position, property.FindPropertyRelative("max"));EditorGUI.EndProperty();

重叠问题得到了解决
下一步, 我们需要调用EditorGUI.PrefixLabel方法来为每个范围添加名称标签, 该方法接受两个参数, 一个代标签的显示位置, 一个代表标签的显示内容. 因为标签也会占据一定的面积, 该方法会返回剩余的可用区域 :
EditorGUI.BeginProperty(position, label, property);//在position位置处显示label代表的标签内容, 并将标签显示后剩余的可绘制区域信息存储到position中position = EditorGUI.PrefixLabel(position, label);position.width = position.width / 2f;

范围名称显示出来了, 然而布局又凌乱了
标签显示出来后, 布局又变乱了, min和max的UI被挤在了一起, 这是因为Unity默认为标签显示使用的宽度太宽了. 不过好在可以通过EditorGUIUtility.labelsWidth属性重写该宽度. 让我们设置标签宽度是min或max宽度的一半 :
position.width = position.width / 2f;//在position的宽度减半之后, 使用减半之后的宽度再减半的值设置标签宽度//注意, 这不止设置的是最左边的范围名称的标签宽度, 也是设置了Min和Max这俩文字的宽度, 它俩也是标签EditorGUIUtility.labelWidth = position.width / 2f;

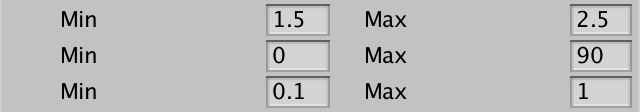
调整标签宽度后, 布局显示正常了
此时我们发现, 选择min的输入框后, 其左侧的范围名称也高亮了. 这是因为它们使用了相同的UI控制ID. 可以在调用PrefixLabel方法时, 增加一个指定的控制ID作为第二个参数, 从而避免出现这种情况. 另外, 焦点选中左侧的范围名称文字也没有任何意义, 所以要使用GUItility.GetControlID(FocusType.Passive), 通过FocusType.Passive, 告诉Untiy, 该控制ID代表的UI不可以被用户焦点选中, 比如鼠标点击 :
//position = EditorGUI.PrefixLabel(position, label);//代码太长, 参数分行写清晰点//增加了第二个参数, 范围名称标签指定了一个与min不同的控制标签,这样二者不会一同被高亮选中//FocusType.Passive保障了该标签文字也不能单独被选中, 选中它不是错误, 但没有意义position = EditorGUI.PrefixLabel(position,GUIUtility.GetControlID(FocusType.Passive),label);

选中min后, 左侧范围名称文字不会一同高亮了
最后, 我们应该在完成UI绘制后将标签宽度和缩进距离恢复到绘制前的原始值, Unity编辑器会自动完成这个工作, 但通常不可以依赖编辑器 :
//记录UI绘制前的原始缩进int originalIndentLevel = EditorGUI.indentLevel;//记录UI绘制前的原始标签宽度float originalLabelWidth = EditorGUIUtility.labelWidth;EditorGUI.BeginProperty(position, label, property);…EditorGUI.EndProperty();//UI绘制完成后, 恢复原始缩进, 否则如果在此之后绘制其他UI还会使用被更改的缩进值EditorGUI.indentLevel = originalIndentLevel;//UI绘制完成后, 恢复原始标签宽度, 否则如果在此之后绘制其他UI还会使用被更改的宽度值EditorGUIUtility.labelWidth = originalLabelWidth;
(是否恢复原始的宽度和缩进, 对于我们现在做的UI显示效果没有任何影响, 不过这应该是一种好的习惯, 现在明白代码干了什么即可)
颜色配置
接着继续为形状增加一个配置, 为其在给定范围内设置随机颜色, 目前为形状设置随机颜色的范围是固定的, 我们可以创建一个专用的ColorRangeHSV结构, 用于配置颜色的随机范围, 该结构应该提供一个可以方便的获取到随机颜色结果的属性, 该结构像FloatRange结构一样需要使用单独的脚本文件编写, 新建脚本ColorRangeHSV, 代码如下 :
using UnityEngine;[System.Serializable]//用于配置随机颜色范围的结构public struct ColorRangeHSV {//使用三个FloatRange字段分别代表颜色的色度范围,饱和度范围和明度范围public FloatRange hue, saturation, value;//获取对应范围内的随机颜色public Color RandomInRange {get {return Random.ColorHSV(hue.min, hue.max,saturation.min, saturation.max,value.min, value.max,1f, 1f);}}}
然后就可以在SpawnConfiguration结构中增加一个ColorRangeHSV类型的字段用来配置随机颜色范围 :
public struct SpawnConfiguration {//该字段用于形状的随机颜色范围配置public ColorRangeHSV color;
这样, 就可以在SpawnZone脚本的ConfigureSpawn方法中, 使用spawnConfig.color.RandomInRange代替之前获取随机颜色的代码 :
//shape.SetColor(Random.ColorHSV(// hueMin: 0f, hueMax: 1f,// saturationMin: 0.5f, saturationMax: 1f,// valueMin: 0.25f, valueMax: 1f,// alphaMin: 1f, alphaMax: 1f//));//使用spawnConfig.color.RandomInRange代替之前获取随机颜色的代码shape.SetColor(spawnConfig.color.RandomInRange);

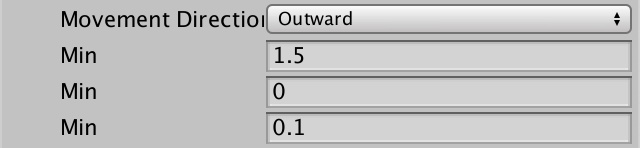
颜色范围显示在Inspector中了, 但是窗口宽度较小时, 其min和max文字被盖住了一部分
如上图所指示, 颜色范围每个属性的min和max文字, 比我们之前添加的速度等属性的对应文字更靠右, 这是因为Unity会自动的按照属性嵌套的层级增加缩进, 对于我们的情况不需要这样, 因此可以修改FloatRangeDrawer脚本, 在绘制min及max的代码之前, 通过修改EditorGUI.indentLevel属性, 设置它们标签的缩进固定为1 :
//在这之后绘制的标签缩进都会被设置为1EditorGUI.indentLevel = 1;EditorGUI.PropertyField(position, property.FindPropertyRelative("min"));
(此处关于标签缩进的内容原文是写在属性自定义显示那一节的末尾处的. 但是在哪里写这个, 会困惑控制缩进干嘛, 因为那时候还没有暴露出缩进问题, 所以把这一部分内容移动到了这里)


标签文字的缩进已经正常了, 配置不同属性, 运行游戏体验下效果
范围滑动条
hue, saturation和value字段的值只能设置在0到1之间, 我们可以尝试使用之前用过的Range特性, 来限制它们的取值范围 :
[Range(0f, 1f)]public FloatRange hue, saturation, value;

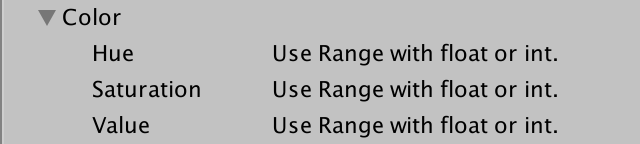
为FloatRange类型的字段加上Range特性后
你会发现, 直接添加Range特性后, Inspector中会显示提示文字, 告诉我们只有float或int类型可以应用该特性. 那么我们就需要自己创建所需的特性了, 可以通过继承PropertyAttribute的类来创建自定义特性. 新建脚本FloatRangeSliderAttribute, 它虽然是为编辑器UI功能服务的, 不过要放在Editor文件夹之外, 因为要在ColorRangeHSV脚本中使用它
该特性只包含两个可公开访问的属性Min和Max, 不过只能由特性本身设置它们的值 :
using UnityEngine;//创建一个为FloatRange类型值使用的滑动条特性public class FloatRangeSliderAttribute : PropertyAttribute {//代表滑动条最小值的属性public float Min { get; private set; }//代表滑动条最大值的属性public float Max { get; private set; }}
接着为该类添加一个构造函数, 该构造函数接受两个参数, 一个代表最小值, 一个代表最大值, 用于初始化Min和Max属性. 另外, 初始化的时候还应该保障Max不会小于Min的值 :
//初始化Min和Max的构造函数public FloatRangeSliderAttribute (float min, float max) {//如果参数max小于参数min, 则让max至少等于minif (max < min) {max = min;}//初始化Min属性Min = min;//初始化Max属性Max = max;}
现在就可以使用自定义特性代替之前添加的Range特性, 由于自定义特性的命名是以Attribute结尾的, 在Unity中有一个特殊的规定就是这种自定义特性名称在使用时可以省略末尾的Attribute字符串, 因此我们只需要使用FloatRangeSlider就可以引用这个特性 :
//[Range(0f,1f)]//使用自定义特性约束FloatRange类型字段在Inspector中的取值范围//Unity的特殊规则, 使用Attribute结尾的特性名称, 使用的时候可以省略这个字符串//此处其实就是在调用我们为自定义特性类写的的构造函数[FloatRangeSlider(0f, 1f)]public FloatRange hue, saturation, value;
但是只靠上面的代码还不能在Inspector中显示出我们需要的取值滑动条, 因为这只是刚刚把自定义特性与要影响的字段关联了起来, 而这种关联应该产生的编辑器UI变化, 依然需要我们自己定义绘制规则. 在Editor文件夹中新建脚本FloatRangeSlider, 用来为自定义特性绘制UI, 先书写以下基本代码 :
using UnityEditor;using UnityEngine;//该特性将typeof()中书写的类型作为参数, 用来指定要在Inspector中自定义哪一种类型属性的显示方式[CustomPropertyDrawer(typeof(FloatRangeSliderAttribute))]public class FloatRangeSliderDrawer : PropertyDrawer {//重写OnGUI方法, 进行自定义UI的绘制public override void OnGUI (Rect position, SerializedProperty property, GUIContent label) {//告诉编辑器要开始绘制属性自定义UI了EditorGUI.BeginProperty(position, label, property);//告诉编辑器属性自定义UI绘制完毕了EditorGUI.EndProperty();}}
在属性UI绘制之前, Unity编辑器会先检查这个属性是否被添加了什么特性, 如果添加了, 则使用该特性的UI绘制规则; 如果没有特性, 才会使用属性自身的UI绘制规则. 所以我们的Inspector中现在又出现空白行了, 因为Unity在使用自定义特性的UI绘制规则, 而我们还没有写任何绘制代码.
添加自定义特性后还是需要访问min和max值的, 只不过是需要绘制为滑动条来代表它们并对它们进行设置, 而不是使用两个分开的文本输入框, 继续在FloatRangeSliderDrawer中添加代码 :
EditorGUI.BeginProperty(position, label, property);//得到代表min属性的SerializedProperty对象SerializedProperty minProperty = property.FindPropertyRelative("min");//得到代表max属性的SerializedProperty对象SerializedProperty maxProperty = property.FindPropertyRelative("max");EditorGUI.EndProperty();
可以通过flatValue属性从SerializedProperty对象中得其代表的属性的小数值. 我们要首先得到min和max的值用于决定滑动条滑块的位置, 并且如果滑动条被滑动, 我们还要将变化的值再设置给它们 . Unity会检查滑动条值的变化并为我们提供”撤销”和”重做” 功能 :
SerializedProperty maxProperty = property.FindPropertyRelative("max");//取出min值, 用于设置滑动条滑块float minValue = minProperty.floatValue;//取出max值, 用于设置滑动条滑块float maxValue = maxProperty.floatValue;//用于在滑动条变化后更新min属性值minProperty.floatValue = minValue;//用于在滑动条变化后更新max属性值maxProperty.floatValue = maxValue;
下一步, 我们需要得到滑动条需要显示出的取值范围, 该范围就储存在自定义特性中. 我们可以通过PropertyDrawer的attribute属性访问自定义特性. 由于attribute属性的类型是PropertyAttribute, 所以要先通过”as”关键字将其转换为自定义特性的类型 :
float maxValue = maxProperty.floatValue;//通过attribute得到要绘制的属性的特性, 需要将其转换为要使用的自定义特性的类型FloatRangeSliderAttribute limit = attribute as FloatRangeSliderAttribute;minProperty.floatValue = minValue;
至此, 绘制滑动条的准备工作都完成了, 接下来只需要调用EditorGUI.MinMaxSlider方法就可以绘制带有两个滑块的滑动条. 该方法需要六个参数, 依次是, 1) 绘制滑动条的position 2) 滑动条的属性标签 3) 滑动条左滑块指示的值 4) 滑动条右滑块指示的值 5) 滑动条的最小值 6) 滑动条的最大值. 这些参数中, 由于3和4属性需要被滑动条的变化所调整, 因此需要将它们作为引用参数传递到方法内, 引用参数的传递方法是在参数名前面加上”ref”关键字, 这样, 在方法执行后也会改变作为参数的变量的值. 由于return语句只能返回一个值, 因此需要通过方法得到多个返回值时, 可以使用这个办法 :
FloatRangeSliderAttribute limit = attribute as FloatRangeSliderAttribute;EditorGUI.MinMaxSlider(//绘制滑动条的positionposition,//滑动条的属性标签label,//滑动条左滑块指示的值, ref表示引用传递, 这样方法内修改该参数即改变了minValue变量的值ref minValue,//滑动条左滑块指示的值, ref表示引用传递, 这样方法内修改该参数即改变了maxValue变量的值ref maxValue,//滑动条的最小值limit.Min,//滑动条的最大值limit.Max);

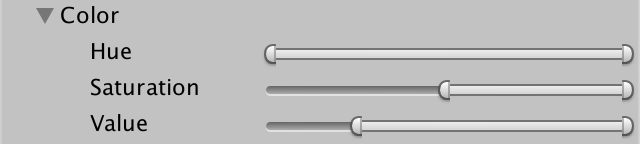
范围在0到1之间的双滑块滑动条
显示数值的滑动条
虽然滑动条还是挺酷的, 但是无法通过它精确的指定任意数值. 如果想要能够这样做, 就需要为左滑块和右滑块分别增加一个对应的数字输入框
首先我们要移除MinMaxSlider绘制的标签文字, 以便可以将输入框插入到稍后单独绘制的标签与滑动条之间. 只需要在MinMaxSlider方法中去掉代表标签的参数即可 :
EditorGUI.MinMaxSlider(position,//删除标签参数, 不通过该方法绘制标签//label,ref minValue,ref maxValue,limit.Min,limit.Max);

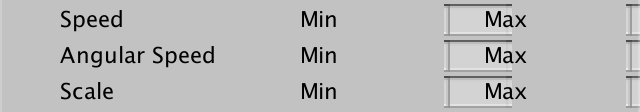
标签参数去掉后, 左侧的属性标签不见了
下一步, 需要使用之前用过的PrefixLabel方法绘制单独的标签文字, 而且我们不希望标签的缩进影响布局, 因此还要将绘制的缩进设置为0, 在绘制完标签后再还原为默认的缩进距离 :
//记录下原始的缩进值int originalIndentLevel = EditorGUI.indentLevel;EditorGUI.BeginProperty(position, label, property);//绘制标签, 并使用position存储绘制后的剩余区域position = EditorGUI.PrefixLabel(position, GUIUtility.GetControlID(FocusType.Passive), label);//设置接下来绘制内容的缩进EditorGUI.indentLevel = 0;…EditorGUI.EndProperty();//还原缩进距离为原始值.EditorGUI.indentLevel = originalIndentLevel;
我们应该将绘制标签后剩余的空间划分为相对的三个部分, 先使用EditorGUI.FloatField方法绘制一个没有标签的小数输入框, 它要显示minValeu的值, 并且它的输入值被改变后也会改变minValue值; 绘制完第一个输入框, 绘制滑动条, 然后绘制显示maxValue的第二个输入框 :
float minValue = minProperty.floatValue;float maxValue = maxProperty.floatValue;//将绘制完左侧标签的剩余宽度划分为三份//这三份区域准备依次绘制第一个输入框, 滑动条, 和第二个输入框position.width /= 3;//绘制显示minValue的输入框, 输入框的值改变后会再赋值给minValueminValue = EditorGUI.FloatField(position, minValue);//为绘制滑动条而移动绘制位置的x坐标position.x += position.width;FloatRangeSliderAttribute limit = attribute as FloatRangeSliderAttribute;EditorGUI.MinMaxSlider(position,ref minValue,ref maxValue,limit.Min,limit.Max);//为绘制第二个输入框而移动绘制位置的x坐标position.x += position.width;//绘制显示maxValue的输入框, 输入户口的值改变后会再复制给maxValuemaxValue = EditorGUI.FloatField(position, maxValue);minProperty.floatValue = minValue;maxProperty.floatValue = maxValue;

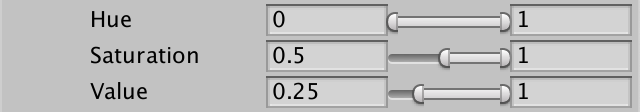
输入框和滑动条都显示出来了
现在布局有点不够美观, 可以按照以下思路进行美化 :
- 让滑动条占据剩余宽度的1/2, 左右输入框各占据1/4
- 在输入框与滑动条之间略微增加一点距离, 比如4像素的间隔, 这可以通过减少输入框绘制跨度来实现, 也就是左右输入框最终占据的宽度是 剩余宽度的1/4再减去4像素
根据上述优化思路, 代码修改如下 :
//计算出输入框要占据的宽度, 存储到变量中, 这里的减4就是减去4像素宽度float fieldWidth = position.width / 4f - 4f;//计算出滑动条要占据的宽度, 存储到变量中float sliderWidth = position.width / 2f;//position.width /= 3;//使用fieldWidth变量设置输入框绘制的宽度position.width = fieldWidth;minValue = EditorGUI.FloatField(position, minValue);//position.x += position.width;//绘制滑动条的x坐标偏移应该在输入框宽度基础上再加4像素position.x += fieldWidth + 4f;//使用sliderWidth变量设置滑动条绘制的宽度position.width = sliderWidth;FloatRangeSliderAttribute limit = attribute as FloatRangeSliderAttribute;EditorGUI.MinMaxSlider(position,ref minValue,ref maxValue,limit.Min,limit.Max);//position.x += position.width;//绘制第二个输入框的x坐标偏移应该是滑动条宽度再加4像素position.x += sliderWidth + 4f;//使用fieldWidth变量设置输入框绘制的宽度position.width = fieldWidth;maxValue = EditorGUI.FloatField(position, maxValue);

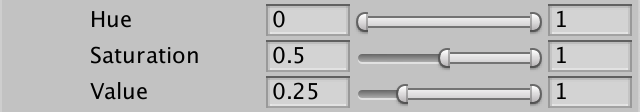
优化后的布局
另外, 还需要在强制让输入的最小值不能大于最大值, 并且不能输入滑动条可输入范围以外的值 :
maxValue = EditorGUI.FloatField(position, maxValue);//如果输入的最小值小于滑块支持的最小值, 则将其设置为滑块最小值if (minValue < limit.Min) {minValue = limit.Min;}//如果输入的最大值小于输入的最小值, 则最大值设置月最小值相等if (maxValue < minValue) {maxValue = minValue;}//如果输入的最大值大于滑块支持的最大值, 则将其设置为滑块最大值else if (maxValue > limit.Max) {maxValue = limit.Max;}minProperty.floatValue = minValue;maxProperty.floatValue = maxValue;
下一篇教程是更多形状工厂