布局
CSS 文本换行总结
实现文本换行的几种方法。涉及属性包括:word-break,overflow-wrap,white-space,line-break,line-break。
新时代创意布局不完全指南
各种不规则的布局的实现。


移动端适配
关于移动端适配,你必须要知道的
移动端适配,是我们在开发中经常会遇到的,这里面可能会遇到非常多的问题: 1px问题 UI图完美适配方案 iPhoneX适配方案 横屏适配 高清屏图片模糊问题 …
上面这些问题可能我们在开发中已经知道如何解决,但是问题产生的原理,以及解决方案的原理可能会模糊不清。在解决这些问题的过程中,我们往往会遇到非常多的概念:像素、分辨率、PPI、DPI、DP、DIP、DPR、视口等等,你真的能分清这些概念的意义吗?
本文将从移动端适配的基础概念出发,探究移动端适配各种问题的解决方案和实现原理。
深入浅出移动端适配(总结版)
深入研究“移动端适配”的根本原理,并尽量理清那些看上去并无关联却有着千丝万缕关系的各种概念。
样式规则
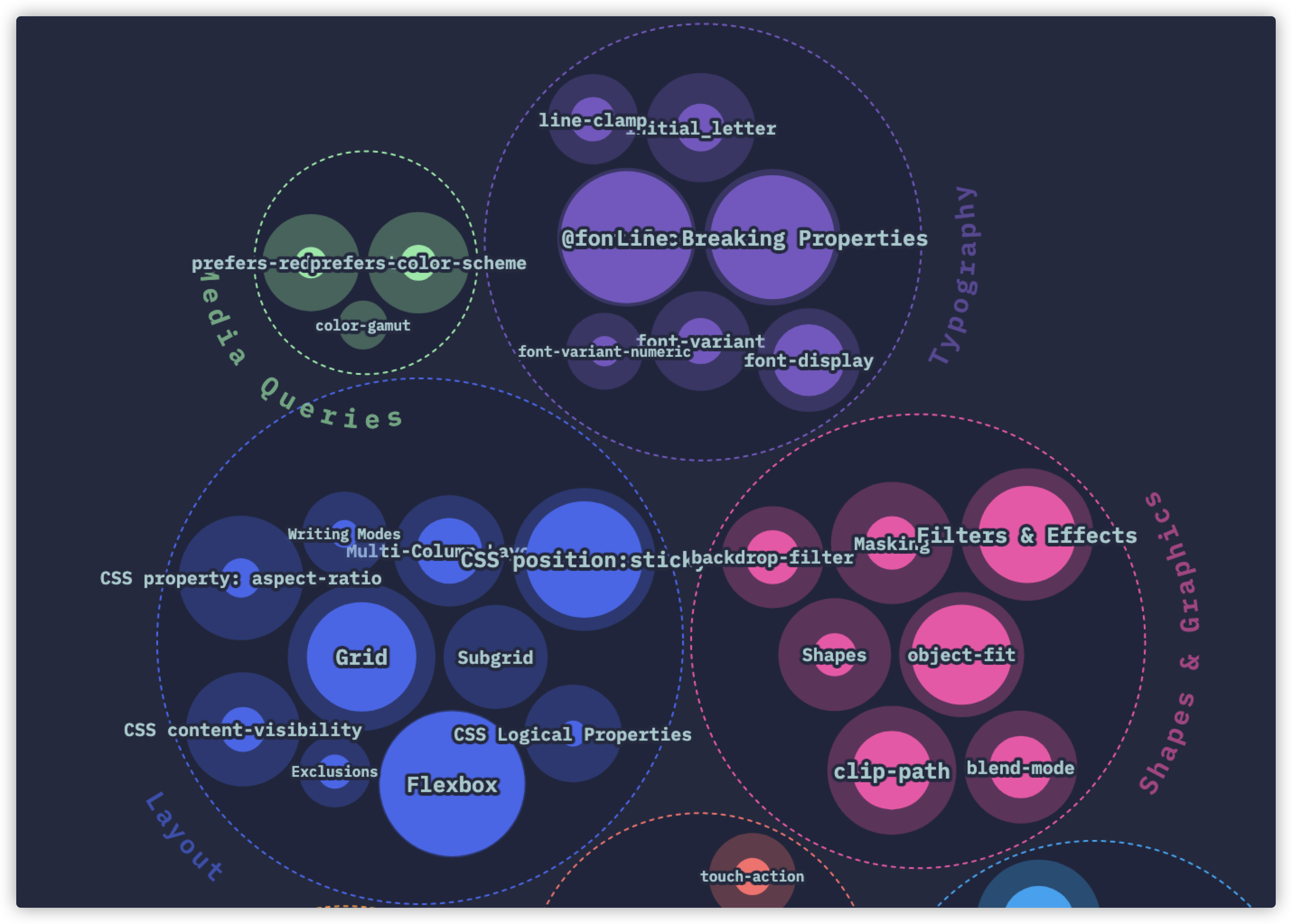
2021年你可能不知道的 CSS 特性(上篇), 2021年你可能不知道的 CSS 特性(下篇)
整理了一些大家现在能用或过不了多久就能用的属性。另外,虽然标题是“新特性”,但其中有蛮多特性并不是“新”,可能已经出现在你的项目中,或者你已经看过,只是不了解而以。
样式效果
我写CSS的常用套路
包含一堆效果:交错动画,JS切割文本,随机粒子动画,等等。
性能
css加载会造成阻塞吗
css加载不会阻塞DOM树的解析 css加载会阻塞DOM树的渲染 css加载会阻塞后面js语句的执行