高质量的产品,有利于提升用户的使用体验,从而提高用户的留存。快速迭代,就是小步快跑,快速试错,在市场竞争中获得先机。
CI 和 CD 是提升产品质量和迭代速度的利器。CI 和 CD 也逐渐开始成为项目的标配。本文主要包含如下内容:
- CI 和 CD 的介绍。
- 前端使用 CI 和 CD 的教程。
CI 是个啥
CI 是持续集成(Continuous Integration)的简称。CI 指开发者频繁的将代码合并到主干的做法。相对的,在开发的最后时刻,各个开发成员才将代码合并到主干是个噩梦:要解决多如牛毛的代码冲突。频繁的合入主干,能让代码合并变得简单。

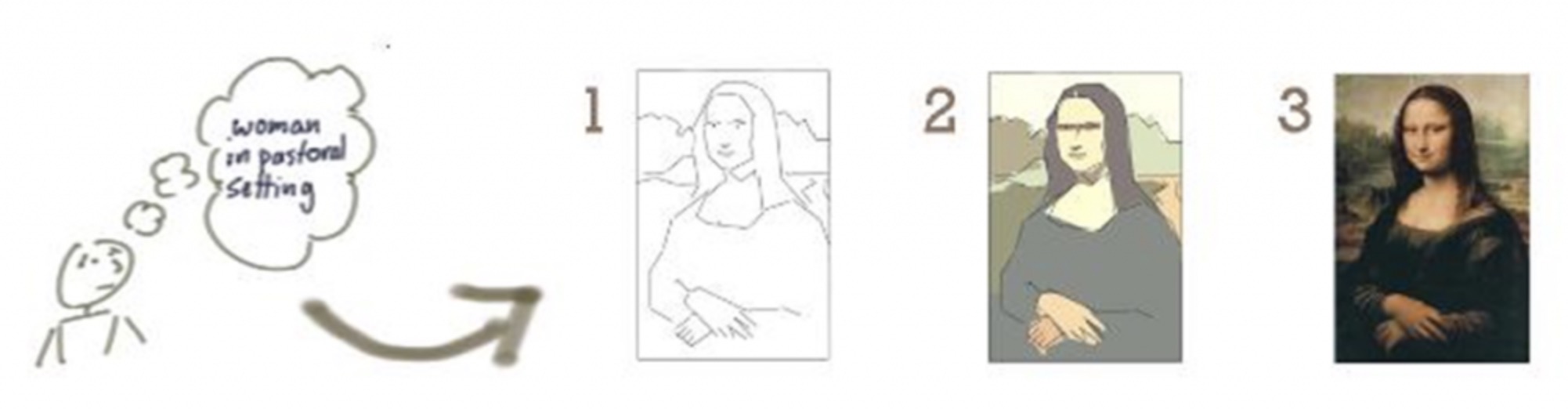
CI 对应的是迭代式增量开发:先做个粗糙的原型,再根据用户反馈,不断调整优化。

而瀑布流式开发是这样的:按规划一个个来。适应性差。

自动化流程
CI 需要使用自动化流程来保证合入代码的质量和开发效率。自动化流程主要做 3 件事:
- 检查: 代码质量检查、单元测试、安全扫描等。
- 构建: 生成给部署用的制品(Artifact)。制品指由源码编译打包生成的二进制文件。常见的制品有:npm 包,Docker 镜像,Helm 等。
- 部署: 复杂一些的项目,会专门做部署的流程,不放在 CI 中。
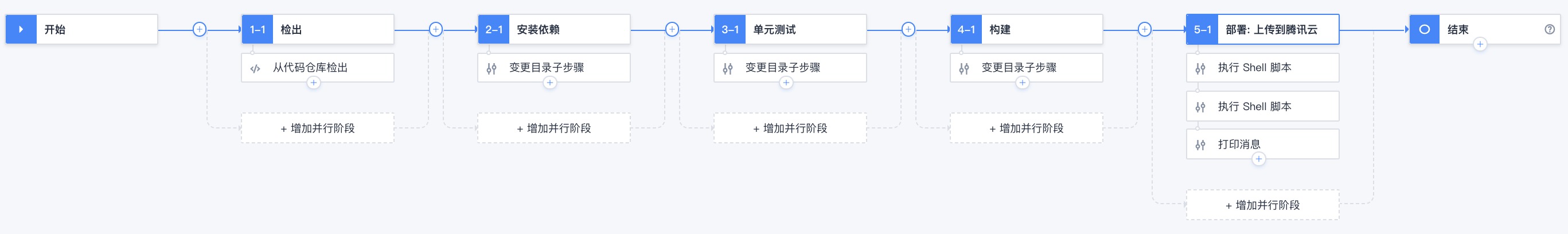
用流水线(pipeline)来定义自动化的流程。例如:

CI 工具
搭建 CI 自动化流程的常见工具有:Jenkins,Travis CI, Circle CI,GitHub Actions,CODING 的持续集成。
这些工具,该怎么选呢?
Jenkins 的优点是功能强,有数百个插件,定制化程度高。同时支持 Git 和 SVN。缺点是,需要专用服务器来搭建 Jenkins。如果想用 Jenkins,又不想 搭建 Jenkins 环境,可以用 CODING 的持续集成。该服务支持 Jenkins,可以用 CODING 免费的云端资源来构建,也支持接入自己的服务器来构建。
Travis CI, Circle CI, GitHub Actions 大同小异,只是写法不同。它们的优点是提供的是 SaaS 服务: 不需要专用服务器。缺点是:只支持 GitHub、GitLab 等代码托管平台。
推荐阅读:持续集成CircleCI vs Travis CI vs Jenkins。
CD 是个啥
CD 即是持续交付(Continuous delivery),也是持续部署(Continuous Deployment)的简称。持续交付是在持续集成的基础上,将集成后的代码部署到更贴近真实运行环境的类生产环境中。持续部署指频繁而且持续性的将软件部署到生产环境,使软件产品能够快速的交付使用。持续部署在部署到生产环境的过程是自动化的:整个过程无需人工参与。
持续部署需要支持蓝绿发布,灰度发布(金丝雀发布),滚动发布,快速回滚等能力。执行部署时(发布单)一般有人工审核的流程:某些流程,只要负责人确认后,才会走到下一步,如:部署到生产环境。
持续部署比较复杂,涉及的内容也很多。目前行业也没有一个成熟的标准。这里就不做详细介绍了。
前端使用 CI 和 CD 的教程
网上有很多优秀的:前端使用 CI 和 CD 的教程,我推荐几个,就不重复造轮子了~
手把手教你用 Github Actions 部署前端项目
这是政采云前端团队出品的教程。用 Github Actions 部署前端项目大概步骤如下:
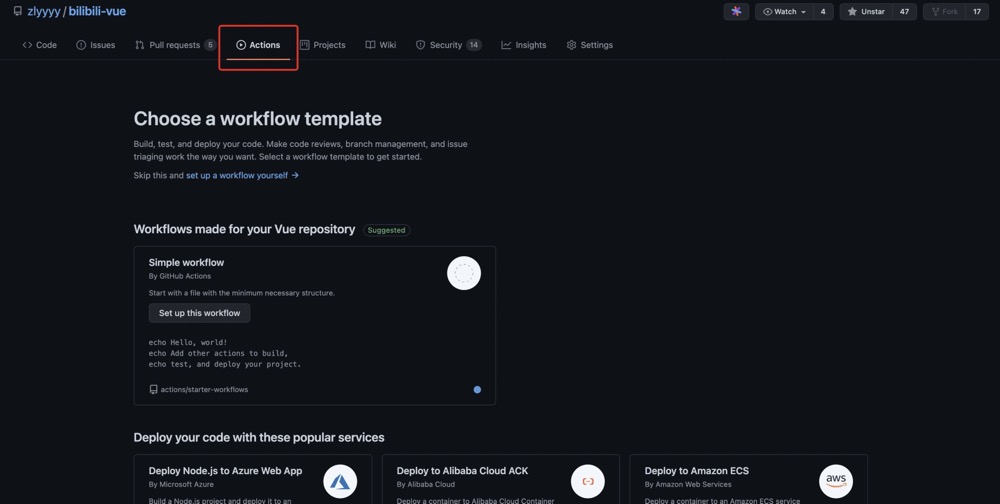
1. 选择 Github 项目仓库
进入项目仓库,点击 Actions 标签进入。

2. 新建工作流,配置 Actions
根据上面的页面,根据需要自行选择需要的模版,或者跳过模版,自行设置。
常见的 Github Actions 的配置如下:
# workflow名称。省略的话,默认为当前workflow文件名name: Node.js CI# 触发workflow的条件,on:push:# 只有master分支发生push事件时,才会触发workflowbranches: [ master ]pull_request:branches: [ master ]# jobs表示执行的一项或多项任务jobs:# 任务的job_id,具体名称自定义,这里build代表打包build:# runs-on字段指定运行所需要的虚拟机环境。注意:这个是必填字段runs-on: ubuntu-latest# 用于配置当前workflow的参数strategy:matrix:node-version: [10.x, 12.x, 14.x, 15.x]# See supported Node.js release schedule at https://nodejs.org/en/about/releases/# steps字段指定每个job的运行步骤,可以包含一个或多个步骤,每个步骤都可以配置指定字段steps:# 切代码到 runner- uses: actions/checkout@v2# 在当前操作系统安装node- name: Use Node.js ${{ matrix.node-version }}uses: actions/setup-node@v1with:node-version: ${{ matrix.node-version }}# 该运行的命令或者action# 安装依赖、运行测试、打包- run: npm install- run: npm test- run: npm run build
在 Git 上打标签来触发部署的配置:
on:push:# Sequence of patterns matched against refs/tagstags:- 'v*' # Push events to matching v*, i.e. v1.0, v20.15.10name: Create Releasejobs:build:name: Create Releaseruns-on: ubuntu-lateststeps:- name: Checkout codeuses: actions/checkout@master- name: Create Releaseid: create_releaseuses: actions/create-release@latestenv:GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }} # This token is provided by Actions, you do not need to create your own tokenwith:tag_name: ${{ github.ref }}release_name: Release ${{ github.ref }}body: |Changes in this Release- First Change- Second Changedraft: falseprerelease: false
了解更多内容,推荐阅读原文。
写给前端的 Jenkins 教程——10分钟实现前端/ Node.js 项目的 CI/CD
这是炽翎出品的教程。安装配置 Jenkins 的大概步骤如下:
- 安装 Java。Jenkins 依赖 Java。
- 安装 Jenkins。
- 启动 Jenkins。
- 初始化 Jenkins。
- 创建 Jenkins 的用户。
- 安装和配置 Jenkins 的 Node.js 的插件。
- 等等。
了解详细内容,推荐阅读原文。
没用过 CI 和 CD 的同学们,用起来把~

