Lottie 是 airbnb 开源的跨平台的动画解决方案。支持:Android, iOS, Web, React Native 等。
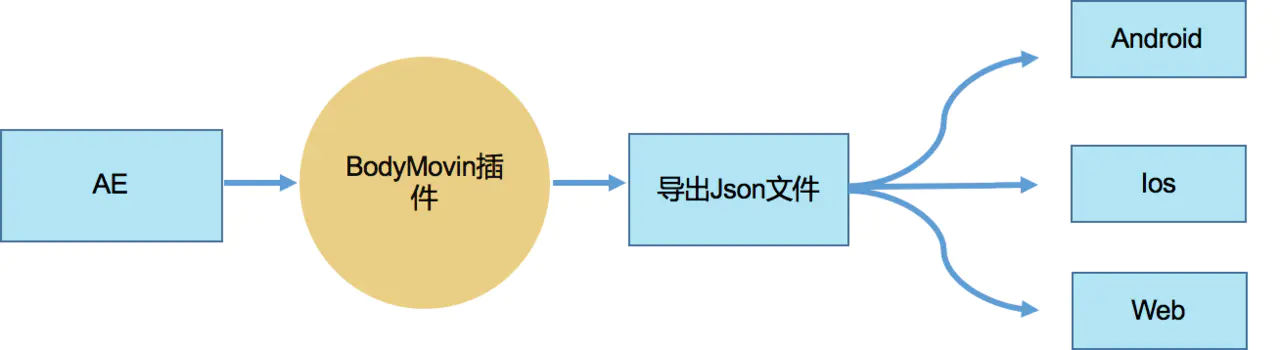
它提供了一套完整的从 AE 到各个终端的工具流,通过 AE 的 Bodymovin 插件将设计师做的动画导出成一套定义好的 json 文件,之后再通过 Lottie 各端的库就可以实现动画效果,动画还原度 100%。

使用方法
在浏览器中,用 Lottie,可以用库:lottie-web。写法:
lottie.loadAnimation({container: element, // 展示动画的 DOMrenderer: 'svg',loop: true,autoplay: true,path: 'data.json' // 导出的动画 JSON。});
支持对动画做播放,暂停,停止,跳到某个片段等操作。下面是一个用 lottie-web 做的比较复杂的 Demo:
上面 Demo 地址:这里。
react 中用,可以用 react-lottie。Angular,Vue 也有封装的库。
推荐阅读
- 飞书中 Lottie 动画的应用
飞书中 Lottie 动画的应用

