1. UML 时序图概述
时序图(Sequence Diagram),亦称为序列图、循序图或顺序图,是一种UML交互图。它通过描述对象之间发送消息的时间顺序显示多个对象之间的动态协作。
序列图将交互关系表示为一个二维图。纵向是时间轴,时间沿竖线向下延伸。横向轴代表了在协作中各独立对象的类元角色。类元角色用生命线表示。当对象存在时,角色用一条虚线表示,当对象的过程处于激活状态时,生命线是一个双道线。消息用从一个对象的生命线到另一个对象生命线的箭头表示。箭头以时间顺序在图中从上到下排列。
2. UML 时序图作用
- 展示对象之间交互的顺序;
- 将交互行为建模为消息传递,通过描述消息是如何在对象间发送和接收的来动态展示对象之间的交互;
- 相对于其他UML图,时序图更强调交互的时间顺序;
-
3. UML 时序图元素
我们在画时序图时会涉及7种元素:角色(Actor)、对象(Object)、生命线(LifeLine)、控制焦点(Activation)、消息(Message)、自关联消息、组合片段。
其中前6种是比较常用和重要的元素,剩余的一种组合片段元素不是很常用,但是比较复杂。我们先介绍前6种元素,在单独介绍组合片段元素。
角色(Actor)
系统角色,可以是人或者其他系统,子系统。以一个小人图标表示。
对象(Object)
对象位于时序图的顶部,以一个矩形表示。对象的命名方式一般有三种:
对象名和类名。例如:(华为手机:手机)或(loginServiceObject:LoginService);
- 只显示类名,不显示对象,即为一个匿名类。例如:(:手机)或(:LoginSservice);
- 只显示对象名,不显示类名。例如:(华为手机:)或(loginServiceObject:);
生命线(LifeLine)
时序图中每个对象和底部中心都有一条垂直的虚线,这就是对象的生命线(对象的时间线)。以一条垂直的虚线表。控制焦点(Activation)
控制焦点代表时序图中在对象时间线上某段时期执行的操作。以一个很窄的矩形表示。消息(Message)
表现代表对象之间发送的信息。消息分为三种类型。
- 同步消息(Synchronous Message):消息的发送者把控制传递给消息的接收者,然后停止活动,等待消息的接收者放弃或者返回控制。用来表示同步的意义。以一条实线+实心箭头表示。
- 异步消息(Asynchronous Message):消息发送者通过消息把信号传递给消息的接收者,然后继续自己的活动,不等待接受者返回消息或者控制。异步消息的接收者和发送者是并发工作的。以一条实线+大于号表示。
- 返回消息(Return Message):返回消息表示从过程调用返回。以小于号+虚线表示。
自关联消息
表示方法的自身调用或者一个对象内的一个方法调用另外一个方法。以一个半闭合的长方形+下方实心剪头表示。组合片段
组合片段用来解决交互执行的条件和方式,它允许在序列图中直接表示逻辑组件,用于通过指定条件或子进程的应用区域,为任何生命线的任何部分定义特殊条件和子进程。组合片段共有13种,名称及含义如下:

4. 常用组合片段举例
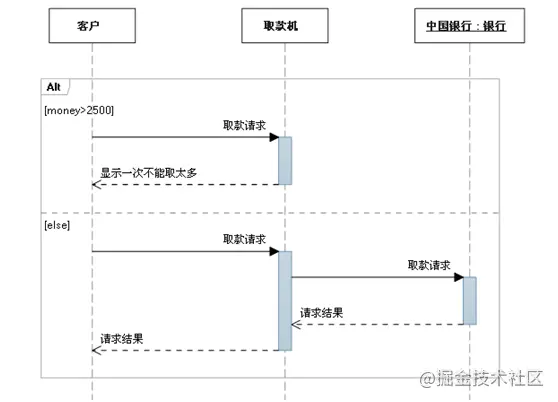
抉择(Alt)
抉择在任何场合下只发生一个序列。 可以在每个片段中设置一个临界来指示该片段可以运行的条件。else 的临界指示其他任何临界都不为 True 时应运行的片段。如果所有临界都为 False 并且没有 else,则不执行任何片段。Alt 片段组合可以理解为 if…else… 条件语句。
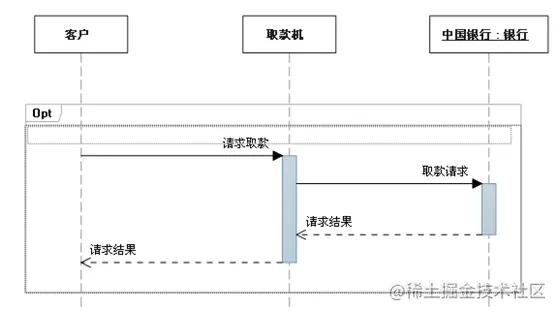
选项(Opt)
包含一个可能发生或不发生的序列。Opt 相当于 if… 语句。
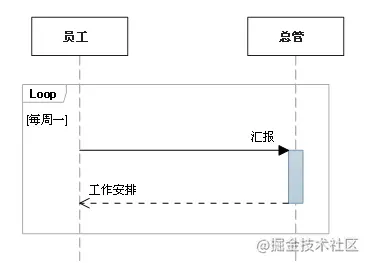
循环(Loop)
片段重复一定次数,可以在临界中指示片段重复的条件。Loop 相当于 for 语句。
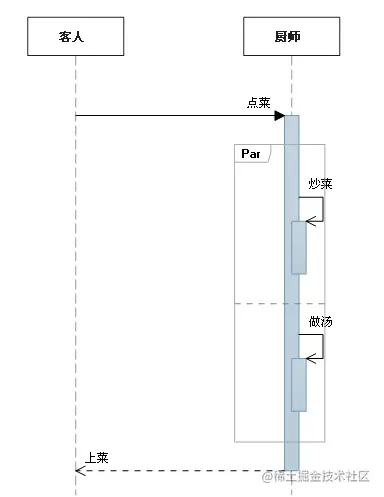
并行(Par)
并行处理,片段中的事件可以并行交错。Par 相当于多线程。
5. UML 时序图绘制
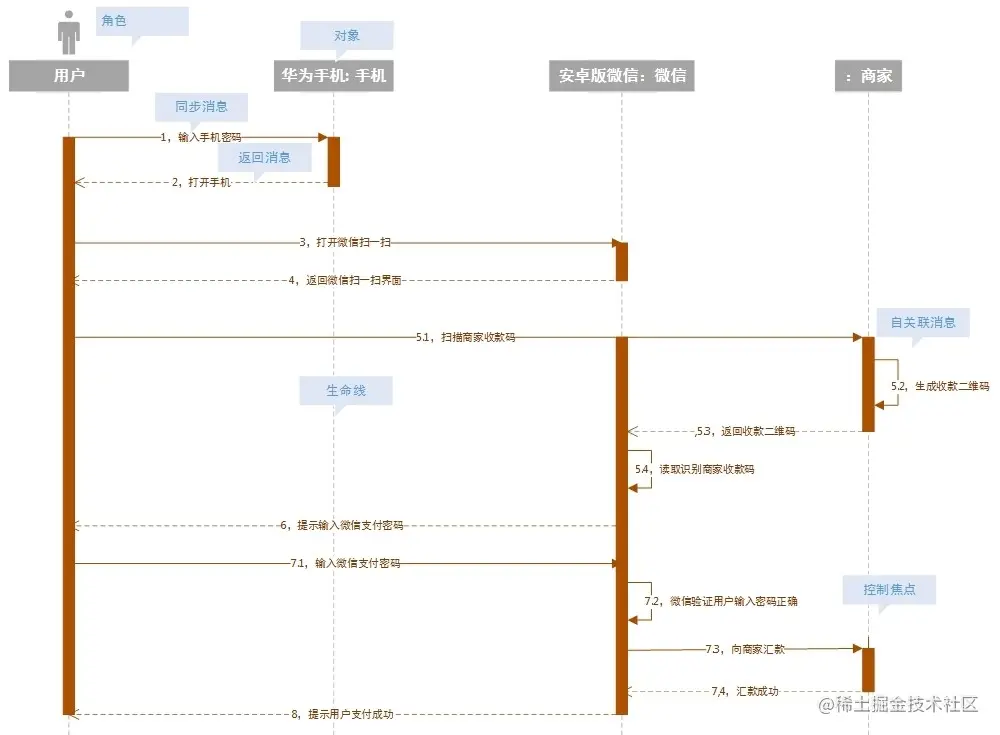
- 划清边界,识别交互语境
所谓划清边界是是指要确定好绘制时序图的范围。在微信支付例子中省略列商家打开微信、输入收款金额等交互消息,这些不是我们需要体现的,我们主要体现的是用户的扫码支付流程。
所谓识别交互语境就是要知道自己绘制时序图的前提和背景。在微信支付的例子中用户登录了微信、开通了支付功能是前提,背景是用户需要扫描付款买东西。
- 梳理时序图中的角色和对象都有哪些?
微信支付的例子中角色只有一个,即用户。对象有华为手机:手机、安卓版微信:微信、:商家。
- 对象之间有哪些交互消息?
时序图的绘制技巧
- 从初始消息开始画,依次画出随后消息,并给每个消息分配序号,方便理解。
- 角色和对象用名词,消息用动词。
- 角色放在时序图的开始位置,对象重要程度或使用频率从左到右排列。这就要根据时间的流程考虑了,是一个比较主观的事情。
- 控制焦点两端要以消息元素封顶,控制焦点不要超过消息元素。

