根据官网介绍,把ng-zorro-antd加入angular源码中,程序正常启动。但是当插入form进行表单验证时,程序老是提示找不到formGroup。网上说需要在app.module.ts模块中加入ReactiveFormsModule,加完以后依然报错。如果用官网介绍的命令行添加代码后,运行正常。经过摸索,发现了问题。先把原来的代码记录下来:
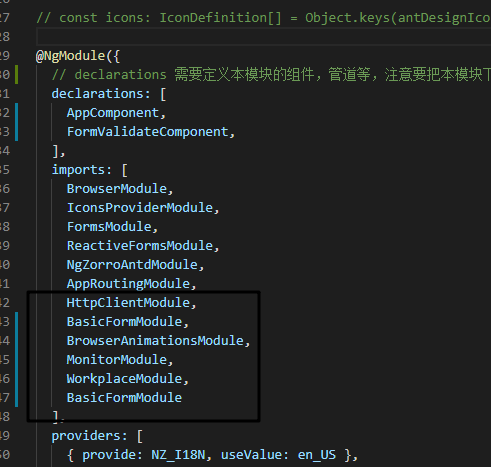
app.module.ts
import { BrowserModule } from '@angular/platform-browser';import { NgModule } from '@angular/core';import { AppRoutingModule } from './app-routing.module';import { AppComponent } from './app.component';import { IconsProviderModule } from './icons-provider.module';import { NgZorroAntdModule, NZ_I18N, en_US, NZ_ICONS } from 'ng-zorro-antd';import { FormsModule, ReactiveFormsModule } from '@angular/forms';import { HttpClientModule } from '@angular/common/http';import { BrowserAnimationsModule } from '@angular/platform-browser/animations';import { registerLocaleData } from '@angular/common';import en from '@angular/common/locales/en';import { IconDefinition } from "@ant-design/icons-angular";import * as AllIcons from "@ant-design/icons-angular/icons";import { BasicFormModule } from './pages/basic-form/basic-form.module';import { FormValidateComponent } from './form-validate/form-validate.component';import { MonitorModule } from './pages/monitor/monitor.module';import { WorkplaceModule } from './pages/workplace/workplace.module';registerLocaleData(en);@NgModule({declarations: [AppComponent,],imports: [BrowserModule,IconsProviderModule,FormsModule,ReactiveFormsModule,NgZorroAntdModule,AppRoutingModule,HttpClientModule,BasicFormModule,BrowserAnimationsModule,MonitorModule,WorkplaceModule,BasicFormModule],providers: [{ provide: NZ_I18N, useValue: en_US },],bootstrap: [AppComponent]})export class AppModule { }
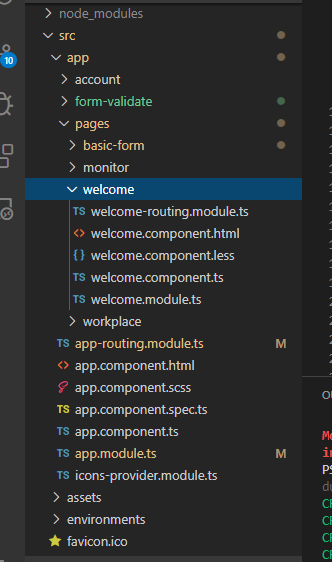
代码结构如下

app-routing.module.ts
import { NgModule } from '@angular/core';import { Routes, RouterModule } from '@angular/router';import { MonitorComponent } from './pages/monitor/monitor.component';import { WorkplaceComponent } from './pages/workplace/workplace.component';import { BasicFormComponent } from './pages/basic-form/basic-form.component';import { FormValidateComponent } from './form-validate/form-validate.component';const routes: Routes = [{ path: '', pathMatch: 'full', redirectTo: '/welcome' },{ path: 'welcome', loadChildren: () => import('./pages/welcome/welcome.module').then(m => m.WelcomeModule) },{ path: 'monitor', component: MonitorComponent },{ path: 'workplace', component: WorkplaceComponent },{ path: 'basicForm', component: BasicFormComponent },{ path: 'formvalidate', component: FormValidateComponent }];@NgModule({imports: [RouterModule.forRoot(routes)],exports: [RouterModule]})export class AppRoutingModule { }
在appRoutingModule中,welcome是作为异步路由来懒加载。另外几个由于不是懒加载,只是把其对应的component加入路由模块下,而他们的模块并没有注入到app.module中,因为一直报错说找不到,以monitor.ts为例
import { NgModule } from '@angular/core';import { CommonModule } from '@angular/common';import { MonitorComponent } from './monitor.component';@NgModule({declarations: [MonitorComponent],imports: [CommonModule]})export class MonitorModule { }
我把MonitorComponent加入到了MonitorModule中,而MonitorModule并没有注入到主模块下。
问题解决:
讲MonitorModule,BasicFormModule, WorkplaceModule 加入到App.module中