原始包装对象
ECMAScript 提供了 3 种特殊的引用类型 : Boolean、Number 和 String, 在调用方法的时候,会进行以下三个步骤。
let s1 = new String("some text"); // 创建一个 String 类型的实例let s2 = s1.substring(2); // 调用实例上的特定方法s1 = null; // 销毁实例
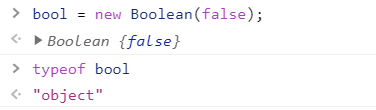
Boolean

- 这种方式生成的是一个对象,不建议这样使用。建议直接声明。bool = false;
- new Boolean(false).toString() — 获得字符串 “false”

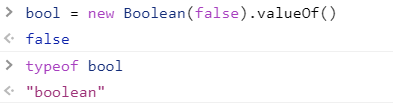
- new Boolean(false). valueOf() — 获得原始布尔值 false;
Number
- valueOf() —- 返回原始值
- toLocaleString() — 返回字符串
- toString() —- 返回字符串,接受一个参数,是进制,返回相应进制的字符串数字
toFixed(2) —- 接收一个参数,返回包含几位小数 , 可以四舍五入,多用于处理货币,有精度问题
let num = 10;console.log(num.toFixed(2)); // "10.00"
toExponential() — 返回科学计数法
- toPrecision() — 根据数值和精度来自己决定用 toFixed() 还是 toExponential()
Number.isInteger() — 用于辨别一个数值是否保存为整数,小数点后面为00,也会辨别为整数
console.log(Number.isInteger(1)); // trueconsole.log(Number.isInteger(1.00)); // trueconsole.log(Number.isInteger(1.01)); // false
Number.isSafeInteger() — 鉴别证书是否在安全数值内。
String
- 3个继承的方法 valueOf()、toLocaleString() 和 toString()都返回对象的原始字符串值
-
字符串编码方法
charAt() — 返回给定索引字符的位置
- charCodeAt() — 查看指定的位置的字符编码
- fromCharCode —- 将编码转为对应的字符串
- codePointAt() —- 如果拿到表情的编码需要用这个,因为表情会被认为是两个字符,使用这个只会转为一个字符code
- fromCodePoint —- 与codePointAt()对应解码,拿到编码转为字符串。
-
字符串操作方法
concat() — 用于字符串拼接,一般不用这个用 +
- slice()、substr()和 substring() —- 用于提取字符串中的值
- 相同点 — 都不会修改之前的字符串,且有两个参数,第二个参数不传参数,默认为0
不同点一:slice()、substring(),第二个参数都是当前的索引,substr()第二个参数是截取字符串的长度
let stringValue = "hello world";console.log(stringValue.slice(3)); // "lo world"console.log(stringValue.substring(3)); // "lo world"console.log(stringValue.substr(3)); // "lo world"console.log(stringValue.slice(3, 7)); // "lo w"console.log(stringValue.substring(3,7)); // "lo w"console.log(stringValue.substr(3, 7)); // "lo worl"
不同点二:传入负数 slice() 会将字符串倒着数, substr() 第一个参数倒着数,第二个参数转换为0,substring会将所有负数参数变成0。
- substring(3, 0),等价于 substring(0, 3),这是因为这个方法会将较小的参数作为起点,将较大的参数作为终点
字符串位置方法
- indexOf() — 正向查找,找到了返回当前下标,找不到返回-1
- lastIndexOf() — 倒着找,
- 相同点:可以接受两个参数,第二个参数是开始找的起始位置
// 找到当前所有包含e字符串的索引,通过indexOf的第二个参数let stringValue = "Lorem ipsum dolor sit amet, consectetur adipisicing elit";let positions = new Array();let pos = stringValue.indexOf("e");while(pos > -1) {positions.push(pos);pos = stringValue.indexOf("e", pos + 1);}console.log(positions); // [3,24,32,35,52]
字符串的包含方法
- startsWith() — 从索引0开始找
- endsWith() — 从string.length - 传入参数的length,作为查找位置
- includes() — 在整个字符串中查找
相同点:可以传入第二个参数,作为当前查询的起始位置,endsWith的第二个参数,相当于截取这么长的字符串。
字符串其他方法
- trim() — 去掉前后空格 trimLeft()和 trimRight() 清掉前面后后面的空格,对原字符串不影响
- repeat() — 复制字符串,并拼接返回
- padStart() — 复制字符串,在前面加到多少位
- padEnd() — 复制传入的字符串,从后面加到多少位 ```javascript let stringValue = “foo”; console.log(stringValue.padStart(6)); // “ foo” console.log(stringValue.padStart(9, “.”)); // “……foo” console.log(stringValue.padEnd(6)); // “foo “ console.log(stringValue.padEnd(9, “.”)); // “foo……”
// 如果加入的数量限制,那么会截取掉,如果小于本身,返回原字符串 console.log(stringValue.padStart(8, “bar”)); // “barbafoo” console.log(stringValue.padStart(2)); // “foo” console.log(stringValue.padEnd(8, “bar”)); // “foobarba” console.log(stringValue.padEnd(2)); // “foo”
<a name="E3oyx"></a>##### 字符串的迭代- 字符串可以手动迭代```javascriptlet message = "abc";let stringIterator = message[Symbol.iterator]();console.log(stringIterator.next()); // {value: "a", done: false}console.log(stringIterator.next()); // {value: "b", done: false}console.log(stringIterator.next()); // {value: "c", done: false}console.log(stringIterator.next()); // {value: undefined, done: true}
字符串可以解构赋值
let message = "abcde";console.log([...message]); // ["a", "b", "c", "d", "e"]
字符串大小写转换
toLowerCase()、toLocaleLowerCase()、toUpperCase()和toLocaleUpperCase() — 推荐使用Local
localeCompare — 字符串比较方法 ,基本用不上
字符串匹配方法
match() —- 同exec()
- search() —- 返回找到的一个索引,没有返回-1
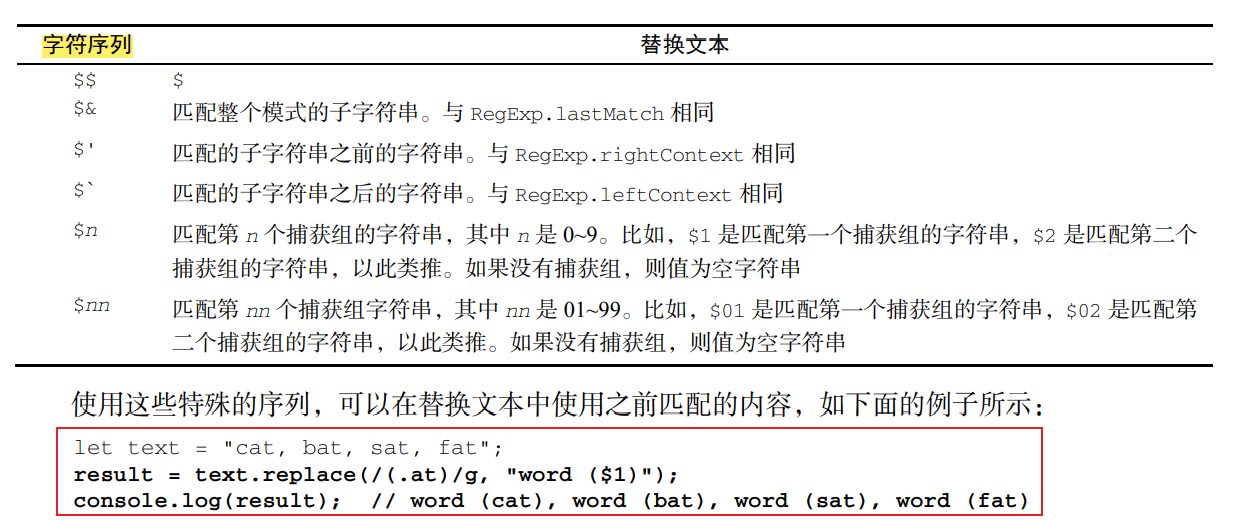
replace() — 接收两个参数,第一个 参数可以是一个 RegExp 对象或一个字符串(这个字符串不会转换为正则表达式),第二个参数可以是 一个字符串或一个函数
let text = "cat, bat, sat, fat";let result = text.replace("at", "ond");console.log(result); // "cond, bat, sat, fat"result = text.replace(/at/g, "ond");console.log(result); // "cond, bond, sond, fond"

split() — 将字符串用某个字符分割为数组,第二个参数,为数组的长度。第一个参数可以使用正则
单例内置对象
Global
isNaN()、isFinite()、parseInt()和 parseFloat() 都是Global内置对象
编码方法
- encodeURI() — 不会对空格编码,一般uri编码
- encodeURIComponent() — 对空格引号都会编码, 一般对uri后面的url进行编码
- decodeURI() — 对应解码
-
eval()
相当于js编译器,可以把里面的字符串代码进行执行。
这个方法会对 XSS 利用暴露出很大的攻击面。恶意用户可能插入会导致你网站或应用崩溃的代码
window 对象
在全局只用var定义变量,在全局定义函数,都会挂在window上。
- 使用this — 下面代码中的this就是全局对象
let global = function() {return this;}();
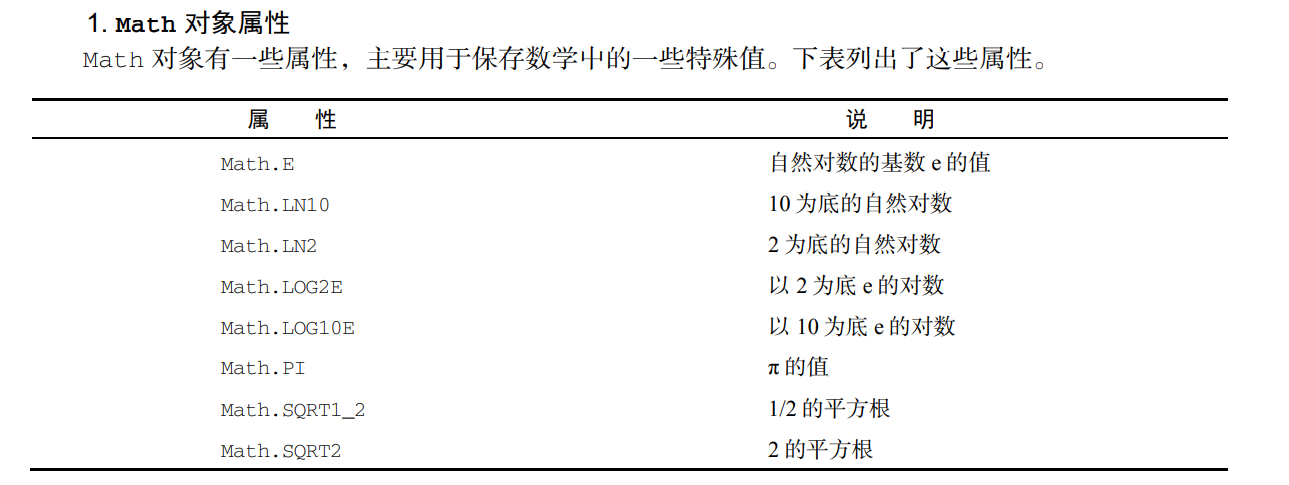
Math
使用Math,比使用js自己计算效率要高
属性
常用方法
Math.max()、Math.min() —- 取最大值和最小值
let values = [1, 2, 3, 4, 5, 6, 7, 8];let max = Math.max(...val);
Math.ceil() — 方法始终向上舍入为最接近的整数。
- Math.floor() — 方法始终向下舍入为最接近的整数
- Math.round() — 方法执行四舍五入
- Math.fround() — 方法返回数值最接近的单精度(32 位)浮点值表示
- random() — 返回随机数,常用 ```javascript // 计算随机数公式 number = Math.floor(Math.random() * total_number_of_choices + first_possible_value);
// 取1 - 10 的随机数 let num = Math.floor(Math.random() * 10 + 1);
// 封装一个取整数随机数函数 function selectFrom(lowerValue, upperValue) { let choices = upperValue - lowerValue + 1; return Math.floor(Math.random() * choices + lowerValue); } let num = selectFrom(2,10); console.log(num); // 2~10 范围内的值,其中包含 2 和 10 ```