推荐的最佳实践
Undefined、Null、Boolean、Number、 String 和 Symbol
- 复杂数据类型1种
typeof 操作符
- typeof null 返回 object
-
undefined == null // true
undefined 值是由 null 值派生而来的,所以在规范中视为相等
所有假值
-
number类型
IEEE 754 格式表示整 数和浮点值 会出现 0.1 + 0.2 != 0.3 的情况,其他用这个格式表示的语言也是一样。
- let floatNum = 3.125e7; // 等于 31250000 e7代码 10的7次幂 —- 科学计数法
Infinity 和 - Infinity 无法计算的最大值和最小值会展示这两个, isFinite() 用这个函数可以判断是否超出了最大和最小值
let result = Number.MAX_VALUE + Number.MAX_VALUE;console.log(isFinite(result)); // false 超出了最大的范围值,并不常见,但是可以判断一下以表严谨
NaN
- 0/0 —- NaN
- 5/0 —- Infinity
- NaN == NaN // false
- isNaN() —- 用于判断是否返回NaN 的判断 是为true 否则为false
- 转换
- Number() —- null “” false 返回0 ; 对象会先调用valueOf方法之后,在进行转换
- parseInt() —- 由于字符串转换形式过于复杂,所以建议使用parseInt,转换字符串。第一个参数是字符串,第二个参数是进制。第一个符号如果是+-可运算的,会继续向后查找看是否是数字,如果不是可运算的字符,直接返回NaN。会自动忽略不是数字的部分 parseInt(“1234Blue”) // 1234。
- parseFloat() —- 类似于parseInt,不同在于,用于返回浮点数。16进制会返回0,只能处理10进制数值
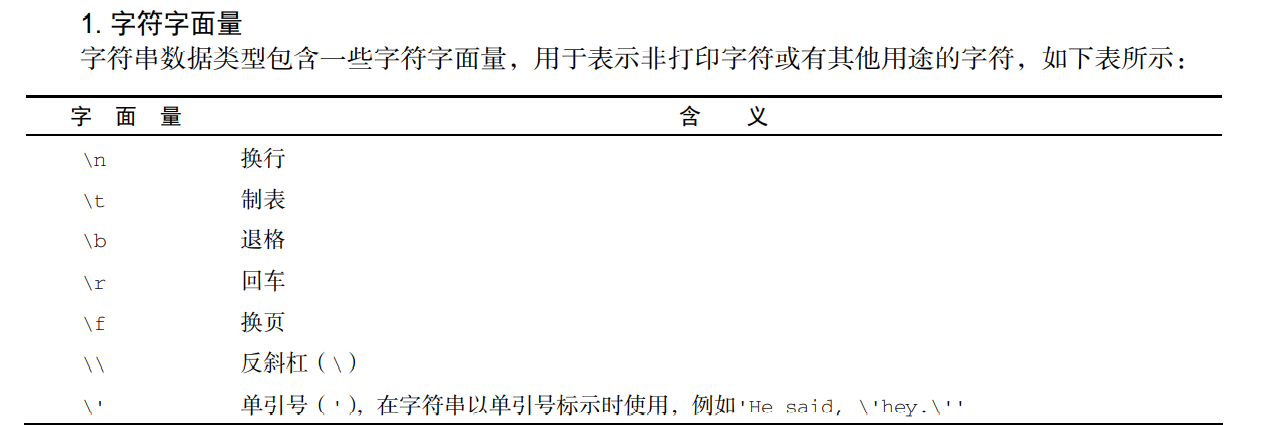
字符串常用字面量

字符串
- 特点:一旦创建不可修改,只能销毁
- num.toString() 方法,可以传入参数,返回对应的进制字符串 num.toString(2); // “1010” 获得2的2进制字符串
模板字面量标签函数
// 对于有 n 个插值的模板字面量,传给标签函数的表达式参数的个数始终是 n,而传给标签函数的第// 一个参数所包含的字符串个数则始终是 n+1let a = 6;let b = 9;function zipTag(strings, ...expressions) {return strings[0] +expressions.map((e, i) => `${e}${strings[i + 1]}`).join('');}let untaggedResult = `${ a } + ${ b } = ${ a + b }`;let taggedResult = zipTag`${ a } + ${ b } = ${ a + b }`;console.log(untaggedResult); // "6 + 9 = 15"console.log(taggedResult); // "6 + 9 = 15"
使用String.raw``获得原始字符串
console.log(\u00A9); // © console.log(String.raw\u00A9); // \u00A9
思考题
如何正确的判断一个变量的类型?(除了typeof)
let Type = {};for(let i = 0,type; type = ['String', 'Number', 'Array'][i++];) {Type['is' + type] = function (obj) {return Object.prototype.toString.call(obj) === `[object ${type}]`}}Type.isArray([]) // true

