- 一、创建两个后台项目:
- 二、前端规格列表
- 三、前端规格修改及添加
- 四、后端规格服务层修改及添加、删除
- 五、后端规格控制层
- 六、后端品牌控制层:
- 七、运行效果如下:
- 八、模板前端开发-列表展示:
- 九、模板前端开发-新增修改模板:
- 十、模板页面运行效果:
- 十一、模板表中的id一定要带引号,否则,修改回显数据出错
- 十二:商家审核
一、创建两个后台项目:
1.1_ 修改项目名为renren-fast-vue-manager,其中数据源配置
spring:datasource:type: com.alibaba.druid.pool.DruidDataSourcedruid:driver-class-name: com.mysql.cj.jdbc.Driverurl: jdbc:mysql://192.168.56.10:3306/renren_fast_manager?useUnicode=true&characterEncoding=UTF-8&serverTimezone=Asia/Shanghaiusername: rootpassword: 123
1.2_ 用于原来一样前台的生成方式修改相关配置文件
renren-fast-vue-manager工程:
config/index.js相关配置:
// 代理列表, 是否开启代理通过[./dev.env.js]配置proxyTable: devEnv.OPEN_PROXY === false ? {} : {'/proxyApi': {target: 'http://zeyigou.com/m',changeOrigin: true,pathRewrite: {'^/proxyApi': '/'}}},hot:true, //加上这句才会进行热启动// Various Dev Server settingshost: 'localhost', // can be overwritten by process.env.HOSTport: 8001,
static/config/index.js相关配置:
window.SITE_CONFIG['baseUrl'] = 'http://zeyigou.com/m';
renren-fast-vue-shop工程:
config/index.js相关配置:
// 代理列表, 是否开启代理通过[./dev.env.js]配置proxyTable: devEnv.OPEN_PROXY === false ? {} : {'/proxyApi': {target: 'http://zeyigou.com/s',changeOrigin: true,pathRewrite: {'^/proxyApi': '/'}}},hot:true, //加上这句才会进行热启动// Various Dev Server settingshost: 'localhost', // can be overwritten by process.env.HOSTport: 8002,
static/config/index.js相关配置:
window.SITE_CONFIG['baseUrl'] = 'http://zeyigou.com/m';
1.3_ 修改项目名为renren-fast-vue-shop,其中数据源配置
spring:datasource:type: com.alibaba.druid.pool.DruidDataSourcedruid:driver-class-name: com.mysql.cj.jdbc.Driverurl: jdbc:mysql://192.168.56.10:3306/renren_fast_shop?useUnicode=true&characterEncoding=UTF-8&serverTimezone=Asia/Shanghaiusername: rootpassword: 123
1.4_ 用于原来一样前台的生成方式修改相关配置文件
renren-fast-vue-manager工程:
config/index.js相关配置:
// 代理列表, 是否开启代理通过[./dev.env.js]配置proxyTable: devEnv.OPEN_PROXY === false ? {} : {'/proxyApi': {target: 'http://zeyigou.com/s',changeOrigin: true,pathRewrite: {'^/proxyApi': '/'}}},hot:true, //加上这句才会进行热启动// Various Dev Server settingshost: 'localhost', // can be overwritten by process.env.HOSTport: 8002,
static/config/index.js相关配置:
window.SITE_CONFIG['baseUrl'] = 'http://zeyigou.com/s';
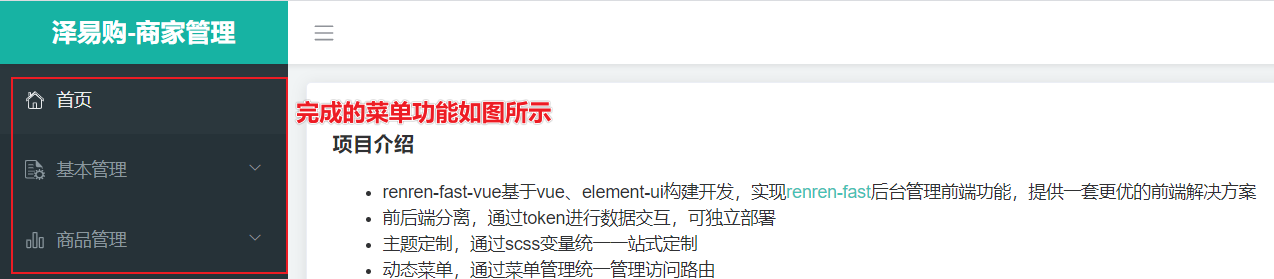
1.5_ 需要完成的菜单如下效果
1.6 最后,修改nginx配置文件:
在mydata/nginx/conf下配置上游服务器地址:
upstream manager{server 192.168.56.1:9001;}
修改mydata/nginx/conf/conf.d/zeyigou.onf文件:【不建议采用】
server {listen 80;server_name zeyigou.com;location /m/manager {proxy_pass http://manager/;proxy_set_header Host $host;}location /s/manager {proxy_pass http://manager/;proxy_set_header Host $host;}#运营商管理后台location /m {proxy_pass http://192.168.56.1:8080/renren-fast/;proxy_set_header Host $host;}#商家管理后台location /s {proxy_pass http://192.168.56.1:8081/renren-fast/;proxy_set_header Host $host;}}
#采用映射虚拟主机的方式:【建议采纳】,如下:/mydata/nginx/conf/conf.d/zeyigou.conf文件:#运营商管理后台server {listen 80;server_name manager.zeyigou.com;location / {proxy_pass http://192.168.56.1:8080/renren-fast/;proxy_set_header Host $host;}location /manager {proxy_pass http://192.168.56.1:9001/manager/;proxy_set_header Host $host;}}#商家管理后台server {listen 80;server_name shop.zeyigou.com;location / {proxy_pass http://192.168.56.1:8081/renren-fast/;proxy_set_header Host $host;}location /shop {proxy_pass http://192.168.56.1:9002/shop/;proxy_set_header Host $host;}}
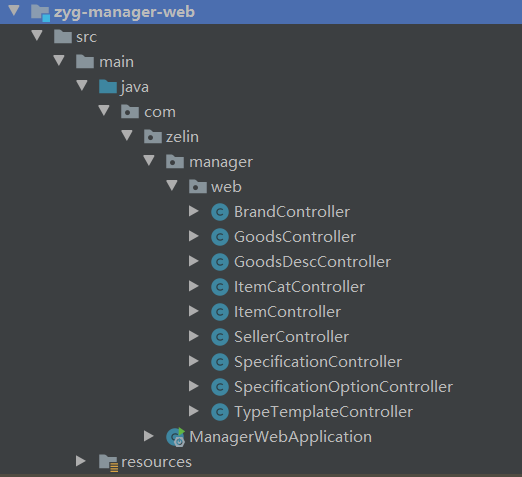
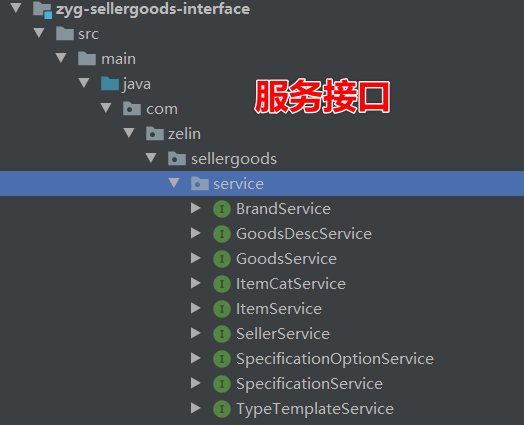
1.7、将生成的后台相关的service及controller放到zyg-manager-web及zyg-sellerGoods-interface和zyg-sellergoods-service下
1.8 运行效果如下:
【运营商管理】后台:
【商家管理】后台:
附加说明:
1、此时有两个数据库:
2、有两个后台对应:
3、两个前台如上面的截图:
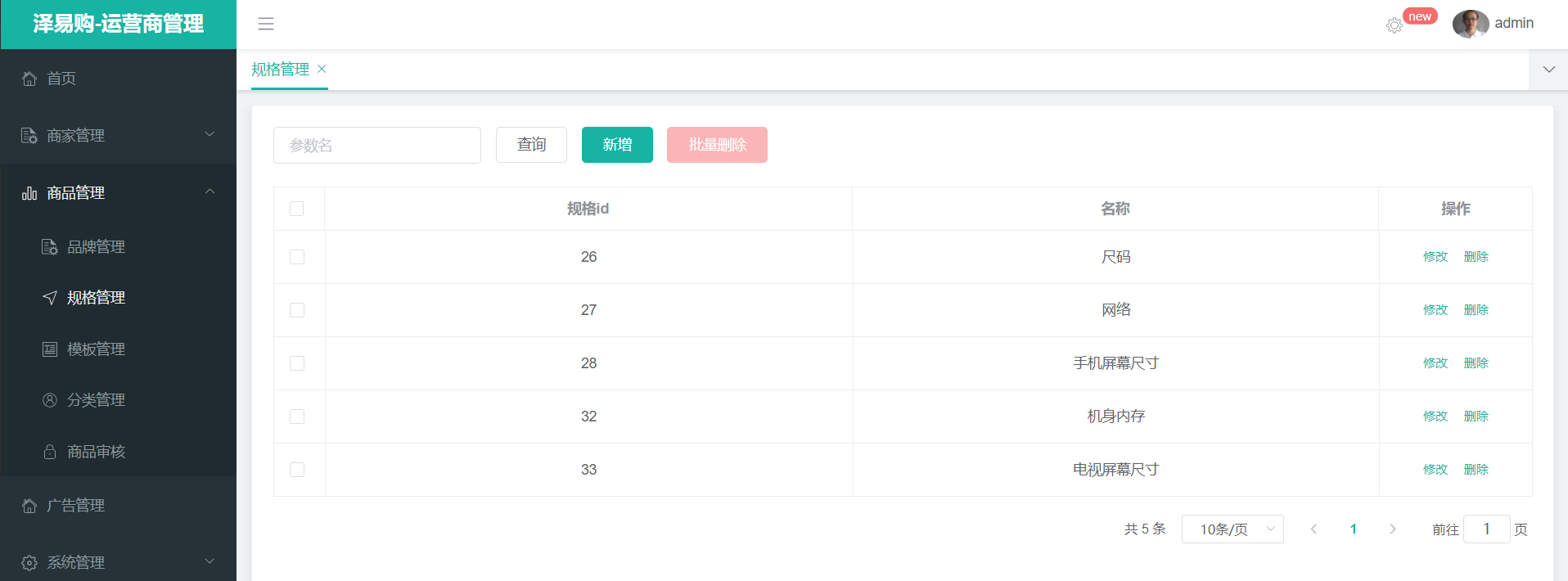
二、前端规格列表
<template><div class="mod-config"><el-form :inline="true" :model="dataForm" @keyup.enter.native="getDataList()"><el-form-item><el-input v-model="dataForm.key" placeholder="参数名" clearable></el-input></el-form-item><el-form-item><el-button @click="getDataList()">查询</el-button><el-button v-if="isAuth('manager:specification:save')" type="primary" @click="addOrUpdateHandle()">新增</el-button><el-button v-if="isAuth('manager:specification:delete')" type="danger" @click="deleteHandle()" :disabled="dataListSelections.length <= 0">批量删除</el-button></el-form-item></el-form><el-table:data="dataList"borderv-loading="dataListLoading"@selection-change="selectionChangeHandle"style="width: 100%;"><el-table-columntype="selection"header-align="center"align="center"width="50"></el-table-column><el-table-columnprop="id"header-align="center"align="center"label="规格id"></el-table-column><el-table-columnprop="specName"header-align="center"align="center"label="名称"></el-table-column><el-table-columnfixed="right"header-align="center"align="center"width="150"label="操作"><template slot-scope="scope"><el-button type="text" size="small" @click="addOrUpdateHandle(scope.row.id)">修改</el-button><el-button type="text" size="small" @click="deleteHandle(scope.row.id)">删除</el-button></template></el-table-column></el-table><el-pagination@size-change="sizeChangeHandle"@current-change="currentChangeHandle":current-page="pageIndex":page-sizes="[10, 20, 50, 100]":page-size="pageSize":total="totalPage"layout="total, sizes, prev, pager, next, jumper"></el-pagination><!-- 弹窗, 新增 / 修改 --><add-or-update v-if="addOrUpdateVisible" ref="addOrUpdate" @refreshDataList="getDataList"></add-or-update></div></template><script>import AddOrUpdate from './specification-add-or-update'export default {data () {return {dataForm: {key: ''},dataList: [],pageIndex: 1,pageSize: 10,totalPage: 0,dataListLoading: false,dataListSelections: [],addOrUpdateVisible: false}},components: {AddOrUpdate},activated () {this.getDataList()},methods: {// 获取数据列表getDataList () {this.dataListLoading = truethis.$http({url: this.$http.adornUrl('/manager/specification/list'),method: 'get',params: this.$http.adornParams({'page': this.pageIndex,'limit': this.pageSize,'key': this.dataForm.key})}).then(({data}) => {if (data && data.code === 0) {this.dataList = data.page.listthis.totalPage = data.page.totalCount} else {this.dataList = []this.totalPage = 0}this.dataListLoading = false})},// 每页数sizeChangeHandle (val) {this.pageSize = valthis.pageIndex = 1this.getDataList()},// 当前页currentChangeHandle (val) {this.pageIndex = valthis.getDataList()},// 多选selectionChangeHandle (val) {this.dataListSelections = val},// 新增 / 修改addOrUpdateHandle (id) {this.addOrUpdateVisible = truethis.$nextTick(() => {this.$refs.addOrUpdate.init(id)})},// 删除deleteHandle (id) {console.log("---------->",this.dataListSelections);var ids = id ? [id] : this.dataListSelections.map(item => {return item.id})this.$confirm(`确定对[id=${ids.join(',')}]进行[${id ? '删除' : '批量删除'}]操作?`, '提示', {confirmButtonText: '确定',cancelButtonText: '取消',type: 'warning'}).then(() => {this.$http({url: this.$http.adornUrl('/manager/specification/delete'),method: 'post',data: this.$http.adornData(ids, false)}).then(({data}) => {if (data && data.code === 0) {this.$message({message: '操作成功',type: 'success',duration: 1500,onClose: () => {this.getDataList()}})} else {this.$message.error(data.msg)}})})}}}</script>
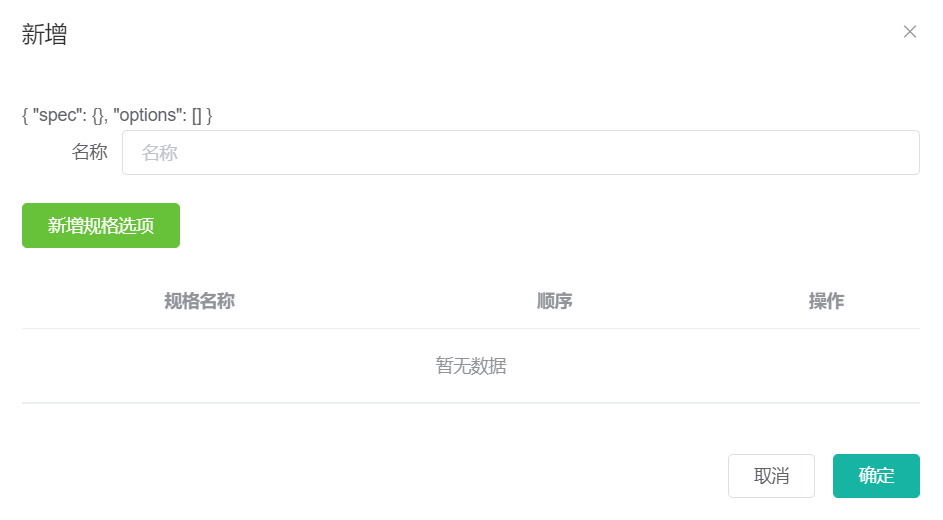
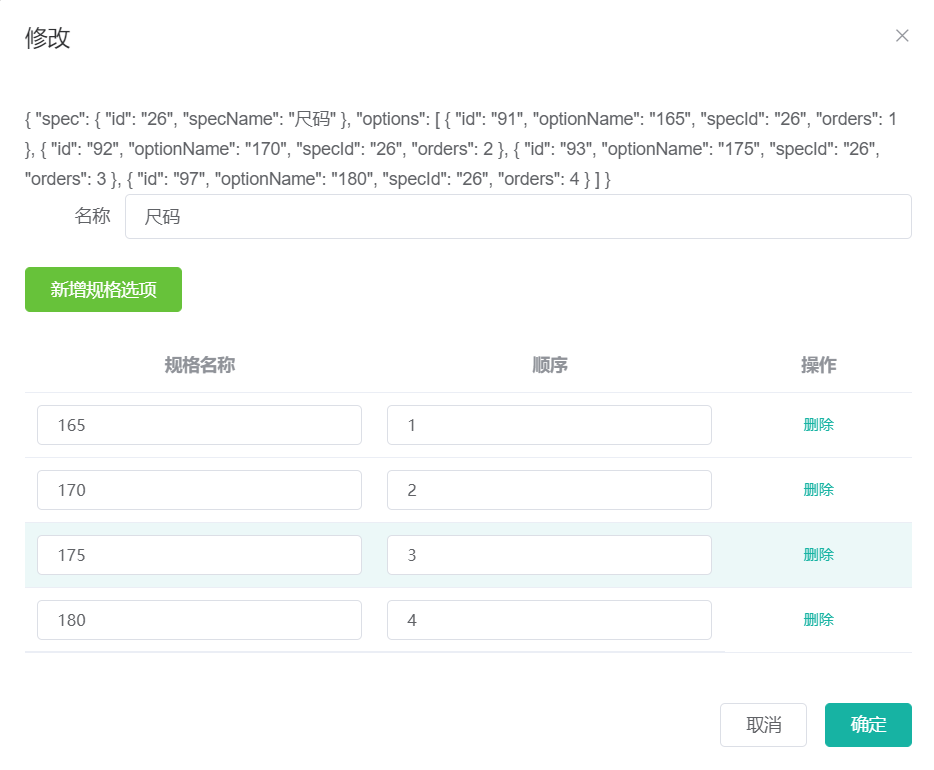
三、前端规格修改及添加
<template><el-dialog:title="!dataForm.spec.id ? '新增' : '修改'":close-on-click-modal="false":visible.sync="visible"><el-form :model="dataForm" :rules="dataRule" ref="dataForm" @keyup.enter.native="dataFormSubmit()" label-width="80px">{{dataForm}}<el-form-item label="名称" prop="spec.specName"><el-input v-model="dataForm.spec.specName" placeholder="名称" ></el-input></el-form-item><el-button @click="dataForm.options.push({})" type="success">新增规格选项</el-button></el-form><el-table:data="dataForm.options"style="width: 100%;margin-top: 20px;"><el-table-columnheader-align="center"align="center"prop="optionName"label="规格名称"><template slot-scope="scope"><el-input type="text" v-model="scope.row.optionName" size="small" /></template></el-table-column><el-table-columnheader-align="center"align="center"prop="orders"label="顺序"><template slot-scope="scope"><el-input type="text" size="small" v-model="scope.row.orders" /></template></el-table-column><el-table-columnfixed="right"header-align="center"align="center"width="150"label="操作"><template slot-scope="scope"><el-button type="text" size="small" @click="dataForm.options.splice(scope.$index,1)">删除</el-button></template></el-table-column></el-table><span slot="footer" class="dialog-footer"><el-button @click="visible = false">取消</el-button><el-button type="primary" @click="dataFormSubmit()">确定</el-button></span></el-dialog></template><script>export default {data () {return {visible: false,dataForm: {spec:{id:undefined,specName: ''},options:[],},dataRule: {spec:{specName: [{ required: true, message: '名称不能为空', trigger: 'blur' }]}}}},methods: {init (id) {this.dataForm.spec.id = id || 0this.visible = truethis.$nextTick(() => {this.$refs['dataForm'].resetFields()if (this.dataForm.spec.id) {this.$http({url: this.$http.adornUrl(`/manager/specification/info/${this.dataForm.spec.id}`),method: 'get',params: this.$http.adornParams()}).then(({data}) => {if (data && data.code === 0) {this.dataForm = data.specification;}})}else{this.dataForm.spec={};this.dataForm.options=[];}})},// 表单提交dataFormSubmit () {this.$refs['dataForm'].validate((valid) => {if (valid) {this.$http({url: this.$http.adornUrl(`/manager/specification/${!this.dataForm.spec.id ? 'save' : 'update'}`),method: 'post',data:this.dataForm// data: this.$http.adornData({// 'id': this.dataForm.spec.id || undefined,// 'specName': this.dataForm.spec.specName// })}).then(({data}) => {if (data && data.code === 0) {this.$message({message: '操作成功',type: 'success',duration: 1500,onClose: () => {this.visible = falsethis.$emit('refreshDataList')}})} else {this.$message.error(data.msg)}})}})}}}</script>
四、后端规格服务层修改及添加、删除
/*** 功能: 添加规格及期规格选项* 参数:* 返回值: void* 时间: 2021/7/26 15:52*/@Overridepublic void add(Specification specification) {//1. 添加规格对象SpecificationEntity spec = specification.getSpec();baseMapper.insert(spec);System.out.println("spec = " + spec);//2. 添加规格选项List<SpecificationOptionEntity> options = specification.getOptions();for (SpecificationOptionEntity option : options) {//2.1 为规格选项指定外键option.setSpecId(spec.getId());//2.2 添加规格选项optionService.save(option);}}/*** 功能: 根据id查询规格及其规格选项* 参数:* 返回值: com.zelin.entity.group.Specification* 时间: 2021/7/26 16:17*/@Overridepublic Specification findById(Long id) {//1. 根据规格id查询规格SpecificationEntity specificationEntity = baseMapper.selectById(id);//2. 根据规格id在规格选项表中查询出此规格对应的规格选项列表//2.1 定义查询条件QueryWrapper<SpecificationOptionEntity> queryWrapper = new QueryWrapper<>();queryWrapper.eq("spec_id",id);//2.2 根据条件查询出规格选项列表List<SpecificationOptionEntity> list = optionService.list(queryWrapper);//3. 定义规格的组合对象Specification specification = new Specification();specification.setSpec(specificationEntity);specification.setOptions(list);return specification;}/*** 功能: 修改规格及其规格选项* 参数:* 返回值: void* 时间: 2021/7/26 16:27* 注意:* 一对多及多对多修改:* ① 根据外键删除多的一方表中的所有数据* ② 再添加到多的一方* ③ 一方直接修改*/@Overridepublic void update2(Specification specification) {//1. 修改规格表(根据id修改规格表)this.updateById(specification.getSpec());//2. 根据规格id在多的表中删除数据(根据外键删除多的一方)QueryWrapper<SpecificationOptionEntity> deleteWrapper = new QueryWrapper<>();deleteWrapper.eq("spec_id",specification.getSpec().getId());optionService.remove(deleteWrapper);//3. 再添加新的数据到多的表中//3.1 得到规格选项的值List<SpecificationOptionEntity> options = specification.getOptions();for (SpecificationOptionEntity option : options) {//3.2 设置关联的外键option.setSpecId(specification.getSpec().getId());//3.2 添加规格选项到规格选项表中optionService.save(option);}}/*** 功能: 根据传入的多个规格id,删除规格及规格选项* 参数:* 返回值: void* 时间: 2021/7/26 16:48*/@Overridepublic void batchDelete(List<Long> ids) {for (Long id : ids) {//1. 删除主表规格表this.removeById(id);//2. 规格选项表QueryWrapper<SpecificationOptionEntity> deleteWrapper = new QueryWrapper<>();deleteWrapper.eq("spec_id",id);optionService.remove(deleteWrapper);}}
五、后端规格控制层
/*** @author WF* @email 2568783935@qq.com* @date 2021-07-23 21:10:35*/@RestController@RequestMapping("/specification")public class SpecificationController {@Autowiredprivate SpecificationService specificationService;/*** 列表*/@RequestMapping("/list")//@RequiresPermissions("manager:specification:list")public R list(@RequestParam Map<String, Object> params){PageUtils page = specificationService.queryPage(params);return R.ok().put("page", page);}/*** 功能: 显示所有规格列表* 参数:* 返回值: com.zelin.utils.R* 时间: 2021/7/27 11:57*/@RequestMapping("/findAll")public R findAll(){//1. 查询所有规格列表List<SpecificationEntity> list = specificationService.list();//2. 收集数据转换为SpecificationVoEntity对象List<SpecificationVoEntity> collect = list.stream().map(m -> new SpecificationVoEntity(m.getId(), m.getSpecName())).collect(Collectors.toList());//3. 返回分页对象return R.ok().put("list", collect);}/*** 信息(根据id查询规格)*/@RequestMapping("/info/{id}")//@RequiresPermissions("manager:specification:info")public R info(@PathVariable("id") Long id){Specification specification = specificationService.findById(id);return R.ok().put("specification", specification);}/*** 保存(添加)*/@RequestMapping("/save")//@RequiresPermissions("manager:specification:save")public R save(@RequestBody Specification specification){System.out.println("specification--->add = " + specification);specificationService.add(specification);return R.ok();}/*** 修改*/@RequestMapping("/update")//@RequiresPermissions("manager:specification:update")public R update(@RequestBody Specification specification){specificationService.update2(specification);return R.ok();}/*** 删除*/@RequestMapping("/delete")//@RequiresPermissions("manager:specification:delete")public R delete(@RequestBody Long[] ids){specificationService.batchDelete(Arrays.asList(ids));return R.ok();}}
六、后端品牌控制层:
/*** @author WF* @email 2568783935@qq.com* @date 2021-07-23 21:10:35*/@RestController@RequestMapping("/brand")public class BrandController {@Autowiredprivate BrandService brandService;/*** 列表cd*/@RequestMapping("/list")//@RequiresPermissions("manager:brand:list")public R list(@RequestParam Map<String, Object> params){PageUtils page = brandService.queryPage(params);System.out.println("page = " + page.getList());return R.ok().put("page", page);}/*** 显示所有品牌*/@RequestMapping("/findAll")public R findAll(){//1. 查询所有品牌List<BrandEntity> list = brandService.list();//2. 将当前页集合中的对象更改为BrandVoEntity对象,因为这个对象是模板表中的brandIds[{id:1,text:'aa'}]中某一条记录List<BrandVoEntity> collect = list.stream().map(m -> new BrandVoEntity(m.getId(), m.getName())).collect(Collectors.toList());//2. 返回结果return R.ok().put("list", collect);}/*** 信息*/@RequestMapping("/info/{id}")//@RequiresPermissions("manager:brand:info")public R info(@PathVariable("id") Long id){BrandEntity brand = brandService.getById(id);return R.ok().put("brand", brand);}/*** 保存*/@RequestMapping("/save")//@RequiresPermissions("manager:brand:save")public R save(@RequestBody BrandEntity brand){System.out.println("brand = " + brand);brandService.save(brand);return R.ok();}/*** 修改*/@RequestMapping("/update")//@RequiresPermissions("manager:brand:update")public R update(@RequestBody BrandEntity brand){brandService.updateById(brand);return R.ok();}/*** 删除*/@RequestMapping("/delete")//@RequiresPermissions("manager:brand:delete")public R delete(@RequestBody Long[] ids){brandService.removeByIds(Arrays.asList(ids));return R.ok();}}
七、运行效果如下:
八、模板前端开发-列表展示:
<template><div class="mod-config"><el-form :inline="true" :model="dataForm" @keyup.enter.native="getDataList()"><el-form-item><el-input v-model="dataForm.key" placeholder="参数名" clearable></el-input></el-form-item><el-form-item><el-button @click="getDataList()">查询</el-button><el-button v-if="isAuth('manager:typetemplate:save')" type="primary" @click="addOrUpdateHandle()">新增</el-button><el-button v-if="isAuth('manager:typetemplate:delete')" type="danger" @click="deleteHandle()" :disabled="dataListSelections.length <= 0">批量删除</el-button></el-form-item></el-form><el-table:data="dataList"borderv-loading="dataListLoading"@selection-change="selectionChangeHandle"style="width: 100%;"><el-table-columntype="selection"header-align="center"align="center"width="50"></el-table-column><el-table-columnprop="id"header-align="center"align="center"label=""></el-table-column><el-table-columnprop="name"header-align="center"align="center"label="模板名称"></el-table-column><el-table-columnheader-align="center"align="center"label="关联规格"><template slot-scope="scope"><span style="margin-left: 10px">{{handleDataList(scope.row.specIds,"text") }}</span></template></el-table-column><el-table-columnheader-align="center"align="center"label="关联品牌"><template slot-scope="scope"><span style="margin-left: 10px">{{handleDataList(scope.row.brandIds,"text") }}</span></template></el-table-column><el-table-columnheader-align="center"align="center"label="自定义属性"><template slot-scope="scope"><span style="margin-left: 10px">{{handleDataList(scope.row.customAttributeItems,"text") }}</span></template></el-table-column><el-table-columnfixed="right"header-align="center"align="center"width="150"label="操作"><template slot-scope="scope"><el-button type="text" size="small" @click="addOrUpdateHandle(scope.row.id)">修改</el-button><el-button type="text" size="small" @click="deleteHandle(scope.row.id)">删除</el-button></template></el-table-column></el-table><el-pagination@size-change="sizeChangeHandle"@current-change="currentChangeHandle":current-page="pageIndex":page-sizes="[10, 20, 50, 100]":page-size="pageSize":total="totalPage"layout="total, sizes, prev, pager, next, jumper"></el-pagination><!-- 弹窗, 新增 / 修改 --><add-or-update v-if="addOrUpdateVisible" ref="addOrUpdate" @refreshDataList="getDataList"></add-or-update></div></template><script>import AddOrUpdate from './typetemplate-add-or-update'export default {data () {return {dataForm: {key: ''},dataList: [],pageIndex: 1,pageSize: 10,totalPage: 0,dataListLoading: false,dataListSelections: [],addOrUpdateVisible: false}},components: {AddOrUpdate},activated () {this.getDataList()},methods: {// 获取数据列表getDataList () {this.dataListLoading = truethis.$http({url: this.$http.adornUrl('/manager/typetemplate/list'),method: 'get',params: this.$http.adornParams({'page': this.pageIndex,'limit': this.pageSize,'key': this.dataForm.key})}).then(({data}) => {if (data && data.code === 0) {this.dataList = data.page.listthis.totalPage = data.page.totalCount//处理一下dataList// this.handleDataList(this.dataList.brandIds,"text");} else {this.dataList = []this.totalPage = 0}this.dataListLoading = false})},//将传入的集合只根据对应key得到数据并返回handleDataList(list,key){list = JSON.parse(list);//最终连接成的文本let info = "";list.forEach(item=>{info += item[key] + ","})return info;},// 每页数sizeChangeHandle (val) {this.pageSize = valthis.pageIndex = 1this.getDataList()},// 当前页currentChangeHandle (val) {this.pageIndex = valthis.getDataList()},// 多选selectionChangeHandle (val) {this.dataListSelections = val},// 新增 / 修改addOrUpdateHandle (id) {this.addOrUpdateVisible = truethis.$nextTick(() => {this.$refs.addOrUpdate.init(id)})},// 删除deleteHandle (id) {var ids = id ? [id] : this.dataListSelections.map(item => {return item.id})this.$confirm(`确定对[id=${ids.join(',')}]进行[${id ? '删除' : '批量删除'}]操作?`, '提示', {confirmButtonText: '确定',cancelButtonText: '取消',type: 'warning'}).then(() => {this.$http({url: this.$http.adornUrl('/manager/typetemplate/delete'),method: 'post',data: this.$http.adornData(ids, false)}).then(({data}) => {if (data && data.code === 0) {this.$message({message: '操作成功',type: 'success',duration: 1500,onClose: () => {this.getDataList()}})} else {this.$message.error(data.msg)}})})}}}</script>
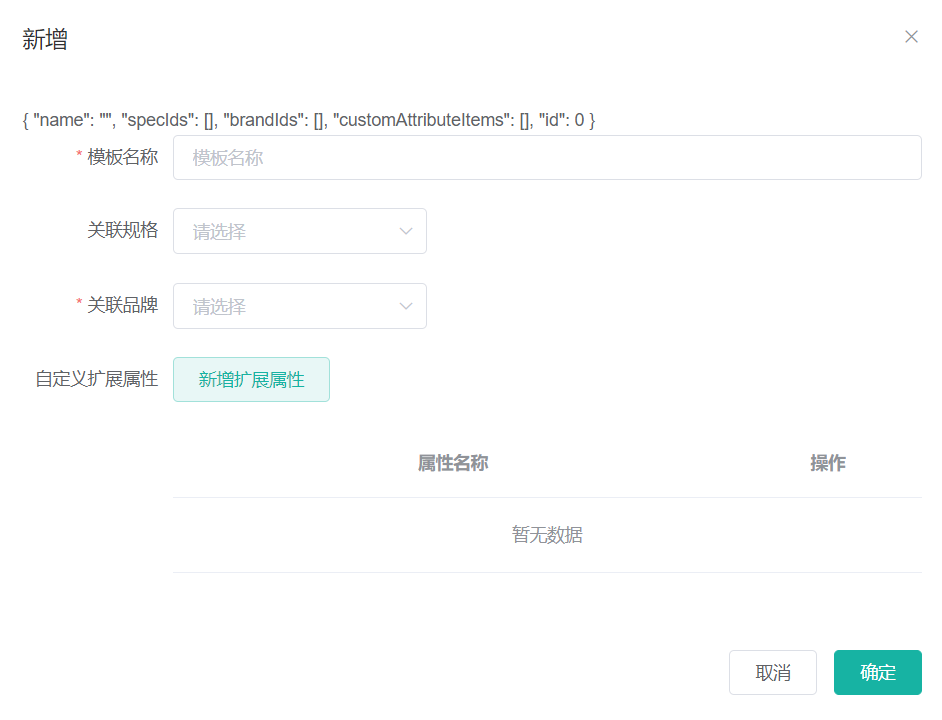
九、模板前端开发-新增修改模板:
<template><el-dialog:title="!dataForm.id ? '新增' : '修改'":close-on-click-modal="false":visible.sync="visible">{{dataForm}}<el-form :model="dataForm" :rules="dataRule" ref="dataForm" @keyup.enter.native="dataFormSubmit()" label-width="120px"><el-form-item label="模板名称" prop="name"><el-input v-model="dataForm.name" placeholder="模板名称"></el-input></el-form-item><el-form-item label="关联规格"><el-select v-model="dataForm.specIds" value-key="id" multiple placeholder="请选择"><el-optionv-for="item in specs":key="item.id":label="item.text":value="item"></el-option></el-select></el-form-item><el-form-item label="关联品牌" prop="brandIds"><el-select v-model="dataForm.brandIds" value-key="id" multiple placeholder="请选择"><el-optionv-for="item in brands":key="item.id":label="item.text":value="item"></el-option></el-select></el-form-item><el-form-item label="自定义扩展属性" ><el-button @click="dataForm.customAttributeItems.push({})" type="primary" plain>新增扩展属性</el-button><el-table:data="dataForm.customAttributeItems"style="width: 100%;margin-top: 20px;"><el-table-columnheader-align="center"align="center"label="属性名称"><template slot-scope="scope"><el-input type="text" v-model="scope.row.text" size="small" /></template></el-table-column><el-table-columnfixed="right"header-align="center"align="center"width="150"label="操作"><template slot-scope="scope"><el-button type="text" size="small" @click="dataForm.options.splice(scope.$index,1)">删除</el-button></template></el-table-column></el-table></el-form-item></el-form><span slot="footer" class="dialog-footer"><el-button @click="visible = false">取消</el-button><el-button type="primary" @click="dataFormSubmit()">确定</el-button></span></el-dialog></template><script>export default {data () {return {visible: false,specs:[],brands:[],dataForm: {name: '',specIds: [],brandIds: [],customAttributeItems: []},dataRule: {name: [{ required: true, message: '模板名称不能为空', trigger: 'blur' }],specIds: [{ required: true, message: '关联规格不能为空', trigger: 'blur' }],brandIds: [{ required: true, message: '关联品牌不能为空', trigger: 'blur' }],customAttributeItems: [{ required: true, message: '自定义属性不能为空', trigger: 'blur' }]}}},created() {this.getSpecs();this.getBrands();},methods: {getKey(row){return row.id;},//1. 获取规格列表getSpecs(){this.$http({url: this.$http.adornUrl(`/manager/specification/findAll`),method: 'get',params: this.$http.adornParams()}).then(({data}) => {if (data && data.code === 0) {console.log("xxx----",data);// this.specs = data.page.list.map(m=>{// return {"id":m.id,"text":m.specName}// })this.specs = data.list;}})},//2. 获取所有的品牌列表getBrands(){this.$http({url: this.$http.adornUrl(`/manager/brand/findAll`),method: 'get',params: this.$http.adornParams()}).then(({data}) => {if (data && data.code === 0) {console.log("xxx----",data);this.brands = data.list// this.brands = data.page.list;}})},converToStr(str,key){//1. 转换字符串为对象let obj = JSON.parse(str);//2. 再处理其中的id为字符串类型return obj.map(m=>{return {"id":m.id+"","text":m[key]};})},init (id) {this.dataForm.id = id || 0this.visible = truethis.$nextTick(() => {this.$refs['dataForm'].resetFields()if (this.dataForm.id) {this.$http({url: this.$http.adornUrl(`/manager/typetemplate/info/${this.dataForm.id}`),method: 'get',params: this.$http.adornParams()}).then(({data}) => {if (data && data.code === 0) {this.dataForm.name = data.typeTemplate.name//this.dataForm.specIds = JSON.parse(data.typeTemplate.specIds)this.dataForm.specIds = this.converToStr(data.typeTemplate.specIds,"text");this.dataForm.brandIds = this.converToStr(data.typeTemplate.brandIds,"text")this.dataForm.customAttributeItems = JSON.parse(data.typeTemplate.customAttributeItems)// this.dataForm.specIds = this.dataForm.specIds.map(m=>{// return {"id":m.id,"text":m.specName};// })console.log("dataForm---->",this.dataForm);}})}else{this.dataForm.specIds = [];this.dataForm.brandIds = [];this.dataForm.customAttributeItems = [];}})},// 表单提交dataFormSubmit () {this.$refs['dataForm'].validate((valid) => {if (valid) {this.$http({url: this.$http.adornUrl(`/manager/typetemplate/${!this.dataForm.id ? 'save' : 'update'}`),method: 'post',data: this.$http.adornData({'id': this.dataForm.id || undefined,'name': this.dataForm.name,'specIds': this.dataForm.specIds,'brandIds': this.dataForm.brandIds,'customAttributeItems': this.dataForm.customAttributeItems})}).then(({data}) => {if (data && data.code === 0) {this.$message({message: '操作成功',type: 'success',duration: 1500,onClose: () => {this.visible = falsethis.$emit('refreshDataList')}})} else {this.$message.error(data.msg)}})}})}}}</script>
十、模板页面运行效果:
十一、模板表中的id一定要带引号,否则,修改回显数据出错
CREATE TABLE `tb_type_template` (`id` bigint(11) NOT NULL AUTO_INCREMENT,`name` varchar(80) DEFAULT NULL COMMENT '模板名称',`spec_ids` varchar(1000) DEFAULT NULL COMMENT '关联规格',`brand_ids` varchar(1000) DEFAULT NULL COMMENT '关联品牌',`custom_attribute_items` varchar(2000) DEFAULT NULL COMMENT '自定义属性',PRIMARY KEY (`id`)) ENGINE=InnoDB AUTO_INCREMENT=1419912706006802434 DEFAULT CHARSET=utf8;/*Data for the table `tb_type_template` */insert into `tb_type_template`(`id`,`name`,`spec_ids`,`brand_ids`,`custom_attribute_items`) values(35,'手机','[{\"id\":\"27\",\"text\":\"网络\"},{\"id\":\"32\",\"text\":\"机身内存\"}]','[{\"id\":\"1\",\"text\":\"联想\"},{\"id\":\"3\",\"text\":\"三星\"},{\"id\":\"2\",\"text\":\"华为\"},{\"id\":\"5\",\"text\":\"OPPO\"},{\"id\":\"4\",\"text\":\"小米\"},{\"id\":\"9\",\"text\":\"苹果\"},{\"id\":\"8\",\"text\":\"魅族\"},{\"id\":\"6\",\"text\":\"360\"},{\"id\":\"10\",\"text\":\"VIVO\"},{\"id\":\"11\",\"text\":\"诺基亚\"},{\"id\":\"12\",\"text\":\"锤子\"}]','[{\"text\":\"内存大小\"},{\"text\":\"颜色\"}]'),(37,'电视','[{\"id\":\"33\",\"text\":\"电视屏幕尺寸\"}]','[{\"id\":\"16\",\"text\":\"TCL\"},{\"id\":\"13\",\"text\":\"长虹\"},{\"id\":\"14\",\"text\":\"海尔\"},{\"id\":\"19\",\"text\":\"创维\"},{\"id\":\"21\",\"text\":\"康佳\"},{\"id\":\"18\",\"text\":\"夏普\"},{\"id\":\"17\",\"text\":\"海信\"},{\"id\":\"20\",\"text\":\"东芝\"},{\"id\":\"15\",\"text\":\"飞利浦\"},{\"id\":\"22\",\"text\":\"LG\"}]','[{\"text\":\"机身内存\"},{\"text\":\"颜色\"}]'),(38,'移动电源','[{\"id\":\"26\",\"text\":\"尺码\"},{\"id\":\"28\",\"text\":\"手机屏幕尺寸\"}]','[{\"id\":\"1\",\"text\":\"联想\"},{\"id\":\"2\",\"text\":\"华为\"},{\"id\":\"5\",\"text\":\"OPPO\"}]','[{\"text\":\"aaa\"},{\"text\":\"ccc\"},{\"text\":\"ddd\"}]'),(1419912706006802433,'京东电视','[{\"id\":\"26\",\"text\":\"尺码\"},{\"id\":\"27\",\"text\":\"网络\"}]','[{\"id\":\"7\",\"text\":\"中兴\"},{\"id\":\"3\",\"text\":\"三星\"},{\"id\":\"11\",\"text\":\"诺基亚\"}]','[{\"text\":\"cc\"},{\"text\":\"eee\"}]');
十二:商家审核
业务需求:
商家申请入驻后,需要网站运营人员在运营商后台进行审核,审核后商家才可以登陆系统。
状态值: 0:未审核 1:已审核 2:审核未通过 3:关闭
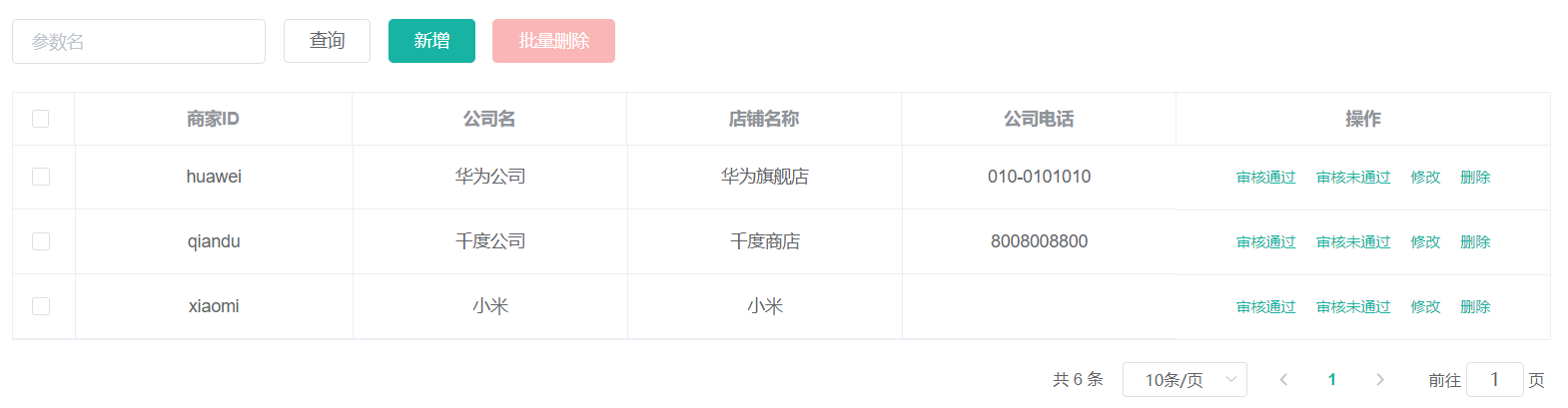
12.1 前端实现
<template><div class="mod-config"><el-form :inline="true" :model="dataForm" @keyup.enter.native="getDataList()"><el-form-item><el-input v-model="dataForm.key" placeholder="参数名" clearable></el-input></el-form-item><el-form-item><el-button @click="getDataList()">查询</el-button><el-button v-if="isAuth('manager:seller:save')" type="primary" @click="addOrUpdateHandle()">新增</el-button><el-button v-if="isAuth('manager:seller:delete')" type="danger" @click="deleteHandle()" :disabled="dataListSelections.length <= 0">批量删除</el-button></el-form-item></el-form><el-table:data="dataList"borderv-loading="dataListLoading"@selection-change="selectionChangeHandle"style="width: 100%;"><el-table-columntype="selection"header-align="center"align="center"width="50"></el-table-column><el-table-columnprop="sellerId"header-align="center"align="center"label="商家ID"></el-table-column><el-table-columnprop="name"header-align="center"align="center"label="公司名"></el-table-column><el-table-columnprop="nickName"header-align="center"align="center"label="店铺名称"></el-table-column><el-table-columnprop="telephone"header-align="center"align="center"label="公司电话"></el-table-column><el-table-columnfixed="right"header-align="center"align="center"width="300"label="操作"><template slot-scope="scope"><el-button type="text" size="small" @click="updateStatus(scope.row.sellerId,'1')">审核通过</el-button><el-button type="text" size="small" @click="updateStatus(scope.row.sellerId,'2')">审核未通过</el-button><el-button type="text" size="small" @click="addOrUpdateHandle(scope.row.sellerId)">修改</el-button><el-button type="text" size="small" @click="deleteHandle(scope.row.sellerId)">删除</el-button></template></el-table-column></el-table><el-pagination@size-change="sizeChangeHandle"@current-change="currentChangeHandle":current-page="pageIndex":page-sizes="[10, 20, 50, 100]":page-size="pageSize":total="totalPage"layout="total, sizes, prev, pager, next, jumper"></el-pagination><!-- 弹窗, 新增 / 修改 --><add-or-update v-if="addOrUpdateVisible" ref="addOrUpdate" @refreshDataList="getDataList"></add-or-update></div></template><script>import AddOrUpdate from './seller-add-or-update'export default {data () {return {dataForm: {key: ''},dataList: [],pageIndex: 1,pageSize: 10,totalPage: 0,dataListLoading: false,dataListSelections: [],addOrUpdateVisible: false}},components: {AddOrUpdate},activated () {this.getDataList()},methods: {//商家审核updateStatus(sellerId,status){this.$http({url: this.$http.adornUrl(`/manager/seller/updateStatus/${sellerId}/${status}`),method: 'get'}).then(({data}) => {if (data && data.code === 0) {this.getDataList();} else {this.dataList = []this.totalPage = 0}})},// 获取数据列表getDataList () {this.dataListLoading = truethis.$http({url: this.$http.adornUrl('/manager/seller/list'),method: 'get',params: this.$http.adornParams({'page': this.pageIndex,'limit': this.pageSize,'key': this.dataForm.key})}).then(({data}) => {if (data && data.code === 0) {this.dataList = data.page.listthis.totalPage = data.page.totalCount} else {this.dataList = []this.totalPage = 0}this.dataListLoading = false})},// 每页数sizeChangeHandle (val) {this.pageSize = valthis.pageIndex = 1this.getDataList()},// 当前页currentChangeHandle (val) {this.pageIndex = valthis.getDataList()},// 多选selectionChangeHandle (val) {this.dataListSelections = val},// 新增 / 修改addOrUpdateHandle (id) {this.addOrUpdateVisible = truethis.$nextTick(() => {this.$refs.addOrUpdate.init(id)})},// 删除deleteHandle (id) {var ids = id ? [id] : this.dataListSelections.map(item => {return item.sellerId})this.$confirm(`确定对[id=${ids.join(',')}]进行[${id ? '删除' : '批量删除'}]操作?`, '提示', {confirmButtonText: '确定',cancelButtonText: '取消',type: 'warning'}).then(() => {this.$http({url: this.$http.adornUrl('/manager/seller/delete'),method: 'post',data: this.$http.adornData(ids, false)}).then(({data}) => {if (data && data.code === 0) {this.$message({message: '操作成功',type: 'success',duration: 1500,onClose: () => {this.getDataList()}})} else {this.$message.error(data.msg)}})})}}}</script>
12.2 后端实现
12.2.1 服务层
/*** 功能: 商家审核* 参数:* 返回值:* 时间: 2021/7/27 15:33*/@Overridepublic void updateStatus(String sellerId, String status) {SellerEntity entity = new SellerEntity();entity.setSellerId(sellerId);entity.setStatus(status);updateById(entity);}
12.2.2 控制层
/*** 功能: 商家审核* 参数:* 返回值:* 时间: 2021/7/27 15:32*/@RequestMapping("/updateStatus/{sellerId}/{status}")public R updateStatus(@PathVariable String sellerId,@PathVariable String status){sellerService.updateStatus(sellerId,status);return R.ok();}
12.3 最张效果