- 一、页面静态化介绍:
- 二、如何实现页面静态化:
- 2.3 修改linux下的/mydata/nginx/conf/nginx.conf配置文件,添加上游服务器:
- 2.4 增加/mydata/nginx/conf/conf.d/zeyigou.conf如下配置:
- 2.5 利用switchHost工具添加域名映射:
- 2.6 在zyg-manager-web工程下的goodsController中添加如下方法:
- 2.7 在zyg-page-service工程添加createHtml方法:
- 2.8 在zyg-page-service工程resources/template/item.html中内容:
- 点击规格选项时,自动得到某个sku对象的实现思路:
- 2.9 最后效果如下:
一、页面静态化介绍:
网页静态化解决方案在实际开发中运用比较多,例如新闻网站,门户网站中的新闻频道或者是文章类的频道。
对于电商网站的商品详细页来说,至少几百万个商品,每个商品又有大量的信息,这样的情况同样也适用于使用网页静态化来解决。
网页静态化技术和缓存技术的共同点都是为了减轻数据库的访问压力,但是具体的应用场景不同,缓存比较适合小规模的数据,而网页静态化比较适合大规模且相对变化不太频繁的数据。另外网页静态化还有利于SEO。
另外我们如果将网页以纯静态化的形式展现,就可以使用Nginx这样的高性能的web服务器来部署。Nginx可以承载5万的并发,而Tomcat只有几百。
二、如何实现页面静态化:
问题一:回顾一下前后端的交互顺序:
- 前端提交请求
- 请求被springMVC收到了,调用持久层查库,把数据放入model
- Thymeleaf把model里面的数据渲染到模板视图里面XXX.html
- 把渲染后的全部信息,全部写入到response里面
其实既然能写到response里面,就能写入到其他路径下,事实上,真的是这样做.
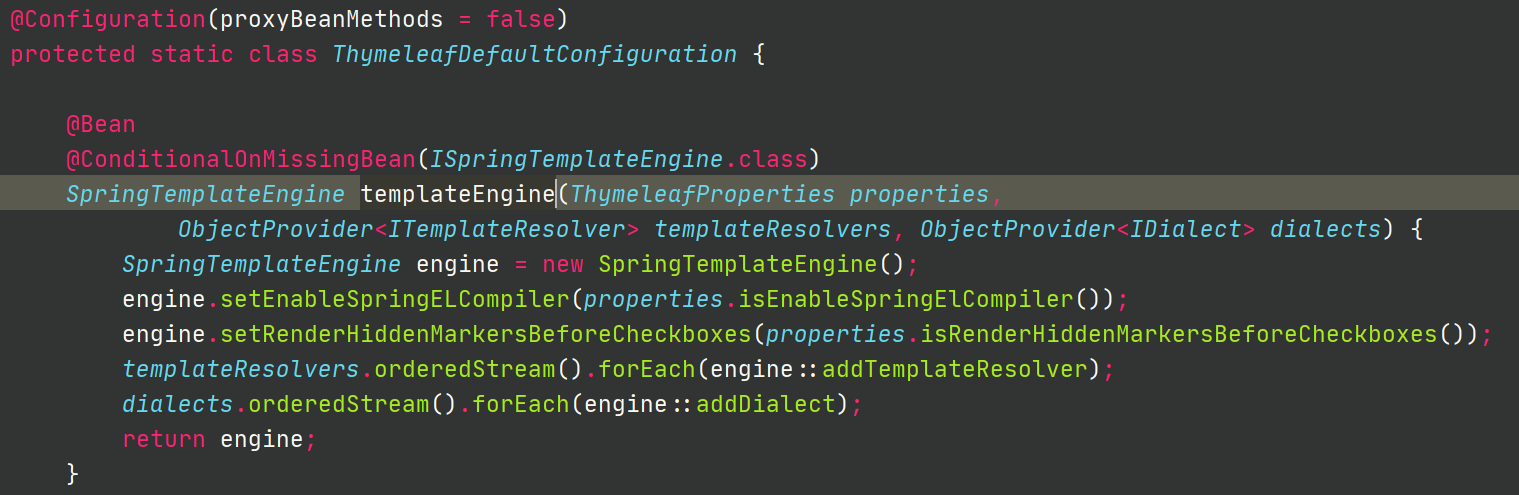
问题二:Thymeleaf如何把信息写入到response里? 做这件事的是ThymeleafAutoConfiguration里面的TemplateEngine模板引擎使用下面的方法 process(String template, IContext context, Writer writer)方法
他是如何做的呢?新认识几个概念
1 .Context 上下文
这是块共享的空间,处理用户的请求时,各个servlet可以共享,事实上当我们把数据放入Model ,springMvc就会把model放入Context
- TemplateResolver 模板解析器 ```java
@Bean public SpringResourceTemplateResolver defaultTemplateResolver() { SpringResourceTemplateResolver resolver = new SpringResourceTemplateResolver(); resolver.setApplicationContext(this.applicationContext); resolver.setPrefix(this.properties.getPrefix()); resolver.setSuffix(this.properties.getSuffix()); resolver.setTemplateMode(this.properties.getMode()); if (this.properties.getEncoding() != null) { resolver.setCharacterEncoding(this.properties.getEncoding().name()); } resolver.setCacheable(this.properties.isCache()); Integer order = this.properties.getTemplateResolverOrder(); if (order != null) { resolver.setOrder(order); } resolver.setCheckExistence(this.properties.isCheckTemplate()); return resolver;
> 用来解析和读取配置文件,里面有我们的模拟的后缀以及路径,Thymeleaf的视图解析器依然是依赖它知道的配置信息,有了Context和TemplateResolver万事具备,只差渲染了,TemplateEngine调用process方法,模板引擎依靠context拿到数据,依靠templateResolver拿到配置信息,第三个参数是输出流,也就是我们的目标文件.查看ThymeleafAutoConfiguration底层原码,可以看出,系统启动时会自动注入TemplateEngine<br /><a name="xlO43"></a>### 2.1 实现页面静态化:<a name="g9qFC"></a>#### 2.1.1 windows下安装nginx,如下图:<br />> 注:> 复制项目资料中的首页/中的静态资源到上图位置。<a name="F9tMm"></a>### 2.2 新建工程zyg-page-interface与zyg-page-service> 注:> 按照正常流程创建。<a name="GOXgS"></a>#### 2.2.1 zyg-page-interface工程下的pom.xml文件:```xml<dependencies><dependency><groupId>com.zelin</groupId><artifactId>zyg-pojo</artifactId><version>2.0</version></dependency></dependencies>
2.2.2 zyg-page-service工程下的pom.xml文件:
<dependencies><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency><dependency><groupId>com.zelin</groupId><artifactId>zyg-page-interface</artifactId><version>2.0</version></dependency><dependency><groupId>com.zelin</groupId><artifactId>zyg-dao</artifactId><version>2.0</version></dependency><!--1. 引入thymeleaf--><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-thymeleaf</artifactId></dependency></dependencies>
2.2.3 zyg-page-service工程下的application.yml文件如下:
server:port: 7004logging:level:com.zelin: debugspring:dubbo:application:name: zyg-page-serviceregistry:address: zookeeper://192.168.56.10:2181base-package: com.zelin.page.serviceprotocol:name: dubboport: 21884thymeleaf:cache: false
2.2.4 复制项目资料首页下的item.html到zyg-page-service中的resources/templates目录下:
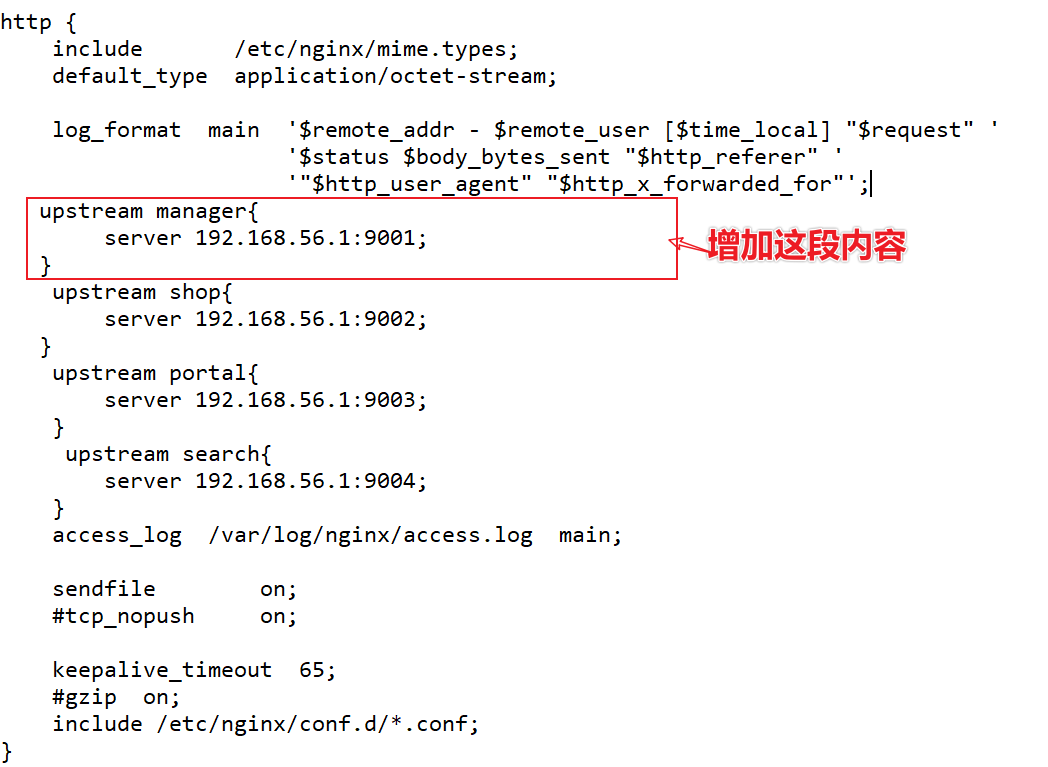
2.3 修改linux下的/mydata/nginx/conf/nginx.conf配置文件,添加上游服务器:
2.4 增加/mydata/nginx/conf/conf.d/zeyigou.conf如下配置:
server {listen 80;server_name manager.zeyigou.com;location / {proxy_pass http://manager;proxy_set_header Host $host:$server_port;}include /etc/nginx/static.conf;}
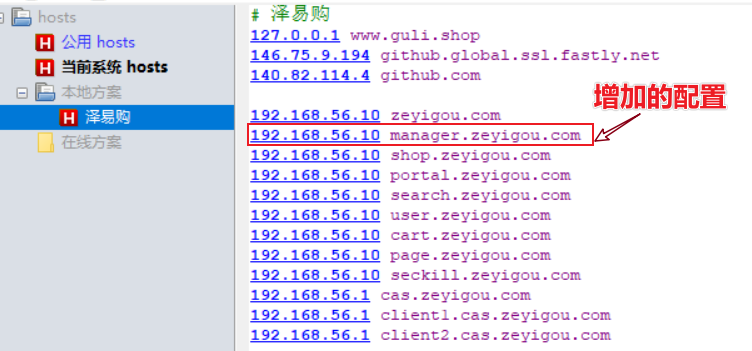
2.5 利用switchHost工具添加域名映射:
2.6 在zyg-manager-web工程下的goodsController中添加如下方法:
/*** 功能: 根据商品id生成商品静态面* 参数:* 返回值:* 时间: 2021/8/6 14:31*/@RequestMapping("/item")public void createHtml(Long goodsId) throws IOException {pageSerivce.createHtml(goodsId);}
2.7 在zyg-page-service工程添加createHtml方法:
/*** ------------------------------* 功能:* 作者:WF* 微信:hbxfwf13590332912* 创建时间:2021/8/6-14:37* ------------------------------*/@Servicepublic class PageServiceImpl implements PageSerivce {//1. 引入模板引擎@Autowiredprivate TemplateEngine engine;//2. 引入其它mapper@Autowiredprivate GoodsDao goodsDao;@Autowiredprivate GoodsDescDao goodsDescDao;@Autowiredprivate ItemDao itemDao;/*** 功能: 根据spu商品id生成静态页面* 参数:* 返回值: void* 时间: 2021/8/6 14:37*/@Overridepublic void createHtml(Long goodsId) throws IOException {//1. 定义模板工作的上下文环境对象Context context = new Context();//2. 定义存放商品数据的集合Map<String, Object> goodsMap = new HashMap<>();//4. 向集合中添加内容//4.1 查询spu商品信息GoodsEntity goodsEntity = goodsDao.selectById(goodsId);//4.2 查询商品描述信息GoodsDescEntity goodsDescEntity = goodsDescDao.selectById(goodsId);//4.3 查询sku商品列表QueryWrapper<ItemEntity> itemQueryWrapper = new QueryWrapper<ItemEntity>().eq("goods_id", goodsId).orderByDesc("is_default");List<ItemEntity> items = itemDao.selectList(itemQueryWrapper);//4.4 处理ItemEntity中的spec字符串为Map对象for (ItemEntity item : items) {String spec = item.getSpec();Map map = JSON.parseObject(spec, Map.class);item.setSpecMap(map);}//4.5 重新组织数据List<Map> itemImages = JSON.parseArray(goodsDescEntity.getItemImages(), Map.class);List<Map> customAttributeItems = JSON.parseArray(goodsDescEntity.getCustomAttributeItems(), Map.class);List<Map> specificationItems = JSON.parseArray(goodsDescEntity.getSpecificationItems(), Map.class);//将商品信息放到map中goodsMap.put("goods",goodsEntity);goodsMap.put("itemImages",itemImages);goodsMap.put("customAttributeItems",customAttributeItems);goodsMap.put("specificationItems",specificationItems);goodsMap.put("goodsDesc",goodsDescEntity);goodsMap.put("items",items);//3. 绑定集合context.setVariables(goodsMap);//定义要输出的文件流File file = new File("D:\\nginx-1.8.0\\html\\item\\" + goodsId + ".html");Writer writer = new FileWriter(file);//执行相关操作engine.process("item",context,writer);}}
2.8 在zyg-page-service工程resources/template/item.html中内容:
<!DOCTYPE html><html xmlns:th="http://www.thymeleaf.org"><head><meta charset="utf-8" /><meta http-equiv="X-UA-Compatible" content="IE=9; IE=8; IE=7; IE=EDGE"><meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" /><title>产品详情页</title><link rel="icon" href="assets/img/favicon.ico"><link rel="stylesheet" type="text/css" href="css/webbase.css" /><link rel="stylesheet" type="text/css" href="css/pages-item.css" /><link rel="stylesheet" type="text/css" href="css/pages-zoom.css" /><link rel="stylesheet" type="text/css" href="css/widget-cartPanelView.css" /><script src="https://code.jquery.com/jquery-3.6.0.min.js"></script></head><script th:inline="javascript">//1. 得到sku商品列表let skuList = [[${items}]];//2. 开始得到默认sku商品的specMap值let items = JSON.parse(JSON.stringify(skuList[0].specMap));//3. 得到商品规格信息function addMyClass(attrName,attrValue,specIndex,optionIndex){let flag = false;//3.1 遍历skuList判断是否其中的attrName与attrValue与传入的值相等skuList.forEach(sku=>{if(sku.specMap[attrName] == attrValue){flag = true;}})//3.2 清空原来的规格格式$("#spec" + specIndex + " a").removeClass("selected");//3.3 设置选中项的样式if(flag){$("#spec"+specIndex + optionIndex).addClass("selected");}//3.4 点击了规格选项后,动态修改各个商品参数的值//3.4.1 动态为当前选择的对象赋值items[attrName] = attrValue;//3.4.2 根据当前用户点击得到的规格名称及规格选项参数得到规格对象let sku = selectSpec(items);//3.4.3 为商品标题设置值$("#title").html(sku.title);$("#price").html(sku.price);}//比较两个对象是否相等function matchObject(map1,map2){for(let i in map1){if(map1[i] != map2[i]){return false;}}for(let i in map2){if(map2[i] != map1[i]){return false;}}return true;}//判断点击规格时哪个规格是否与skuList中的某个spec是否相等function selectSpec(specificationItems){for(let i = 0;i < skuList.length;i++){if(matchObject(specificationItems,skuList[i].specMap)){return skuList[i];}}}</script><body><!--页面顶部 开始--><div id="nav-bottom"><!--顶部--><div class="nav-top"><div class="top"><div class="py-container"><div class="shortcut"><ul class="fl"><li class="f-item">泽易购欢迎您!</li><li class="f-item">请<a href="login.html" target="_blank">登录</a> <span><a href="register.html" target="_blank">免费注册</a></span></li></ul><ul class="fr"><li class="f-item">我的订单</li><li class="f-item space"></li><li class="f-item"><a href="home.html" target="_blank">我的泽易购</a></li><li class="f-item space"></li><li class="f-item">泽易购会员</li><li class="f-item space"></li><li class="f-item">企业采购</li><li class="f-item space"></li><li class="f-item">关注泽易购</li><li class="f-item space"></li><li class="f-item" id="service"><span>客户服务</span><ul class="service"><li><a href="cooperation.html" target="_blank">合作招商</a></li><li><a href="shoplogin.html" target="_blank">商家后台</a></li><li><a href="cooperation.html" target="_blank">合作招商</a></li><li><a href="#">商家后台</a></li></ul></li><li class="f-item space"></li><li class="f-item">网站导航</li></ul></div></div></div><!--头部--><div class="header"><div class="py-container"><div class="yui3-g Logo"><div class="yui3-u Left logoArea"><a class="logo-bd" title="泽易购" href="JD-index.html" target="_blank"></a></div><div class="yui3-u Center searchArea"><div class="search"><form action="" class="sui-form form-inline"><!--searchAutoComplete--><div class="input-append"><input type="text" id="autocomplete" class="input-error input-xxlarge" /><button class="sui-btn btn-xlarge btn-danger" type="button">搜索</button></div></form></div><div class="hotwords"><ul><li class="f-item">泽易购首发</li><li class="f-item">亿元优惠</li><li class="f-item">9.9元团购</li><li class="f-item">每满99减30</li><li class="f-item">亿元优惠</li><li class="f-item">9.9元团购</li><li class="f-item">办公用品</li></ul></div></div><div class="yui3-u Right shopArea"><div class="fr shopcar"><div class="show-shopcar" id="shopcar"><span class="car"></span><a class="sui-btn btn-default btn-xlarge" href="cart.html" target="_blank"><span>我的购物车</span><i class="shopnum">0</i></a><div class="clearfix shopcarlist" id="shopcarlist" style="display:none"><p>"啊哦,你的购物车还没有商品哦!"</p><p>"啊哦,你的购物车还没有商品哦!"</p></div></div></div></div></div><div class="yui3-g NavList"><div class="yui3-u Left all-sort"><h4>全部商品分类</h4></div><div class="yui3-u Center navArea"><ul class="nav"><li class="f-item">服装城</li><li class="f-item">美妆馆</li><li class="f-item">品优超市</li><li class="f-item">全球购</li><li class="f-item">闪购</li><li class="f-item">团购</li><li class="f-item">有趣</li><li class="f-item"><a href="seckill-index.html" target="_blank">秒杀</a></li></ul></div><div class="yui3-u Right"></div></div></div></div></div></div><!--页面顶部 结束--><div class="py-container"><div id="item"><div class="crumb-wrap"><ul class="sui-breadcrumb"><li><a href="#">手机、数码、通讯</a></li><li><a href="#">手机</a></li><li><a href="#">Apple苹果</a></li><li class="active">iphone 6S系类</li></ul></div><!--product-info--><div class="product-info"><div class="fl preview-wrap"><!--放大镜效果--><div class="zoom"><!--默认第一个预览--><div id="preview" class="spec-preview"><span class="jqzoom"><img th:jqimg="${itemImages[0].url}" th:src="${itemImages[0].url}" /></span></div><!--下方的缩略图--><div class="spec-scroll"><a class="prev"><</a><!--左右按钮--><div class="items"><ul><li th:each="img : ${itemImages}"><img th:src="${img.url}" th:bimg="${img.url}" onmousemove="preview(this)" /></li></ul></div><a class="next">></a></div></div></div><div class="fr itemInfo-wrap"><div class="sku-name"><h4 id="title">[[${items[0].title}]]</h4></div><div class="news"><span th:utext="${goods.caption}" id="caption">推荐选择下方[移动优惠购],手机套餐齐搞定,不用换号,每月还有花费返</span></div><div class="summary"><div class="summary-wrap"><div class="fl title"><i>价 格</i></div><div class="fl price"><i>¥</i><em id="price">[[${items[0].price}]]</em><span>降价通知</span></div><div class="fr remark"><i>累计评价</i><em>612188</em></div></div><div class="summary-wrap"><div class="fl title"><i>促 销</i></div><div class="fl fix-width"><i class="red-bg">加价购</i><em class="t-gray">满999.00另加20.00元,或满1999.00另加30.00元,或满2999.00另加40.00元,即可在购物车换购热销商品</em></div></div></div><div class="support"><div class="summary-wrap"><div class="fl title"><i>支 持</i></div><div class="fl fix-width"><em class="t-gray">以旧换新,闲置手机回收 4G套餐超值抢 礼品购</em></div></div><div class="summary-wrap"><div class="fl title"><i>配 送 至</i></div><div class="fl fix-width"><em class="t-gray">满999.00另加20.00元,或满1999.00另加30.00元,或满2999.00另加40.00元,即可在购物车换购热销商品</em></div></div></div><div class="clearfix choose"><div id="specification" class="summary-wrap clearfix"><dl th:each="attr : ${customAttributeItems}"><dt><div class="fl title"><i>[[${attr.text}]]</i></div></dt><dd><a href="javascript:;" >[[${attr.value}]]<span title="点击取消选择"> </span></a></dd></dl><dl th:each="spec,specStat : ${specificationItems}" th:id="'spec' + ${specStat.index}"><dt><div class="fl title"><i>[[${spec.attributeName}]]</i></div></dt><dd th:each="val,stat : ${spec.attributeValue}" ><a th:onclick="addMyClass([[${spec.attributeName}]],[[${val}]],[[${specStat.index}]],[[${stat.index}]])"th:id="'spec' + ${specStat.index} + ${stat.index}"th:class="${#maps.containsKey(items[0].specMap, spec.attributeName)&& #maps.containsValue(items[0].specMap, val) ? 'selected' : ''}">[[${val}]]<span title="点击取消选择"> </span></a></dd></dl></div><div class="summary-wrap"><div class="fl title"><div class="control-group"><div class="controls"><input autocomplete="off" type="text" value="1" minnum="1" class="itxt" /><a href="javascript:void(0)" class="increment plus">+</a><a href="javascript:void(0)" class="increment mins">-</a></div></div></div><div class="fl"><ul class="btn-choose unstyled"><li><a href="cart.html" target="_blank" class="sui-btn btn-danger addshopcar">加入购物车</a></li></ul></div></div></div></div></div><!--product-detail--><div class="clearfix product-detail"><div class="fl aside"><ul class="sui-nav nav-tabs tab-wraped"><li class="active"><a href="#index" data-toggle="tab"><span>相关分类</span></a></li><li><a href="#profile" data-toggle="tab"><span>推荐品牌</span></a></li></ul><div class="tab-content tab-wraped"><div id="index" class="tab-pane active"><ul class="part-list unstyled"><li>手机</li><li>手机壳</li><li>内存卡</li><li>Iphone配件</li><li>贴膜</li><li>手机耳机</li><li>移动电源</li><li>平板电脑</li></ul><ul class="goods-list unstyled"><li><div class="list-wrap"><div class="p-img"><img src="img/_/part01.png" /></div><div class="attr"><em>Apple苹果iPhone 6s (A1699)</em></div><div class="price"><strong><em>¥</em><i>6088.00</i></strong></div><div class="operate"><a href="javascript:void(0);" class="sui-btn btn-bordered">加入购物车</a></div></div></li><li><div class="list-wrap"><div class="p-img"><img src="img/_/part02.png" /></div><div class="attr"><em>Apple苹果iPhone 6s (A1699)</em></div><div class="price"><strong><em>¥</em><i>6088.00</i></strong></div><div class="operate"><a href="javascript:void(0);" class="sui-btn btn-bordered">加入购物车</a></div></div></li><li><div class="list-wrap"><div class="p-img"><img src="img/_/part03.png" /></div><div class="attr"><em>Apple苹果iPhone 6s (A1699)</em></div><div class="price"><strong><em>¥</em><i>6088.00</i></strong></div><div class="operate"><a href="javascript:void(0);" class="sui-btn btn-bordered">加入购物车</a></div></div><div class="list-wrap"><div class="p-img"><img src="img/_/part02.png" /></div><div class="attr"><em>Apple苹果iPhone 6s (A1699)</em></div><div class="price"><strong><em>¥</em><i>6088.00</i></strong></div><div class="operate"><a href="javascript:void(0);" class="sui-btn btn-bordered">加入购物车</a></div></div><div class="list-wrap"><div class="p-img"><img src="img/_/part03.png" /></div><div class="attr"><em>Apple苹果iPhone 6s (A1699)</em></div><div class="price"><strong><em>¥</em><i>6088.00</i></strong></div><div class="operate"><a href="javascript:void(0);" class="sui-btn btn-bordered">加入购物车</a></div></div></li></ul></div><div id="profile" class="tab-pane"><p>推荐品牌</p></div></div></div><div class="fr detail"><div class="clearfix fitting"><h4 class="kt">选择搭配</h4><div class="good-suits"><div class="fl master"><div class="list-wrap"><div class="p-img"><img src="img/_/l-m01.png" /></div><em>¥5299</em><i>+</i></div></div><div class="fl suits"><ul class="suit-list"><li class=""><div id=""><img src="img/_/dp01.png" /></div><i>Feless费勒斯VR</i><label data-toggle="checkbox" class="checkbox-pretty"><input type="checkbox"><span>39</span></label></li><li class=""><div id=""><img src="img/_/dp02.png" /> </div><i>Feless费勒斯VR</i><label data-toggle="checkbox" class="checkbox-pretty"><input type="checkbox"><span>50</span></label></li><li class=""><div id=""><img src="img/_/dp03.png" /></div><i>Feless费勒斯VR</i><label data-toggle="checkbox" class="checkbox-pretty"><input type="checkbox"><span>59</span></label></li><li class=""><div id=""><img src="img/_/dp04.png" /></div><i>Feless费勒斯VR</i><label data-toggle="checkbox" class="checkbox-pretty"><input type="checkbox"><span>99</span></label></li></ul></div><div class="fr result"><div class="num">已选购0件商品</div><div class="price-tit"><strong>套餐价</strong></div><div class="price">¥5299</div><button class="sui-btn btn-danger addshopcar">加入购物车</button></div></div></div><div class="tab-main intro"><ul class="sui-nav nav-tabs tab-wraped"><li class="active"><a href="#one" data-toggle="tab"><span>商品介绍</span></a></li><li><a href="#two" data-toggle="tab"><span>规格与包装</span></a></li><li><a href="#three" data-toggle="tab"><span>售后保障</span></a></li><li><a href="#four" data-toggle="tab"><span>商品评价</span></a></li><li><a href="#five" data-toggle="tab"><span>手机社区</span></a></li></ul><div class="clearfix"></div><div class="tab-content tab-wraped"><div id="one" class="tab-pane active"><ul class="goods-intro unstyled" id="introduction">[[${goodsDesc.introduction}]]</ul><div class="intro-detail"><img src="img/_/intro01.png" /><img src="img/_/intro02.png" /><img src="img/_/intro03.png" /></div></div><div id="two" class="tab-pane"><p id="packageList">[[${goodsDesc.packageList}]]</p></div><div id="three" class="tab-pane"><p id="saleService">[[${goodsDesc.saleService}]]</p></div><div id="four" class="tab-pane"><p>商品评价</p></div><div id="five" class="tab-pane"><p>手机社区</p></div></div></div></div></div><!--like--><div class="clearfix"></div><div class="like"><h4 class="kt">猜你喜欢</h4><div class="like-list"><ul class="yui3-g"><li class="yui3-u-1-6"><div class="list-wrap"><div class="p-img"><img src="img/_/itemlike01.png" /></div><div class="attr"><em>DELL戴尔Ins 15MR-7528SS 15英寸 银色 笔记本</em></div><div class="price"><strong><em>¥</em><i>3699.00</i></strong></div><div class="commit"><i class="command">已有6人评价</i></div></div></li><li class="yui3-u-1-6"><div class="list-wrap"><div class="p-img"><img src="img/_/itemlike02.png" /></div><div class="attr"><em>Apple苹果iPhone 6s/6s Plus 16G 64G 128G</em></div><div class="price"><strong><em>¥</em><i>4388.00</i></strong></div><div class="commit"><i class="command">已有700人评价</i></div></div></li><li class="yui3-u-1-6"><div class="list-wrap"><div class="p-img"><img src="img/_/itemlike03.png" /></div><div class="attr"><em>DELL戴尔Ins 15MR-7528SS 15英寸 银色 笔记本</em></div><div class="price"><strong><em>¥</em><i>4088.00</i></strong></div><div class="commit"><i class="command">已有700人评价</i></div></div></li><li class="yui3-u-1-6"><div class="list-wrap"><div class="p-img"><img src="img/_/itemlike04.png" /></div><div class="attr"><em>DELL戴尔Ins 15MR-7528SS 15英寸 银色 笔记本</em></div><div class="price"><strong><em>¥</em><i>4088.00</i></strong></div><div class="commit"><i class="command">已有700人评价</i></div></div></li><li class="yui3-u-1-6"><div class="list-wrap"><div class="p-img"><img src="img/_/itemlike05.png" /></div><div class="attr"><em>DELL戴尔Ins 15MR-7528SS 15英寸 银色 笔记本</em></div><div class="price"><strong><em>¥</em><i>4088.00</i></strong></div><div class="commit"><i class="command">已有700人评价</i></div></div></li><li class="yui3-u-1-6"><div class="list-wrap"><div class="p-img"><img src="img/_/itemlike06.png" /></div><div class="attr"><em>DELL戴尔Ins 15MR-7528SS 15英寸 银色 笔记本</em></div><div class="price"><strong><em>¥</em><i>4088.00</i></strong></div><div class="commit"><i class="command">已有700人评价</i></div></div></li></ul></div></div></div></div><!-- 底部栏位 --><!--页面底部 开始 --><div class="clearfix footer"><div class="py-container"><div class="footlink"><div class="Mod-service"><ul class="Mod-Service-list"><li class="grid-service-item intro intro1"><i class="serivce-item fl"></i><div class="service-text"><h4>正品保障</h4><p>正品保障,提供发票</p></div></li><li class="grid-service-item intro intro2"><i class="serivce-item fl"></i><div class="service-text"><h4>正品保障</h4><p>正品保障,提供发票</p></div></li><li class="grid-service-item intro intro3"><i class="serivce-item fl"></i><div class="service-text"><h4>正品保障</h4><p>正品保障,提供发票</p></div></li><li class="grid-service-item intro intro4"><i class="serivce-item fl"></i><div class="service-text"><h4>正品保障</h4><p>正品保障,提供发票</p></div></li><li class="grid-service-item intro intro5"><i class="serivce-item fl"></i><div class="service-text"><h4>正品保障</h4><p>正品保障,提供发票</p></div></li></ul></div><div class="clearfix Mod-list"><div class="yui3-g"><div class="yui3-u-1-6"><h4>购物指南</h4><ul class="unstyled"><li>购物流程</li><li>会员介绍</li><li>生活旅行/团购</li><li>常见问题</li><li>购物指南</li></ul></div><div class="yui3-u-1-6"><h4>配送方式</h4><ul class="unstyled"><li>上门自提</li><li>211限时达</li><li>配送服务查询</li><li>配送费收取标准</li><li>海外配送</li></ul></div><div class="yui3-u-1-6"><h4>支付方式</h4><ul class="unstyled"><li>货到付款</li><li>在线支付</li><li>分期付款</li><li>邮局汇款</li><li>公司转账</li></ul></div><div class="yui3-u-1-6"><h4>售后服务</h4><ul class="unstyled"><li>售后政策</li><li>价格保护</li><li>退款说明</li><li>返修/退换货</li><li>取消订单</li></ul></div><div class="yui3-u-1-6"><h4>特色服务</h4><ul class="unstyled"><li>夺宝岛</li><li>DIY装机</li><li>延保服务</li><li>泽易购E卡</li><li>泽易购通信</li></ul></div><div class="yui3-u-1-6"><h4>帮助中心</h4><img src="img/wx_cz.jpg"></div></div></div><div class="Mod-copyright"><ul class="helpLink"><li>关于我们<span class="space"></span></li><li>联系我们<span class="space"></span></li><li>关于我们<span class="space"></span></li><li>商家入驻<span class="space"></span></li><li>营销中心<span class="space"></span></li><li>友情链接<span class="space"></span></li><li>关于我们<span class="space"></span></li><li>营销中心<span class="space"></span></li><li>友情链接<span class="space"></span></li><li>关于我们</li></ul><p>地址:北京市昌平区建材城西路金燕龙办公楼一层 邮编:100096 电话:400-618-4000 传真:010-82935100</p><p>京ICP备08001421号京公网安备110108007702</p></div></div></div></div><!--侧栏面板开始--><div class="J-global-toolbar"><div class="toolbar-wrap J-wrap"><div class="toolbar"><div class="toolbar-panels J-panel"><!-- 购物车 --><div style="visibility: hidden;" class="J-content toolbar-panel tbar-panel-cart toolbar-animate-out"><h3 class="tbar-panel-header J-panel-header"><a href="" class="title"><i></i><em class="title">购物车</em></a><span class="close-panel J-close" onclick="cartPanelView.tbar_panel_close('cart');" ></span></h3><div class="tbar-panel-main"><div class="tbar-panel-content J-panel-content"><div id="J-cart-tips" class="tbar-tipbox hide"><div class="tip-inner"><span class="tip-text">还没有登录,登录后商品将被保存</span><a href="#none" class="tip-btn J-login">登录</a></div></div><div id="J-cart-render"><!-- 列表 --><div id="cart-list" class="tbar-cart-list"></div></div></div></div><!-- 小计 --><div id="cart-footer" class="tbar-panel-footer J-panel-footer"><div class="tbar-checkout"><div class="jtc-number"> <strong class="J-count" id="cart-number">0</strong>件商品 </div><div class="jtc-sum"> 共计:<strong class="J-total" id="cart-sum">¥0</strong> </div><a class="jtc-btn J-btn" href="#none" target="_blank">去购物车结算</a></div></div></div><!-- 我的关注 --><div style="visibility: hidden;" data-name="follow" class="J-content toolbar-panel tbar-panel-follow"><h3 class="tbar-panel-header J-panel-header"><a href="#" target="_blank" class="title"> <i></i> <em class="title">我的关注</em> </a><span class="close-panel J-close" onclick="cartPanelView.tbar_panel_close('follow');"></span></h3><div class="tbar-panel-main"><div class="tbar-panel-content J-panel-content"><div class="tbar-tipbox2"><div class="tip-inner"> <i class="i-loading"></i> </div></div></div></div><div class="tbar-panel-footer J-panel-footer"></div></div><!-- 我的足迹 --><div style="visibility: hidden;" class="J-content toolbar-panel tbar-panel-history toolbar-animate-in"><h3 class="tbar-panel-header J-panel-header"><a href="#" target="_blank" class="title"> <i></i> <em class="title">我的足迹</em> </a><span class="close-panel J-close" onclick="cartPanelView.tbar_panel_close('history');"></span></h3><div class="tbar-panel-main"><div class="tbar-panel-content J-panel-content"><div class="jt-history-wrap"><ul><!--<li class="jth-item"><a href="#" class="img-wrap"> <img src=".portal/img/like_03.png" height="100" width="100" /> </a><a class="add-cart-button" href="#" target="_blank">加入购物车</a><a href="#" target="_blank" class="price">¥498.00</a></li><li class="jth-item"><a href="#" class="img-wrap"> <img src="portal/img/like_02.png" height="100" width="100" /></a><a class="add-cart-button" href="#" target="_blank">加入购物车</a><a href="#" target="_blank" class="price">¥498.00</a></li>--></ul><a href="#" class="history-bottom-more" target="_blank">查看更多足迹商品 >></a></div></div></div><div class="tbar-panel-footer J-panel-footer"></div></div></div><div class="toolbar-header"></div><!-- 侧栏按钮 --><div class="toolbar-tabs J-tab"><div onclick="cartPanelView.tabItemClick('cart')" class="toolbar-tab tbar-tab-cart" data="购物车" tag="cart" ><i class="tab-ico"></i><em class="tab-text"></em><span class="tab-sub J-count " id="tab-sub-cart-count">0</span></div><div onclick="cartPanelView.tabItemClick('follow')" class="toolbar-tab tbar-tab-follow" data="我的关注" tag="follow" ><i class="tab-ico"></i><em class="tab-text"></em><span class="tab-sub J-count hide">0</span></div><div onclick="cartPanelView.tabItemClick('history')" class="toolbar-tab tbar-tab-history" data="我的足迹" tag="history" ><i class="tab-ico"></i><em class="tab-text"></em><span class="tab-sub J-count hide">0</span></div></div><div class="toolbar-footer"><div class="toolbar-tab tbar-tab-top" > <a href="#"> <i class="tab-ico "></i> <em class="footer-tab-text">顶部</em> </a> </div><div class="toolbar-tab tbar-tab-feedback" > <a href="#" target="_blank"> <i class="tab-ico"></i> <em class="footer-tab-text ">反馈</em> </a> </div></div><div class="toolbar-mini"></div></div><div id="J-toolbar-load-hook"></div></div></div><script type="text/template" id="tbar-cart-item-template"><div class="tbar-cart-item" ><div class="jtc-item-promo"><em class="promo-tag promo-mz">满赠<i class="arrow"></i></em><div class="promo-text">已购满600元,您可领赠品</div></div><div class="jtc-item-goods"><span class="p-img"><a href="#" target="_blank"><img src="{2}" alt="{1}" height="50" width="50" /></a></span><div class="p-name"><a href="#">{1}</a></div><div class="p-price"><strong>¥{3}</strong>×{4} </div><a href="#none" class="p-del J-del">删除</a></div></div></script><script type="text/javascript" src="js/plugins/jquery/jquery.min.js"></script><script type="text/javascript">$(function(){$("#service").hover(function(){$(".service").show();},function(){$(".service").hide();});$("#shopcar").hover(function(){$("#shopcarlist").show();},function(){$("#shopcarlist").hide();});})</script><script type="text/javascript" src="js/model/cartModel.js"></script><script type="text/javascript" src="js/plugins/jquery.easing/jquery.easing.min.js"></script><script type="text/javascript" src="js/plugins/sui/sui.min.js"></script><script type="text/javascript" src="js/plugins/jquery.jqzoom/jquery.jqzoom.js"></script><script type="text/javascript" src="js/plugins/jquery.jqzoom/zoom.js"></script><script type="text/javascript" src="index/index.js"></script><!--页面底部 结束 --></body></html>
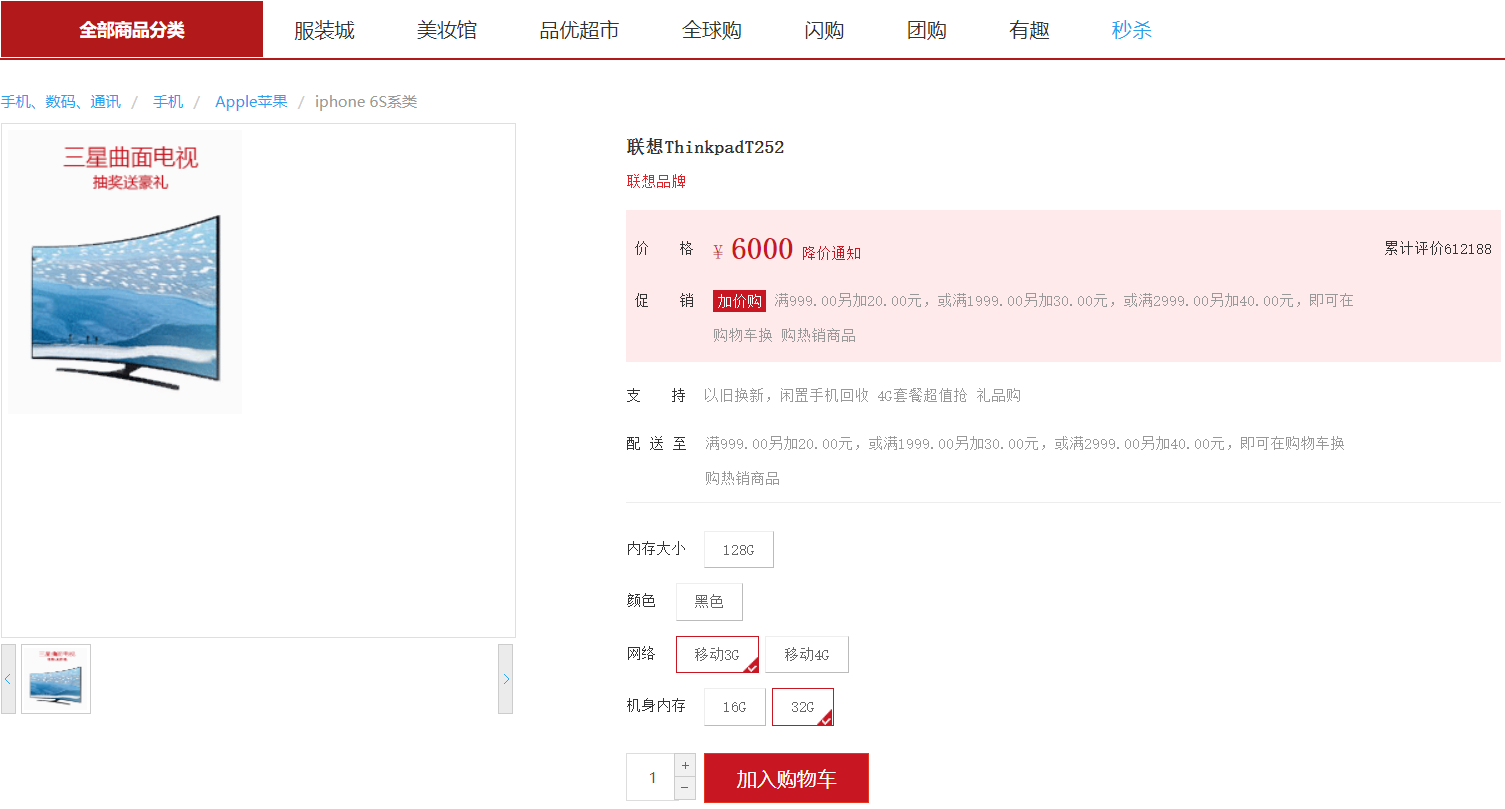
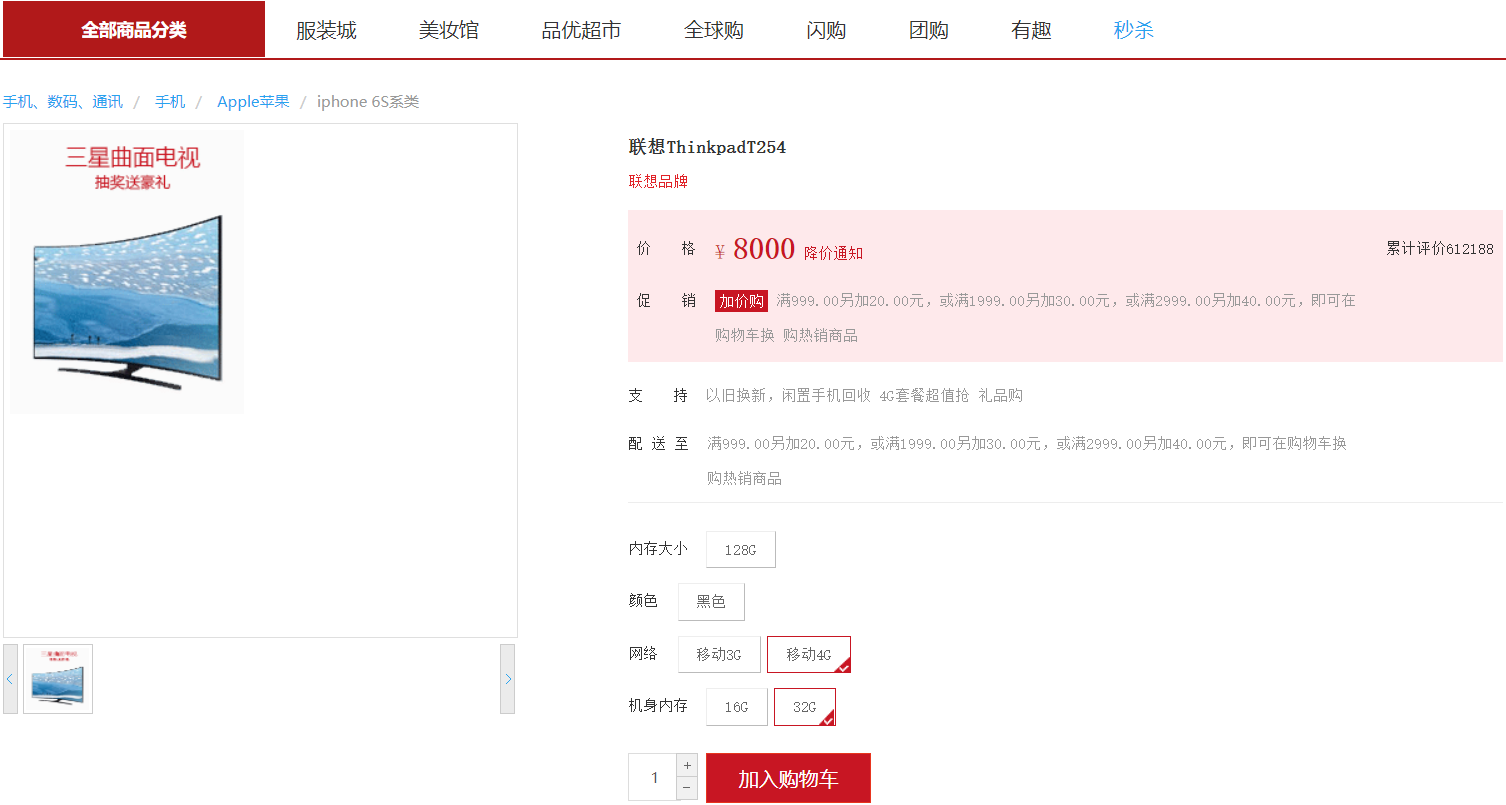
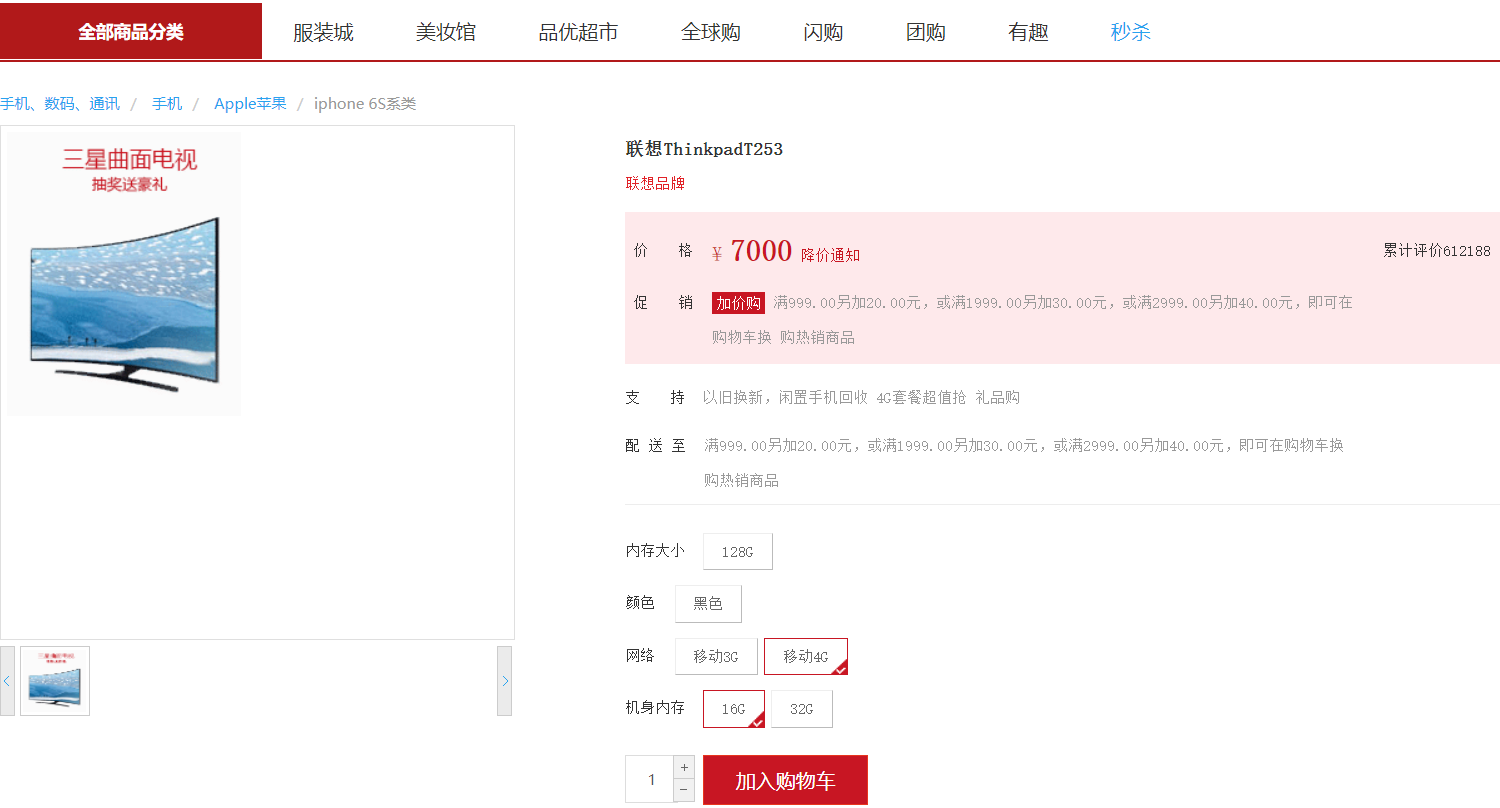
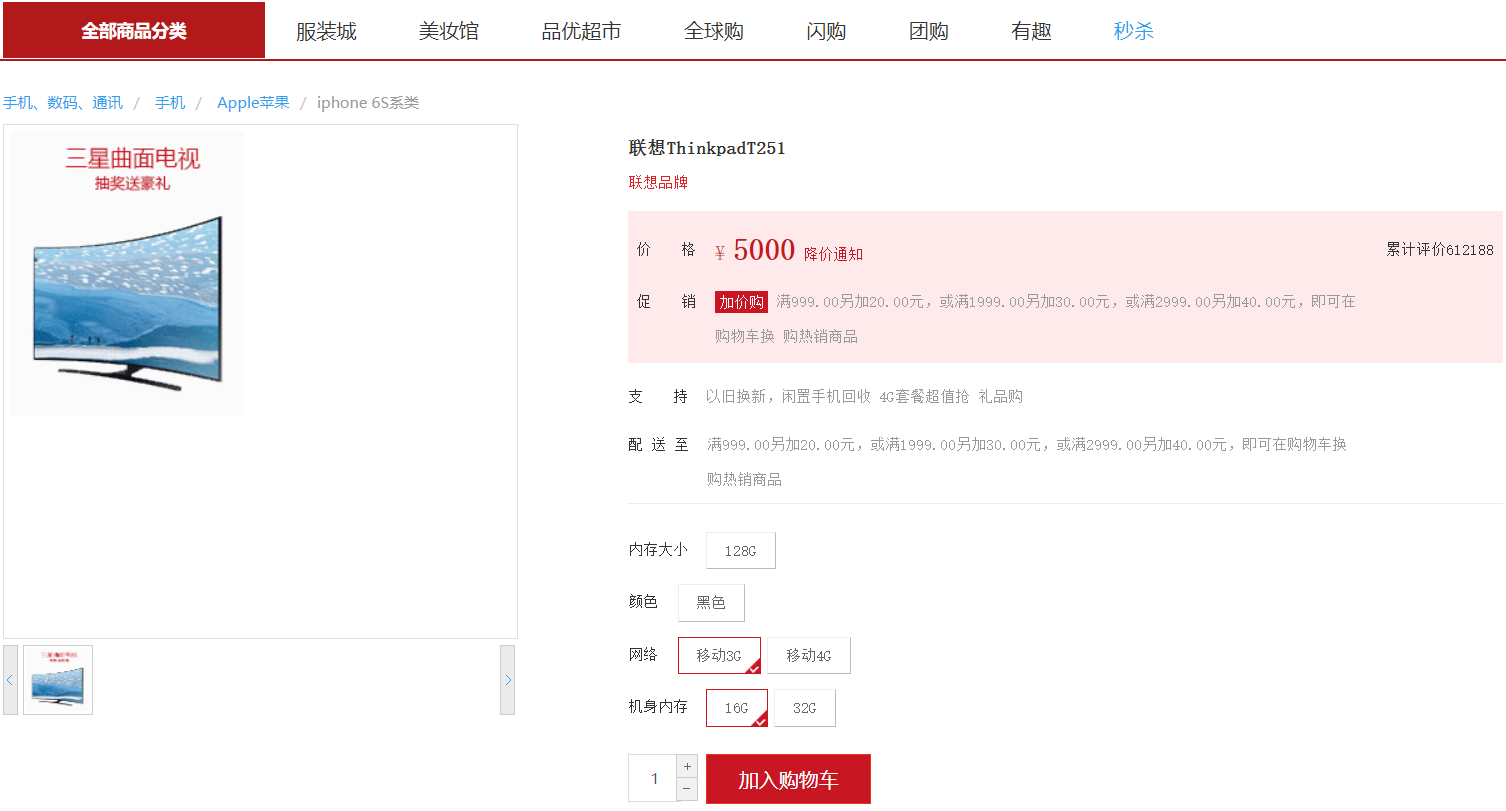
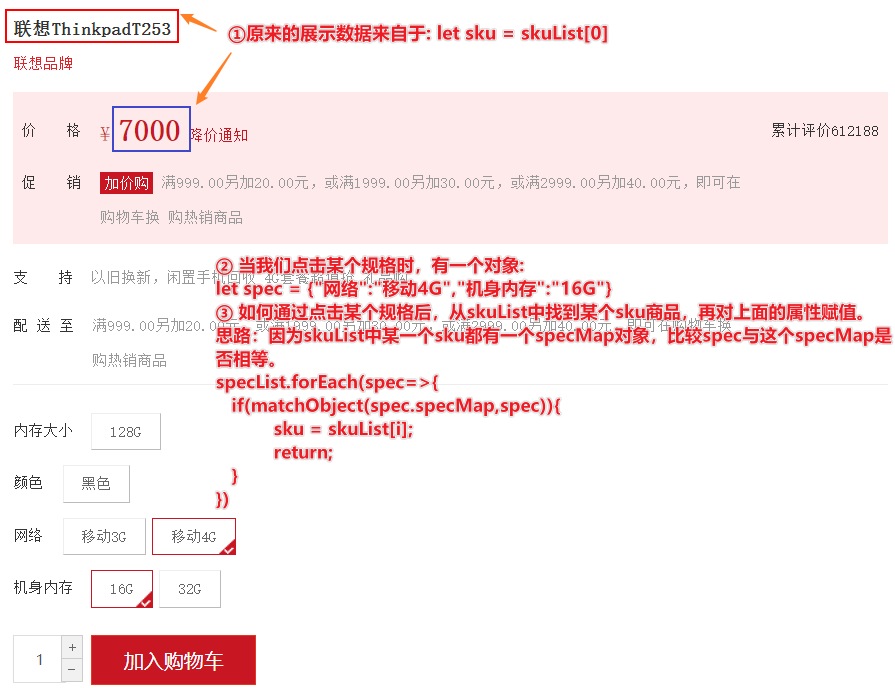
点击规格选项时,自动得到某个sku对象的实现思路:
2.9 最后效果如下: