前言
卡片作为我们最常用的组件之一,无论作为概念稿还是实际落地的项目中都比比皆是。接下来我们就从结构和功能的角度来了解一下它为什么这么优秀!
目录
1.卡片的定义
2.卡片的优势
3.卡片设计的建议
4.总结
卡片的定义
卡片设计是现实世界向虚拟世界设计的延伸
卡片是我们从现实生活中的物质向虚拟世界的一种延伸,是由我们生活中常见的卡片(会员卡、名片等等)转换到我们的产品设计当中作为载体的出现。
简单点理解就是卡片是一个相对完美的处理信息集合。
a.构成分析
卡片的组成简单点来讲是由:由信息与操作组成。
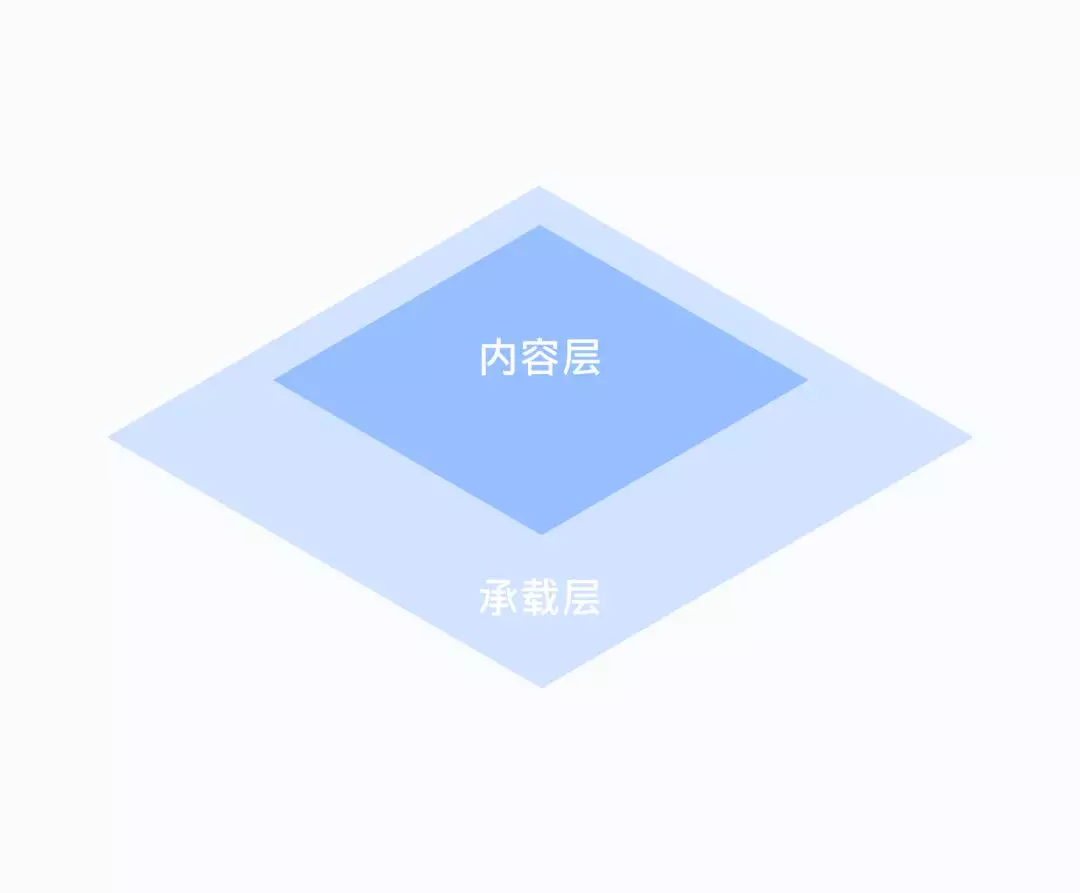
视觉上由:内容层+承载层组成。
承载层我们可以理解为承载内容的容器,而内容层则是我们设计时的必要元素。
内容层多数为图片、文字、按钮等元素。
b.功能分析
卡片最大的作用就是作为功能入口的存在。
由于卡片设计的独立性,使得单独的卡片能够承担功能入口的作用。例如我们常常看到的卡片作为功能入口的场景有首页流量分发、菜单等等。如下图:
02卡片的优点
a.卡片设计视觉统一性强
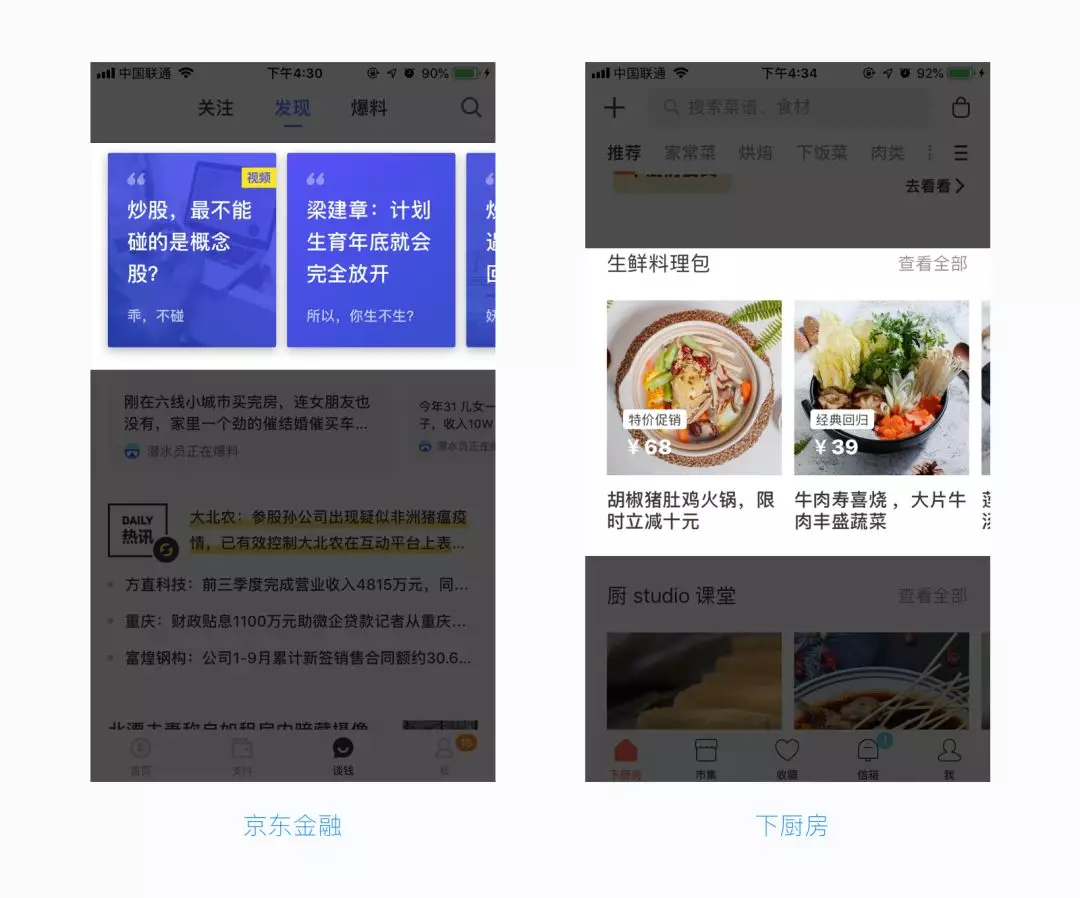
由于每一个卡片都是由承载层和内容层组成,形式上统一,所以在视觉上有很强的一致性。例如京东金融和下厨房:
在京东金融和下厨房中卡片都采用了相同的设计样式,具有极强的视觉一致性,能够帮助用户快速简历视觉流,提高用户浏览的效率,减少阅读时其他因素的干扰。
b.卡片设计能够突出重点内容
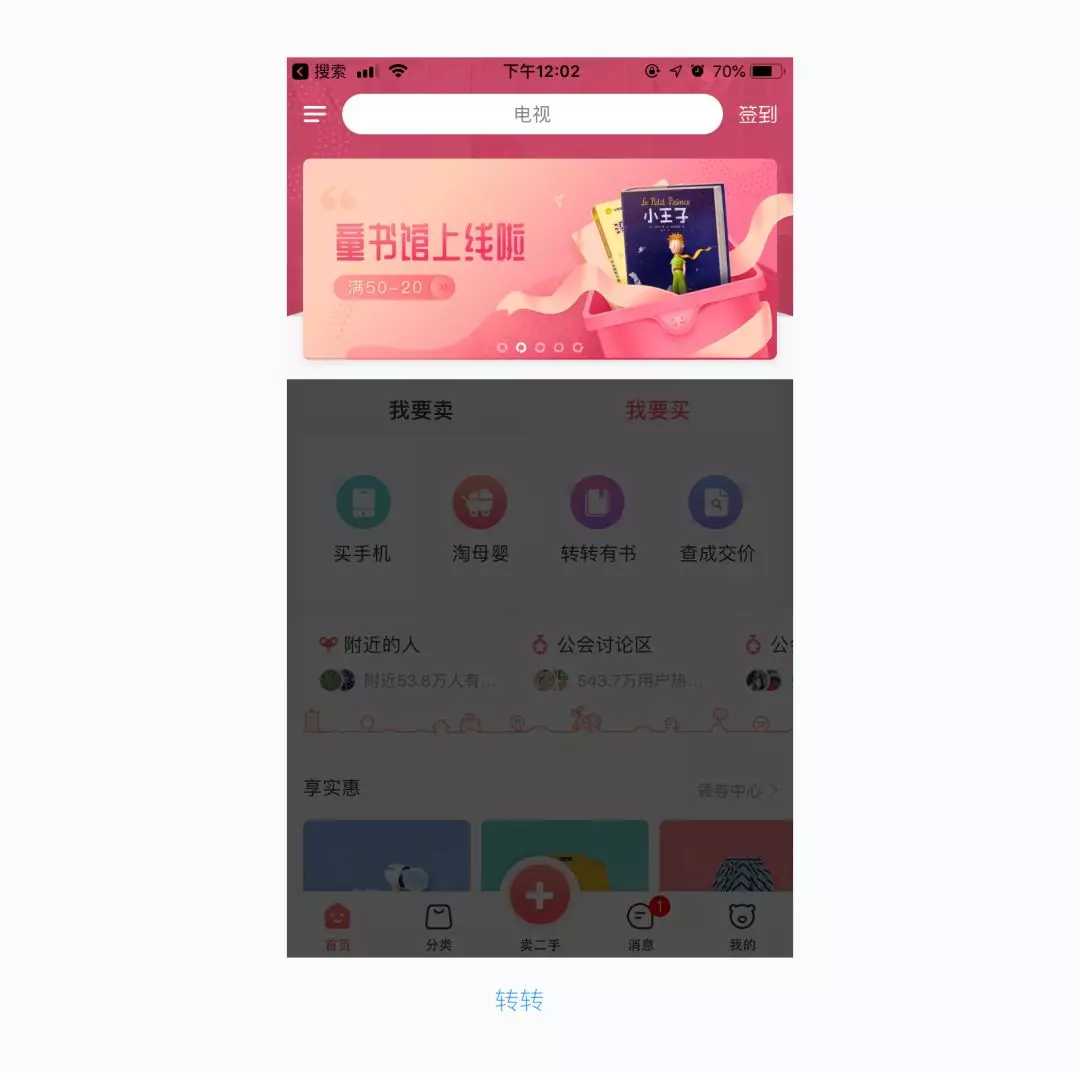
卡片具有很强的独立性,具有空间感。在页面设计中,我们可以通过卡片与周围环境的差异,来突出的我们的想要展现的内容。例如转转:
转转的 Banner 选用了卡片的形式,利用卡片的独立性,在设计上通过卡片的阴影建立空间感,提升 Banner 的视觉层级,突出 Banner 。
c.卡片设计能够区分不同维度的内容与归纳相同维度的信息
由于每张卡片的操作互相独立,互不干扰,有利于区分不同纬度的内容;同时也可以利用卡片来讲相同纬度的信息进行归类。
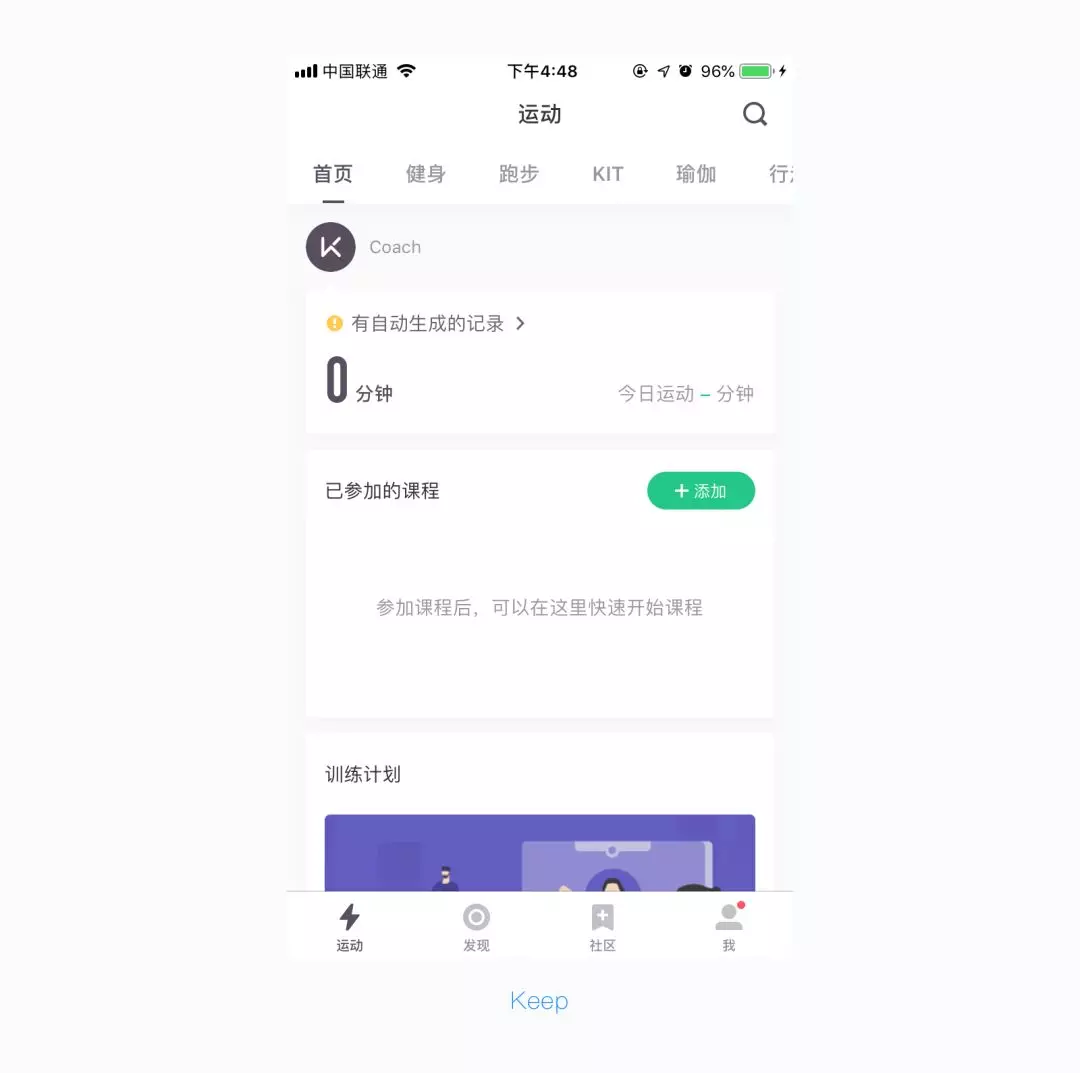
keep 通过卡片来区分不同纬度内容展现,以此分别是运动数据、已参加课程、训练计划等不用纬度的模块,可以帮助用户用户的可以快速区分内容,进而执行下一步操作。
而京东的个人页面在区分不同纬度的同时,也将相同维度的信息归类到卡片当中,例如订单信息、我的钱包和其他辅助业务的归类。
d.卡片能让用户更加专注当前内容
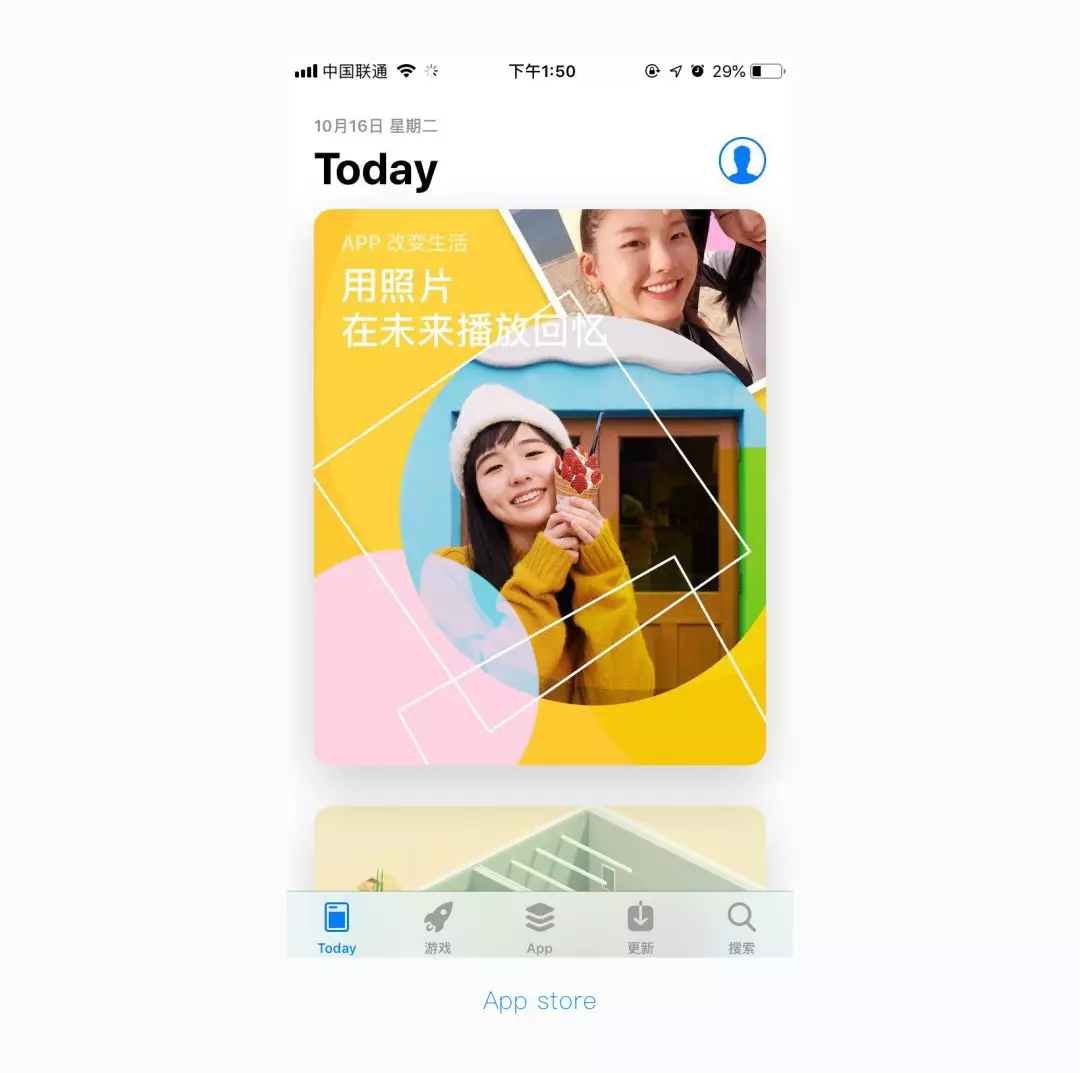
卡片的圆角设计更容易吸引人的目光,并且通过卡片营造的空间感以及视觉层级的优先级,卡片能够更加吸引我们的注意力,让我们的更加专注当前内容。例如 app store
App store 今日推荐(Today)通过卡片设计中的阴影,增强当前卡片的空间感以及视觉层级;在设计上使用了圆角的设计形式,更加容易吸引用户的眼光,让用户更加专注当前推荐内容的卡片。
e.卡片设计可以提高空间的利用率
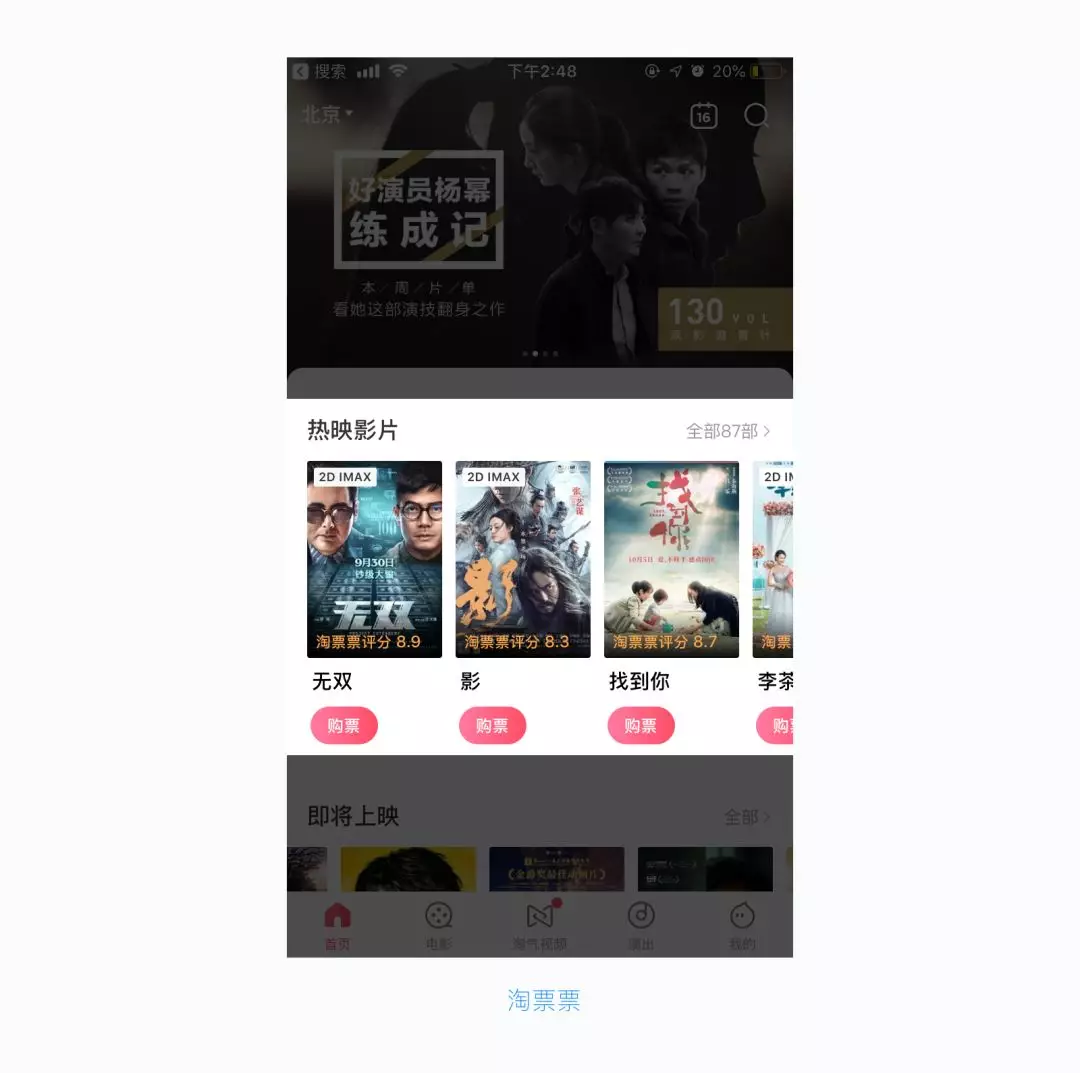
卡片可以利用横(X)轴交互来提高空间的利用率,将部分内容隐藏在横轴的空间当中,在屏幕可视的空间范围内通过交互展示更多的内容。例如淘票票:
淘票票在热映电影的模块中通过横(X)轴交互,将部分内容隐藏在横轴的空间中,提高了控件利用率,在有限的空间内展示更多的电影信息。
f.卡片可变化,适配性强
卡片是可变化的,具有无限扩展的属性,在适配上更是得天独厚;在同倍率下只需要按照设计稿件的间距标注做自然适配,不同倍率下只需要进行简单的换算即可。
g.卡片设计能够提升界面的可操作性
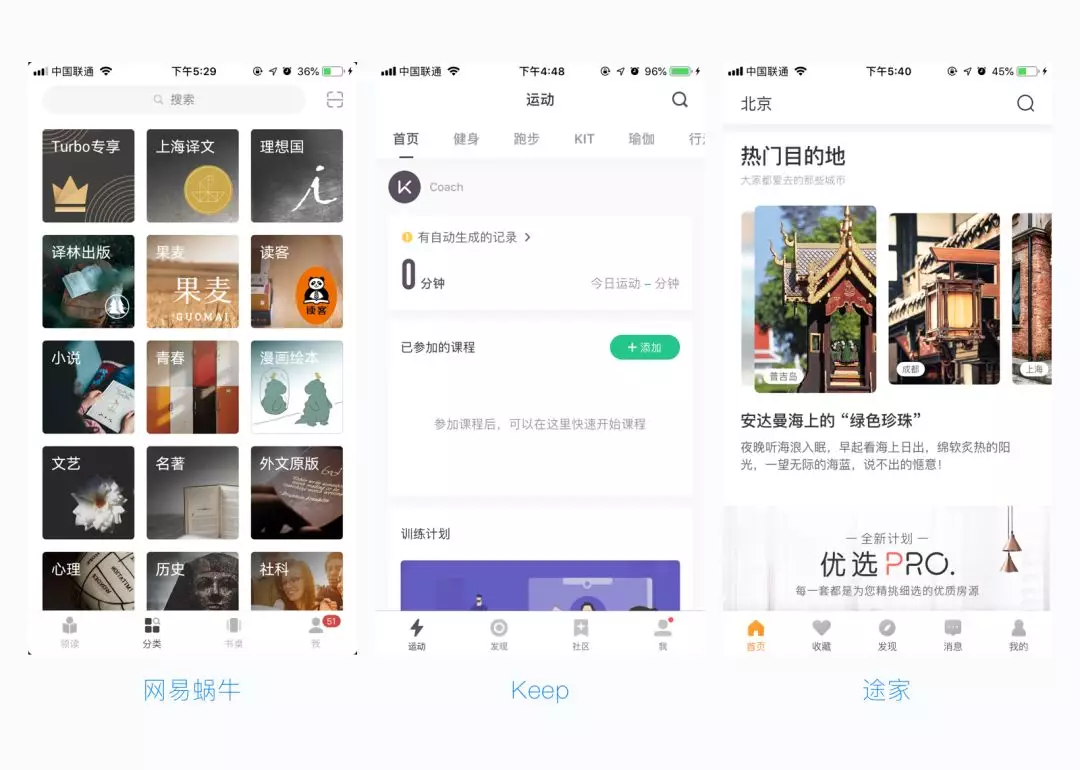
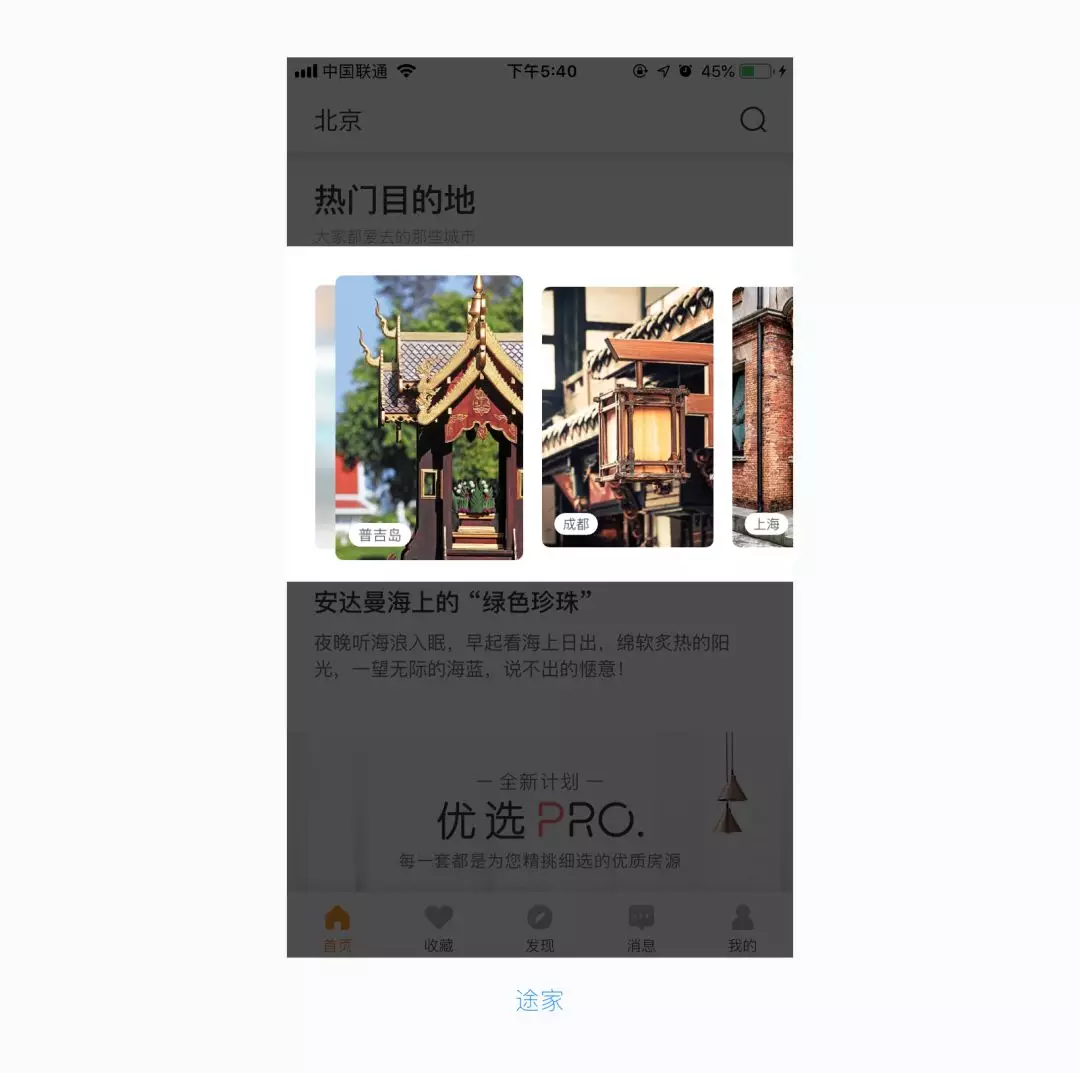
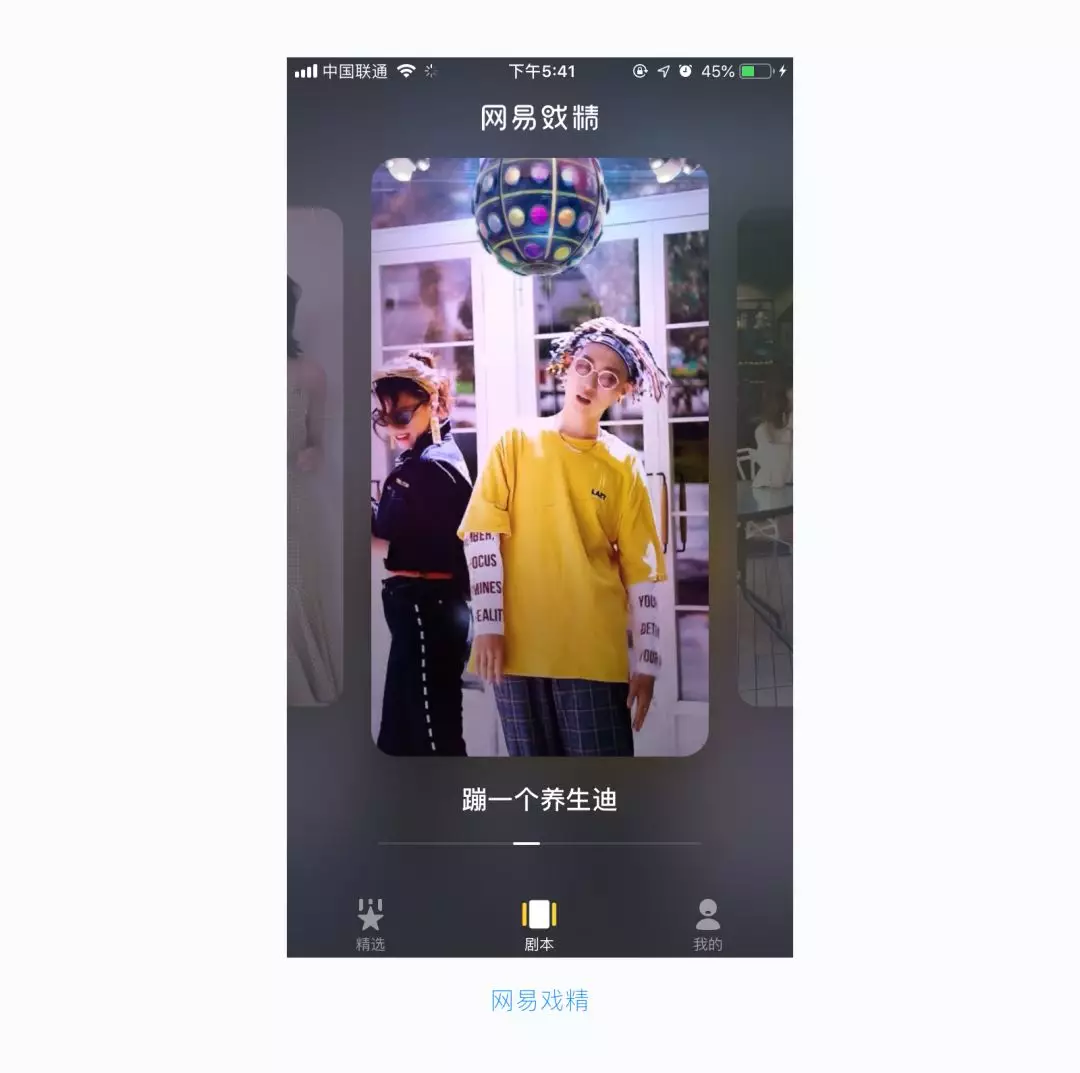
如上我们提到卡片是一种拟真元素,交互设计可以被覆盖、堆叠、移动、划去,这样能更好的拓展内容模块的视觉深度和可操作性。例如途家和网易戏精:
途家热门目的地模块通过的卡片的堆叠来告诉用户当前有更加丰富的目的地,并能通过滑动来进行操作。
网易戏精的副本页面则是通过简单的左滑右滑来来进行内容选择。
03卡片设计的建议
卡片虽好,但不要生搬硬套
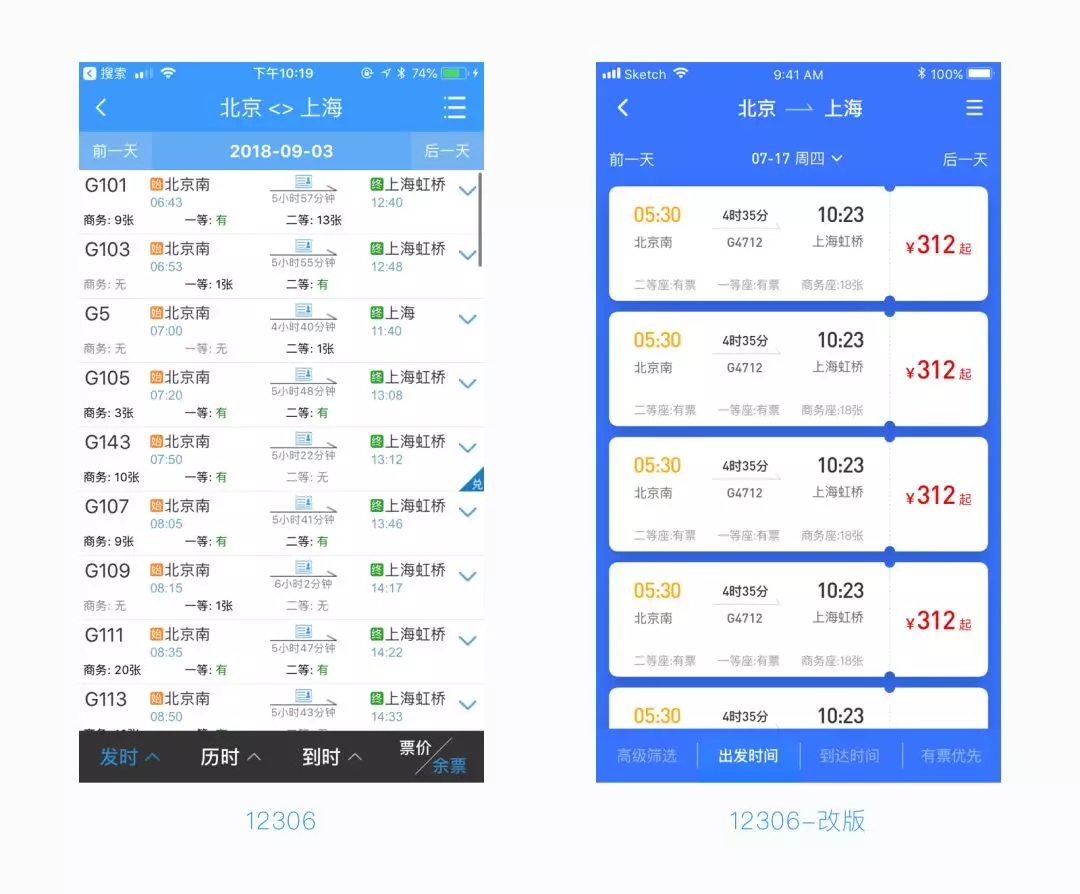
朋友们,卡片设计虽然形式感强,具有明显的设计语言,但是卡片设计也是有缺点的!最为致命就是“占空间”!例如笔者之前做过的一次改版练习就采用了卡片式设计。
练习改版的设计展示的信息明显少于原版,导致用户需要付出更多的时间和交互成本。卡片设计明显不适合类似的使用场景页面。
使用什么样的设计方式是根据我们所要解决的问题和人们对信息的消费方式决定的,卡片式设计有它的适用范围,设计时切勿生搬硬套。
04总结
我们再来回顾一下以上的内容,首先我们讲了卡片的定义,其中包含卡片的结构和功能作用,接下来我们讲到了最重要的卡片设计的优势,最后我们同样告诫大家卡片设计的弊端。每一种设计形式都有优点,我们需要合理应用,切勿生搬硬套。

感谢海盐社 · 姜正
原文链接


