感谢 海盐社 的小伙伴 @角马、@橙子的橙子对这篇分享的帮助,希望可以对看文的大家能有一些帮助。

前言
情感化设计的概念虽然早已被人们熟知,但是普遍对它的理解还留于表面,一提到情感华设计,大家首先想到的就是 IP 卡通形象,但其实情感化设计包含在产品的方方面面,卡通形象只是最直接的视觉层的表现,其实交互设计和整体的用户体验同样也可以进行情感的表达。接下来我们会从情感设计的定义出发,详细的分析情感设计对于产品的意义和作用,并且在最后会提出一些简单易懂注意事项帮助大家来优化情感设计。
目录
1.情感设计的定义
2.本能设计
3.行为设计
4.反思设计
5.注意事项
6.总结

在唐纳德·诺曼(Donald Arthur Norman)博士中的《情感化设计》一书中将人的情感化分为三种:本能设计、行为设计、反思设计。

本能设计——人是视觉动物,对外形的观察和理解是出于本能的。如果视觉设计越符合本能水平的思维,就越容易让人接受。
行为设计——我们需要更多的去关注行为设计,特别对于功能性的产品来说,要讲究效用,重要的是其性能。
反思设计——有用的产品可以满足我们长期时间内的情感满足。长期的关系可以满足生理上、心理上、情感上和精神上的多种需求。

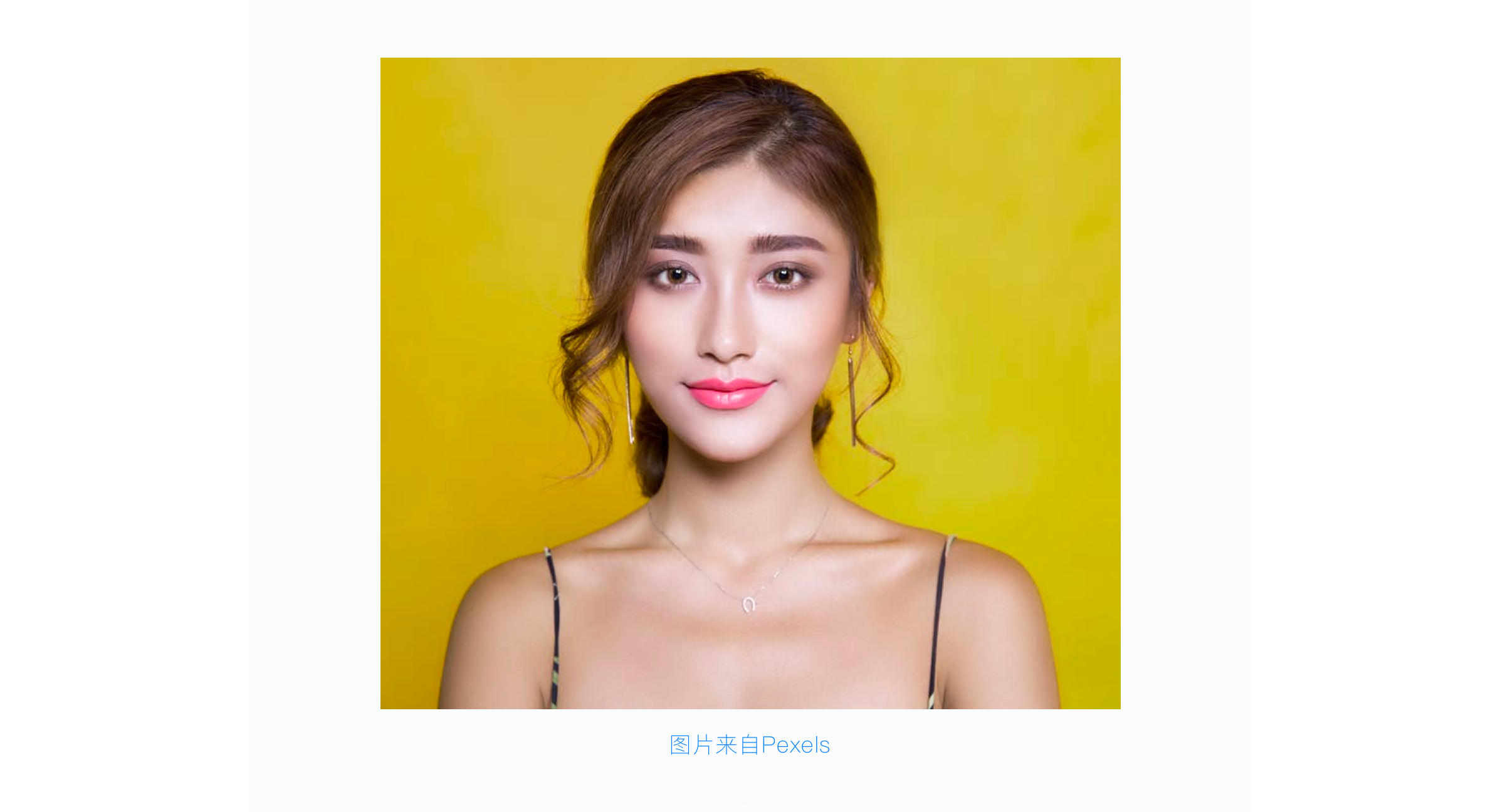
诺曼说过美观的物品更好用,人在本能上就是更喜欢的视觉美观的设计。举个例子,大家在路上都会不自觉多看两眼漂亮的小姐姐,并不是我们了解或认识那个小姐姐,而是出于自己对美的事物的本能反应。

接下俩我们结合本能设计的概念从视觉开始说起,接下来我们会讲到我们常用到的视觉形象 IP 、色彩、版式布局以及多种视觉元素的组合的情况。
a.萌娘&萌宠
卡通形象 IP 是我们常用到的一种情感表达方式,这里我们可以理解为“吉祥物”。我们可以通过拟人的设计来和用户建立情感的联系,并且通过对卡通形象的肢体表情设计来对用户传达情感。这种情况在二次元的 app 中极为常见,例如哔哩哔哩:

哔哩哔哩通过萌娘的形象来向用户传达情感,首先形象的设计符合二次元用户的审美,并且通过拟人化的表情设计用情感的方式来传递当前的信息状态,例如上图中的稍后再看的模块中,即使在数据错误或者状态的情况下也能缓解了用户焦虑的情绪,有效的挽留当前用户,给予安慰。
b.色彩
色彩本身就带有一定的情绪属性,能够一定程度上影响人的情绪。例如我们日常工作,会议室一般都是冷色调的装修,而很少看到暖色调的装修,原因很简单,冷色调更容易让人安静,从而能更加容易投入工作会议之中,而暖色调则会让人容易感到焦躁,无法静下心来参加会议,从而影响工作。
当然这只是色彩属性的一般部分,众所周知,红色系更能刺激人的欲望,例如购买欲、食欲…而蓝色系则象征着理智、严谨… 我们以红色系为例,结合线上的一些 app 的图标为进行讲解:

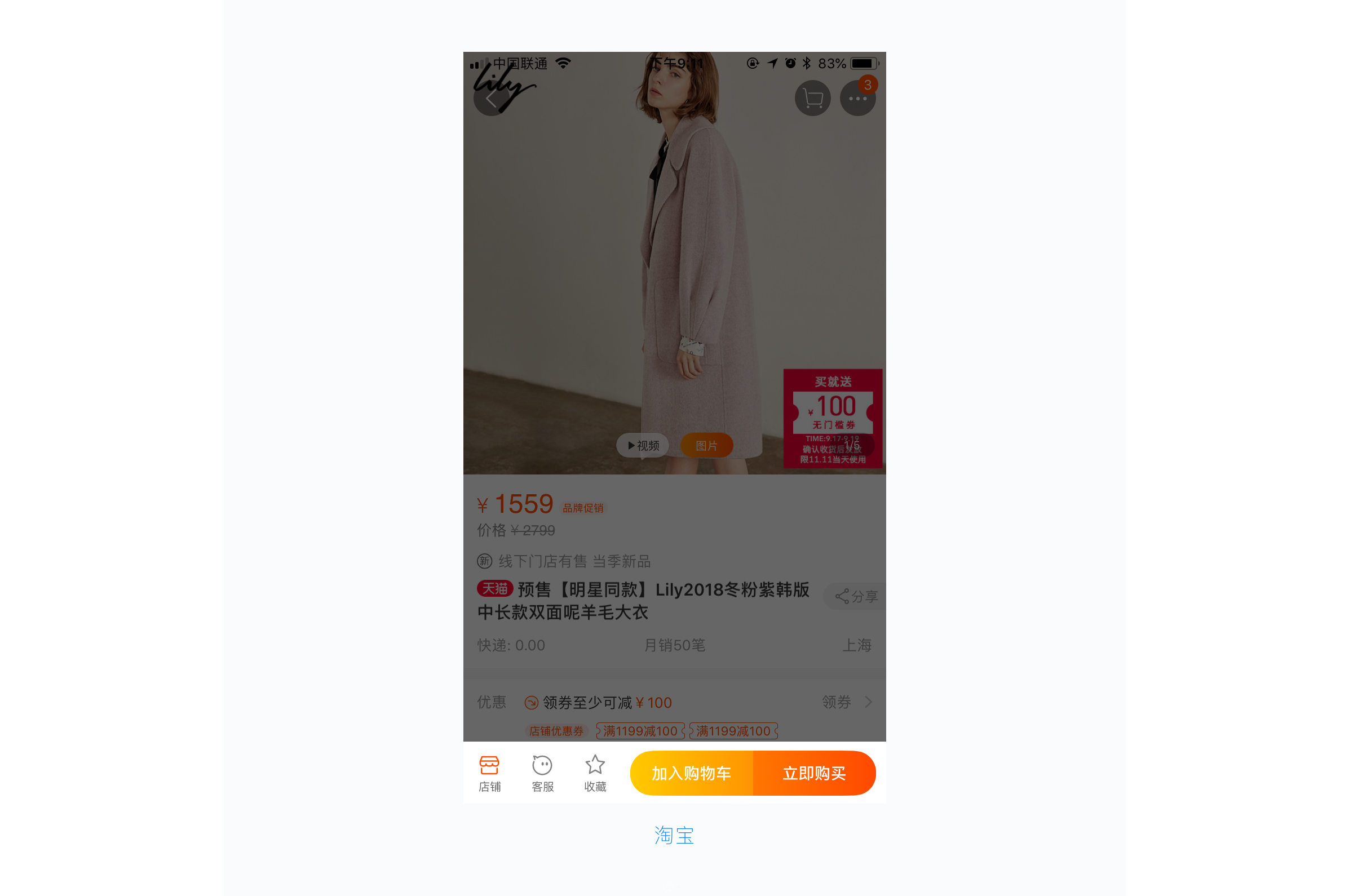
淘宝、京东、淘票票等电商平台都是以橙红色系为主,首先橙红色系本身具有强烈的情绪属性,代表着热情、奔放,能够激发人的点击欲望,同样详情页中购买按钮也使用橙红色系作为背景,例如淘宝的收藏购买:

淘宝产品详情页中的购买按钮采用橙红色系,通过色彩本身热烈具有张性的性格刺激人的点击欲望,进而刺激用户的购买欲,提高产品的点击收藏购买率。
c.版式布局
版式布局在情绪化设计中是一个比较忽略的点,看似平淡无奇,但是假设我们的布局版式杂乱无章,直接会导致用户对信息理解有误,达不到预期的操作目标,直接就会产生极大的负面情绪,直接放弃操作,导致用户流失。
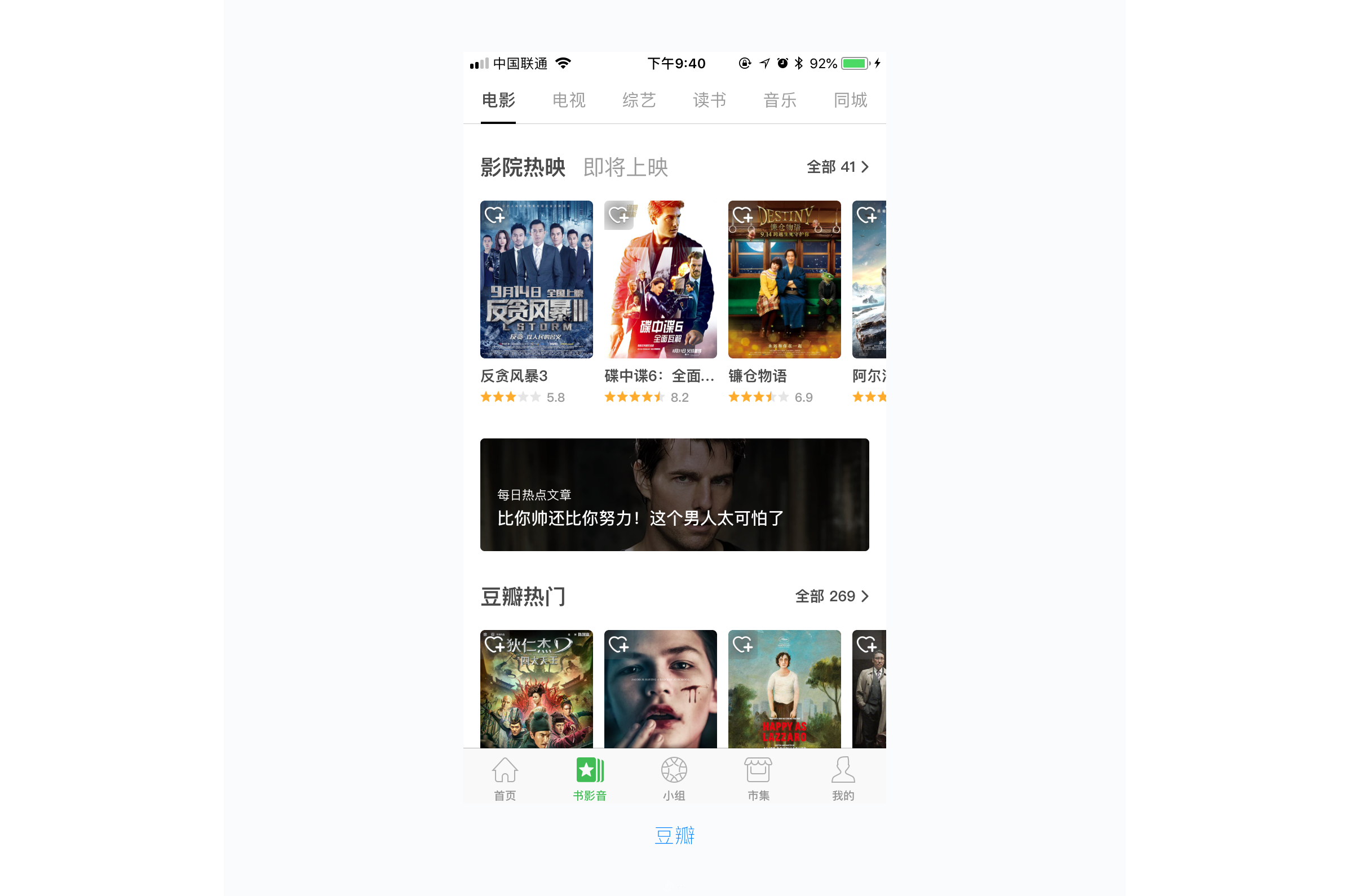
反观好的版式布局设计能够让用户快速的把握页面内信息的主次,正确、直观的传达信息,提供优秀的用户体验,从而让用户心情舒畅,极大的鼓舞用户的操作,我们以豆瓣为例:

豆瓣将同类信息进行了分类组织,使得界面主次分明,信息井然有序,用户可以根据自己的需求迅速浏览信息,快速完成任务。
虽然这样做不会让用户直接产生愉悦的情绪,但是通过帮助用户顺利完成当前操作,可以间接的维护用户情绪,使用户情绪可以保持当前愉悦的心情,避免了用户因为界面的杂乱无章而放弃当前操作。
d.组合视觉元素
我们除了使用单一的视觉单元意外,还可以通过多个视觉元素的组合和对比来营造一个舒适、统一且令人身心愉悦的界面。我们可以通过配图、色彩、字体、位置、对齐等多种元素进行组合,通过多个元素的关系营造出适合当前的页面气氛的设计。

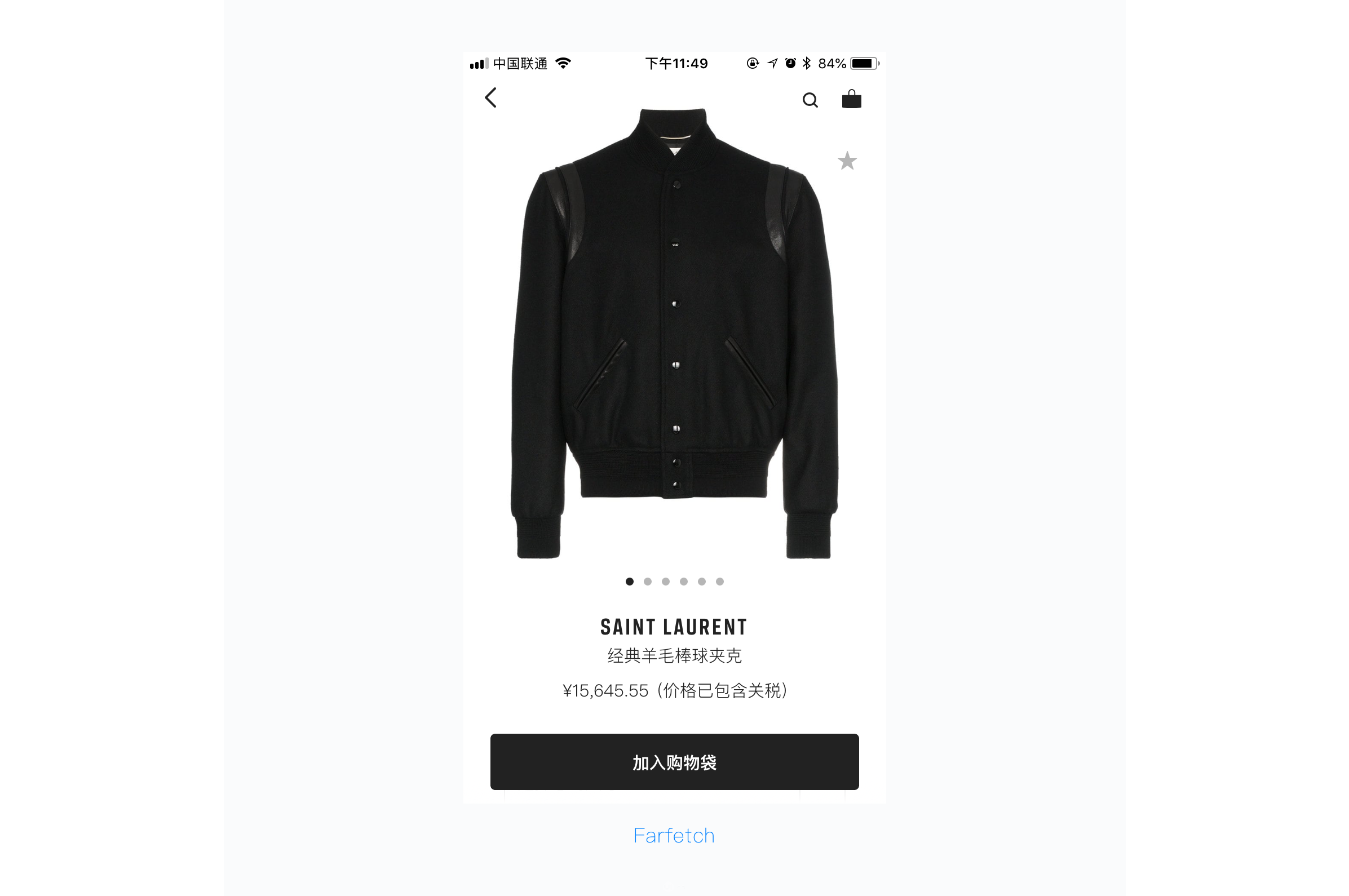
我们以 Farfetch 电商平台为例,Farfetch 作为一个高品质电商平台核心定位的用户自然是高端用户,这里与普通大众电商平台所要营造的气氛也是有较大的区别,如下图:

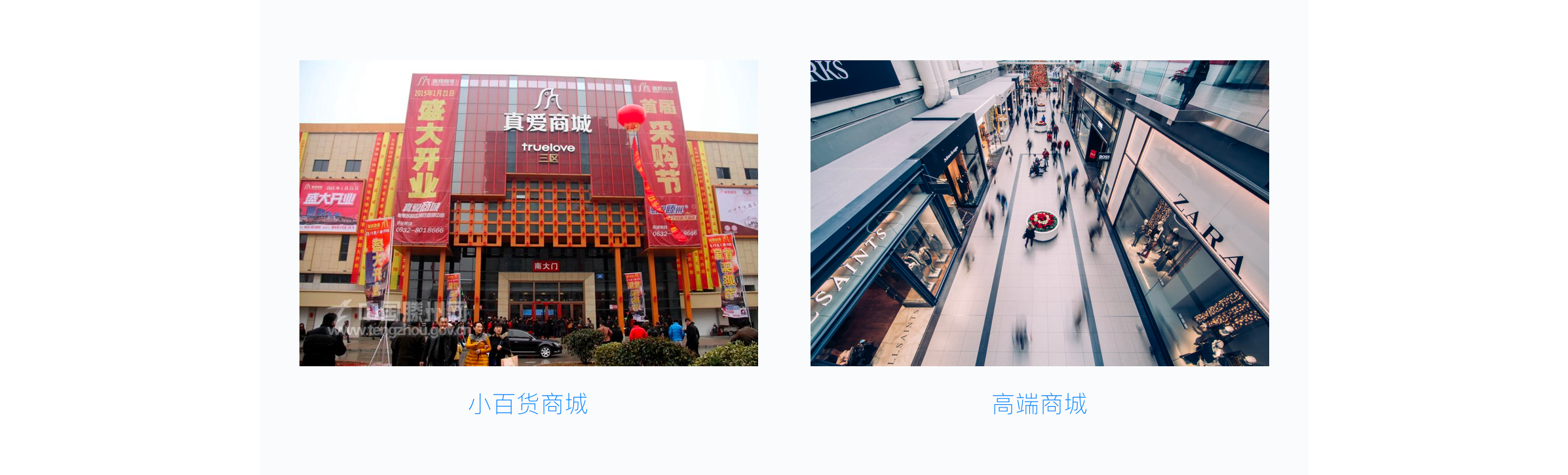
Farfetch 的主要消费群体是社会中收入较高的阶层,所以在界面气氛的营造上就好比小百货城和高端专卖店的区别,差异肯定是巨大的。如下图:

从整体页面来看,Farfetch 的设计十分简洁并具有很强的形式感,减少了不必要的信息干扰。例如我们经常其他平台的看到折扣信息或活动信息等等。

Farfetch 在设计上首先的将信息进行了组织处理,并且选用了居中的版式设计,信息自上而下一目了然;在色彩上,Farfetch 选用了黑白灰的主色调,避开了主流的电商红,营造出极强的品质感;而在配图上,则选用了高品质的产品展示图片,避开其他信息的干扰,例如折扣标签和模特展示;字体上十分考究,通过字重来区分信息的重要性,并选用特定的英文字体展示品牌。综合上述,Farfetch 通过多方面来营造高端、典雅、品质的购物气氛,符合其核心用户的心智模型并给予核心消费群体舒适、愉悦的购物情感需求。

行为设计——我们需要更多的去关注行为设计,特别对于功能性的产品来说,要讲究效用,重要的是其性能。
简单点理解就是满足用户的功能需求和交互体验。

a.一个界面只能有一个主要功能
任何复杂的东西都会给用户带来困扰,一个产品只能有一个定位,一个核心功能(只放一个按钮,用户直接点就可以了,符合don’t make me think原则)。
例如苹果手机在 Iphone X 之前的系列都只有一个 home 键,这样用户的可以不假思索的点击。如下图所示:

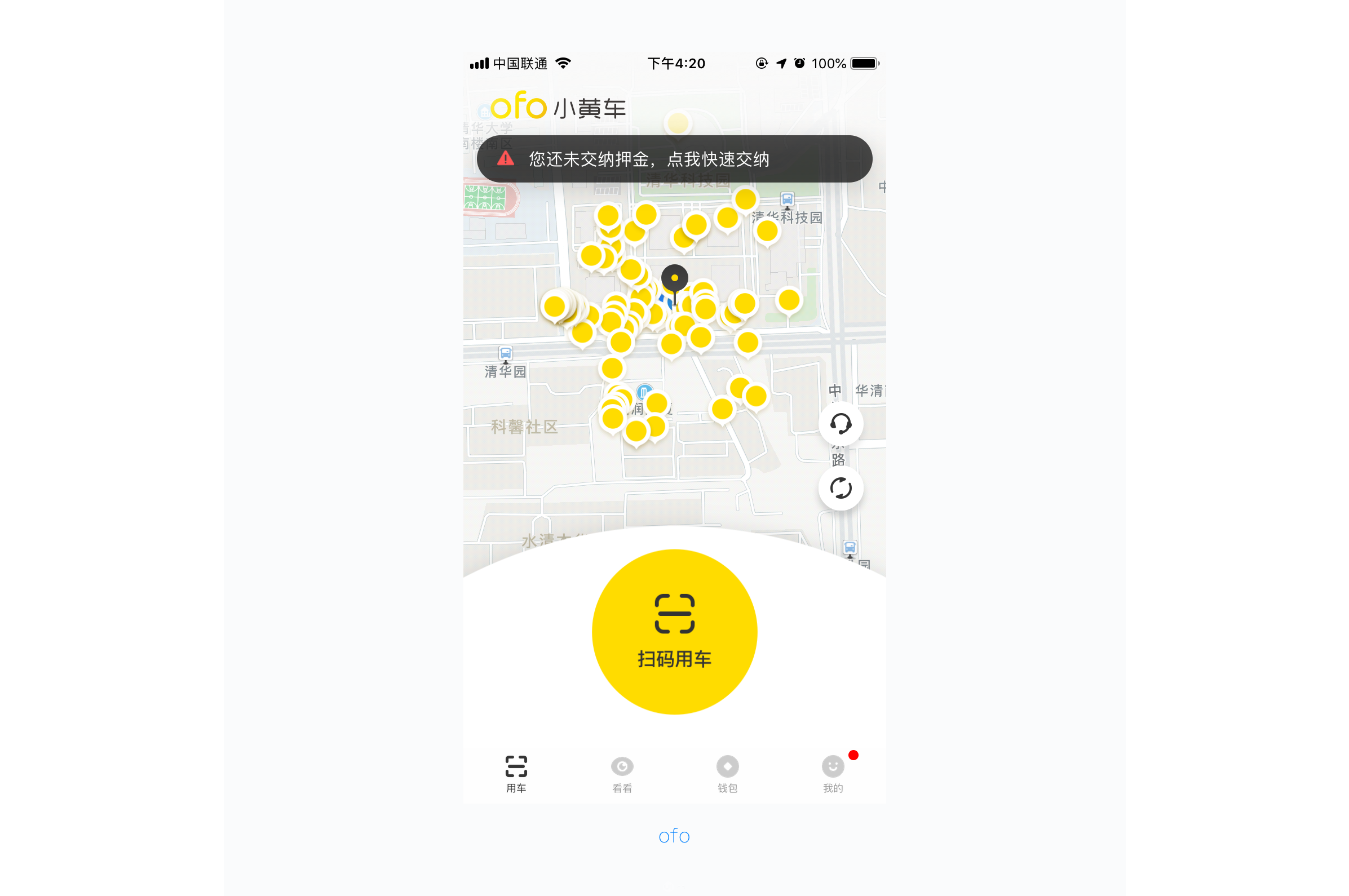
我们再以 ofo 为例:

ofo 产品的主要目的就是为用户提供一键扫码快速用车的服务。我们可以看到整个页面最醒目的就是“扫码用车”的黄色按钮,用户无需思考直接扫码用车,直接、高效,满足了用户最直接的需求,符合行为设计的需求。
b.简单便捷的交互打造优质用户体验
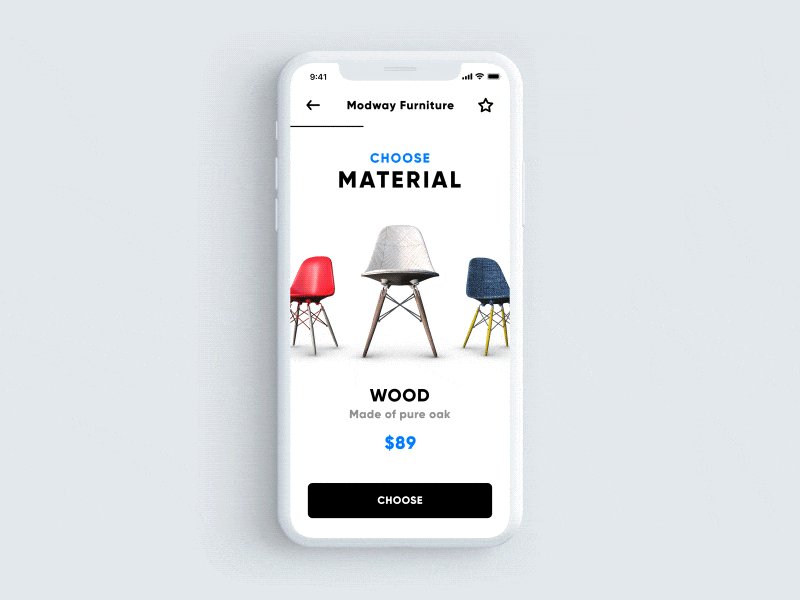
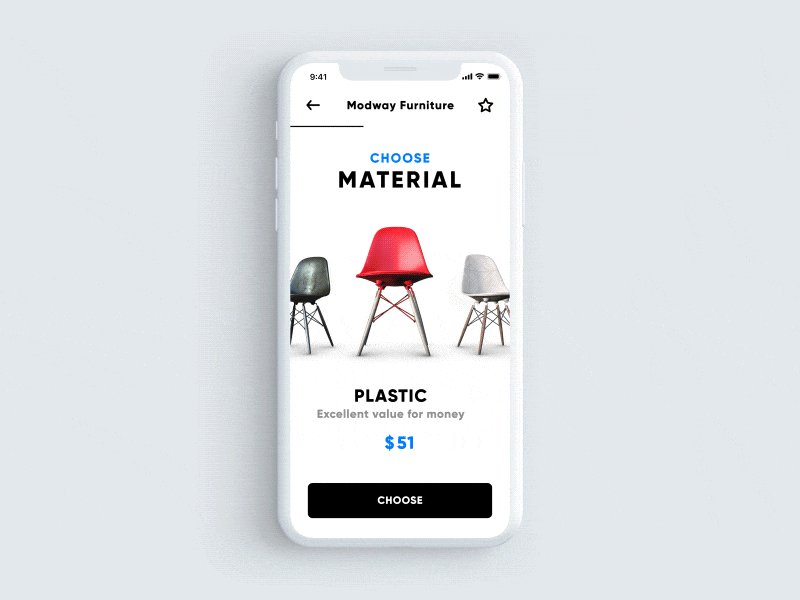
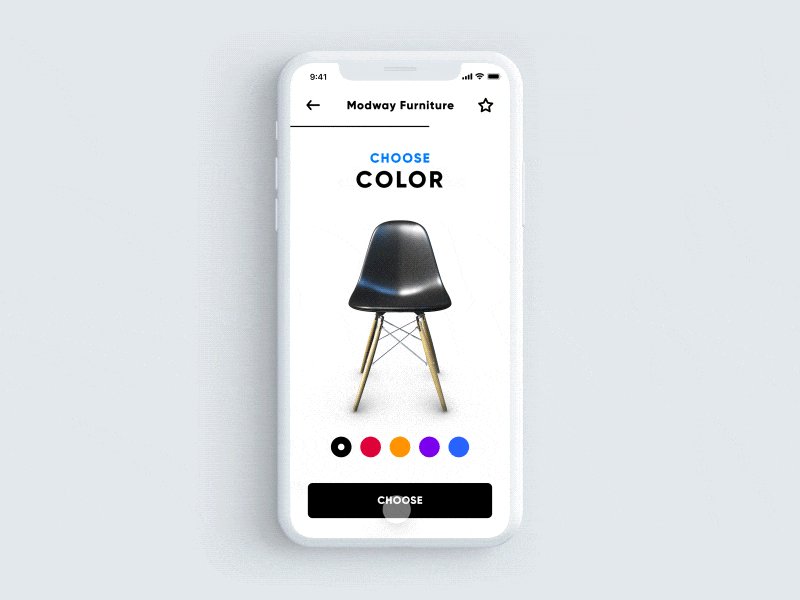
简单便捷的交互能够满足用户的需求,并且能够体现其功能性和实用性;流畅的交互动效还能激发用户的愉悦之情,提升用户体验。一个好的交互设计首先要满足用户知道做什么、怎么做,做完了有什么反馈,而且操作主动权必须要在用户手里,不要试图绑架用户。我们以FΛNTΛSY TEAM 的设计为例:

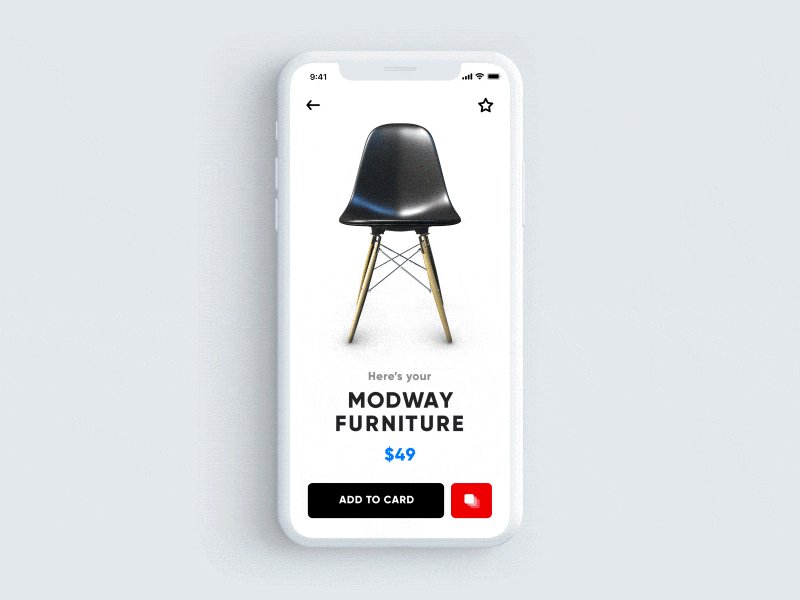
设计来自于 FΛNTΛSY TEAM
FΛNTΛSY TEAM 设计的交互动效十分流畅,视觉舒适,从椅子的选择到购买都能够进行实时的反馈,并且用户始终掌握着主动权。整个业务的操作流程,在满足用户的需求又能充分用户的操作效率,极大的提升了页面的用户体验,保证了用户的心情的的舒畅、愉悦。

反思设计——有用的产品可以满足我们长期时间内的情感满足。长期的关系可以满足生理上、心理上、情感上和精神上的多种需求。
这就像一段感情,产品需要和用户谈恋爱,不断的去投入维护这段感情。接下来我们看一下通过哪几种手段才能维护好这段感情。
a.有趣的创意
创意似乎永远是个加分项,有趣的创意能赋予整个页面独有的个性和灵气,让用户切身感受到对方是一个“真实且有情感”的人,而不是一个冰冷的工具。我们以 WALKUP 为例:

WALKUP 区别其他 app 的计步功能的创意点在于,它将你的“步数”转化成环球旅行的距离,每当你步数达到一定的距离,你就会解锁一个景点,而不是单纯的步数或者卡路里的数据,从而使 WALKUP 显得更加丰满。WALKUP 创意的表达促使用户愿意投入更多的精力和情感到产品中,建立一段长期稳定的关系。
b.独具魅力的主题的设计
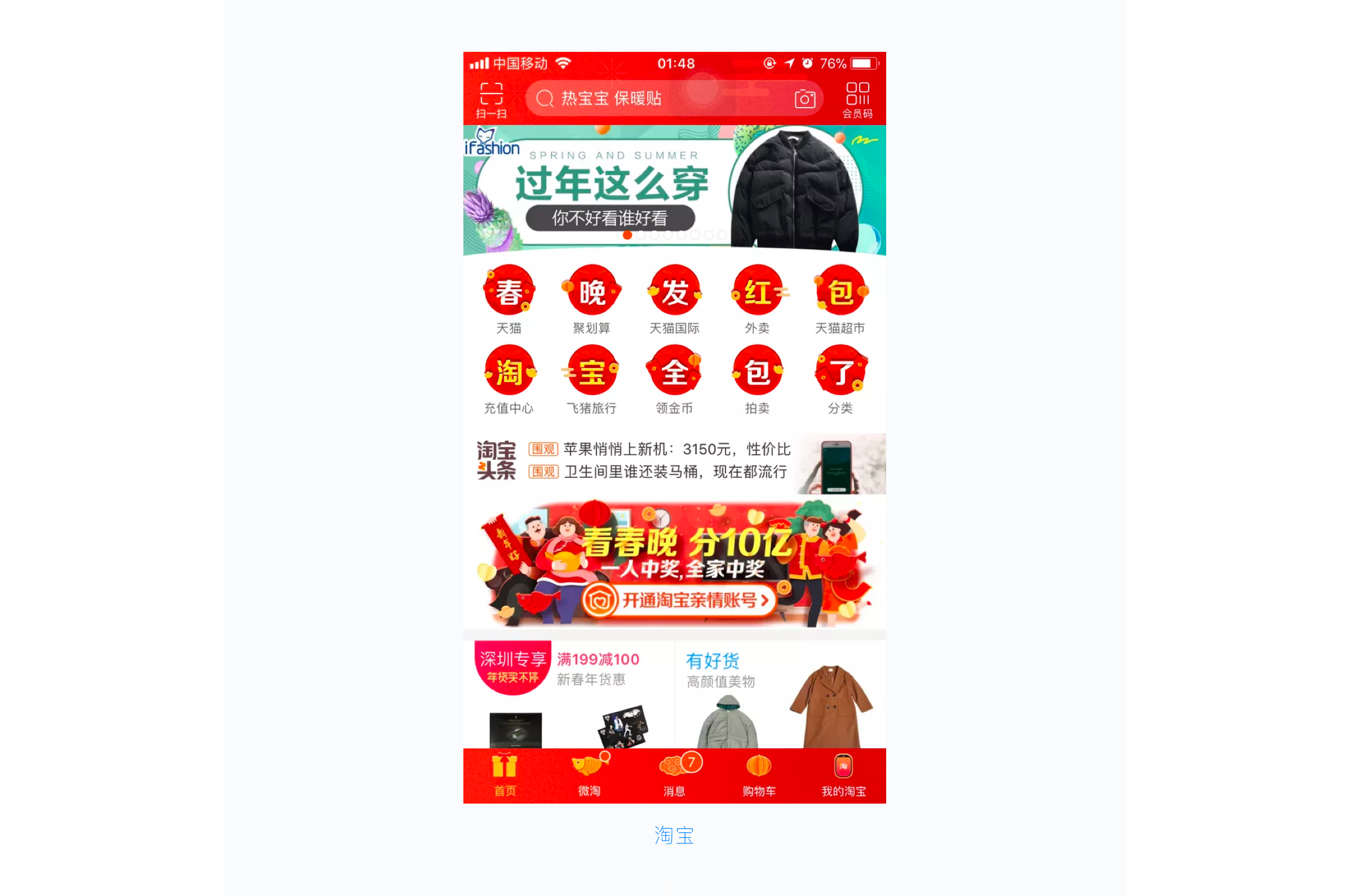
不同的主题表达了不同情感,作为设计师我们要时刻观察当下环境变化,当然同时针对不同的社会群体的设计风格也会有所不同。我们这里以节日为例,在每年的重大传统节日期间,各大平台都会为其设计相应的主题设计。例如每年春节的淘宝的主题设计:

淘宝对春节进行了专门的主题设计,从传统节日风俗中提取元素进行设计。主题设计可以体现出产品富有文化内涵,并满足了用户对于节日气氛的诉求。让用户觉得这个产品文化底蕴厚实,值得深交。
c.幽默的展现形式
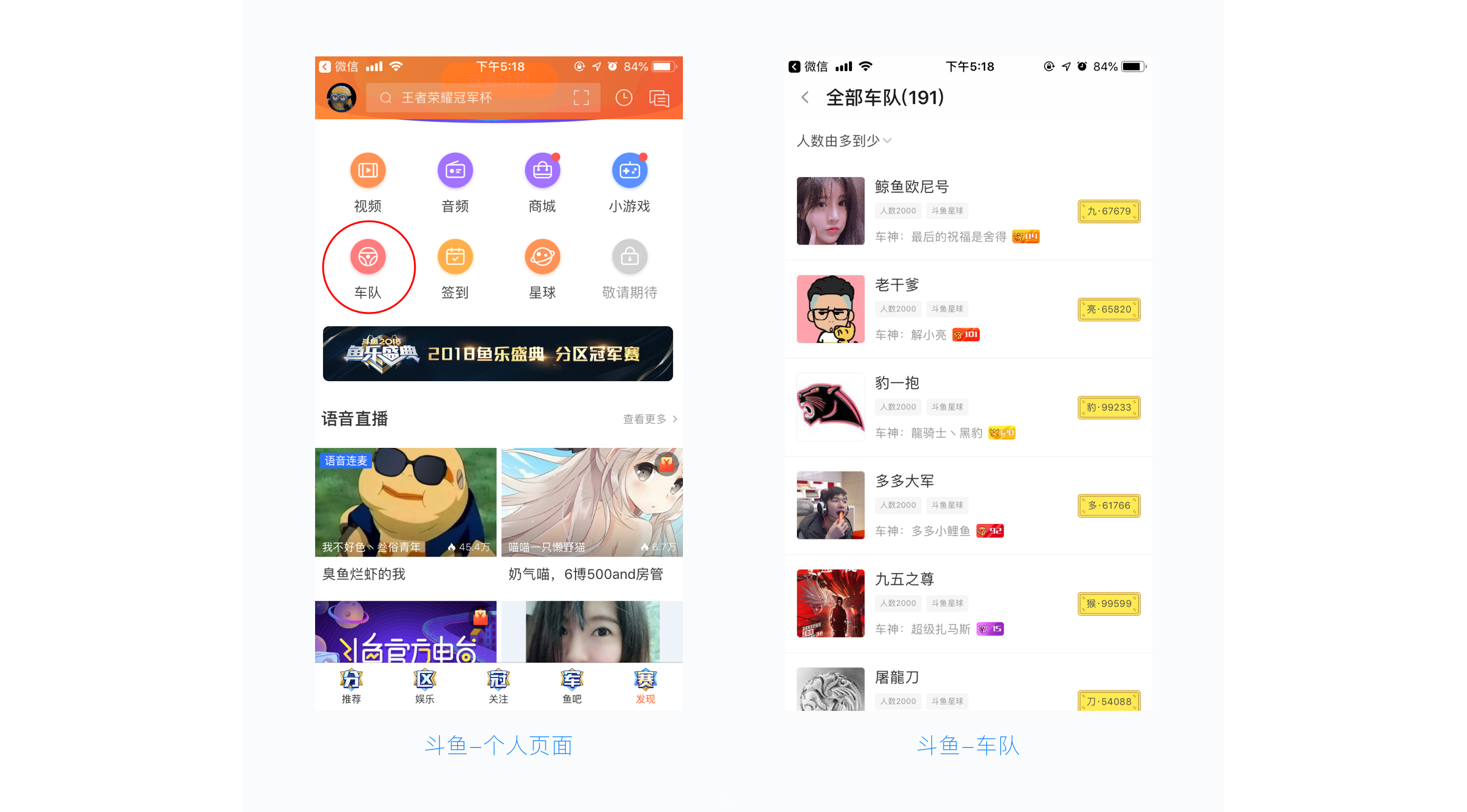
幽默风趣的展现形式,能够迅速的引起用户的注意,激发情感共鸣,留住用户,提升用户的参与度。我们以斗鱼的兴趣群为例:

例如斗鱼将兴趣群的功能名称是“车队”,通过这种诙谐幽默的方式表明了该功能的用户群体是一群志同道合的老司机,让用户忍不住上车。
d.暖心的文案
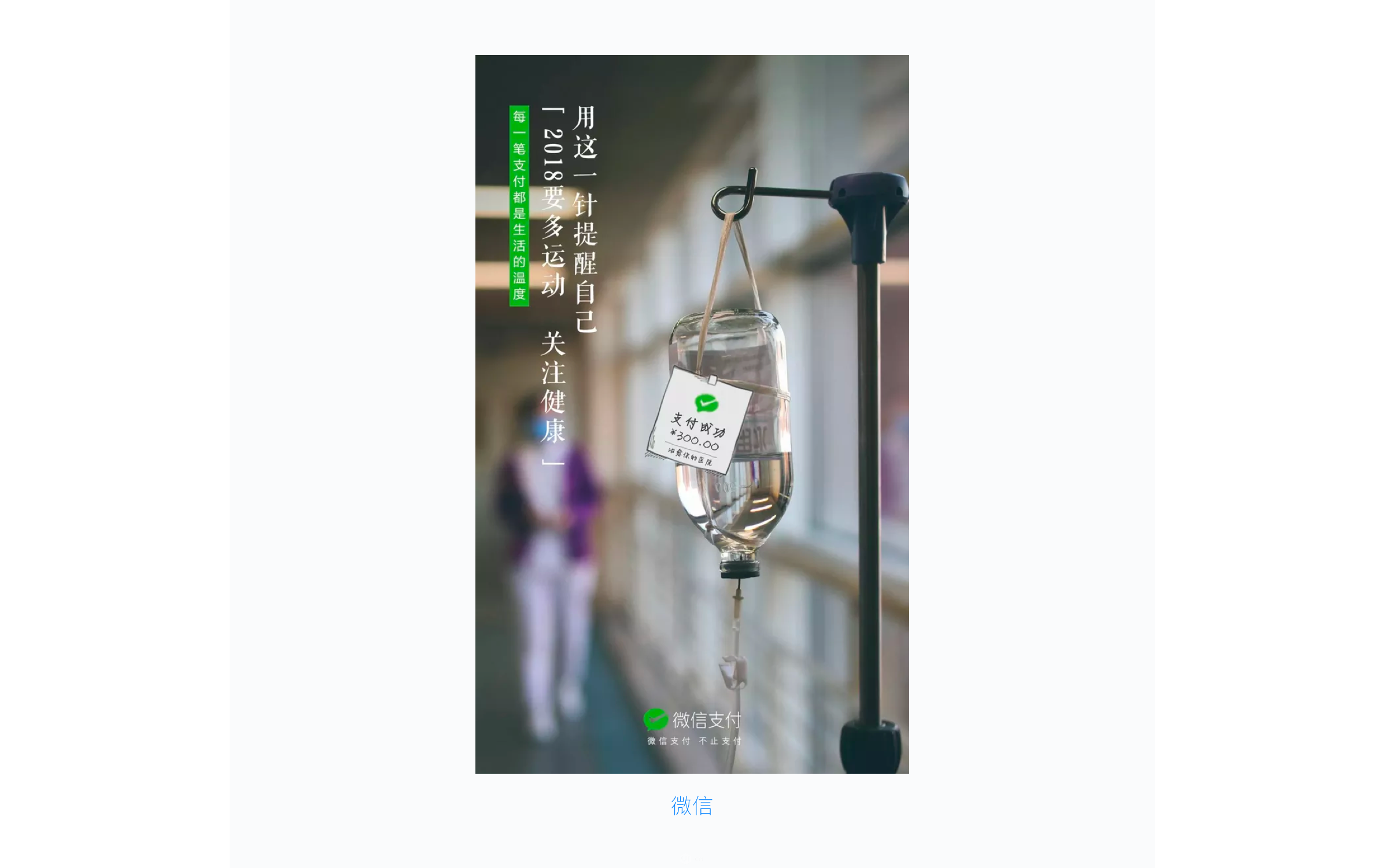
温暖,贴心的文案设计能够为冰冷的页面注入感情的元素,通过精心设计的文案也可以快速实现与用户的情感交流,引起情感共鸣,加深用户对产品的认可与喜爱。我们经常用到的使用场景有消息提醒、报错、运营活动等等。这里我们以微信支付的运营活动为例:

微信支付通过生活消费的点滴来引发用户情感的触点,引起情绪的共鸣。例如上图,微信支付的医药费,会让人联想起自己生病的时候,会感受到悲伤情绪,而主文案部分则是提醒用户“多运动,关注健康”,在悲伤的情绪对比下这句文案显得格外有“温度”。让用户感到这是一个十分具有人情味的产品,是一个能够长久陪伴的伙伴。

a.首先我们要明白情感设计是把握和激发用户的情感,而不是设计师的情感抒发!
b.情感设计具有时效性,例如主题设计,随着时间的流逝,节气环境也会发生变化没我们要实时更新相应的情感设计
c.情感设计要以实际功能和业务为基础,因为即使设计样式再暖心,但功能无用,也会瞬间被用户抛弃的。
d.情感设计要注意意境的把握,例如幽默或者创意的展现形式,并不能适应所有的场景之下,我们需要考虑到用户当下的使用环境,否则及其容易引发用户的不满。

情感设计并不止一个 IP 形象那么简单,而是体现在产品里的方方面面。设计上从简单的色彩、布局到复杂的多种组合元素都是情感化表达;行为设计上我们要考虑到产品的功能效率和界面的交互逻辑是否能够满足用户的需求;最后是反思设计,我们需要和用户谈一场马拉松式的爱情,可以通过有趣的创意、幽默的展现形式和暖心的文案等方式来加强与用户的联系。
参考链接
深入了解情感设计
https://zhuanlan.zhihu.com/p/20323441
界面情感化设计
https://zhuanlan.zhihu.com/p/43085292
情感化设计
https://zhuanlan.zhihu.com/p/36287696

