按钮是交互设计的基本元素。它们在用户和系统之间的对话中起主要作用。在本文中,我将回顾您需要了解的七个基本原则,以创建有效的按钮。
1.使按钮看起来像按钮
当涉及到与用户界面的交互时,用户需要立即知道什么是“可点击”,哪些不是。设计中的每个项目都需要用户进行解码。一般来说,用户对UI进行解码所需的时间越长,其可用性就越差。
但用户如何理解某个元素是否具有互动性?他们使用以前的经验和视觉能指标来阐明UI对象的含义。这就是为什么使用适当的视觉符号(如尺寸,形状,颜色,阴影等)使元素看起来像一个按钮非常重要。视觉符号具有重要的信息价值 - 它们有助于在界面中创造可供性。
不幸的是,在许多接口中,交互性的指示器很弱并且需要互动工作; 因此,它们有效地降低了可发现性。
如果缺少交互的可选性,用户就会苦于“可点击”而不是“可点击”,那么设计的酷炫程度并不重要。如果他们觉得很难使用,他们会觉得很沮丧,最终不能使用。
弱能指对于移动用户来说是更重要的问题。为了试图了解单个元素是否为交互式,桌面用户可以将光标移动到元素上并检查光标是否改变其状态。移动用户没有这样的机会。要了解某个元素是否是交互式的,用户不得不点击它 - 没有其他方法来检查交互性。
不要以为用户界面中的某些内容是显而易见的
在很多情况下,设计师故意不会将按钮识别为交互元素,因为他们认为交互元素对用户来说显而易见。在设计界面时,你应该始终牢记以下规则:
由于您知道自己设计中的每个元素都打算做什么,因此您解释可点击性指示符的能力与您的用户不同。
为您的按钮使用熟悉的设计
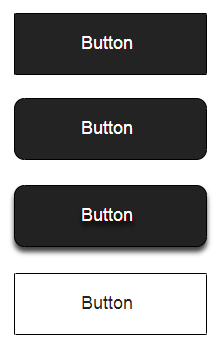
以下是大多数用户熟悉的几个按钮示例:
带方形边框的填充按钮
带圆角的填充按钮
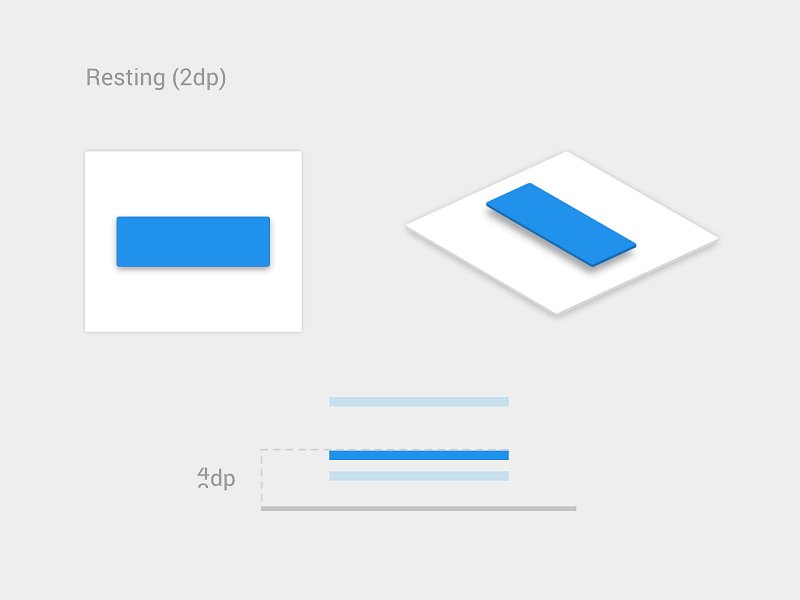
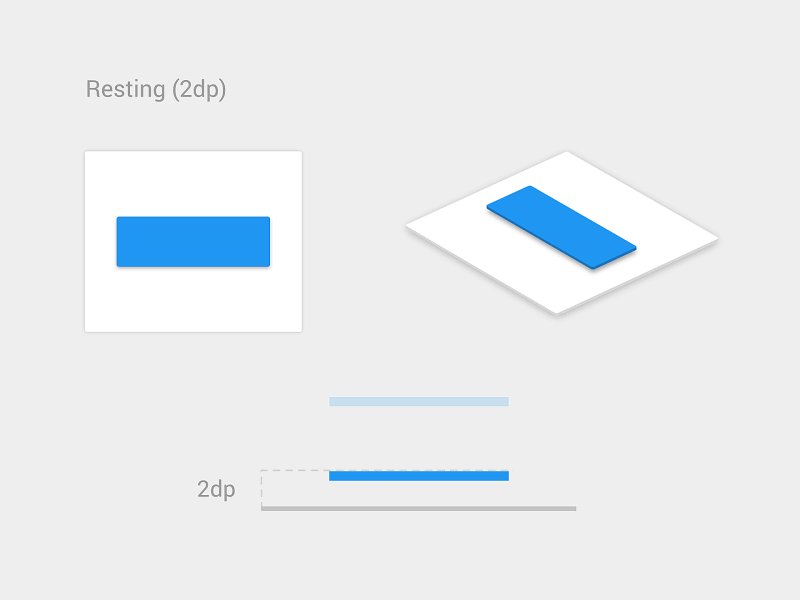
带阴影的填充按钮
幽灵按钮

在所有这些例子中,“阴影填充按钮”设计对用户来说是最清晰的。当用户看到按钮的维度时,他们立即知道这是我们可以按下的东西。
不要忘记空白
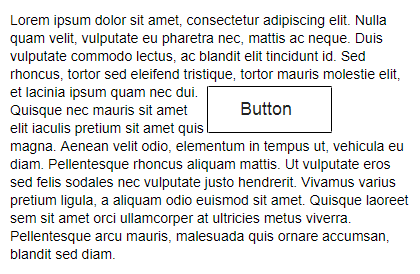
不仅按钮本身的视觉属性很重要。按钮附近的空白量使用户更容易(或更难)了解它是否是交互式元素。在该示例中,下面的一些用户可能会将鬼按钮与信息框混淆。
2.将按钮放在用户希望找到它们的地方
按钮应位于用户可以轻松找到或期望看到的地方。不要让用户寻找按钮。如果用户最有可能找不到该按钮,他们将不知道该按钮存在。
尽可能使用传统布局和标准UI模式
按钮的传统位置提高了可发现性。使用标准布局,用户可以轻松理解每个元素的用途 - 即使是没有强指示符的按钮。将标准布局与干净的视觉设计和充足的空白相结合,使布局更易于理解。
不要与您的用户一起玩狩猎按钮游戏
提示:测试您的设计的可发现性。当用户首先导航到包含您希望他们采取的某些操作的页面时,应该很容易为用户找到合适的按钮。
3.用按钮标记按钮
带有通用标签或误导性标签的按钮可能会给用户带来巨大的挫折。编写可清楚解释每个按钮的功能的按钮标签。理想情况下,按钮的标签应清楚地描述其操作。
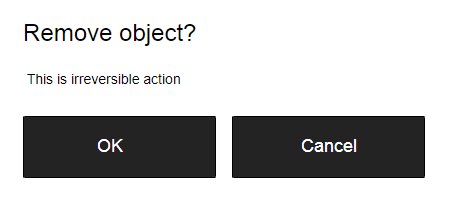
用户应该清楚地了解当他们点击一个按钮时会发生什么。让我给你一个简单的例子。想象一下,你不小心触发了一个删除操作,现在你看到下面的错误信息。 模糊的标签’OK’没有太多说明动作按钮的作用。
模糊的标签’OK’没有太多说明动作按钮的作用。
不清楚在这个对话框中’确定’和’取消’代表什么。大多数用户会问自己:“点击’取消’会发生什么?”
从来没有设计过一个对话框或表格,它只包含两个按钮’OK’和’Cancel’。
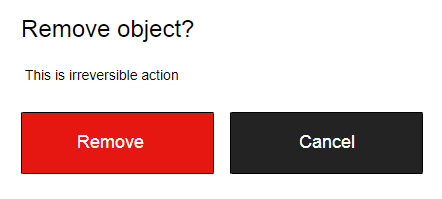
不要使用“OK”标签,最好使用“删除”。这将清楚这个按钮为用户做了什么。另外,如果’删除’是一项潜在的危险操作,您可以使用红色来表明这一事实。 ‘删除’清楚了按钮为用户做了什么。
‘删除’清楚了按钮为用户做了什么。 在这个界面中,一个潜在的危险行为’禁用卡片’以红色着色。图像:Ramotion
在这个界面中,一个潜在的危险行为’禁用卡片’以红色着色。图像:Ramotion
4.正确调整按钮的大小
按钮大小应该反映屏幕上该元素的优先级。大按钮意味着更重要的动作。
优先按钮
让最重要的按钮看起来像是最重要的按钮。始终尝试使主要操作按钮更加突出。增加其尺寸(通过增大按钮使其看起来对用户更重要)并使用对比色捕捉用户注意力。
Dropbox使用尺寸和颜色对比将用户的注意力集中在’Try Dropbox Business free’CTA按钮上。
让手指适合移动用户
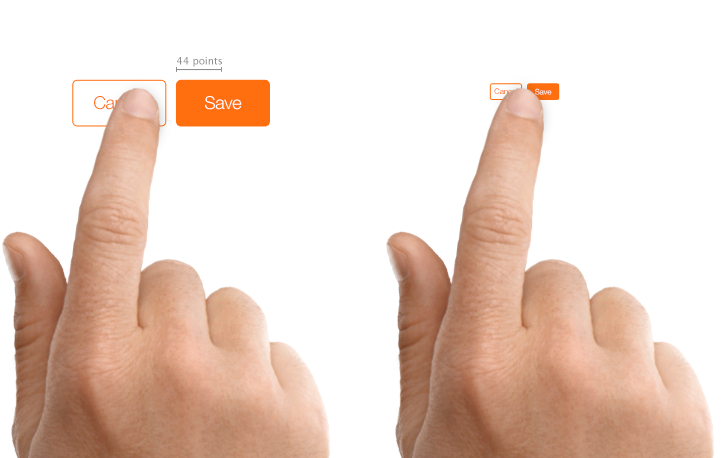
在许多移动应用程序中,按钮太小。这通常会导致用户输入错误的情况。 左侧:正确尺寸的按钮。右:按钮太小。图片:苹果
左侧:正确尺寸的按钮。右:按钮太小。图片:苹果
麻省理工学院触摸实验室的研究发现,手指垫的平均值在10-14毫米之间,指尖为8-10毫米。这使10mm x 10mm成为一个良好的最小触摸目标尺寸。
5.注意订单
按钮的顺序应该反映用户和系统之间对话的性质。问问自己,用户期望在此屏幕上显示的顺序和相应的设计。
用户界面是与用户的对话
例如,如何在分页中订购’Previous / Next’按钮?推动你前进的按钮应该在右侧,而向后移动你的按钮应该在左侧。
6.避免使用太多按钮
这是很多应用程序和网站的常见问题。当你提供太多的选择时,你的用户最终无所事事。在您的应用或网站中设计网页时,请考虑您希望用户采取的最重要的操作。
7.提供有关交互的视觉或音频反馈
当用户点击或点击按钮时,他们希望用户界面将以适当的反馈作出回应。根据操作类型,这可能是视觉或音频反馈。当用户没有任何反馈意见时,他们可能会认为系统没有收到他们的命令并会重复该操作。这种行为通常导致多次不必要的操作
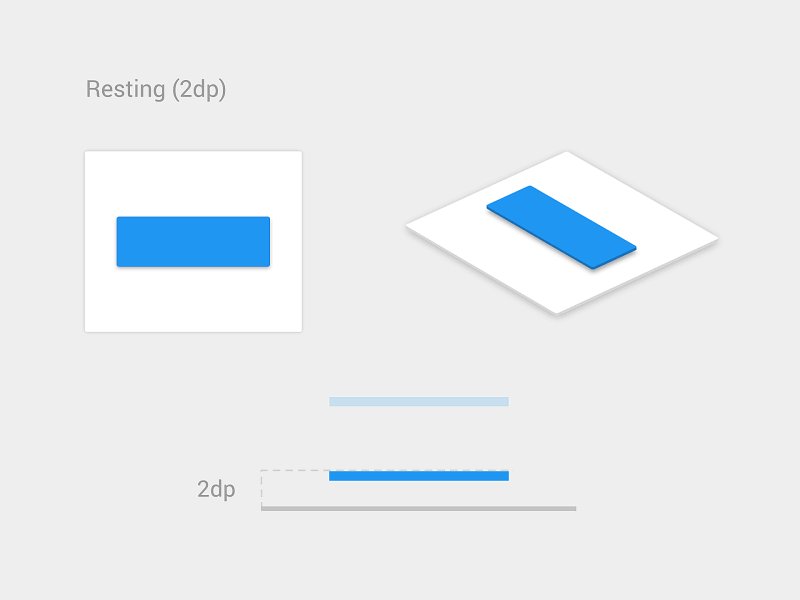
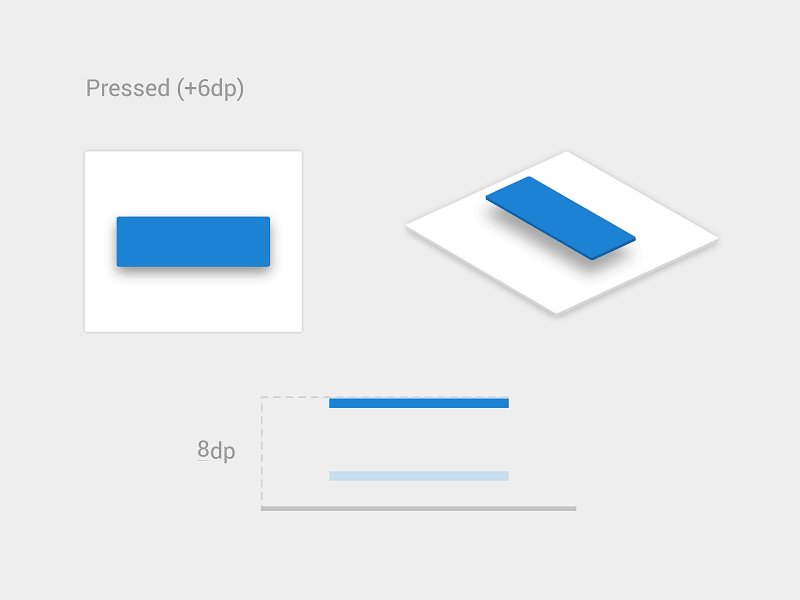
这是为什么发生?作为人类,我们希望在与对象交互之后得到一些反馈。它可能是视觉,听觉或触觉反馈 - 任何承认互动已被注册的事实。 用户界面提供了印刷机已注册的视觉反馈。图片:瓦迪姆格罗莫夫
用户界面提供了印刷机已注册的视觉反馈。图片:瓦迪姆格罗莫夫
对于某些操作(如下载),不仅要确认用户输入,还要显示进程的当前状态。  该按钮转换为进度指示器以演示操作的当前状态。图片:Colin Garven
该按钮转换为进度指示器以演示操作的当前状态。图片:Colin Garven
结论
尽管按钮是交互设计的一个普通元素,但值得注意的是尽量使这个元素更好。按钮UX设计应始终关注识别和清晰度。
尼克Babich

