修改高亮背景和字体颜色
前提:
需要用到CSS相关代码
整体步骤:
打开Typora->进入【主题】设置->选择【打开主题文件夹】->打开对应主题的.css文件->在后面添加相关代码
修改代码详细步骤:
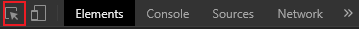
1、按下Shift+F12可以进入控制台,然后点击左上角的该图标
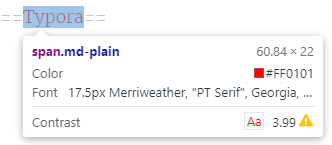
2、之后将鼠标放到对应的如高亮后的字体上
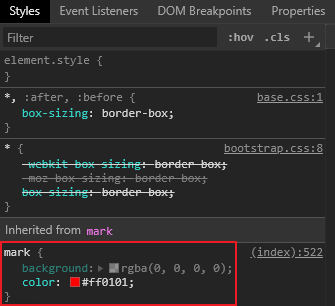
3、即可在控制台处找到相对应的背景和字体颜色设置
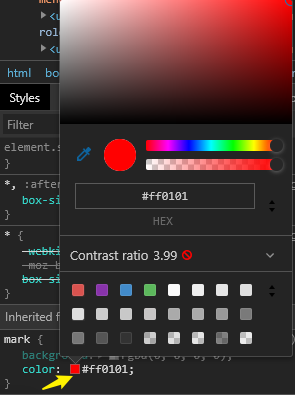
4、进行设置时可以点击对应的颜色按钮来进行快速设置,也可以直接输入颜色代码
5、修改为自己满意的颜色之后,即可在上面提到的对应主题的.css文件处加上与下面的示例相同的代码了(颜色值记得修改)
6、在Typora内打开主题文件夹
7、找到对应的.css主题文件并用记事本带打开,之后加上对应的代码即可
示例代码:
#修改高亮背景和字体颜色mark {background: rgba(0, 0, 0, 0); #背景修改为无色color:#ff0101 #字体颜色为红色}#修改引用块和引用字体颜色blockquote {padding: 0.5em; #设置引用块间距font-style: italic; #设置引用块字体border-left: 7px solid #5cb85c; #设置引用块厚度color: #0067bf; #设置引用块字体颜色}参考设置:font-style:https://www.runoob.com/cssref/pr-font-font-style.htmlborder-left:https://www.runoob.com/cssref/pr-border-left.html
修改页面宽度
修改页面宽度:#write { max-width: 1800px; /*adjust writing area position*/}还可以使用其他 css 样式,例如padding-left或padding-right来调整书写区域要更改源代码模式的宽度:#typora-source .CodeMirror-lines { max-width: auto; /*or 1000px*/}
快捷键
常用快捷键

修改或添加快捷键
【菜单】->【偏好设置】->【通用】->【打开高级设置】->打开【conf.user.json】文件->找到其中的【keyBinding】一行->在其下方添加快捷键时采用如下格式"高亮":"Ctrl+Alt+b"即可->保存退出,重启Typora,测试快捷键

