目标
- 只有引用值可以动态添加后面可以使用的属性;非引用值不能添加属性,也不能修改属性 let name = ‘a’ name.length = 2 console.log(name.length) //1 给name.length赋值2,不起作用
- 使用new 关键字,则 JavaScript 会 创建一个 Object 类型的实例,但其行为类似原始值。 let name2 = new String(“Matt”); name2.age = 26; console.log(name2.age); // 26 console.log(typeof name2); // object
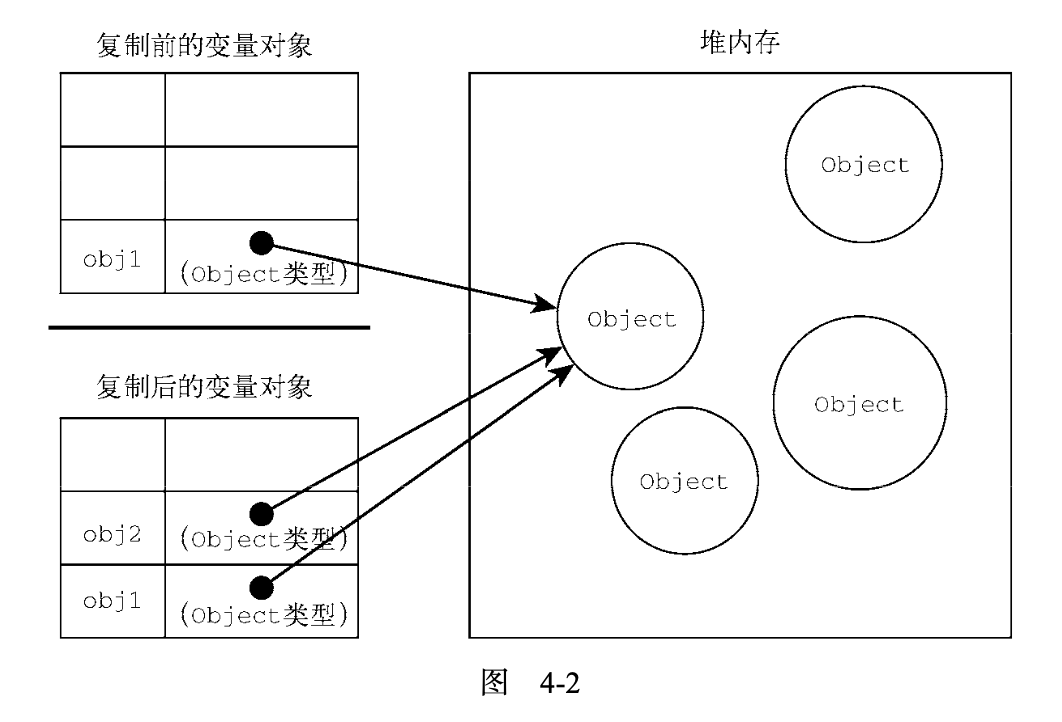
- 引用值从一个变量赋给另一个变量时,存储在变量中的值也会被复制到新变量所在的位置。区 别在于,这里复制的值实际上是一个指针,它指向存储在堆内存中的对象。

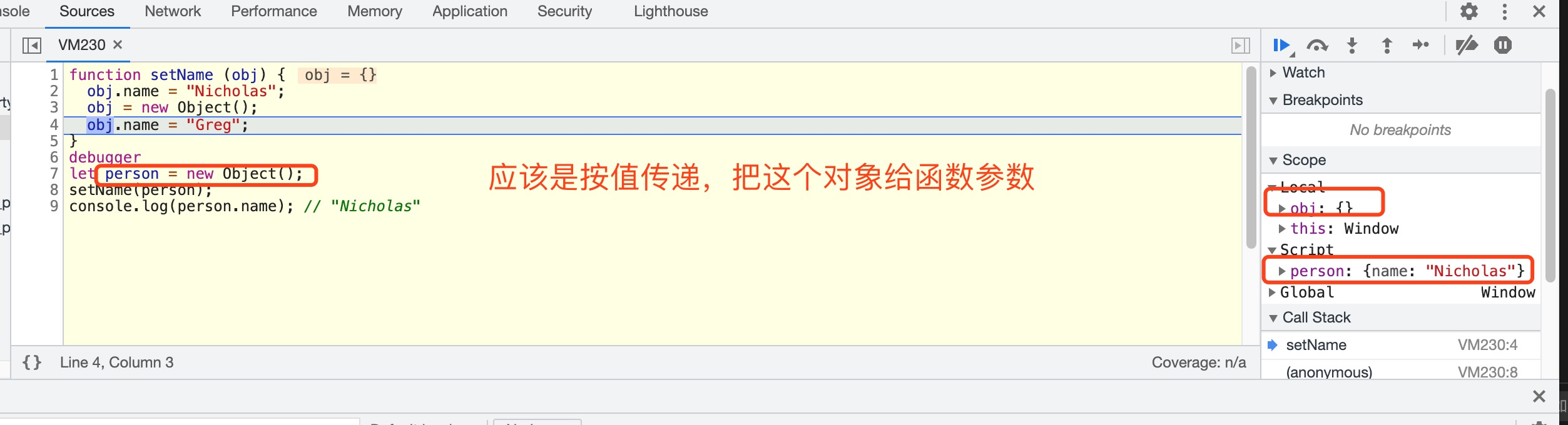
- ECMAScript 中所有函数的参数都是按值传递的。引用值就跟引用变量一样复制,变量有按值和按引用访问,而传参则只有按值传递。参数obj值的改变没有影响到外部对象person


通过 instanceof 操作符检测任何引用值和 Object 构造函数都会返回 true。类似地,如果用 instanceof 检测原始值,则始终会返回 false, 因为原始值不是对象。

每个上下文都有一个关联的变量对象(variable object), 而这个上下文中定义的所有变量和函数都存在于这个对象上。
- 所有通过 var 定 义的全局变量和函数都会成为 window 对象的属性和方法。使用 let 和 const 的顶级声明不会定义在全局上下文中,但在作用域链解析上效果是一样的。上下文在其所有代码都执行完毕后会被销毁,包括定义 在它上面的所有变量和函数(全局上下文在应用程序退出前才会被销毁,比如关闭网页或退出浏览器)。
- 每个函数都有上下文,当代码执行流进入函数时,函数的上下文被推到一个上下文栈上。 在函数执行完之后,上下文栈会弹出该函数上下文,将控制权返还给之前的执行上下文。(如果是函数嵌套函数,内层函数执行完后,会把控制权返还给外层函数)
- 作用域链决定 了各级上下文中的代码在访问变量和函数时的顺序。
- 上下文是函数,则其活动对象(activation object)用作变量对象。活动对象最初只有 一个定义变量:arguments。
- let 在 JavaScript 运行时中也会被提升,但由于“暂时性死区”(temporal dead zone)的 缘故,实际上不能在声明之前使用 let 变量。
- 尽可能地多使用 const 声明,可以从根本上保证提前发现 重新赋值导致的 bug。
- 用标识符对当前上下文进行变量查找,如果找到了就不在从往外部上下文查找,所以,访问局部变量比访问全局变量要快,因为不用切换作用 域。不过,JavaScript 引擎在优化标识符查找上做了很多工作,将来这个差异可能就微不足道了。