总结
- 循环是迭代机制的基础,这是因为它可以指定迭代的次数,以及每次迭代要执行什么操作。
- 迭代器模式可以把有些结构称为“可迭 代对象”(iterable),因为它们实现了正式的 Iterable 接口,而且可以通过迭代器 Iterator 消费。
- 内置类型实现了 Iterable 接口:字符串,数组,映射,集合,arguments 对象,NodeList 等 DOM 集合类型

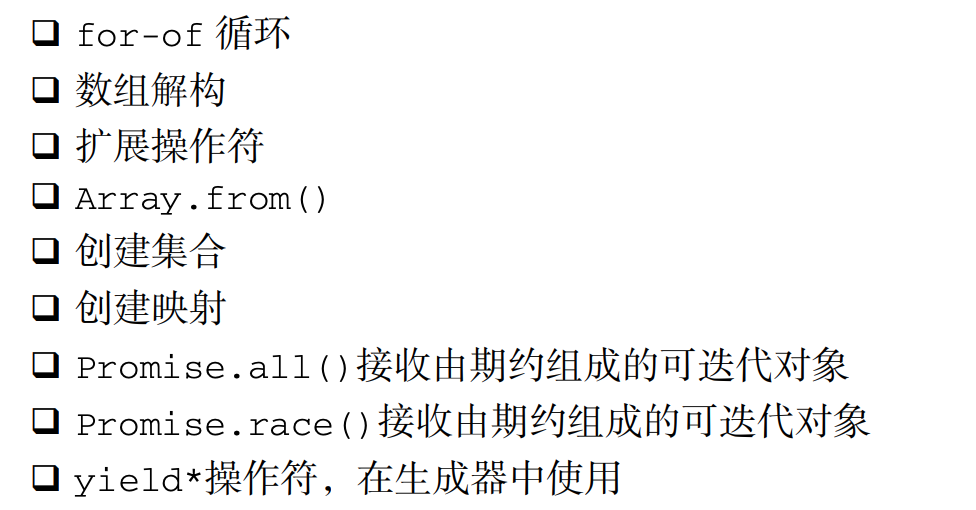
- 接收可迭代对象的原生语言特性包括:

- 迭代器协议:迭代器 API 使用 next()方法 在可迭代对象中遍历数据,每次成功调用 next(),都会返回一个 IteratorResult 对象,其中包含迭 代器返回的下一个值,next()方法返回的迭代器对象 IteratorResult 包含两个属性:done 和 value。done 是一个布 尔值,表示是否还可以再次调用 next()取得下一个值;value 包含可迭代对象的下一个值(done 为 false),或者 undefined(done 为 true)。done: true 状态称为“耗尽”。
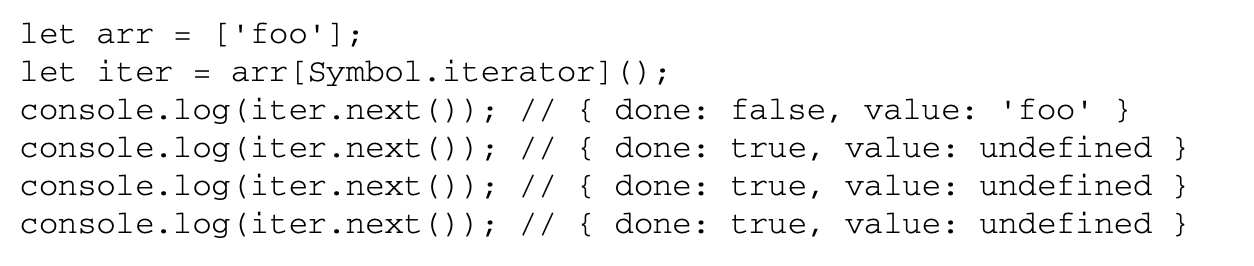
- 只要迭代器到达 done: true 状态, 后续调用 next()就一直返回同样的值了:

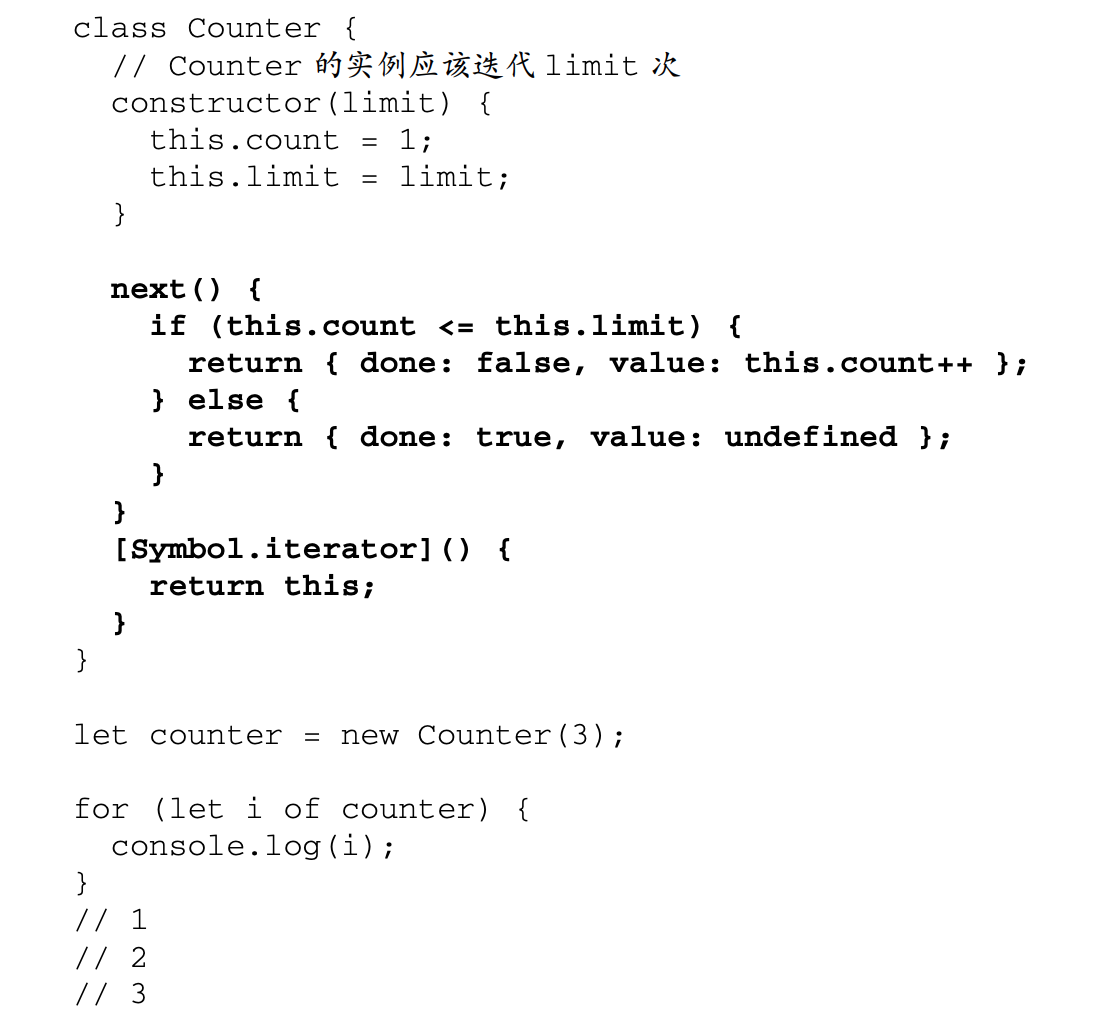
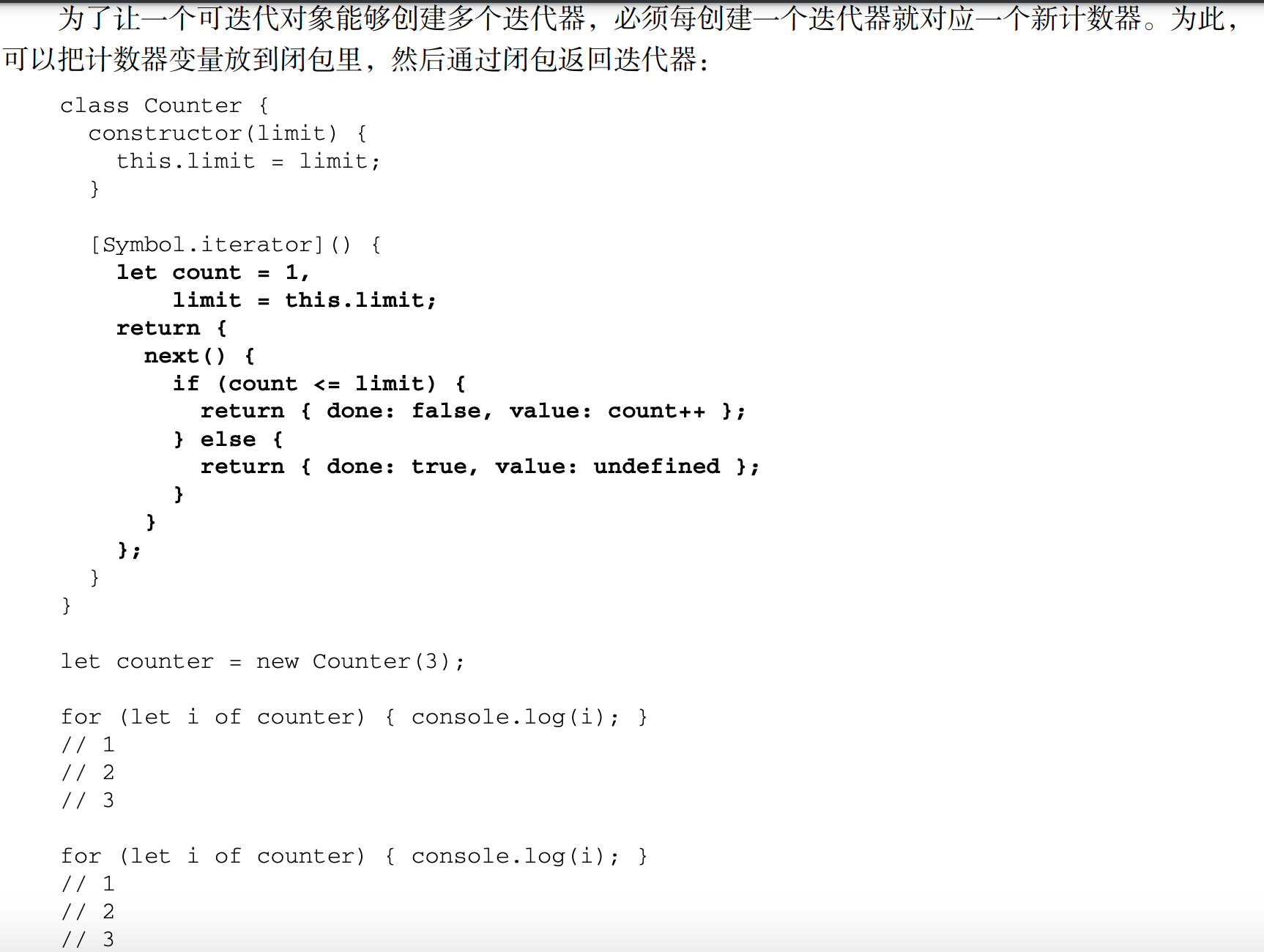
- 任何实现 Iterator 接口的对象都可以作为迭代器使用。


- 提前终止迭代器:return()方法用于指定在迭代器提前关闭时执行的逻辑
- 生成器拥有在一个函数块内暂停和恢复代码执行的 能力;使用生成器可以自定义迭代器和实现协程

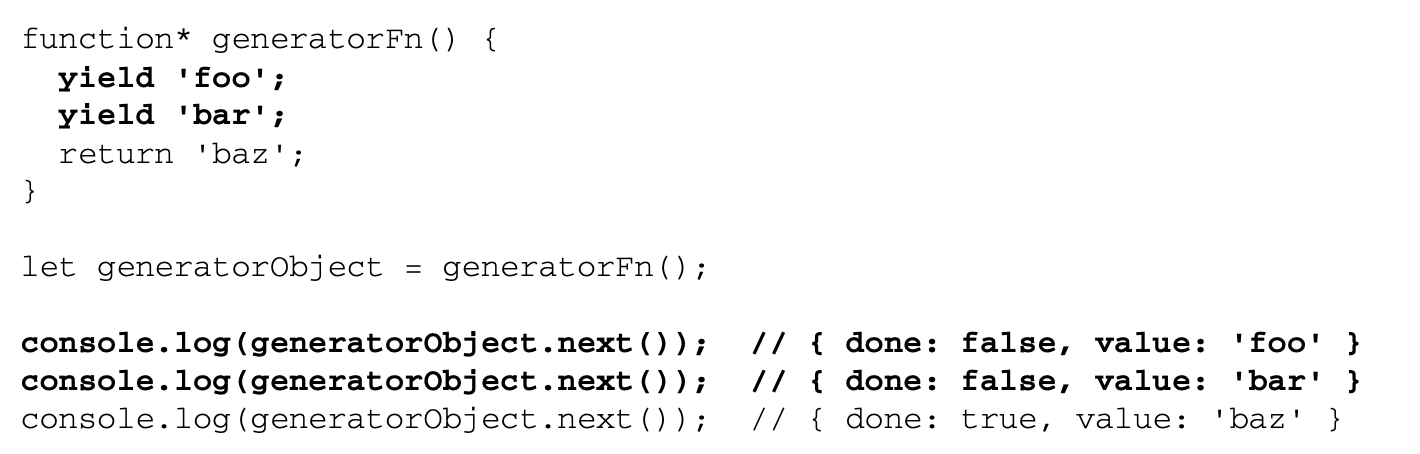
- 调用生成器函数会产生一个生成器对象。生成器对象一开始处于暂停执行(suspended)的状态。生成器对象也实现了 Iterator 接口,具有 next()方法。



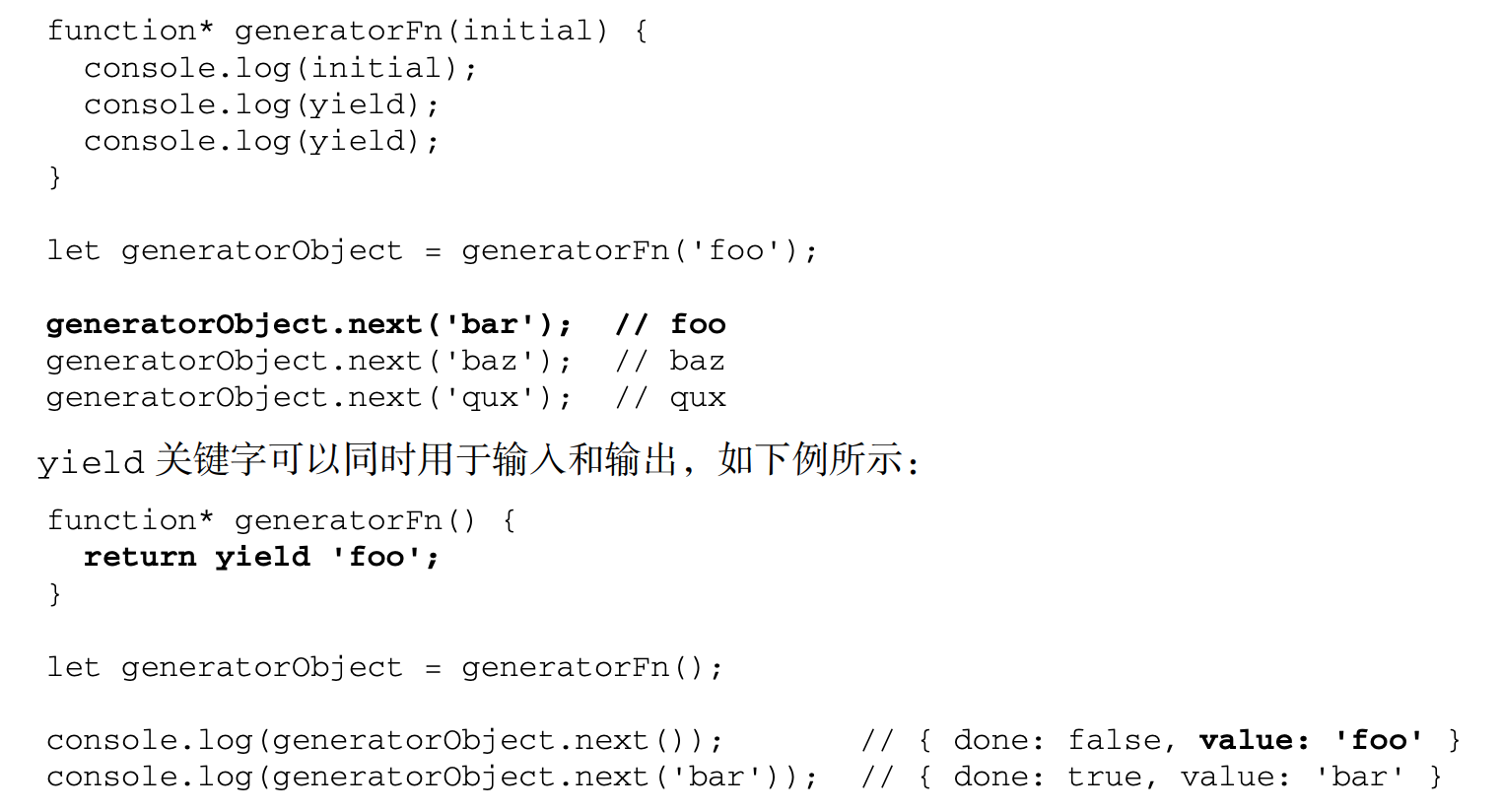
- 第一次调用 next()传入的值不会被使用,因为这一次调用是为了开始执行生成器函数:

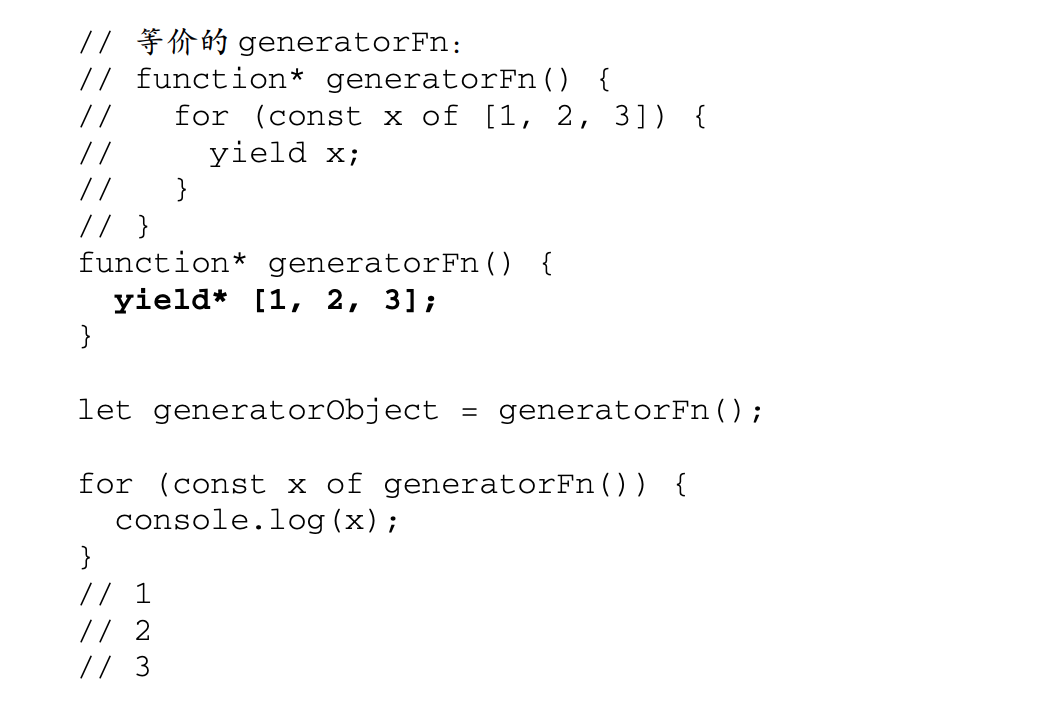
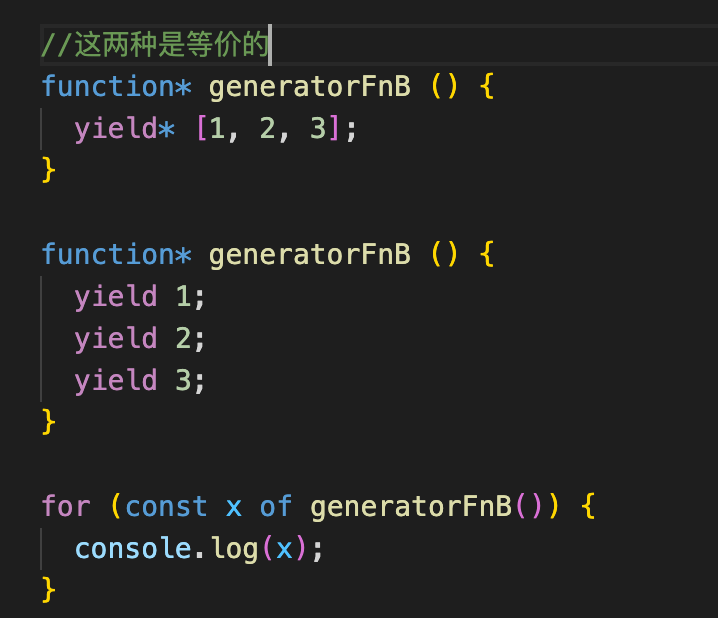
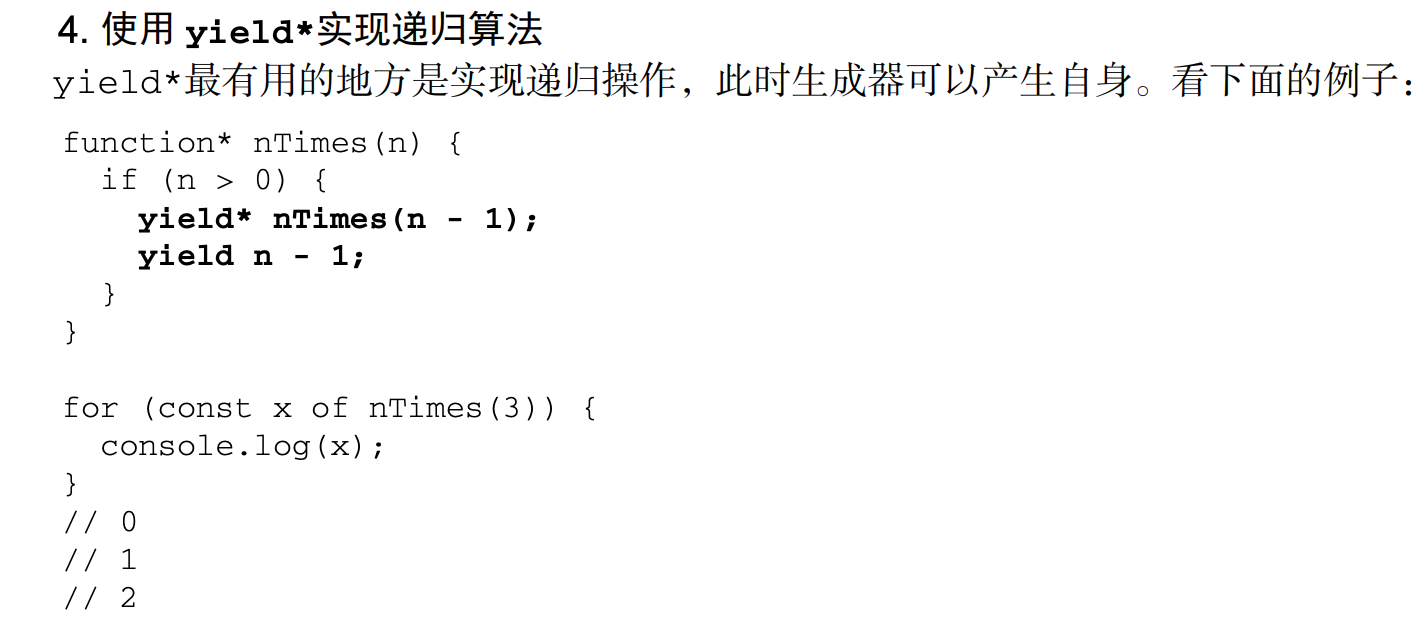
- 使用星号增强 yield 的行为,让它能够迭代一个可迭代对象,从而一次产出一个值:



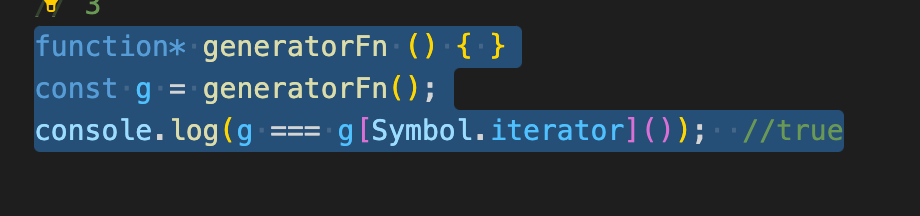
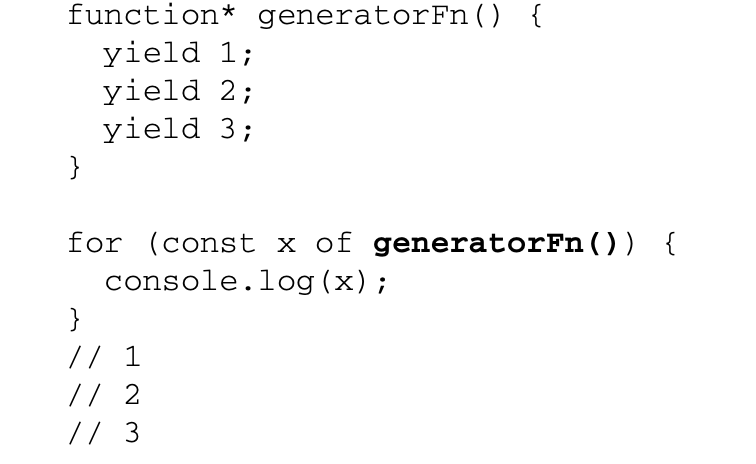
- 生成器的作用:1.作为默认迭代器;

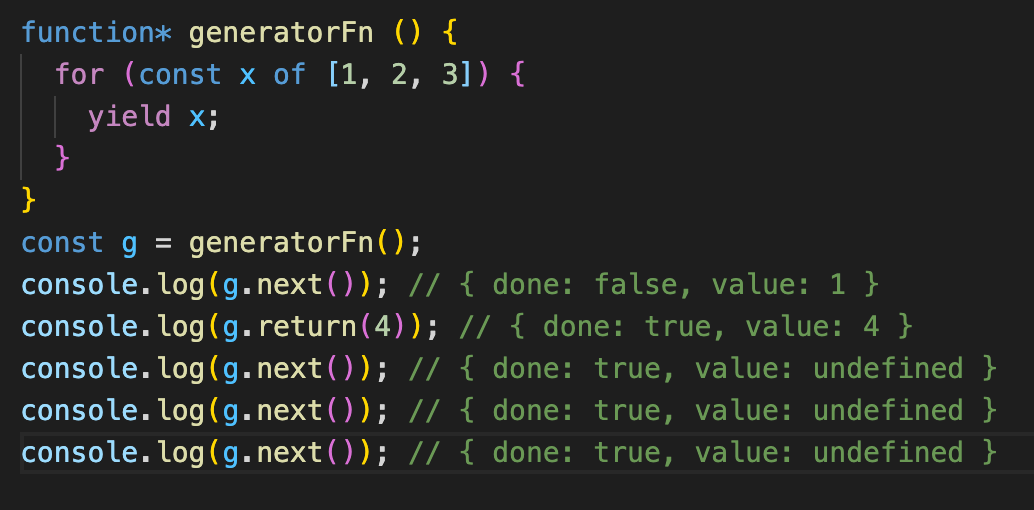
- 提前终止生成器:return(),throw();return()方法会强制生成器进入关闭状态。提供给 return()方法的值,就是终止迭代器对象的值:
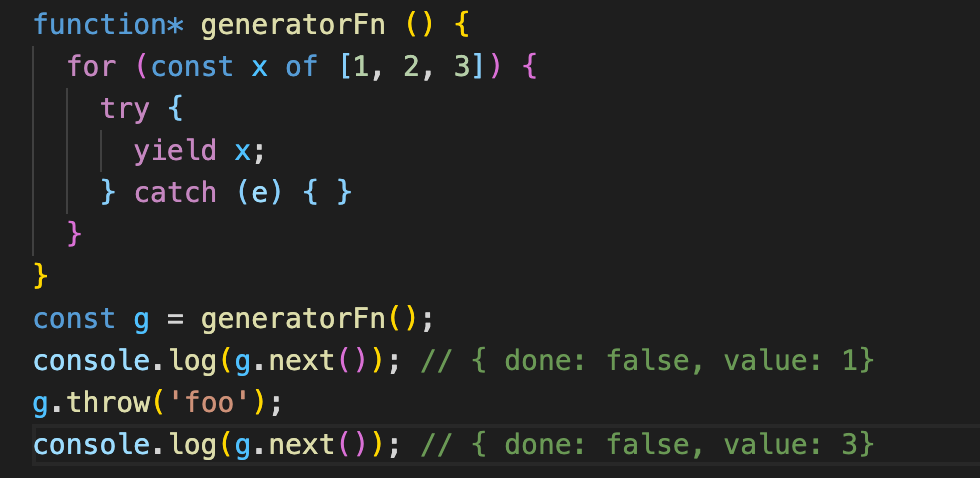
 throw()方法会在暂停的时候将一个提供的错误注入到生成器对象中,假如生成器函数内部处理了这个错误,那么生成器就不会关闭,而且还可以恢复执行。错误 处理会跳过对应的 yield,因此在这个例子中会跳过一个值。
throw()方法会在暂停的时候将一个提供的错误注入到生成器对象中,假如生成器函数内部处理了这个错误,那么生成器就不会关闭,而且还可以恢复执行。错误 处理会跳过对应的 yield,因此在这个例子中会跳过一个值。