总结
- 属性通过点语法和中括号来存取的,用中括号的优势:可以通过变量访问属性,let propertyName = “name”; console.log(person[propertyName]); // “Nicholas”,属性名中包含可能会导致语法错误的字符,或者包含关键字/保留字时person[“first name”] = “Nicholas”;first name中间有空格,用点语法不能取到这个属性。
- array中的每个槽位可以存储任意类型的数据,不同于其它的语言;
- 创建array的方法有5个:1.构造函数new Array();2.Array(3);3.数组字面量(array literal)表示法let names = [];4.ES6 新增的用于创建数组的静态方法:from()和 of(),from()用于将 类数组结构转换为数组实例,而 of()用于将一组参数转换为数组实例
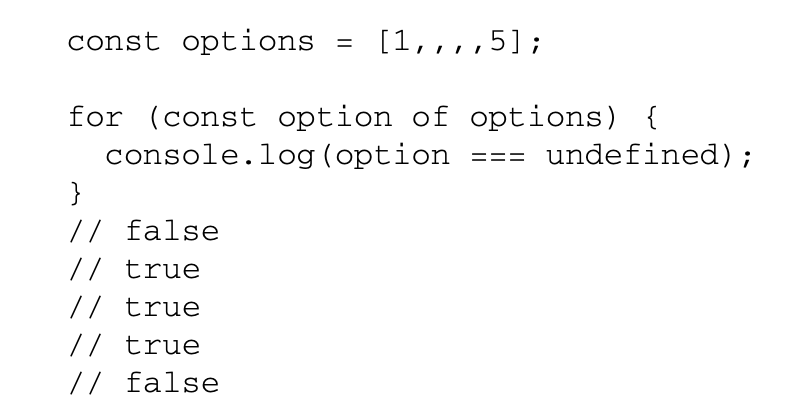
- 数组空位,ES6 新增方法普遍将这 些空位当成存在的元素,只不过值为 undefined

- 数组最多可以包含 4 294 967 295 个元素
- 数组检测:Array.isArray()
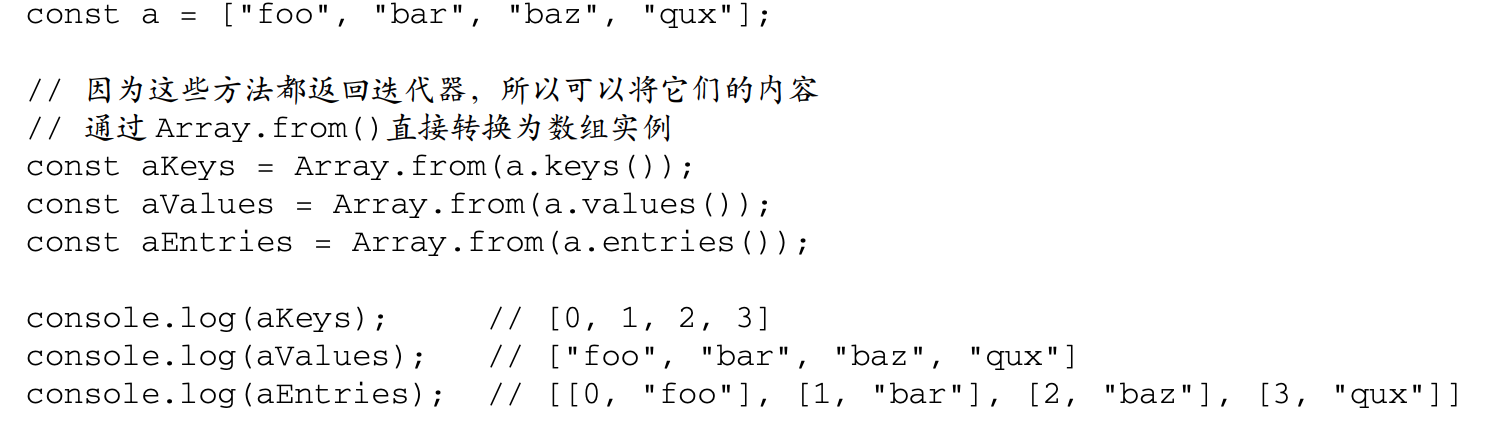
- 迭代器方法:keys()、values()和 entries()。

- 复制和填充方法,批量复制方法 copyWithin(),以及填充数组方法 fill()
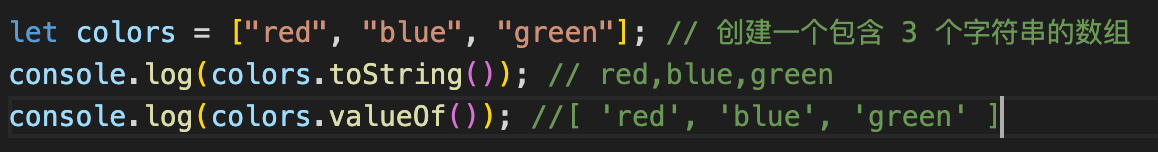
- 转换方法,valueOf() 返回的还是数组本身,toString()返回由数组中每个值的等效字符串拼接而成的一个逗号分隔的 字符串


- 栈方法:push入栈,pop出栈;队列方法:push入队,shift出队
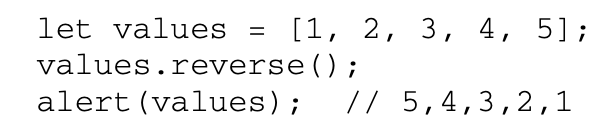
- 排序方法:reverse()方法将数组元素反向排列
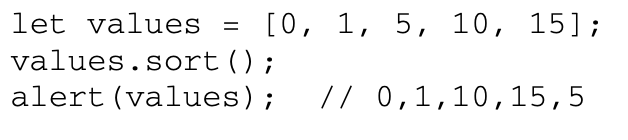
 ; sort()会按照升序重新排列数组元素,即最小的值在前面,最大的值在后面,sort()会在每一项上调用 String()转型函数,然后比较字符串来决定顺序。即使数组的元素都是数值, 也会先把数组转换为字符串再比较、排序。
; sort()会按照升序重新排列数组元素,即最小的值在前面,最大的值在后面,sort()会在每一项上调用 String()转型函数,然后比较字符串来决定顺序。即使数组的元素都是数值, 也会先把数组转换为字符串再比较、排序。 字符串”10”在字符串”5”的前头,所以 10 还是会排到 5 前面。也可以接收一个比较函数,根据比较函数的返回值来排序;
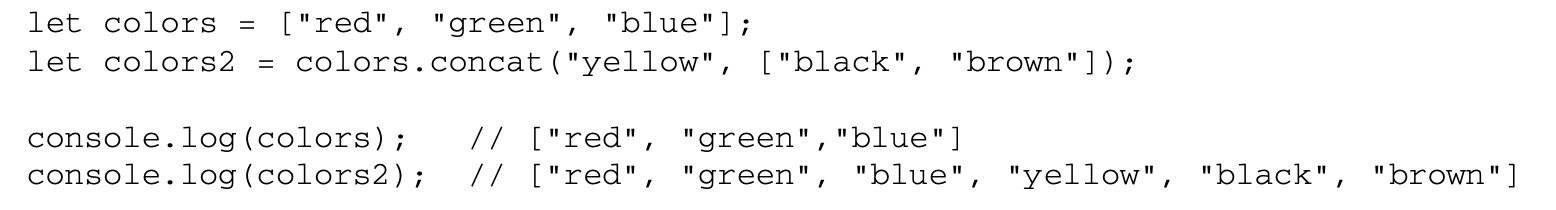
字符串”10”在字符串”5”的前头,所以 10 还是会排到 5 前面。也可以接收一个比较函数,根据比较函数的返回值来排序; - concat()方法可以在现有数组全部元素基础上 创建一个新数组
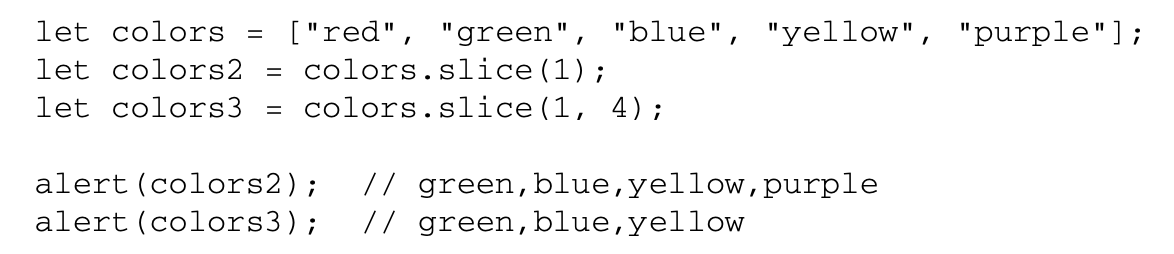
 slice()用于创建一个包含原有数组中一个或多个元素的新数组
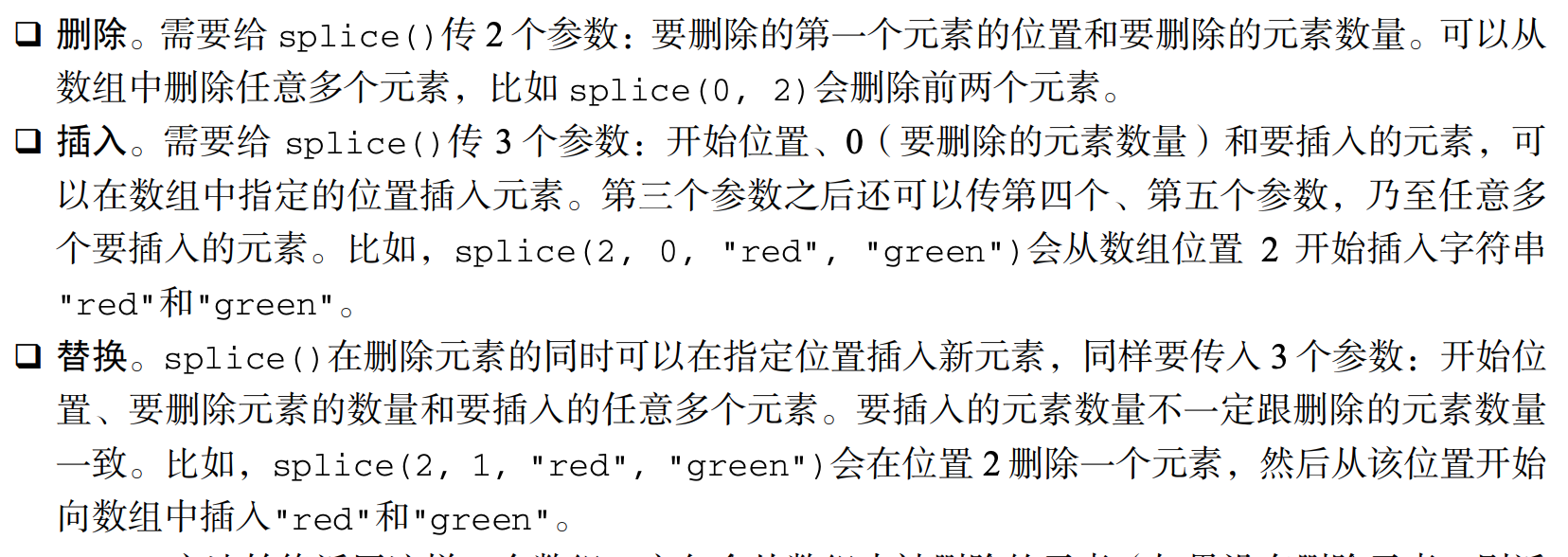
slice()用于创建一个包含原有数组中一个或多个元素的新数组 最强大的数组方法就属 splice()
最强大的数组方法就属 splice()
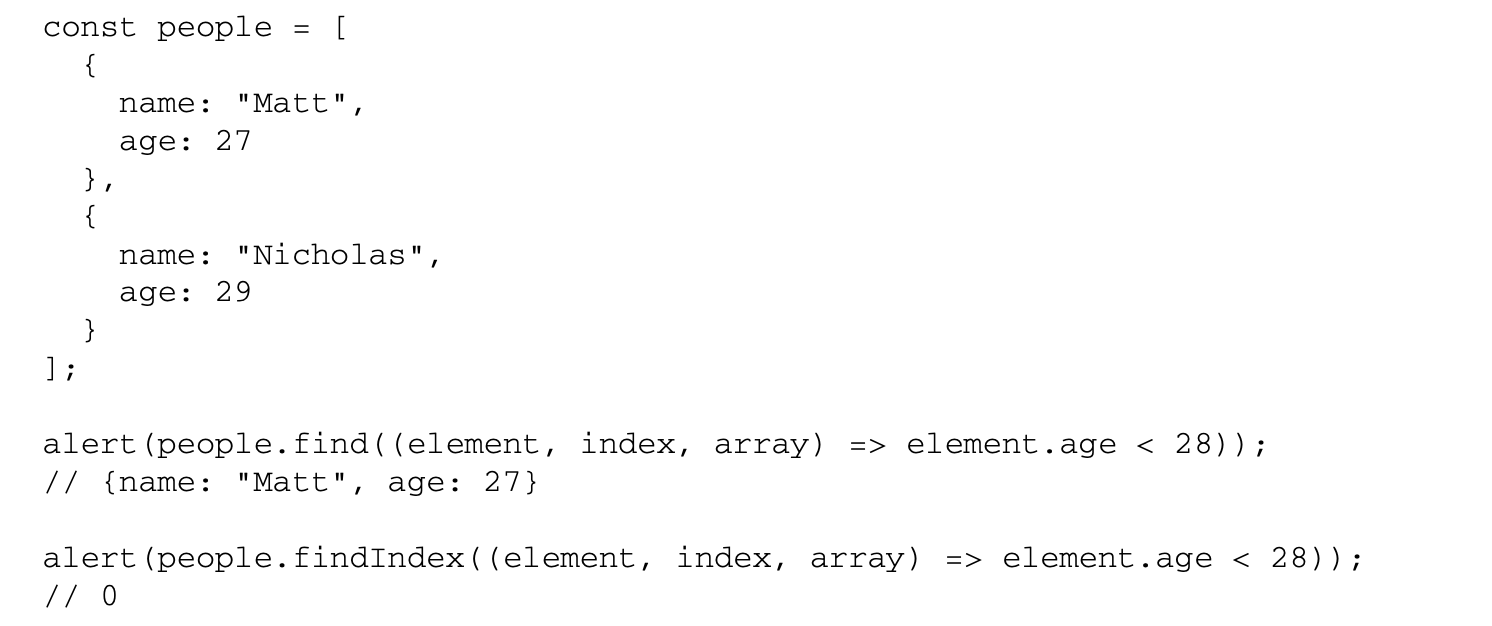
- 搜索方法:indexOf()、lastIndexOf()和 includes();断言函数接收 3 个参数:元素、索引和数组本身,find()和 findIndex()方法使用了断言函数。找到匹配项后,find和findIndex会停止查找。

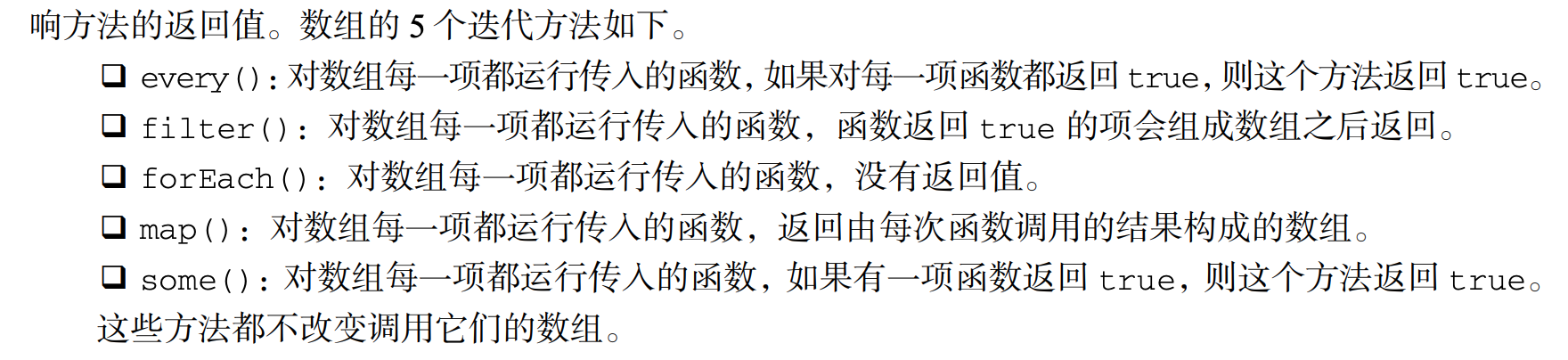
- 迭代方法

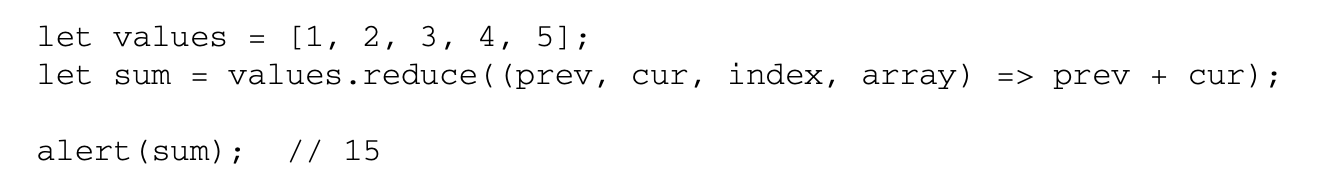
- 两个归并方法:reduce()和 reduceRight()。

- ArrayBuffer和DataView,定型数组
疑问
6.3定型数组这一节是不理解的

