反向代理配置
再nginx上,把gulimall.com这个域名,配置给我们的地址.
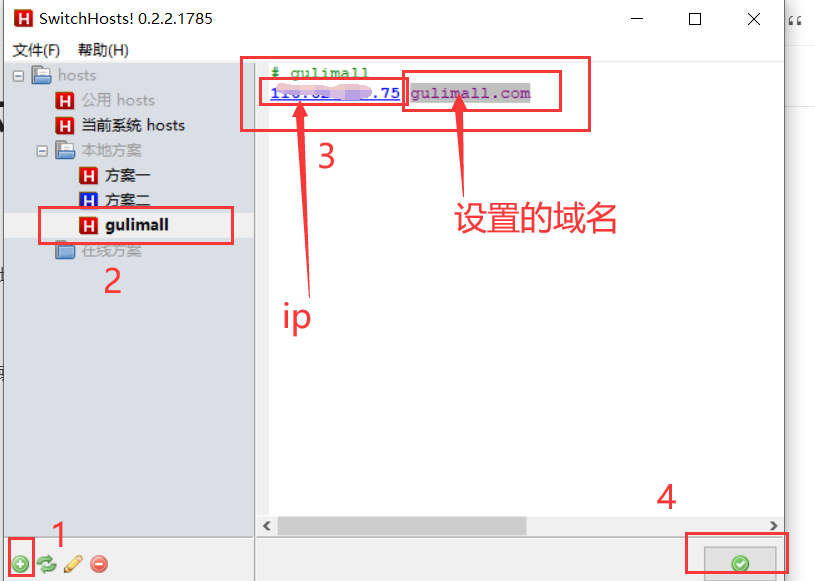
这里使用SwitchHosts这个软件(要使用管理员身份打开),新建配置规则,
比如,我的es在云服务器上,把云服务器的ip地址配置域名为gulimall.com
这时,通过gulimall.com:9200,就可以访问到我云服务器的es。
当然这只是配置类本机的域名访问,不会经过网卡解析、dns解析等
这里直接访问域名 gulimall.com,也可以访问到原本nginx的默认页面。
然后让nginx帮我们进行反向代理:
所有来自于gulimall.com的请求,都转到商品服务。
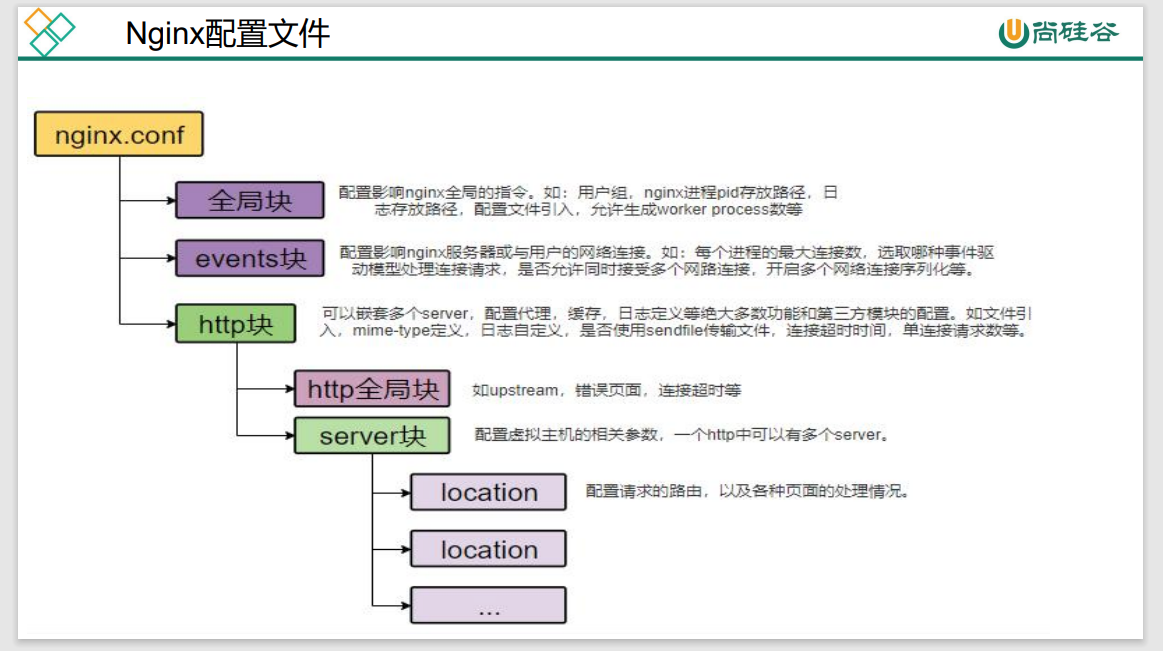
在
nginx的nginx.conf配置文件中,会引用conf.d文件夹下的所有配置文件。
我们复制一份conf.d下的默认default.conf出来,写我们gulimall配置:gulimall.conf
cp default.conf gulimall.conf
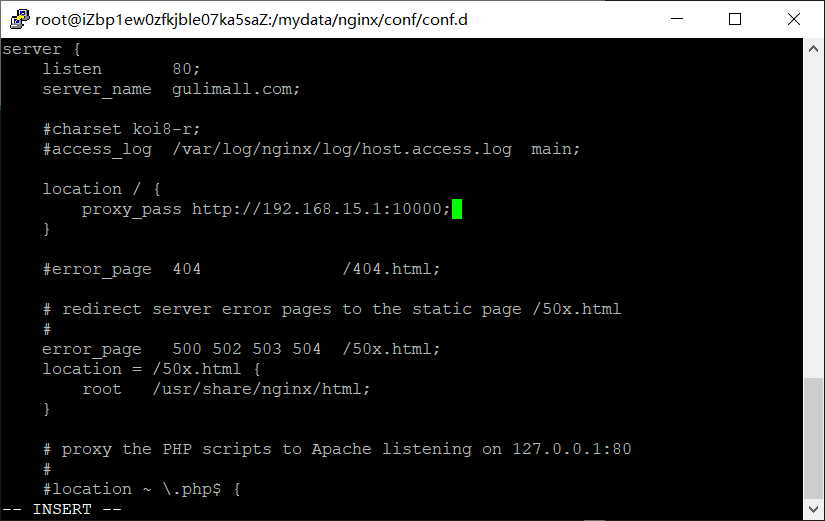
配置内容如下:
(nginx的配置,每一行都要以 ; 结尾,大括号除外)
主要改动的地方是server_name,改为我们的域名,然后location下,指定proxy_pass为访问商品服务的地址(这里配置到地址为本机,因为在本机开发测试)。
这样的意思为:gulimall.com下的所有请求,都代理给192.168.15.1:10000.
然后重启nginx : docker restart nginx
此处我是阿里云的云服务器,不让这么搞 —
因阿里云存在这个限制,未备案导致无法访问,所以在开发机上下载nginx,配置这些。
负载均衡到网关
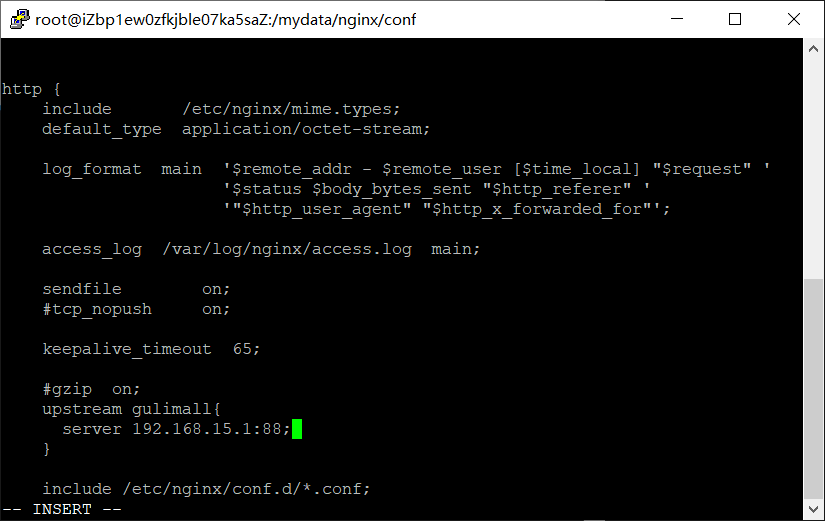
在nginx的总配置文件nginx.conf中:
在http块中配置upstream上游服务器相关内容:
主要就是添加一个upstream块,给它起了个名字叫gulimall。
里面配置了网关的ip和端口号,如果部署了多个网关,可以写多个,保存退出即可。
这里我网关在本地,写的是本地的网关和端口号。
然后进入conf.d文件夹下的刚刚创建的gulimall.conf下,编辑这个文件:
把原本直接代理到商品服务的内容,改成代理到网关:
然后重启nginx : docker restart nginx
这时,访问会404,是因为网关里没有配置路由规则。
spring:cloud:gateway:routes:- id: product_routeuri: lb://gulimall-productpredicates:- Path=/api/product/**filters:- RewritePath=/api/(?<segment>.*),/$\{segment}- id: third_party_routeuri: lb://gulimall-third-partypredicates:- Path=/api/thirdparty/**filters:- RewritePath=/api/thirdparty/(?<segment>.*),/$\{segment}- id: member_routeuri: lb://gulimall-memberpredicates:- Path=/api/member/**filters:- RewritePath=/api/(?<segment>.*),/$\{segment}- id: ware_routeuri: lb://gulimall-warepredicates:- Path=/api/ware/**filters:- RewritePath=/api/(?<segment>.*),/$\{segment}- id: admin_routeuri: lb://renren-fastpredicates:- Path=/api/**filters:- RewritePath=/api/(?<segment>.*),/renren-fast/$\{segment}- id: gulimall_host_routeuri: lb://gulimall-productpredicates:- Host=gulimall.com,item.gulimall.com- id: gulimall_search_routeuri: lb://gulimall-searchpredicates:- Host=search.gulimall.com- id: gulimall_auth_routeuri: lb://gulimall-auth-serverpredicates:- Host=auth.gulimall.com- id: gulimall_cart_routeuri: lb://gulimall-cartpredicates:- Host=cart.gulimall.com- id: gulimall_order_routeuri: lb://gulimall-orderpredicates:- Host=order.gulimall.com- id: gulimall_member_routeuri: lb://gulimall-memberpredicates:- Host=member.gulimall.com- id: gulimall_seckill_routeuri: lb://gulimall-seckillpredicates:- Host=seckill.gulimall.com
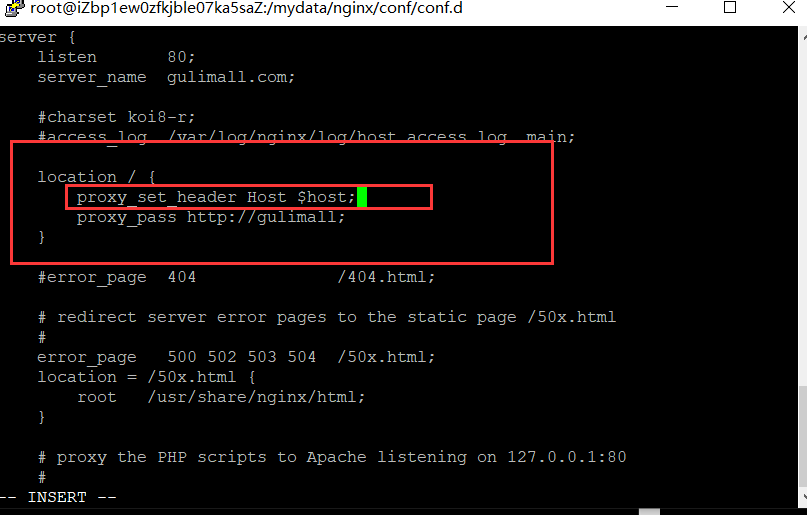
nginx代理网关的时候,会丢失请求都host信息,要配置上去:
这里由于使用的阿里云云服务器,域名未备案导致无法访问,所以在本机开发环境下载了nginx来实现。
本机windows环境,实测中,需要在server下加一行配置才行:
在location / 中
proxy_set_header X-forwarded-for $proxy_add_x_forwarded_for;
即:
server {
listen 80;
server_name gulimall.com;
location / {
proxy_set_header Host $host;
proxy_set_header X-forwarded-for $proxy_add_x_forwarded_for;
proxy_pass http://gulimall;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}

